 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Diskussion über die Techniken setTimeout und setInterval_javascript
Eine kurze Diskussion über die Techniken setTimeout und setInterval_javascript
Eine kurze Diskussion über die Techniken setTimeout und setInterval_javascript
Als ich den neuesten Code schrieb, sah ich, dass jemand setTimeout(fun,0) im Projekt verwendete, also wollte ich es zusammenfassen. Persönliches Verständnis, bitte weisen Sie darauf hin, wenn es Fehler gibt. THX
Um zu verstehen, wie JavaScript-Timer funktionieren, müssen Sie zunächst verstehen, dass die JavaScript-Engine Single-Threaded ist. Dies kann so verstanden werden, dass die JavaScript-Engine über eine Servicewarteschlange verfügt. Alle Schnittstellenelementereignisse, geplanten Triggerrückrufe und asynchronen Anforderungsrückrufe werden in dieser Aufgabenwarteschlange eingereiht. Alle Aufgaben stellen eine minimale Einheit dar und unterbrechen die Bearbeitung nicht. Auf diese Weise können Sie verstehen, dass setTimeout(fun,0) nicht bedeutet, dass der Code sofort ausgeführt wird, es sei denn, die Aufgabenwarteschlange ist leer (tatsächlich gibt es Unterschiede darin, wie jeder Browser dies tatsächlich ausführt. Neuere Browser tatsächlich). kann bei 4ms liegen; die ältere Version kann länger sein, 16ms sind auch möglich). Und setTimeout(fun, time) gibt an, wie lange es dauern wird, den Fun-Rückruf zu dieser Aufgabenwarteschlange hinzuzufügen, d. h. es wird mindestens Zeit dauern, Fun auszuführen.
Zum Beispiel:
setTimeout(function () {
console.log(1);
}, 0);
var tem = 0;
for (var i = 1; i < 1000000; i++) {
tem += i;
};
console.log(2);
Zeigen Sie das Ergebnis als
an2
1
Das heißt, beim Ausführen von setTimeout wird der Funktionsrückruf zur Aufgabenwarteschlange hinzugefügt, aber nicht sofort ausgeführt, da die JS-Engine noch mit der Verarbeitung des aktuellen JS beschäftigt ist und erst nach diesem Code zur Aufgabenliste wechselt Das Segment wird ausgeführt. Rufen Sie eine neue Aufgabe ab, sodass als Ergebnis zuerst 2 und dann 1 angezeigt werden.
Die setInterval(fun, time)-Methode dient dazu, der Warteschlange in bestimmten Abständen Spaß hinzuzufügen. Die Frage ist also, was passiert, wenn die Ausführungszeit von fun länger als die Zeit ist.
Schauen Sie sich einen Code an
var num = 0;
var time = setInterval(function () {
var tem = 0;
for (var i = 1; i < 99999999; i++) {
tem += i;
};
num ++;
console.log(num);
}, 100);
setTimeout(function (){
clearInterval(time);
}, 1000);
Es bedeutet, alle 100 ms einen Code auszuführen und den Timer nach 1 s zu löschen. Aber wie sieht es mit dem Ergebnis aus?
Das Ergebnis wird als
angezeigt1
2
3
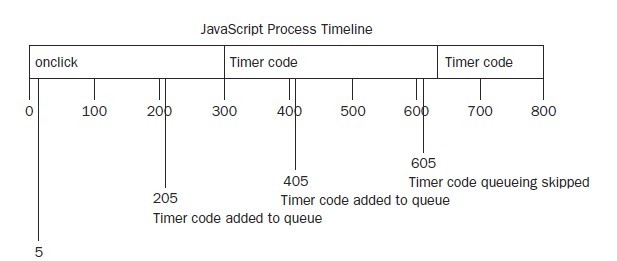
Mit anderen Worten, es wurde tatsächlich nicht so oft ausgeführt. Das heißt, einige Intervalle werden übersprungen, sodass das Intervall zwischen mehreren Codeausführungen möglicherweise kleiner als erwartet ist. Es stellt sich heraus, dass beim Hinzufügen des Timer-Codes zur Warteschlange der Timer-Code übersprungen wird, wenn die Timer-Code-Instanz vorhanden ist.
Das Zitieren eines Bildes erleichtert das Verständnis.

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was ist der Unterschied zwischen settimeout und setinterval?
Aug 15, 2023 pm 02:06 PM
Was ist der Unterschied zwischen settimeout und setinterval?
Aug 15, 2023 pm 02:06 PM
Der Unterschied zwischen settimeout und setInterval: 1. Triggerzeit, settimeout ist einmalig, es führt die Funktion einmal aus, nachdem die Verzögerungszeit eingestellt wurde, während setinterval sich wiederholt, es wird die Funktion wiederholt im festgelegten Zeitintervall ausführen , settimeout wird nur einmal ausgeführt und setinterval wird wiederholt ausgeführt, bis es abgebrochen wird.
 Wie verwende ich die Funktion setInterval, um Code regelmäßig auszuführen?
Nov 18, 2023 pm 05:00 PM
Wie verwende ich die Funktion setInterval, um Code regelmäßig auszuführen?
