 Software-Tutorial
Software-Tutorial
 mobile Applikation
mobile Applikation
 So verwenden Sie das Rechteck-Werkzeug zum Zuschneiden von Bildern in cdr
So verwenden Sie das Rechteck-Werkzeug zum Zuschneiden von Bildern in cdr
So verwenden Sie das Rechteck-Werkzeug zum Zuschneiden von Bildern in cdr
CorelDRAW ist eine leistungsstarke Vektorzeichensoftware, die nicht nur das Zeichnen verschiedener Vektorgrafiken unterstützt, sondern auch umfangreiche Bildverarbeitungsfunktionen bietet. Für Benutzer, die Bilder zuschneiden müssen, kann das Rechteck-Tool in CDR ihre Anforderungen problemlos erfüllen. Das Zuschneiden eines Bildes wird oft verwendet, um unnötige Teile zu entfernen oder bestimmte Bereiche hervorzuheben. Das Zuschneiden mit dem Rechteck-Werkzeug ist sowohl intuitiv als auch effizient und eignet sich daher für eine Vielzahl von Design-Szenarien. Im folgenden Artikel stellt der Herausgeber dieser Website daher ausführlich vor, wie das Rechteck-Werkzeug in CDR zum Zuschneiden von Bildern verwendet wird.
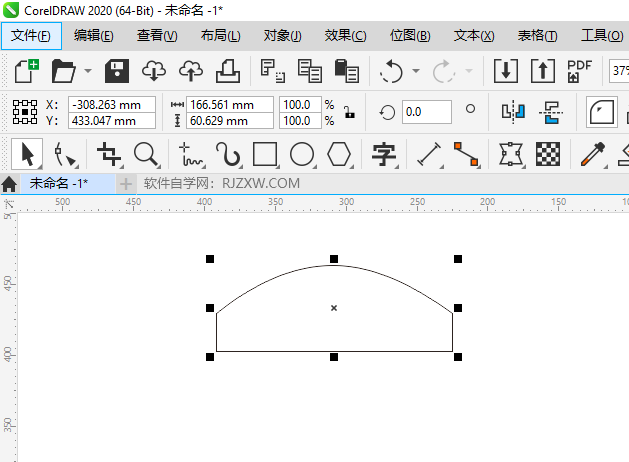
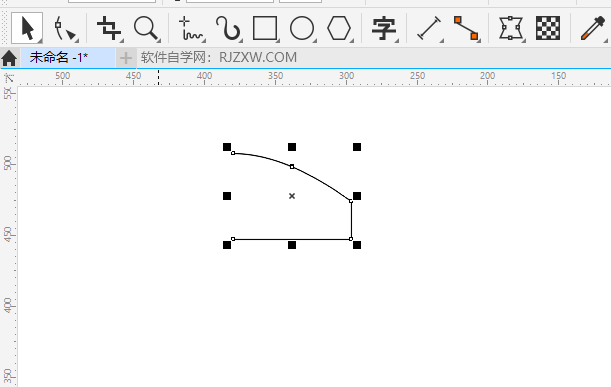
Schritte zur Verwendung von cdr zum Zuschneiden eines Bildes mit dem rechteckigen Werkzeug1 Öffnen Sie die Software [CDR2020] und erstellen Sie eine [Grafik]. Wie unten gezeigt:

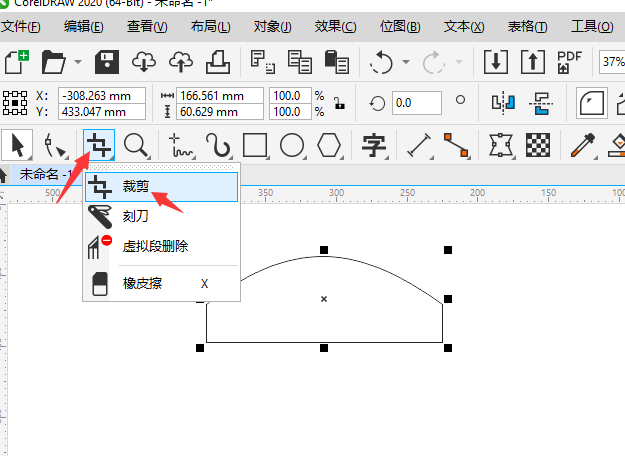
2. Klicken Sie auf das Werkzeug [Zuschneiden]. Wie unten gezeigt:

