 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So fügen Sie eine Verlaufszuordnung in Adobe PhotoShop CS6 hinzu - So fügen Sie eine Verlaufszuordnung in Adobe PhotoShop CS6 hinzu
So fügen Sie eine Verlaufszuordnung in Adobe PhotoShop CS6 hinzu - So fügen Sie eine Verlaufszuordnung in Adobe PhotoShop CS6 hinzu
So fügen Sie eine Verlaufszuordnung in Adobe PhotoShop CS6 hinzu - So fügen Sie eine Verlaufszuordnung in Adobe PhotoShop CS6 hinzu
php-Editor Strawberry stellt Ihnen vor, wie Sie in Adobe Photoshop CS6 eine Verlaufszuordnung hinzufügen. Die Verlaufszuordnung ist ein leistungsstarkes Werkzeug, das Ihren Designs einen dramatischeren Effekt verleihen kann. In diesem Artikel erklären wir ausführlich, wie Sie mit Adobe Photoshop CS6 eine Verlaufszuordnung hinzufügen, um Ihr Design noch herausragender zu gestalten.
So fügen Sie eine Verlaufszuordnung in Adobe PhotoShop CS6 hinzu – So fügen Sie eine Verlaufszuordnung in Adobe PhotoShop CS6 hinzu
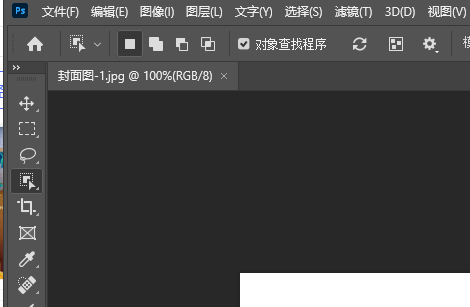
1. Öffnen Sie zunächst die Bildleiste in Adobe PhotoShop CS6, wie in der Abbildung unten gezeigt.

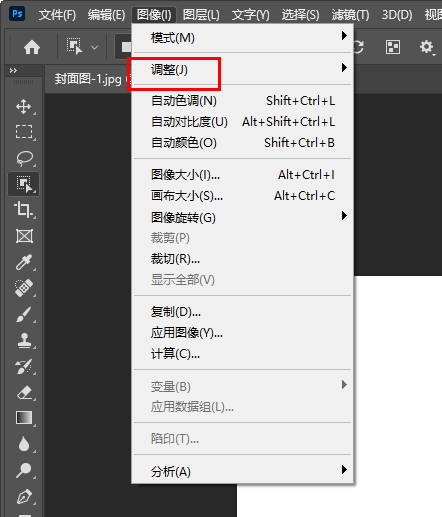
2. Wählen Sie dann im Popup-Fenster die Anpassungen aus, wie in der Abbildung unten gezeigt.

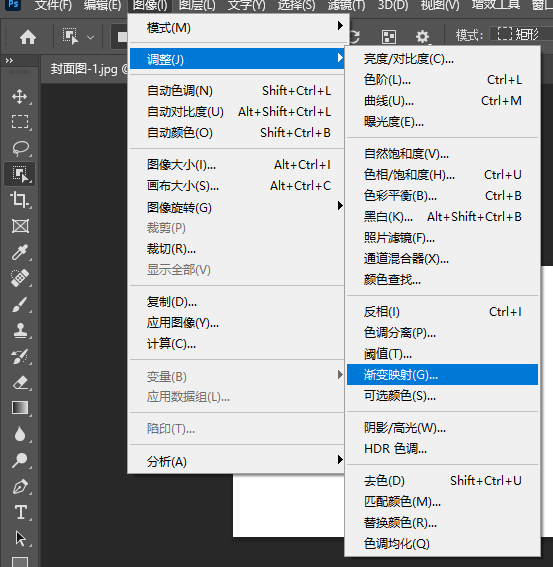
3. Klicken Sie dann auf Verlaufszuordnung, wie in der Abbildung unten gezeigt.

