
So verwenden Sie: 1. Projektor erstellen: Erstellen Sie ein leeres GameObject und fügen Sie dann die Projektorkomponente aus Komponente hinzu. Sie können auch Paket->Projektor importieren, um das Projektorpaket zu importieren.

Projektorprinzip
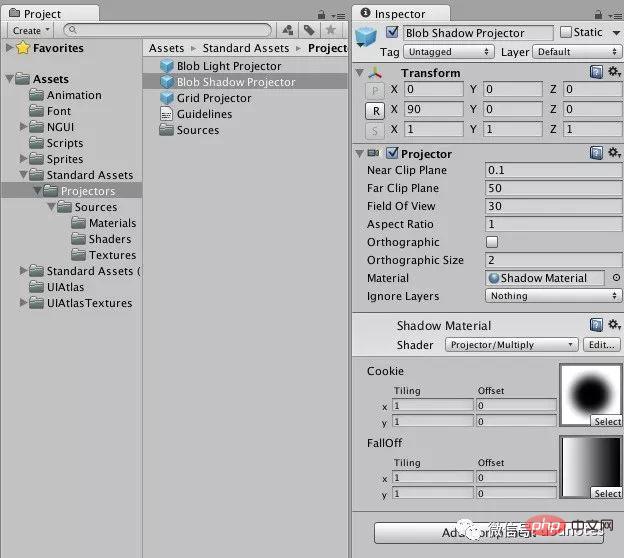
Der Projektor kann ein Material auf alle Objekte innerhalb des festgelegten Kegelstumpfs projizieren. Enthält normalerweise zwei Kartencookies und einen Falloff. Cookie ist das projizierte Muster, und die Funktion von Falloff besteht hauptsächlich darin, das Alpha der Projektion, also hell und dunkel, basierend auf der Entfernung zu bestimmen. Die linke Seite von Falloff ist weiß mit einem Alpha-Wert von 1, was der hellsten Projektion entspricht, wenn die Entfernung am nächsten ist. Die rechte Seite ist nahezu schwarz mit einem Alpha-Wert von 0, was bedeutet, dass die Projektionsentfernung größer wird Darüber hinaus wird die Projektion allmählich transparenter oder sogar unsichtbarer.

【Erreichbar】
0 Zeichenauswahlöffnung
1 Gewöhnlicher Punktschatten (Blob-Schatten)
2 Gefälschter dynamischer Schatten (Gefälschter dynamischer Schatten)
3 Lichtprojektion
4 Projektor (je nach Materialtextur, Dies kann ein Bild, ein Video oder die von einer anderen Kamera gesehene Szene sein Fügen Sie die Projektorkomponente aus der Komponente hinzu, wie unten gezeigt. Sie können auch „Paket importieren“ > „Projektor“ wählen, um das Projektorpaket zu importieren. Der Paketinhalt ist wie folgt
Zwei: Hinweise
1. Stellen Sie sicher, dass „Cookie Texture“ auf „Clamp“ eingestellt ist. „Cookie Texture“ muss die Option „Border Mipmaps“ aktivieren oder deaktivieren Mipmap direkt3.FallOff
【Beispieldemonstration】
Der vom Projektor verwendete Shader ist wie folgt, und das Skript kann verwendet werden, um die Drehung des Projektors zu steuern.
Shader „Custom/Circle“ {
}
或者用Vertex&Fragment
Shader
o;
Beispiel 1: Fügen Sie einen gewöhnlichen Punktschatten (Klecksschatten) unter dem Charakter hinzu. Denken Sie daran, die Ebene des Charakters zur Ebene „Ignorieren“ in den Projektoreinstellungen hinzuzufügen.
Shader „Projektor/Multiplizieren“ {
Eigenschaften {

}
}
Ersetzen Sie grundsätzlich den schwarzen Blob-Keks durch einen weißen Keks in der Mitte.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Projektor in Unity3D. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 So verbinden Sie ASP mit dem Zugriff auf die Datenbank
So verbinden Sie ASP mit dem Zugriff auf die Datenbank
 So öffnen Sie das AI-Format in Windows
So öffnen Sie das AI-Format in Windows
 Was ist LAN?
Was ist LAN?
 So beheben Sie den Fehler „NTLDR fehlt' auf Ihrem Computer
So beheben Sie den Fehler „NTLDR fehlt' auf Ihrem Computer
 was bedeutet Facebook
was bedeutet Facebook
 Rangliste der Kryptowährungs-Handelsplattformen
Rangliste der Kryptowährungs-Handelsplattformen
 Was bedeutet Taobao b2c?
Was bedeutet Taobao b2c?
 location.reload-Nutzung
location.reload-Nutzung




