 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verwenden Sie Raygun, um Ausnahmen in AngularJS_AngularJS automatisch zu verfolgen
Verwenden Sie Raygun, um Ausnahmen in AngularJS_AngularJS automatisch zu verfolgen
Verwenden Sie Raygun, um Ausnahmen in AngularJS_AngularJS automatisch zu verfolgen
Eine der großen Errungenschaften von Angular.js ist das praktische Auslösen von Ausnahmen, da die Ausnahmemeldung oft genau angeben kann, warum Ihr Code abgestürzt ist. Große clientseitige Webanwendungen, die in zahlreichen Browsern auf der ganzen Welt ausgeführt werden, sind mit fehlenden Ausnahmen konfrontiert, und wenn diese erkannt werden, ist es möglich, den Fehler zu beheben und Benutzer zu gewinnen.
Bei der Behandlung von browser- und geräteübergreifenden Problemen ist es wichtig, diese Ausnahmemeldungen zu erhalten, da Ihre App möglicherweise korrekt und zuverlässig auf Ihrem Entwicklungscomputer ausgeführt wird, nicht jedoch auf den Browsern Ihrer Benutzer.
Die Lösung besteht darin, über einen automatisierten Ausnahmeverfolgungsdienst zu verfügen, und Raygun vereinfacht die Arbeit, indem es alle von Ihrer Angular-Web-App ausgelösten Ausnahmen empfängt, ohne dass Sie etwas tun müssen. Die Einrichtung geht wirklich schnell – befolgen Sie einfach die folgenden Schritte, um Raygun in Ihre Anwendung einzubinden.
Installieren
Laden Sie zunächst das kleine Raygun4JS-Skript herunter und fügen Sie es Ihrem Projekt hinzu. Es gibt drei Möglichkeiten, Folgendes zu erhalten:
Von Bower
Laden Sie es von NuGet herunter – Öffnen Sie in Visual Studio die Package Manager-Konsole und geben Sie Folgendes ein:
Manueller Download – Klicken Sie hier, um die Entwicklungsversion herunterzuladen oder komprimierte Version
Konfiguration
Als nächstes zitieren Sie dieses Skript. Wenn Sie statisches HTML verwenden, fügen Sie zur Seite oder zu Ihrem Modullader hinzu.
Rufen Sie abschließend den folgenden Code auf, um Raygun4JS einzurichten, bevor Ihre Hauptlogik von Angular ausgeführt wird:
Raygun.init('YOUR_API_KEY').attach();
Sie können für jede mit Raygun erstellte App einen API-Schlüssel generieren und in Ihrem Raygun-Dashboard darauf zugreifen – Sie haben eine 30-tägige kostenlose Testversion zum Testen.
Ausnahmen in Angular abfangen
Es gibt mindestens zwei Möglichkeiten, nicht behandelte Ausnahmen in Angular.js-Module einzufügen, indem Dekoratoren oder Fabriken verwendet werden. Diese beiden Methoden stellen Ihnen eine spezifische Implementierung von $ExceptionHandler zur Verfügung, und das oben erwähnte Raygun4JS sendet die Implementierung an Raygun.
Verwenden Sie einen Dekorateur
Das Dekoratormuster eignet sich sehr gut zum Einfügen von Verhalten in jeden Dienst, da es das ursprüngliche Verhalten nicht überschreibt, um die Trennung von Bedenken zwischen anderen gewünschten Funktionen sicherzustellen. Es zeichnet auch die Protokollierung und Verarbeitung auf. Ideale Möglichkeit, Ausnahmen zu behandeln kann im $provide-Dienst verwendet werden, den wir zur Implementierung unseres eigenen
verwenden werden
$exceptionHandler 函数:
app.config(function ($provide) {
$provide.decorator("$exceptionHandler", ['$delegate', function($delegate) {
return function (exception, cause) {
Raygun.send(exception);
$delegate(exception, cause);
}
}])
});
$delegate ist die Entität des Ausnahmehandlers, den wir aufrufen werden, um das ursprüngliche Verhalten der Ausgabe an die Konsole zu erhalten.