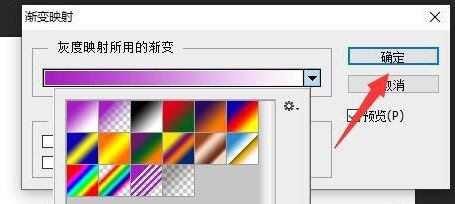
4. Wählen Sie abschließend die gewünschte Verlaufsfarbe aus, wie in der Abbildung unten gezeigt.

Das Obige ist der gesamte Inhalt zum Hinzufügen von Verlaufszuordnungen in Adobe PhotoShop CS6, den Ihnen der Editor bereitgestellt hat. Ich hoffe, er wird Ihnen hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo fügen Sie eine Verlaufszuordnung in Adobe PhotoShop CS6 hinzu - So fügen Sie eine Verlaufszuordnung in Adobe PhotoShop CS6 hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So deaktivieren Sie automatische Updates im Adobe Acrobat Reader
Mar 14, 2024 pm 08:58 PM
So deaktivieren Sie automatische Updates im Adobe Acrobat Reader
Mar 14, 2024 pm 08:58 PM
AdobeAcrobatReader ist ein leistungsstarkes Tool zum Anzeigen und Bearbeiten von PDF-Dateien. Die Software ist sowohl als kostenlose als auch als kostenpflichtige Version erhältlich. Wenn Sie Adobe Acrobat Reader zum Bearbeiten von PDF-Dateien verwenden müssen, müssen Sie den kostenpflichtigen Plan erwerben. Um den Adobe Acrobat Reader mit den neuesten Verbesserungen und Sicherheitsfixes auf dem neuesten Stand zu halten, aktiviert die Software standardmäßig automatische Updates. Sie können jedoch bei Bedarf automatische Updates deaktivieren. In diesem Artikel erfahren Sie, wie Sie automatische Updates in Adobe Acrobat Reader deaktivieren. So deaktivieren Sie automatische Updates in Adobe Acrobat Reader
 Mar 18, 2024 pm 02:58 PM
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ist ein kleines HDD-Benchmark-Tool für Festplatten, das schnell sequentielle und zufällige Lese-/Schreibgeschwindigkeiten misst. Lassen Sie sich als Nächstes vom Redakteur CrystalDiskMark und die Verwendung von CrystalDiskMark vorstellen ). Zufällige I/O-Leistung. Es ist eine kostenlose Windows-Anwendung und bietet eine benutzerfreundliche Oberfläche und verschiedene Testmodi zur Bewertung verschiedener Aspekte der Festplattenleistung. Sie wird häufig in Hardware-Reviews verwendet
 So fügen Sie Bilder in Adobe Acrobat Pro9 ein – So fügen Sie Bilder in Adobe Acrobat Pro9 ein
Mar 04, 2024 pm 11:50 PM
So fügen Sie Bilder in Adobe Acrobat Pro9 ein – So fügen Sie Bilder in Adobe Acrobat Pro9 ein
Mar 04, 2024 pm 11:50 PM
Benutzen Sie in Ihrem Büro auch die Software Adobe Acrobat Pro 9? Aber wissen Sie, wie man Bilder in Adobe Acrobat Pro 9 einfügt? Werfen Sie einen Blick unten. Öffnen Sie das Dokument „Sample.pdf“ in Adobe Acrobat Pro9, klicken Sie auf „Extras“ – „Inhalt“ – wählen Sie „Objekt bearbeiten“ auf der rechten Seite des Dokuments und der Mauszeiger ändert sich in einen durchgezogenen Pfeil + ein kleines Kästchen unten rechts Ecke. Klicken Sie mit der rechten Maustaste in eine leere Stelle des Dokuments und wählen Sie Bild einfügen. Es öffnet sich ein Dialogfeld. Wählen Sie dann im Dialogfeld die Bilddatei ElenaGilbert.JPEG aus (bitte bestätigen).
 Mar 18, 2024 pm 04:50 PM
Mar 18, 2024 pm 04:50 PM
CrystalDiskInfo ist eine Software zur Überprüfung von Computerhardwaregeräten. Mit dieser Software können wir unsere eigene Computerhardware überprüfen, z. B. Lesegeschwindigkeit, Übertragungsmodus, Schnittstelle usw.! Wie verwende ich CrystalDiskInfo zusätzlich zu diesen Funktionen und was genau ist CrystalDiskInfo? 1. Der Ursprung von CrystalDiskInfo Als eine der drei Hauptkomponenten eines Computerhosts ist ein Solid-State-Laufwerk das Speichermedium eines Computers und für die Datenspeicherung des Computers verantwortlich. Ein gutes Solid-State-Laufwerk kann das Lesen von Dateien beschleunigen beeinflussen das Verbrauchererlebnis. Wenn Verbraucher neue Geräte erhalten, können sie dazu Software von Drittanbietern oder andere SSDs verwenden
 So legen Sie die Tastaturschrittweite in Adobe Illustrator CS6 fest - So legen Sie die Tastaturschrittweite in Adobe Illustrator CS6 fest
Mar 04, 2024 pm 06:04 PM
So legen Sie die Tastaturschrittweite in Adobe Illustrator CS6 fest - So legen Sie die Tastaturschrittweite in Adobe Illustrator CS6 fest
Mar 04, 2024 pm 06:04 PM
Viele Benutzer verwenden die Adobe Illustrator CS6-Software in ihren Büros. Wissen Sie also, wie Sie die Tastaturinkremente in Adobe Illustrator CS6 einstellen? Dann zeigt Ihnen der Editor, wie Sie die Tastaturinkremente in Adobe Illustrator CS6 festlegen können Werfen Sie einen Blick unten. Schritt 1: Starten Sie die Adobe Illustrator CS6-Software, wie in der Abbildung unten gezeigt. Schritt 2: Klicken Sie in der Menüleiste nacheinander auf den Befehl [Bearbeiten] → [Einstellungen] → [Allgemein]. Schritt 3: Das Dialogfeld [Tastaturschrittweite] wird angezeigt. Geben Sie die erforderliche Zahl in das Textfeld [Tastaturschrittweite] ein und klicken Sie abschließend auf die Schaltfläche [OK]. Schritt 4: Verwenden Sie die Tastenkombination [Strg]
 Wie kann ein Versuch, eine inkompatible Software mit Edge zu laden, behoben werden?
