
Quark Browser erfreut sich als heimischer Browser, der bei den Benutzern beliebt ist, großer Beliebtheit bei der Mehrheit der Benutzer. Während der Nutzung werden viele Benutzer auf das Problem stoßen, wie sie die Lesezeichen-Cloud-Synchronisierung aktivieren können. Heute stellt Ihnen der PHP-Editor Apple ausführlich vor, wie Sie die Lesezeichen-Cloud-Synchronisierungsfunktion im Quark-Browser aktivieren, sodass Ihre Browser-Lesezeichen jederzeit und überall synchronisiert und aktualisiert werden können, was die Benutzererfahrung erheblich verbessert. Lassen Sie es uns als Nächstes gemeinsam herausfinden!
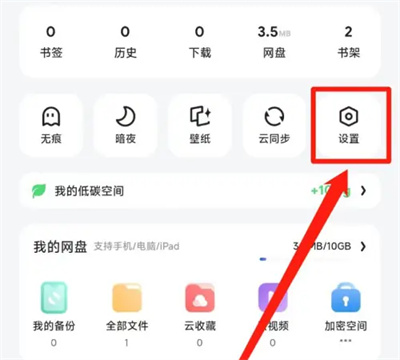
Öffnen Sie den „Quark Browser“ auf Ihrem Mobiltelefon. Klicken Sie nach dem Aufrufen der Benutzeroberfläche auf das Symbol „drei horizontale Linien“ in der unteren rechten Ecke, um die persönliche Center-Seite zu öffnen. Suchen Sie auf der Seite des persönlichen Centers nach der Funktion „Einstellungen“ und klicken Sie darauf, um die Einstellungsseite aufzurufen.

2. Wenn Sie zur Einstellungsseite gelangen, gibt es eine „Cloud Sync“-Funktion. Wenn Sie sie sehen, klicken Sie darauf, um sie auszuwählen.

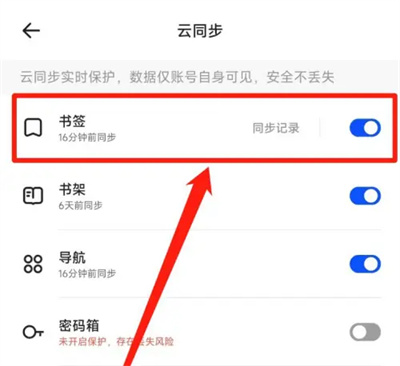
3. Suchen Sie als Nächstes die Option „Lesezeichen“ in der Cloud-Synchronisierungsoberfläche. Klicken Sie auf den Schieberegler, um ihn in einen farbigen Zustand zu versetzen und die Lesezeichen-Cloud-Synchronisierungsfunktion zu aktivieren .

Das obige ist der detaillierte Inhalt vonSo aktivieren Sie die Lesezeichen-Cloud-Synchronisierung in Quark. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So runden Sie in Matlab
So runden Sie in Matlab
 Was sind die Anwendungsszenarien des PHP-Singleton-Modus?
Was sind die Anwendungsszenarien des PHP-Singleton-Modus?
 Computer-Bluescreen-Code 0xc0000225
Computer-Bluescreen-Code 0xc0000225
 Was sind die Hauptunterschiede zwischen Linux und Windows?
Was sind die Hauptunterschiede zwischen Linux und Windows?
 Welche Datensicherungssoftware gibt es?
Welche Datensicherungssoftware gibt es?
 So entfernen Sie Wasserzeichen auf TikTok
So entfernen Sie Wasserzeichen auf TikTok
 Verwendung des Quellbefehls unter Linux
Verwendung des Quellbefehls unter Linux
 So lösen Sie das Problem, dass der Druckprozessor nicht vorhanden ist
So lösen Sie das Problem, dass der Druckprozessor nicht vorhanden ist
 Standardpasswort des Routers
Standardpasswort des Routers




