 Software-Tutorial
Software-Tutorial
 mobile Applikation
mobile Applikation
 So richten Sie in QQ ein schwebendes Fenster für Sprachanrufe ein
So richten Sie in QQ ein schwebendes Fenster für Sprachanrufe ein
So richten Sie in QQ ein schwebendes Fenster für Sprachanrufe ein
PHP-Editor Yuzai hat eine detaillierte Anleitung zum Einrichten des schwebenden Fensters für QQ-Sprachanrufe mitgebracht. Durch die Einrichtung eines schwebenden Fensters können Benutzer während des Anrufs bequem andere Vorgänge ausführen, ohne den Anruf zu unterbrechen. In diesem Artikel erfahren Sie, wie Sie in QQ ein Floating-Fenster für Sprachanrufe einrichten, um Ihr Anruferlebnis komfortabler und effizienter zu gestalten.
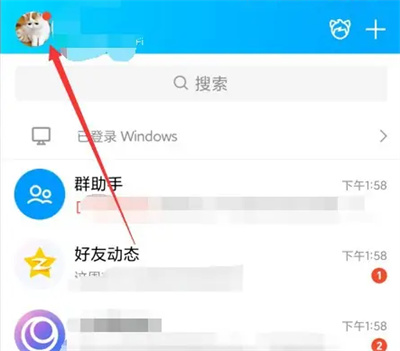
1. Nachdem Sie QQ auf Ihrem Mobiltelefon geöffnet und die Benutzeroberfläche aufgerufen haben, klicken Sie auf den persönlichen Avatar in der oberen linken Ecke, um ihn zu öffnen.

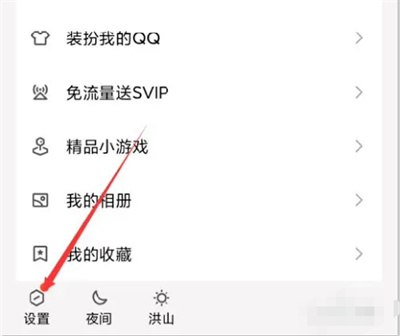
2. Klicken Sie nach dem Öffnen der QQ-Menüseite auf die Funktion „Einstellungen“ in der unteren linken Ecke.

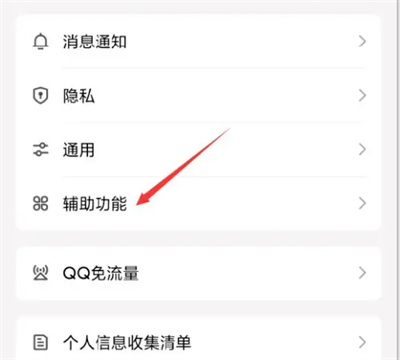
3. Nachdem Sie zur Einstellungsseite gelangt sind, klicken Sie zum Aufrufen auf den Punkt „Barrierefreiheit“.

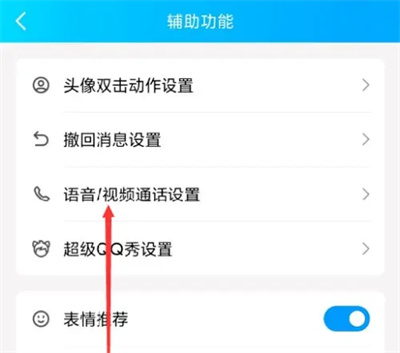
4. Auf der Barrierefreiheitsseite gibt es eine „Einstellungen für Sprach-/Videoanrufe“, klicken Sie darauf, um sie aufzurufen.

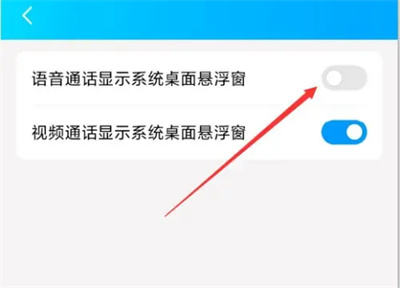
5. In der neuen Benutzeroberfläche sehen Sie eine Umschalttaste hinter dem „Voice Notification Display System Desktop Floating Window“. Klicken Sie auf den kreisförmigen Schieberegler oben, um ihn auf Farbe zu stellen, um ihn zu aktivieren. Sie können während eines Sprachanrufs ein schwebendes Fenster auf dem Desktop anzeigen.

