 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Verwendung von Promise in JavaScript_Grundkenntnisse
Detaillierte Erläuterung der Verwendung von Promise in JavaScript_Grundkenntnisse
Detaillierte Erläuterung der Verwendung von Promise in JavaScript_Grundkenntnisse
Um asynchrone Muster eher wie normale Sequenzen zu handhaben, enthalten viele Sprachen eine Bibliothek interessanter Lösungen, sogenannte Promises, Deferreds oder Futures. JavaScript-Versprechen können die Trennung von Belangen anstelle eng gekoppelter Schnittstellen fördern. In diesem Artikel geht es um JavaScript-Promises basierend auf dem Promises/A-Standard. [http://wiki.commonjs.org/wiki/Promises/A]
Versprechende Anwendungsfälle:
- Ausführungsregeln
- Mehrere Fernüberprüfungen
- Timeout-Verarbeitung
- Ferndatenanfrage
- Animation
- Entkoppeln Sie die Ereignislogik von der Anwendungslogik
- Beseitigen Sie das Horrordreieck der Rückruffunktionen
- Parallele asynchrone Vorgänge steuern
JavaScript-Versprechen ist ein Objekt, das verspricht, in Zukunft einen Wert zurückzugeben. Ist ein Datenobjekt mit genau definiertem Verhalten. Ein Versprechen hat drei mögliche Zustände:
- Ausstehend (noch festzulegen)
- Abgelehnt
- Gelöst
Ein Versprechen, das abgelehnt oder erfüllt wurde, gilt als gelöst. Eine Zusage kann nur von „Ausstehend“ zu „Gelöst“ übergehen. Danach bleibt der Zustand des Versprechens unverändert. Ein Versprechen kann noch lange nach Abschluss der entsprechenden Verarbeitung bestehen. Mit anderen Worten: Wir können die Verarbeitungsergebnisse mehrmals erhalten. Das Ergebnis erhalten wir durch Aufruf von Promise.then(). Diese Funktion kehrt erst zurück, wenn die dem Versprechen entsprechende Verarbeitung abgeschlossen ist. Wir können eine Reihe von Versprechen flexibel aneinanderreihen. Diese verketteten „Dann“-Funktionen sollten ein neues Versprechen oder das früheste zurückgeben.
Mit diesem Stil können wir asynchronen Code genauso schreiben wie synchronen Code. Wird hauptsächlich durch die Kombination von Versprechen erreicht:
- Gestapelte Aufgaben: Mehrere im Code verstreute Aufgaben, die demselben Versprechen entsprechen.
- Parallele Aufgaben: Mehrere Versprechen geben dasselbe Versprechen zurück.
- Serienaufgaben: ein Versprechen und dann ein anderes Versprechen ausführen.
- Eine Kombination der oben genannten.
Warum sich die Mühe machen? Können wir nicht einfach die grundlegende Rückruffunktion verwenden?
Problem mit der Rückruffunktion
Rückruffunktionen eignen sich für einfache wiederkehrende Ereignisse, wie z. B. die Validierung eines Formulars basierend auf einem Klick oder das Speichern der Ergebnisse eines REST-Aufrufs. Rückruffunktionen erstellen auch eine Codekette, wobei eine Rückruffunktion eine REST-Funktion aufruft, eine neue Rückruffunktion für die REST-Funktion einrichtet und diese neue Rückruffunktion eine andere REST-Funktion aufruft und so weiter. Das horizontale Wachstum des Codes ist größer als das vertikale Wachstum. Die Callback-Funktion scheint einfach zu sein, bis wir ein Ergebnis benötigen, und zwar sofort, sofort zur Verwendung bei der Berechnung der nächsten Zeile.
'use strict';
var i = 0;
function log(data) {console.log('%d %s', ++i, data); };
function validate() {
log("Wait for it ...");
// Sequence of four Long-running async activities
setTimeout(function () {
log('result first');
setTimeout(function () {
log('result second');
setTimeout(function () {
log('result third');
setTimeout(function () {
log('result fourth')
}, 1000);
}, 1000);
}, 1000);
}, 1000);
};
validate();
Ich verwende Timeout, um asynchrone Vorgänge zu simulieren. Die Methode zur Ausnahmeverwaltung ist mühsam und kann leicht nachgelagertes Verhalten ausnutzen. Wenn wir Rückrufe schreiben, wird die Codeorganisation verwirrend. Abbildung 2 zeigt einen simulierten Validierungsablauf, der auf der NodeJS REPL ausgeführt werden kann. Im nächsten Abschnitt werden wir vom Pyramid-of-Doom-Muster zu einem kontinuierlichen Versprechen übergehen.