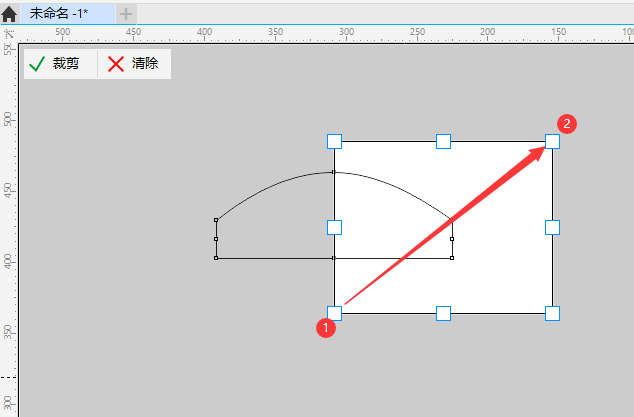
3 Zeichnen Sie dann einen [rechteckigen Bereich]. Wie unten gezeigt:

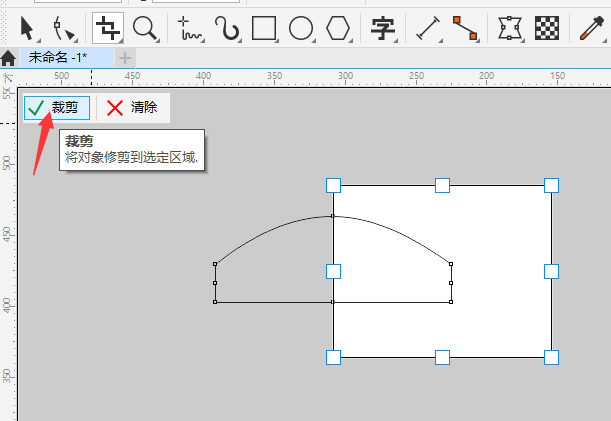
4 Klicken Sie dann auf [Zuschneiden]. Wie unten gezeigt:

