 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So passen Sie Bildpixel in Adobe PhotoShop CS6 an - So passen Sie Bildpixel in Adobe PhotoShop CS6 an
So passen Sie Bildpixel in Adobe PhotoShop CS6 an - So passen Sie Bildpixel in Adobe PhotoShop CS6 an
So passen Sie Bildpixel in Adobe PhotoShop CS6 an - So passen Sie Bildpixel in Adobe PhotoShop CS6 an
PHP-Editor Apple zeigt Ihnen, wie Sie Bildpixel in Adobe PhotoShop CS6 anpassen. Das Anpassen der Pixel ist ein sehr wichtiger Schritt beim Entwerfen und Bearbeiten von Bildern. Mit einfachen Vorgängen können Sie die Pixelgröße von Bildern problemlos ändern und die Bildqualität verbessern. Als Nächstes stellen wir Ihnen ausführlich vor, wie Sie die Pixel von Bildern in Adobe PhotoShop CS6 anpassen, damit Sie diese Technik problemlos beherrschen können.
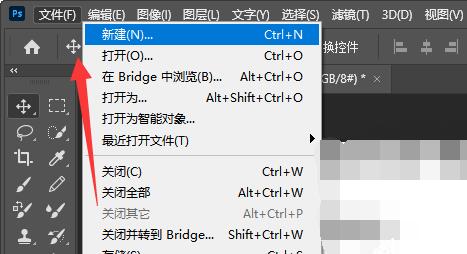
1. Öffnen Sie zunächst Adobe PhotoShop CS6, klicken Sie auf die Datei in der oberen linken Ecke, um ein neues Bild zu öffnen oder zu erstellen, wie in der Abbildung unten gezeigt.

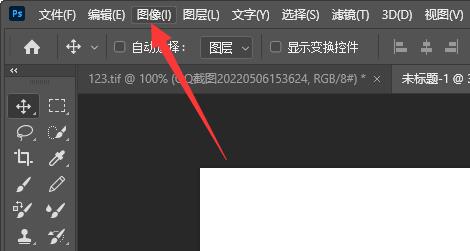
2. Klicken Sie nach dem Öffnen oben auf die Schaltfläche „Bild“, wie unten gezeigt.

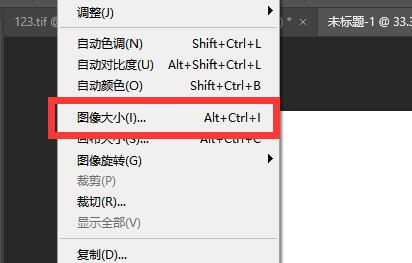
3. Klicken Sie dann auf „Bildgröße“, wie in der Abbildung unten gezeigt.

4. Ändern Sie dann den Parameter der Symbolposition auf „Pixel“, wie in der Abbildung unten gezeigt.

5. Ändern Sie abschließend die Pixelgröße und klicken Sie zum Speichern auf „OK“, wie in der Abbildung unten gezeigt.

