
PHP-Editor Apple stellt Ihnen vor, wie Sie das Bildformat im QQ-Browser festlegen. QQ Browser bietet eine einfache Einstellungsmethode, mit der Benutzer Bildformate anpassen können. Über die Einstellungen können Benutzer das Anzeigeformat von Bildern entsprechend ihren Anforderungen auswählen, um individuelle Anforderungen zu erfüllen. Als nächstes stellen wir Ihnen im Detail vor, wie Sie das Bildformat im QQ-Browser einstellen, damit Sie es problemlos beherrschen können.
Schritt 1: Doppelklicken Sie auf das Desktopsymbol, um den QQ-Browser zu öffnen, wie in der Abbildung gezeigt:

Schritt 2: Klicken Sie nach dem Öffnen auf die Menüschaltfläche Extras in der oberen rechten Ecke, wie in der Abbildung gezeigt:

Schritt 3: Klicken Sie im sich öffnenden Werkzeugmenü auf die Option „Einstellungen“, wie in der Abbildung dargestellt:

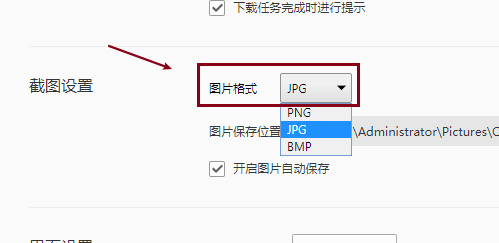
Schritt 4: Klicken Sie auf der Einstellungsseite auf Allgemeine Einstellungen, wie in der Abbildung gezeigt:

Schritt 5: Wählen Sie in der Bildformatposition auf der rechten Seite nach Bedarf aus, wie in der Abbildung gezeigt:

Das obige ist der detaillierte Inhalt vonSo stellen Sie das Bildformat im QQ Browser ein - So legen Sie das Bildformat im QQ Browser fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet OEM?
Was bedeutet OEM?
 Oracle fügt Trigger-Methode hinzu
Oracle fügt Trigger-Methode hinzu
 So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
 Die Rolle der Server-Netzwerkkarte
Die Rolle der Server-Netzwerkkarte
 Über Seiten verteilte Worttabelle
Über Seiten verteilte Worttabelle
 Zuweisungsmethode für String-Arrays
Zuweisungsmethode für String-Arrays
 Einführung in die Hauptarbeitsinhalte des Backends
Einführung in die Hauptarbeitsinhalte des Backends
 Was bedeutet TS-Version?
Was bedeutet TS-Version?
 Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
Der Unterschied zwischen der Win10-Home-Version und der Professional-Version