Abbildung
'use strict';
var i = 0;
function log(data) {console.log('%d %s', ++i, data); };
// Asynchronous fn executes a callback result fn
function async(arg, callBack) {
setTimeout(function(){
log('result ' + arg);
callBack();
}, 1000);
};
function validate() {
log("Wait for it ...");
// Sequence of four Long-running async activities
async('first', function () {
async('second',function () {
async('third', function () {
async('fourth', function () {});
});
});
});
};
validate();
Ergebnisse der Ausführung in NodeJS REPL
$ node scripts/examp2b.js 1 Wait for it ... 2 result first 3 result second 4 result third 5 result fourth $
Ich bin einmal auf eine Situation gestoßen, in der die dynamische Validierung von AngularJS den Wert des Formularelements basierend auf dem Wert der entsprechenden Tabelle dynamisch begrenzte. Der gültige Wertebereich des Limitelements wird im REST-Service definiert.
Ich habe einen Scheduler geschrieben, um den Funktionsstapel entsprechend dem angeforderten Wert zu betreiben, um eine Rückrufverschachtelung zu vermeiden. Der Scheduler entfernt die Funktion vom Stapel und führt sie aus. Der Rückruf der Funktion ruft den Scheduler am Ende erneut auf, bis der Stapel geleert ist. Jeder Rückruf protokolliert alle vom Remote-Validierungsaufruf zurückgegebenen Validierungsfehler.
Ich denke, was ich geschrieben habe, ist ein Anti-Muster. Wenn ich das Versprechen verwende, das der $http-Aufruf von Angular bietet, wird mein Denken während des gesamten Verifizierungsprozesses linearer sein, wie bei der synchronen Programmierung. Abgeflachte Versprechensketten sind lesbar. Weiter...
Versprechen nutzen
Es wird die Kew-Promise-Bibliothek verwendet. Gleiches gilt für die Q-Bibliothek. Um die Bibliothek zu verwenden, importieren Sie zunächst die Kew-Bibliothek mit npm in NodeJS und laden Sie dann den Code in die NodeJS REPL.
Abbildung
'use strict';
var Q = require('kew');
var i = 0;
function log(data) {console.log('%d %s', ++i, data); };
// Asynchronous fn returns a promise
function async(arg) {
var deferred = Q.defer();
setTimeout(function () {
deferred.resolve('result ' + arg);\
}, 1000);
return deferred.promise;
};
// Flattened promise chain
function validate() {
log("Wait for it ...");
async('first').then(function(resp){
log(resp);
return async('second');
})
.then(function(resp){
log(resp);
return async('third')
})
.then(function(resp){
log(resp);
return async('fourth');
})
.then(function(resp){
log(resp);
}).fail(log);
};
validate();
Die Ausgabe ist die gleiche wie bei der Verwendung verschachtelter Rückrufe:
$ node scripts/examp2-pflat.js 1 Wait for it ... 2 result first 3 result second 4 result third 5 result fourth $
该代码稍微“长高”了,但我认为更易于理解和修改。更易于加上适当的错误处理。在链的末尾调用fail用于捕获链中错误,但我也可以在任何一个then里面提供一个reject的处理函数做相应的处理。
服务器 或 浏览器
Promises在浏览器中就像在NodeJS服务器中一样有效。下面的地址, http://jsfiddle.net/mauget/DnQDx/,指向JSFiddle的一个展示如何使用一个promise的web页面。 JSFiddle所有的代码是可修改的。我故意操作随意动作。你可以试几次得到相反的结果。它是可以直接扩展到多个promise链, 就像前面NodeJS例子。

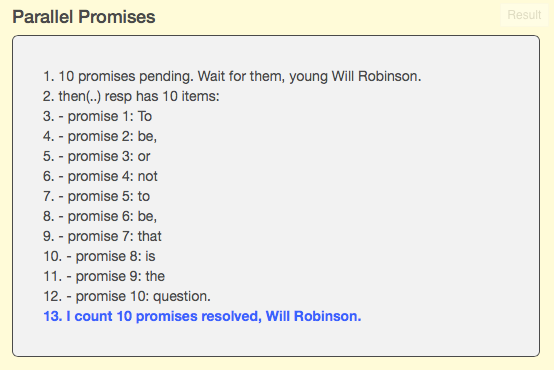
并行 Promises
考虑一个异步操作喂养另一个异步操作。让后者包括三个并行异步行为,反过来,喂最后一个行动。只有当所有平行的子请求通过才能通过。这是灵感来自偶遇一打MongoDB操作。有些是合格的并行操作。我实现了promises的流流程图。

我们怎么会模拟那些在该图中心行的并行promises?关键是,最大的promise库有一个全功能,它产生一个包含一组子promises的父promie。当所有的子promises通过,父promise通过。如果有一个子promise拒绝,父promise拒绝。
让十个并行的promises每个都包含一个文字promise。只有当十个子类通过或如果任何子类拒绝,最后的then方法才能完成。
Figure
var promiseVals = ['To ', 'be, ', 'or ',
'not ', 'to ', 'be, ', 'that ',
'is ', 'the ', 'question.'];
var startParallelActions = function (){
var promises = [];
// Make an asynchronous action from each literal
promiseVals.forEach(function(value){
promises.push(makeAPromise(value));
});
// Consolidate all promises into a promise of promises
return Q.all(promises);
};
startParallelActions ().then( . . .