Das Obige ist der gesamte Inhalt zum Anpassen von Bildpixeln in Adobe PhotoShop CS6, den Ihnen der Editor bereitgestellt hat. Ich hoffe, er wird Ihnen hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo passen Sie Bildpixel in Adobe PhotoShop CS6 an - So passen Sie Bildpixel in Adobe PhotoShop CS6 an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 So deaktivieren Sie automatische Updates im Adobe Acrobat Reader
Mar 14, 2024 pm 08:58 PM
So deaktivieren Sie automatische Updates im Adobe Acrobat Reader
Mar 14, 2024 pm 08:58 PM
AdobeAcrobatReader ist ein leistungsstarkes Tool zum Anzeigen und Bearbeiten von PDF-Dateien. Die Software ist sowohl als kostenlose als auch als kostenpflichtige Version erhältlich. Wenn Sie Adobe Acrobat Reader zum Bearbeiten von PDF-Dateien verwenden müssen, müssen Sie den kostenpflichtigen Plan erwerben. Um den Adobe Acrobat Reader mit den neuesten Verbesserungen und Sicherheitsfixes auf dem neuesten Stand zu halten, aktiviert die Software standardmäßig automatische Updates. Sie können jedoch bei Bedarf automatische Updates deaktivieren. In diesem Artikel erfahren Sie, wie Sie automatische Updates in Adobe Acrobat Reader deaktivieren. So deaktivieren Sie automatische Updates in Adobe Acrobat Reader
 So fügen Sie Bilder in Adobe Acrobat Pro9 ein – So fügen Sie Bilder in Adobe Acrobat Pro9 ein
Mar 04, 2024 pm 11:50 PM
So fügen Sie Bilder in Adobe Acrobat Pro9 ein – So fügen Sie Bilder in Adobe Acrobat Pro9 ein
Mar 04, 2024 pm 11:50 PM
Benutzen Sie in Ihrem Büro auch die Software Adobe Acrobat Pro 9? Aber wissen Sie, wie man Bilder in Adobe Acrobat Pro 9 einfügt? Werfen Sie einen Blick unten. Öffnen Sie das Dokument „Sample.pdf“ in Adobe Acrobat Pro9, klicken Sie auf „Extras“ – „Inhalt“ – wählen Sie „Objekt bearbeiten“ auf der rechten Seite des Dokuments und der Mauszeiger ändert sich in einen durchgezogenen Pfeil + ein kleines Kästchen unten rechts Ecke. Klicken Sie mit der rechten Maustaste in eine leere Stelle des Dokuments und wählen Sie Bild einfügen. Es öffnet sich ein Dialogfeld. Wählen Sie dann im Dialogfeld die Bilddatei ElenaGilbert.JPEG aus (bitte bestätigen).
 So zentrieren Sie die WPS Word-Tabelle
Mar 21, 2024 pm 02:21 PM
So zentrieren Sie die WPS Word-Tabelle
Mar 21, 2024 pm 02:21 PM
Wenn Sie Word in WPS verwenden, müssen Sie häufig Bilder, Tabellen usw. einfügen. Wenn die eingefügte Tabelle jedoch nicht zentriert ist, beeinträchtigt dies die Schönheit des gesamten Dokuments. Wie stellt man also die Zentrierung der WPS-Tabelle ein? Heute werde ich Ihnen beibringen, wie Sie Anpassungen vornehmen. 1. Die Tabelle im Bild befindet sich nicht in der Mitte der Seite, was nicht sehr schön ist. Ich möchte, dass sie zentriert ist. 2. Klicken Sie zunächst mit der rechten Maustaste in die Tabelle (wie im Bild gezeigt). 3. Klicken Sie dann im Rechtsklick-Menü auf [Alle Tabellen auswählen] (wie durch den roten Pfeil in der Abbildung dargestellt). 4. Nach dem Klicken wird die Tabelle vollständig ausgewählt (wie in der Abbildung unten gezeigt). 5. Klicken Sie zu diesem Zeitpunkt, um die Registerkarte [Start] des WPS-Texts zu öffnen (wie durch den roten Pfeil in der Abbildung dargestellt). 6 Uhr
 So teilen Sie Zellen in Microsoft Excel – So teilen Sie Zellen in Microsoft Excel
Mar 05, 2024 pm 09:31 PM
So teilen Sie Zellen in Microsoft Excel – So teilen Sie Zellen in Microsoft Excel
Mar 05, 2024 pm 09:31 PM
Wissen Sie, wie man Zellen in Microsoft Excel teilt? Im Folgenden wird Ihnen die Methode zum Teilen von Zellen in Microsoft Excel vorgestellt. 1. Öffnen Sie zunächst den Editor für zusammengeführte Zellen Tabelle, wie unten gezeigt. 2. Wählen Sie die zusammengeführten Zellen aus und klicken Sie auf die Schaltfläche „Mitte zusammenführen“ mit dem Abwärtspfeil oben, wie in der Abbildung unten gezeigt. 3. Wählen Sie dann „Zellen zusammenführen“, wie in der Abbildung unten gezeigt. 4. Jetzt können Sie feststellen, dass die Zellen geteilt wurden, wie in der Abbildung unten gezeigt. Das Obige ist der gesamte Inhalt zum Teilen von Zellen in Microsoft Excel, den Ihnen der Editor zur Verfügung gestellt hat. Ich hoffe, er kann für Sie hilfreich sein.