Sie können auch so viele andere Dienste erstellen, wie Sie benötigen:
$provide.decorator("$exceptionHandler", ['$delegate', '$log', function($delegate, $log) {
return function (exception, cause) {
$log.debug('Sending to Raygun');
Raygun.send(exception);
$delegate(exception, cause);
}
}])
Je nachdem, welche Art von Fehler aus der Angular-Logik abgerufen wird, wird der Ursachenparameter ausgefüllt. Wenn in einer Fabrik oder einem Dienst eine Ausnahme auftritt, erhalten Sie möglicherweise den Bereich, in dem der Parameter liegen kann. Sie können ihn als benutzerdefiniert verwenden Daten, indem Sie den obigen Raygun.send-Aufruf zusammen mit allem anderen, was Sie benötigen, ersetzen und an Raygun übergeben:
Raygun.send(exception, { cause: cause });
Verwenden Sie eine Fabrik
Eine schnelle Möglichkeit, Raygun in den Ausnahmehandler Ihrer Anwendung einzufügen, ist die Verwendung einer Factory. Dabei wird jedoch das ursprüngliche Konsolenprotokoll entfernt, das gespeichert werden muss, wenn Sie diese Funktionalität beibehalten und erneut aufrufen möchten .
app.factory('$exceptionHandler', function () {
return function (exception) {
Raygun.send(exception);
}
});
Fehler beim manuellen Senden
Raygun4JS bietet Ihnen auch die Möglichkeit, Fehler jederzeit einfach manuell zu verfolgen:
Raygun.send(new Error('my custom error'));
Il existe de nombreux autres outils dont vous pouvez profiter sur le fournisseur, notamment le suivi unique des utilisateurs, le suivi des versions, les balises et bien plus encore – Voici la documentation pour voir toutes les informations de confiance pour .
Raygun peut même suivre les erreurs jQuery Ajax dans votre application Angular sans que vous ayez à faire quoi que ce soit de plus, vous serez donc entièrement pris en charge dès le départ
.
Prêt à utiliser Raygun ?
Comme mentionné précédemment, il existe une version gratuite de 30 jours sans carte de crédit, vous pouvez donc en obtenir une pour voir si votre application fonctionne réellement pour vos utilisateurs. cet article, veuillez les laisser dans les commentaires ci-dessous.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was sind die häufigsten Ursachen für OutOfMemoryError-Ausnahmen in Java?
Jun 25, 2023 pm 08:43 PM
Was sind die häufigsten Ursachen für OutOfMemoryError-Ausnahmen in Java?
Jun 25, 2023 pm 08:43 PM
Java ist eine der am weitesten verbreiteten Programmiersprachen, aber bei der Entwicklung von Anwendungen mit Java kann es leicht zu „OutOfMemoryError“-Ausnahmefehlern kommen, die für Entwickler oft eine Herausforderung darstellen. Was genau verursacht die OutOfMemoryError-Ausnahme in Java? Als nächstes erfahren wir mehr darüber. Speicherverlust (MemoryLeak) Speicherverlust bezieht sich darauf, dass ein Objekt, wenn es vom Garbage Collector nicht recycelt werden kann, einen Speicherverlust verursacht.