5. Auf diese Weise wird die Grafik [in zwei Hälften zugeschnitten].

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Rechteck-Werkzeug zum Zuschneiden von Bildern in cdr. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So konvertieren Sie AI-Dateien in das CDR-Format
Feb 19, 2024 pm 04:09 PM
So konvertieren Sie AI-Dateien in das CDR-Format
Feb 19, 2024 pm 04:09 PM
AI-Dateien beziehen sich auf Vektorgrafikdateien, die mit der Software Adobe Illustrator (kurz AI) erstellt wurden, während sich CDR-Dateien auf Vektorgrafikdateien beziehen, die mit der Software CorelDRAW erstellt wurden. Da diese beiden Softwareprogramme von unterschiedlichen Herstellern entwickelt werden, sind ihre Dateiformate unterschiedlich und können nicht direkt ineinander konvertiert werden. Allerdings können wir AI-Dateien mit einigen Methoden in CDR-Dateien konvertieren. Im Folgenden wird eine häufig verwendete Konvertierungsmethode vorgestellt. Schritt 1: AI-Dateien in das EPS-Format AdobeIllust exportieren
 Welches Softwareformat ist cdr
Jul 19, 2022 am 10:49 AM
Welches Softwareformat ist cdr
Jul 19, 2022 am 10:49 AM
cdr ist das Quelldateispeicherformat der Grafikdesign-Software CorelDraw, bei der es sich um eine Vektordatei handelt. CorelDraw ist eine von der Corel Company hergestellte Vektorgrafik-Produktionssoftware, die Designern Vektoranimationen, Seitendesign, Website-Produktion, Bitmap-Bearbeitung und Webseiten bietet . Animation und viele andere Funktionen.
 Welche Software ist cdr? Was ist cdr?
Feb 22, 2024 pm 06:10 PM
Welche Software ist cdr? Was ist cdr?
Feb 22, 2024 pm 06:10 PM
cdr ist das Quelldateispeicherformat der Software CorelDraw. Tutorial Anwendbares Modell: Lenovo AIO520C System: Windows 10 Professional Edition: CorelDraw2021-Analyse 1cdr ist das Quelldateispeicherformat der Software CorelDraw. Es handelt sich um eine Vektordatei. Ebenso können wir die CorelDraw-Software zum Öffnen von CDR-Dateien verwenden. Diese Software bietet verschiedene Funktionen wie Vektoranimationsmaterialien, Schnittstellendesign, Website-Erstellung, Bitmap-Schreiben und Webseitenanimation. Es handelt sich um eine Design- und Satzsoftware für Designer und Drucker. Ergänzung: Wozu dient die CDR-Software? Der vollständige Name von 1CDR ist CorelDraw. Es handelt sich um eine gängige Design- und Zeichensoftware, die weit verbreitet ist.
 Was ist der Unterschied zwischen CAD und CDR?
Apr 20, 2023 pm 05:01 PM
Was ist der Unterschied zwischen CAD und CDR?
Apr 20, 2023 pm 05:01 PM
Der Unterschied zwischen CAD und CDR ist: 1. CAD ist computergestütztes Design, das Computer und Grafikgeräte verwendet, um Designer bei der Ausführung von Designarbeiten zu unterstützen, während CDR eine Vektorgrafiksoftware ist, die hauptsächlich zum Erstellen einiger Logos oder Vektorbilder verwendet wird. CAD wird hauptsächlich in den Bereichen Architekturdesign, mechanisches Design, Modedesign und anderen Bereichen eingesetzt, während sich CDR auf Grafikdesign mit Schwerpunkt auf Grafik und Schriftsatz konzentriert.
 Anleitung zur Installation von cdr-cdr
Mar 05, 2024 pm 05:40 PM
Anleitung zur Installation von cdr-cdr
Mar 05, 2024 pm 05:40 PM
Viele unerfahrene Freunde wissen immer noch nicht, wie man CDR installiert, daher bietet der Editor unten ein detailliertes Tutorial zur CDR-Installation. Wenn Sie es brauchen, schauen Sie es sich bitte an. Schritt 1: Zuerst müssen wir eine Coreldraw-Software herunterladen. Schritt 2: Nachdem der Download abgeschlossen ist, doppelklicken Sie, um ihn zu öffnen, wie im Bild gezeigt. Schritt 3: Klicken Sie oben auf „Coreldraw installieren“, wie im Bild gezeigt. Schritt 4: Aktivieren Sie das Kontrollkästchen, um die Bedingungen zu akzeptieren, und klicken Sie dann auf „Weiter“, wie im Bild gezeigt. Schritt 5: Geben Sie den Benutzernamen und die Seriennummer ein und klicken Sie auf „Weiter“, wie in der Abbildung gezeigt. Schritt 6: Warten Sie anschließend, bis die Software automatisch installiert wird, wie im Bild gezeigt. Schritt 7: Nachdem die Installation abgeschlossen ist, klicken Sie unten auf „Fertig stellen“, wie im Bild gezeigt. Das Obige ist, was Ihnen der Herausgeber bringt
 Welche Software ist cdr
Aug 23, 2023 am 10:53 AM
Welche Software ist cdr
Aug 23, 2023 am 10:53 AM
cdr ist eine professionelle Software zur Bearbeitung von Vektorgrafiken. Seine Funktionen sind: 1. Leistungsstarke Funktion zur Bearbeitung von Vektorgrafiken. Benutzer können verschiedene Zeichenwerkzeuge wie Bleistifte, Pinsel, Kurvenwerkzeuge usw. zum Zeichnen und Ändern von Grafiken verwenden. 2. Umfangreiche Bildverarbeitungsfunktionen. Benutzer können Bilder zuschneiden und ihre Größe ändern , drehen, Filtereffekte anwenden und andere Vorgänge; 3. Leistungsstarke Textverarbeitungsfunktion, Benutzer können Text in Grafiken hinzufügen und bearbeiten und verschiedene Schriftarten, Schriftgrößen, Farben und Stile anwenden. 4. Unterstützung der Ebenenverwaltung usw.
 Wo ist das CDR-Verlaufswerkzeug?
Mar 14, 2023 pm 02:02 PM
Wo ist das CDR-Verlaufswerkzeug?
Mar 14, 2023 pm 02:02 PM
Das CDR-Verlaufswerkzeug befindet sich in der „linken Symbolleiste“. So finden Sie es: 1. Starten Sie die CorelDRAW-Software, um ein Rechteck zu zeichnen. 2. Suchen Sie das Farbeimer-Werkzeug in der Symbolleiste und wählen Sie dann „Verlaufsfüllung“ aus.
 So speichern Sie das JPG-Format in CDR
Jan 08, 2021 pm 03:31 PM
So speichern Sie das JPG-Format in CDR
Jan 08, 2021 pm 03:31 PM
So speichern Sie das JPG-Format in cdr: 1. Klicken Sie in der Menüleiste auf „Datei“ – „Exportieren“ 2. Wählen Sie den Typ des exportierten Bildes aus und klicken Sie auf „Exportieren“. Exportfenster, legen Sie den Farbmodus des Bildes fest. 5. Klicken Sie nach Abschluss der Einstellungen auf „OK“.