Das obige ist der detaillierte Inhalt vonSo richten Sie in QQ ein schwebendes Fenster für Sprachanrufe ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was ist der ursprüngliche Preis für Melania -Münzen? Wie viel USD wird erwartet, dass er nach Melania steigt?
Feb 15, 2025 pm 05:06 PM
Was ist der ursprüngliche Preis für Melania -Münzen? Wie viel USD wird erwartet, dass er nach Melania steigt?
Feb 15, 2025 pm 05:06 PM
Der ursprüngliche Preis für Melanie -Münze beträgt 0,002 US -Dollar und der erwartete Anstieg ist umstritten. Analysten gehen davon aus, dass die Preise auf 0,1 USD steigen oder auf Null steigen können. Zu den Faktoren, die ihren Preis beeinflussen, gehören Community -Unterstützung, Teamausführung, Marktbedingungen und praktische Anwendungen. Die Anleger müssen auf die Volatilität des Kryptowährungsmarktes achten.
 Welche Software kann Bitcoin machen? Top 10 Bitcoin Trading Software Empfehlungen im Jahr 2025
Feb 21, 2025 pm 09:30 PM
Welche Software kann Bitcoin machen? Top 10 Bitcoin Trading Software Empfehlungen im Jahr 2025
Feb 21, 2025 pm 09:30 PM
Mit der raschen Entwicklung des Bitcoin -Marktes ist es wichtig, eine zuverlässige Handelssoftware zu wählen. In diesem Artikel wird die Top Ten Ten Bitcoin Trading Software im Jahr 2025 empfohlen, um Ihnen beim effizienten und sicheren Handel zu helfen. Diese Software wurden streng untersucht und berücksichtigen Faktoren wie Funktionen, Sicherheit, Benutzerfreundlichkeit und Support-Levels. Von Anfänger-freundlichen Plattformen bis hin zu komplexen Tools für erfahrene Händler finden Sie in dieser Liste die besten Optionen für Ihre Handelsanforderungen.
 Der jüngste Preis für Bitcoin in den Jahren 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
Der jüngste Preis für Bitcoin in den Jahren 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
Echtzeit-Bitcoin-USD-Preis Faktoren, die den Bitcoin -Preis beeinflussen Indikatoren für die Vorhersage zukünftiger Bitcoin -Preise Hier finden Sie einige wichtige Informationen zum Preis von Bitcoin in den Jahren 2018-2024:
 Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old Version Gateio Exchange App Old Version Download Kanal
Mar 04, 2025 pm 11:36 PM
Gateio Exchange-App-Kanäle für alte Versionen, die offizielle Anwendungsmärkte von Drittanbietern, Forum-Communities und andere Kanäle abdecken.
 Zusammenfassung der essentiellen Software für 2025 Währungskreis
Feb 21, 2025 pm 09:42 PM
Zusammenfassung der essentiellen Software für 2025 Währungskreis
Feb 21, 2025 pm 09:42 PM
Dieser Leitfaden bietet einen Überblick über die wesentlichen Softwaretools im Währungskreis, mit dem Benutzer Krypto -Vermögenswerte effizienter verwalten und tauschen können. Diese Software umfasst eine breite Palette von Kategorien, von Handelsplattformen bis hin zu Analysetools und Sicherheitslösungen. Der Leitfaden soll den Nutzern helfen, sich auf den bevorstehenden Krypto -Markt im Jahr 2025 vorzubereiten.
 Welches ist die beste Marktbeobachtungssoftware?
Feb 21, 2025 pm 09:48 PM
Welches ist die beste Marktbeobachtungssoftware?
Feb 21, 2025 pm 09:48 PM
Für diejenigen, die sich mit einem virtuellen Währungshandel befassen, ist die Auswahl einer hervorragenden Marktbeobachtungssoftware von entscheidender Bedeutung. Dieser Artikel zielt darauf ab, die Leser mit den zehn anerkannten Virtual Currency Exchange -Ansichtssoftware für den Austausch der virtuellen Währung vorzustellen, die ihnen helfen, fundierte Entscheidungen zu treffen. Diese Software bietet eine Vielzahl von Funktionen, darunter Echtzeitzitate, technische Analysetools, Diagramme und benutzerdefinierte Warnungen, um die Anforderungen verschiedener Händler zu erfüllen. Unabhängig davon, ob Sie ein erfahrener Fachmann oder ein Anfänger sind, erhalten Sie in diesem Artikel wertvolle Erkenntnisse, mit denen Sie die beste Anzeigensoftware für Ihren Handelsstil finden können.
 Ouyi offizieller Login -Eingang 2025 Ouyi OKX Handelsplattform offizieller Version Eingang
Feb 15, 2025 pm 07:15 PM
Ouyi offizieller Login -Eingang 2025 Ouyi OKX Handelsplattform offizieller Version Eingang
Feb 15, 2025 pm 07:15 PM
Verstehe den offiziellen Eingang der Ouyi OKX -Handelsplattform vollständig Echtzeitüberwachung der Verwendung von Ouyi OKX-Handelsplattform Eingehende Diskussion über die Sicherheitsgarantie und den Entwicklungsplan der Ouyi OKX-Handelsplattform
 Top 10 Currency Trading App -Plattformen listen die neueste Rangliste der Top 10 Währungsbörsen auf
Feb 21, 2025 pm 09:33 PM
Top 10 Currency Trading App -Plattformen listen die neueste Rangliste der Top 10 Währungsbörsen auf
Feb 21, 2025 pm 09:33 PM
Viele Austauschplattformen mit einer starken umfassenden Stärke sind im Bereich des digitalen Handelskurs aufgetreten. Unter ihnen sind OKX, Binance und Huobi mit ihrer starken technischen Stärke, vollständigen Sicherheitsgarantien und reichhaltigen Produktlinien zur Branchen -Benchmark geworden. OKX wurde 2013 gegründet und verfügt über ein starkes technisches Team, und das entwickelte Hochleistungs-Handelsmotor- und Sicherheitssystem sorgt für das Handelserlebnis des Benutzers. Binance ist bekannt für sein größtes Handelsvolumen der Welt. Huobi ist seit vielen Jahren in der Branche involviert und hat einen guten Reputation und die Markeneinfluss.