下面的地址, http://jsfiddle.net/mauget/XKCy2/,针对JSFiddle在浏览器中运行十个并行promises,随机的拒绝或通过。这里有完整的代码用于检查和变化if条件。重新运行,直到你得到一个相反的完成。
孕育 Promise
许多api返回的promise都有一个then函数——他们是thenable。通常我只是通过then处理thenable函数的结果。然而,$q,mpromise,和kew库拥有同样的API用于创建,拒绝,或者通过promise。这里有API文档链接到每个库的引用部分。我通常不需要构造一个promise,除了本文中的包装promise的未知描述和timeout函数。请参考哪些我创建的promises。
Promise库互操作
大多数JavaScript promise库在then级别进行互操作。你可以从一个外部的promise创建一个promise,因为promise可以包装任何类型的值。then可以支持跨库工作。除了then,其他的promise函数则可能不同。如果你需要一个你的库不包含的函数,你可以将一个基于你的库的promise包装到一个新的,基于含有你所需函数的库创建的promise里面。例如,JQuery的promise有时为人所诟病。那么你可以将其包装到Q,$q,mpromise,或者kew库的promise中进行操作。
结语
现在我写了这篇文章,而一年前我却是犹豫要不要拥抱promise的那个。我只是单纯地想完成一项工作。 我不想学习新的API,或是打破我原来的代码(因为误解了promise)。我曾经如此错误地认为!当我下了一点注时,就轻易就赢得了可喜的成果。
在这篇文章中,我已经简单给出了一个单一的promise,promise链,和一个并行的promise的promise的的例子。 Promises不难使用。如果我可以使用它们,任何人都可以。 要查看完整的概念,我支持你点击专家写的参考指南。从Promises/A 的参考开始,从事实上的标准JavaScript的Promise 开始。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Halten Sie Ihr Wort: Die Vor- und Nachteile der Einhaltung Ihrer Versprechen
Feb 18, 2024 pm 08:06 PM
Halten Sie Ihr Wort: Die Vor- und Nachteile der Einhaltung Ihrer Versprechen
Feb 18, 2024 pm 08:06 PM
Im täglichen Leben stoßen wir oft auf Probleme zwischen Versprechen und Erfüllung. Ob in einer persönlichen Beziehung oder einer Geschäftstransaktion: Das Einhalten von Versprechen ist der Schlüssel zum Aufbau von Vertrauen. Allerdings sind die Vor- und Nachteile eines Engagements oft umstritten. In diesem Artikel werden die Vor- und Nachteile von Verpflichtungen untersucht und einige Ratschläge gegeben, wie Sie Ihr Wort halten können. Die versprochenen Vorteile liegen auf der Hand. Erstens schafft Engagement Vertrauen. Wenn jemand sein Wort hält, lässt er andere glauben, dass er eine vertrauenswürdige Person ist. Vertrauen ist die Bindung zwischen Menschen, die Menschen mehr machen kann
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Erfahren Sie mehr über Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Eine detaillierte Erklärung von Promise.resolve() erfordert spezifische Codebeispiele. Promise ist ein Mechanismus in JavaScript zur Verarbeitung asynchroner Vorgänge. In der tatsächlichen Entwicklung ist es häufig erforderlich, einige asynchrone Aufgaben zu verarbeiten, die nacheinander ausgeführt werden müssen, und die Methode Promise.resolve () wird verwendet, um ein erfülltes Promise-Objekt zurückzugeben. Promise.resolve() ist eine statische Methode der Promise-Klasse, die a akzeptiert