 Methoden zur Lösung der Java-Reflektionsausnahme (ReflectiveOperationException)
Aug 26, 2023 am 09:55 AM
Methoden zur Lösung der Java-Reflektionsausnahme (ReflectiveOperationException)
Aug 26, 2023 am 09:55 AM
Methoden zum Lösen von Java-Reflektionsausnahmen (ReflectiveOperationException) In der Java-Entwicklung ist Reflektion (Reflection) ein leistungsstarker Mechanismus, der es Programmen ermöglicht, Klassen, Objekte, Methoden, Eigenschaften usw. zur Laufzeit dynamisch abzurufen und zu betreiben. Durch Reflexion können wir einige flexible Funktionen implementieren, z. B. das dynamische Erstellen von Objekten, das Aufrufen privater Methoden, das Abrufen von Klassenanmerkungen usw. Allerdings birgt die Verwendung von Reflexion auch einige potenzielle Risiken und Probleme, darunter Reflexionsanomalien (
 So lösen Sie eine Java-Thread-Interrupt-Timeout-Ausnahme (ThreadInterruptedTimeoutExceotion)
Aug 18, 2023 pm 01:57 PM
So lösen Sie eine Java-Thread-Interrupt-Timeout-Ausnahme (ThreadInterruptedTimeoutExceotion)
Aug 18, 2023 pm 01:57 PM
So lösen Sie die Java-Thread-Interrupt-Timeout-Ausnahme (ThreadInterruptedTimeoutException). Bei der Java-Multithread-Programmierung stoßen wir häufig auf Situationen, in denen die Thread-Ausführungszeit zu lang ist. Um zu verhindern, dass Threads zu viele Systemressourcen belegen, legen wir normalerweise ein Timeout fest. Wenn die Thread-Ausführungszeit das Timeout überschreitet, hoffen wir, die Ausführung des Threads zu unterbrechen. Java bietet einen Thread-Unterbrechungsmechanismus, indem Sie die Methode interrupt() des Threads aufrufen
 Das neueste Meisterwerk des MIT: Verwendung von GPT-3.5 zur Lösung des Problems der Erkennung von Zeitreihenanomalien
Jun 08, 2024 pm 06:09 PM
Das neueste Meisterwerk des MIT: Verwendung von GPT-3.5 zur Lösung des Problems der Erkennung von Zeitreihenanomalien
Jun 08, 2024 pm 06:09 PM
Heute möchte ich Ihnen einen letzte Woche vom MIT veröffentlichten Artikel vorstellen, in dem GPT-3.5-turbo verwendet wird, um das Problem der Erkennung von Zeitreihenanomalien zu lösen, und zunächst die Wirksamkeit von LLM bei der Erkennung von Zeitreihenanomalien überprüft wird. Im gesamten Prozess gibt es keine Feinabstimmung, und GPT-3.5-Turbo wird direkt zur Anomalieerkennung verwendet. Der Kern dieses Artikels besteht darin, wie man Zeitreihen in Eingaben umwandelt, die von GPT-3.5-Turbo erkannt werden können, und wie man sie entwirft Eingabeaufforderungen oder Pipelines, damit LLM die Anomalieerkennungsaufgabe lösen kann. Lassen Sie mich Ihnen diese Arbeit im Detail vorstellen. Titel des Bildpapiers: Largelingualmodelscanbezero-shotanomalydete
 Ein Leitfaden zu den ungewöhnlichen Missionen im Rise of Ronin Pool
Mar 26, 2024 pm 08:06 PM
Ein Leitfaden zu den ungewöhnlichen Missionen im Rise of Ronin Pool
Mar 26, 2024 pm 08:06 PM
Die Abnormalität im Pool ist eine Nebenaufgabe im Spiel. Viele Spieler möchten wissen, wie sie die Abnormalität im Pool erledigen können. Zuerst müssen wir die Technik des Schießens im Wasser beherrschen Die Aufgabe und die Untersuchung der Quelle des Gestanks. Später stellten wir fest, dass sich unter dem Pool viele Leichen befinden. Werfen wir einen Blick auf diese grafische Anleitung für die ungewöhnlichen Aufgaben im Pool in Rise of Ronin. Leitfaden für ungewöhnliche Missionen im Ronin Rise Pool: 1. Sprechen Sie mit Iizuka und lernen Sie die Technik des Schießens im Wasser. 2. Gehen Sie zum Ort im Bild unten, um die abnormale Aufgabe im Pool zu erhalten. 3. Gehen Sie zum Missionsort, sprechen Sie mit dem NPC und erfahren Sie, dass im nahegelegenen Pool ein übler Geruch herrscht. 4. Gehen Sie zum Pool, um nachzuforschen. 5. Schwimmen Sie zum Ort im Bild unten, tauchen Sie unter Wasser und Sie werden viele Leichen finden. 6. Machen Sie mit einer Kamera Fotos von der Leiche. 7