 So legen Sie die Tastaturschrittweite in Adobe Illustrator CS6 fest - So legen Sie die Tastaturschrittweite in Adobe Illustrator CS6 fest
Mar 04, 2024 pm 06:04 PM
So legen Sie die Tastaturschrittweite in Adobe Illustrator CS6 fest - So legen Sie die Tastaturschrittweite in Adobe Illustrator CS6 fest
Mar 04, 2024 pm 06:04 PM
Viele Benutzer verwenden die Adobe Illustrator CS6-Software in ihren Büros. Wissen Sie also, wie Sie die Tastaturinkremente in Adobe Illustrator CS6 einstellen? Dann zeigt Ihnen der Editor, wie Sie die Tastaturinkremente in Adobe Illustrator CS6 festlegen können Werfen Sie einen Blick unten. Schritt 1: Starten Sie die Adobe Illustrator CS6-Software, wie in der Abbildung unten gezeigt. Schritt 2: Klicken Sie in der Menüleiste nacheinander auf den Befehl [Bearbeiten] → [Einstellungen] → [Allgemein]. Schritt 3: Das Dialogfeld [Tastaturschrittweite] wird angezeigt. Geben Sie die erforderliche Zahl in das Textfeld [Tastaturschrittweite] ein und klicken Sie abschließend auf die Schaltfläche [OK]. Schritt 4: Verwenden Sie die Tastenkombination [Strg]
 Sora kommt zur Videobearbeitungssoftware von Adobe! Die neue Version von Premiere Pro eröffnet die Ära der KI-Bearbeitung
Apr 16, 2024 pm 03:20 PM
Sora kommt zur Videobearbeitungssoftware von Adobe! Die neue Version von Premiere Pro eröffnet die Ära der KI-Bearbeitung
Apr 16, 2024 pm 03:20 PM
Sora wird in die Videobearbeitungssoftware von Adobe integriert. In der neu veröffentlichten PremierPro-Konzeptdemonstration zeigte Adobe die Ergebnisse seiner Zusammenarbeit mit OpenAI: Neben der Hauptlinse wurde eine B-Roll-Hilfslinse komplett von Sora generiert. Neben Sora werden auch die anderen beliebten KI-Videotools Runway und Pika optional verfügbar sein. Runway wird ähnlich wie Sora in der Demonstration verwendet und kann einen neuen Hilfsschuss erzeugen. Pika kann vorhandene Linsen auf natürliche Weise um mehrere Sekunden verlängern. Es sollte betont werden, dass sich diese Funktionen noch im frühen Vorschau- und Forschungsstadium befinden und noch nicht bekannt ist, wann sie veröffentlicht werden. Im Vergleich dazu Adobes eigenes KI-Produkt Firefly
 Adobe stellt zwei Photoshop-Apps für Android ein und empfiehlt Benutzern die Verwendung von Photoshop Express
May 05, 2024 pm 12:43 PM
Adobe stellt zwei Photoshop-Apps für Android ein und empfiehlt Benutzern die Verwendung von Photoshop Express
May 05, 2024 pm 12:43 PM
Laut Nachrichten vom 5. Mai hat Adobe kürzlich eine Mitteilung an Benutzer herausgegeben, dass die Anwendungen PhotoshopMix und PhotoshopFix auf der Android-Plattform am 4. Juni 2024 offiziell geschlossen werden. In den letzten Jahren hat Adobe seine Photoshop-Produktstrategie auf mobilen Plattformen verändert, von der Einführung unabhängiger Tools für bestimmte Nutzungsszenarien wie PhotoshopMix und PhotoshopFix bis hin zur Bereitstellung umfassender Photoshop-Funktionen in Form von Suiten für Android, iOS und das Web. PhotoshopMix ermöglichte es Benutzern einst, zwei oder mehr Bilder einfach zu kombinieren, während PhotoshopFix dies ermöglicht
 So löschen Sie kürzlich geöffnete Dateien in Adobe Reader XI - So löschen Sie kürzlich geöffnete Dateien in Adobe Reader XI
Mar 04, 2024 am 11:13 AM
So löschen Sie kürzlich geöffnete Dateien in Adobe Reader XI - So löschen Sie kürzlich geöffnete Dateien in Adobe Reader XI
Mar 04, 2024 am 11:13 AM
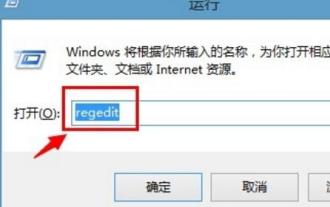
Kürzlich haben mich viele Freunde gefragt, wie man kürzlich geöffnete Dateien in Adobe Reader XI löscht. Lassen Sie uns als Nächstes lernen, wie man kürzlich geöffnete Dateien in Adobe Reader XI löscht. Schritt 1: Verwenden Sie zunächst die Tastenkombination „win+R“, um den Lauf zu öffnen, geben Sie „regedit“ ein und drücken Sie die Eingabetaste, um ihn zu öffnen, wie im Bild gezeigt. Schritt 2: Nachdem Sie die neue Schnittstelle aufgerufen haben, klicken Sie links auf „HKEY_CURRENT_USERSoftwareAdobeAcrobatReader11.0AVGeneralcRecentFiles“, wählen Sie „c1“, klicken Sie mit der rechten Maustaste und wählen Sie die Option „Löschen“, wie in der Abbildung gezeigt. Schritt 3: Dann Popup