Mar 15, 2024 pm 01:34 PM
Wie kann ein Versuch, eine inkompatible Software mit Edge zu laden, behoben werden?
Mar 15, 2024 pm 01:34 PM
Wenn wir den Edge-Browser verwenden, wird manchmal versucht, inkompatible Software gleichzeitig zu laden. Was ist also los? Lassen Sie diese Website den Benutzern sorgfältig vorstellen, wie sie das Problem lösen können, das beim Versuch entsteht, inkompatible Software mit Edge zu laden. So lösen Sie das Problem, eine inkompatible Software mit Edge zu laden. Lösung 1: Suchen Sie im Startmenü nach IE und greifen Sie direkt über IE darauf zu. Lösung 2: Hinweis: Das Ändern der Registrierung kann zu Systemfehlern führen. Gehen Sie daher vorsichtig vor. Ändern Sie die Registrierungsparameter. 1. Geben Sie während des Betriebs regedit ein. 2. Suchen Sie den Pfad\HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Micros
 Sora kommt zur Videobearbeitungssoftware von Adobe! Die neue Version von Premiere Pro eröffnet die Ära der KI-Bearbeitung
Apr 16, 2024 pm 03:20 PM
Sora kommt zur Videobearbeitungssoftware von Adobe! Die neue Version von Premiere Pro eröffnet die Ära der KI-Bearbeitung
Apr 16, 2024 pm 03:20 PM
Sora wird in die Videobearbeitungssoftware von Adobe integriert. In der neu veröffentlichten PremierPro-Konzeptdemonstration zeigte Adobe die Ergebnisse seiner Zusammenarbeit mit OpenAI: Neben der Hauptlinse wurde eine B-Roll-Hilfslinse komplett von Sora generiert. Neben Sora werden auch die anderen beliebten KI-Videotools Runway und Pika optional verfügbar sein. Runway wird ähnlich wie Sora in der Demonstration verwendet und kann einen neuen Hilfsschuss erzeugen. Pika kann vorhandene Linsen auf natürliche Weise um mehrere Sekunden verlängern. Es sollte betont werden, dass sich diese Funktionen noch im frühen Vorschau- und Forschungsstadium befinden und noch nicht bekannt ist, wann sie veröffentlicht werden. Im Vergleich dazu Adobes eigenes KI-Produkt Firefly
 Adobe stellt zwei Photoshop-Apps für Android ein und empfiehlt Benutzern die Verwendung von Photoshop Express
May 05, 2024 pm 12:43 PM
Adobe stellt zwei Photoshop-Apps für Android ein und empfiehlt Benutzern die Verwendung von Photoshop Express
May 05, 2024 pm 12:43 PM
Laut Nachrichten vom 5. Mai hat Adobe kürzlich eine Mitteilung an Benutzer herausgegeben, dass die Anwendungen PhotoshopMix und PhotoshopFix auf der Android-Plattform am 4. Juni 2024 offiziell geschlossen werden. In den letzten Jahren hat Adobe seine Photoshop-Produktstrategie auf mobilen Plattformen verändert, von der Einführung unabhängiger Tools für bestimmte Nutzungsszenarien wie PhotoshopMix und PhotoshopFix bis hin zur Bereitstellung umfassender Photoshop-Funktionen in Form von Suiten für Android, iOS und das Web. PhotoshopMix ermöglichte es Benutzern einst, zwei oder mehr Bilder einfach zu kombinieren, während PhotoshopFix dies ermöglicht