Nov 18, 2023 pm 05:00 PM
Wie verwende ich die Funktion setInterval, um Code regelmäßig auszuführen? In JavaScript ist die Funktion setInterval eine sehr nützliche Funktion, mit der ein Codeabschnitt regelmäßig ausgeführt werden kann. Mit der Funktion setInterval können wir bestimmten Code innerhalb eines bestimmten Zeitintervalls wiederholt ausführen. In diesem Artikel wird die Verwendung der setInterval-Funktion ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Die grundlegende Syntax der setInterval-Funktion lautet wie folgt: setInterv
 So verwenden Sie die Window.setInterval()-Methode
Aug 31, 2023 am 09:33 AM
So verwenden Sie die Window.setInterval()-Methode
Aug 31, 2023 am 09:33 AM
Die grundlegende Syntax der Window.setInterval()-Methode lautet „window.setInterval(function, delay)“, die Funktion ist die Funktion oder der Codeblock, die wiederholt ausgeführt werden soll, und die Verzögerung ist das Zeitintervall zwischen den einzelnen Ausführungen in Millisekunden. Bei dieser Methode handelt es sich um eine Methode in JavaScript, mit der eine bestimmte Funktion oder ein bestimmter Code zu einem geplanten Zeitpunkt wiederholt ausgeführt wird. Die Verwendung ist sehr einfach. Sie müssen lediglich die auszuführende Funktion oder den Codeblock und das Zeitintervall für die wiederholte Ausführung übergeben.
 Detaillierte Erläuterung der Verwendung von setinterval
Sep 12, 2023 am 09:55 AM
Detaillierte Erläuterung der Verwendung von setinterval
Sep 12, 2023 am 09:55 AM
Die Verwendung von setinterval ist „setInterval (Funktion, Verzögerung);“, „Funktion“ ist die auszuführende Funktion, die ein Funktionsausdruck oder eine Funktionsreferenz sein kann, und „Verzögerung“ ist das Zeitintervall zwischen der Ausführung von Funktionen in Millisekunden. setInterval ist eine Funktion in JavaScript, die zum periodischen Ausführen von Code verwendet wird. Sie akzeptiert eine Funktion und ein Zeitintervall als Parameter und führt die Funktion entsprechend dem angegebenen Zeitintervall wiederholt aus.
 So stoppen Sie setInterval
Dec 11, 2023 am 11:39 AM
So stoppen Sie setInterval
Dec 11, 2023 am 11:39 AM
Sie können die Funktion „clearInterval“ verwenden, um einen von der Funktion „setInterval“ erstellten Timer zu stoppen. Die Funktion „setInterval“ gibt eine eindeutige Timer-ID zurück, die als Parameter an die Funktion „clearInterval“ übergeben werden kann, um die Ausführung des Timers zu stoppen.
 setInterval
Aug 02, 2023 am 10:17 AM
setInterval
Aug 02, 2023 am 10:17 AM
Die setInterval-Funktion ist eine Timer-Funktion in JavaScript, mit der Sie ein Intervall festlegen und nach jedem Intervall einen bestimmten Code ausführen können. Dies ist sehr nützlich, wenn bestimmte Aufgaben regelmäßig verarbeitet werden müssen oder Seitenelemente in Echtzeit aktualisiert werden müssen Bei der Verwendung von setInterval treten Leistungs- und Zuverlässigkeitsprobleme auf, und bei Bedarf optimieren.
 Verwenden Sie die Funktion „clearTimeout' in JavaScript, um den Timer „setTimeout' abzubrechen
Nov 18, 2023 am 08:05 AM
Verwenden Sie die Funktion „clearTimeout' in JavaScript, um den Timer „setTimeout' abzubrechen
Nov 18, 2023 am 08:05 AM
Um die Funktion „clearTimeout“ in JavaScript zum Abbrechen des Timers „setTimeout“ zu verwenden, benötigen Sie bestimmte Codebeispiele. In JavaScript wird die Funktion „setTimeout“ verwendet, um einen bestimmten Code nach einer bestimmten Zeitverzögerung auszuführen. Die Funktion setInterval wird verwendet, um einen bestimmten Code innerhalb eines bestimmten Zeitintervalls wiederholt auszuführen. In einigen Fällen müssen wir jedoch möglicherweise den Timer abbrechen, bevor er ausgeführt wird. In diesem Fall können Sie c verwenden
 Was ist der Unterschied zwischen setTimeout() und setInterval() in JavaScript?
Sep 01, 2023 pm 03:01 PM
Was ist der Unterschied zwischen setTimeout() und setInterval() in JavaScript?
Sep 01, 2023 pm 03:01 PM
setTimeout(function,duration) – Diese Funktion ruft die Funktion nach einer Dauer von Millisekunden auf. Dies funktioniert für eine Ausführung. Sehen wir uns ein Beispiel an: Es wartet 2000 Millisekunden und führt dann die Rückruffunktion aus ist Die Funktion wird nach jeder Dauer von Millisekunden aufgerufen. Dies kann unbegrenzt oft durchgeführt werden. Sehen wir uns ein Beispiel an: Es löst alle 2000 ms einen Alarm aus