 So lösen Sie die Ausnahme beim Zurücksetzen der Java-Netzwerkverbindung (ConnectionResetException)
Aug 26, 2023 pm 07:57 PM
So lösen Sie die Ausnahme beim Zurücksetzen der Java-Netzwerkverbindung (ConnectionResetException)
Aug 26, 2023 pm 07:57 PM
So lösen Sie die Ausnahme zum Zurücksetzen der Java-Netzwerkverbindung (ConnectionResetException) Bei der Java-Netzwerkprogrammierung tritt häufig eine Ausnahme zum Zurücksetzen der Netzwerkverbindung (ConnectionResetException) auf. Diese Ausnahme bedeutet, dass der andere Host die Verbindung versehentlich geschlossen hat. Dies kann durch einen Absturz des Hosts der anderen Partei, eine Netzwerkunterbrechung oder die Firewall-Konfiguration verursacht werden. Beim Schreiben von Netzwerkanwendungen müssen wir diese Ausnahme behandeln, um sicherzustellen, dass das Programm normal ausgeführt werden kann
 So beheben Sie eine Anomalie im Soundkartentreiber
Feb 22, 2024 am 09:10 AM
So beheben Sie eine Anomalie im Soundkartentreiber
Feb 22, 2024 am 09:10 AM
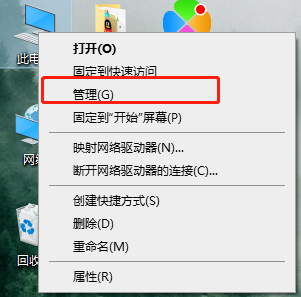
Einige Benutzer stellen bei der Verwendung des Computers plötzlich fest, dass ihr Soundkartentreiber nicht normal ist. In diesem Fall können Sie den Treiber über den Geräte-Manager aktualisieren oder den Treiber zurücksetzen, um zu sehen, ob das Problem erfolgreich gelöst wurde. So beheben Sie eine Anomalie des Soundkartentreibers: 1. Klicken Sie mit der rechten Maustaste auf „Dieser PC“ und wählen Sie „Verwalten“. 2. Klicken Sie auf „Geräte-Manager“, klicken Sie auf „Sound“. 3. Klicken Sie mit der rechten Maustaste auf den Treiber und wählen Sie „Eigenschaften“. 4. Klicken Sie auf „Treiber“. " oben und klicken Sie dann unten. Sie können „Aktualisieren oder Rollback“ wählen.
 C++-Funktionsausnahmen und Einzeltests: Sicherstellen, dass der Code einwandfrei ist
May 03, 2024 am 09:18 AM
C++-Funktionsausnahmen und Einzeltests: Sicherstellen, dass der Code einwandfrei ist
May 03, 2024 am 09:18 AM
Ausnahmebehandlung und Unit-Tests sind wichtige Methoden, um die Solidität von C++-Code sicherzustellen. Ausnahmen werden über Try-Catch-Blöcke behandelt. Wenn der Code eine Ausnahme auslöst, springt er zum Catch-Block. Unit-Tests isolieren Codetests, um zu überprüfen, ob die Ausnahmebehandlung unter verschiedenen Umständen wie erwartet funktioniert. Praktischer Fall: Die Funktion sumArray berechnet die Summe der Array-Elemente und löst eine Ausnahme aus, um ein leeres Eingabearray zu verarbeiten. Unit-Tests überprüfen das erwartete Verhalten einer Funktion unter ungewöhnlichen Umständen, z. B. beim Auslösen einer std::invalid_argument-Ausnahme, wenn ein Array leer ist. Fazit: Durch die Nutzung von Ausnahmebehandlung und Komponententests können wir Ausnahmen behandeln, Codeabstürze verhindern und sicherstellen, dass sich der Code unter abnormalen Bedingungen wie erwartet verhält.





