
„So schneiden Sie Fotos in PS aus – Tutorial zum PS-Ausschnitt“, das vom PHP-Editor Xigua sorgfältig für Sie erstellt wurde, bietet Ihnen eine detaillierte Analyse der Fähigkeiten und Methoden zum Ausschneiden von Bildern in Photoshop. Unabhängig davon, ob Sie Personen, Produkte oder Landschaften ausschneiden, bietet Ihnen dieses Tutorial einfache und leicht verständliche Bedienschritte, mit denen Sie die Fähigkeiten zum Ausschneiden von Bildern problemlos erlernen und Ihre Designarbeiten noch herausragender gestalten können!
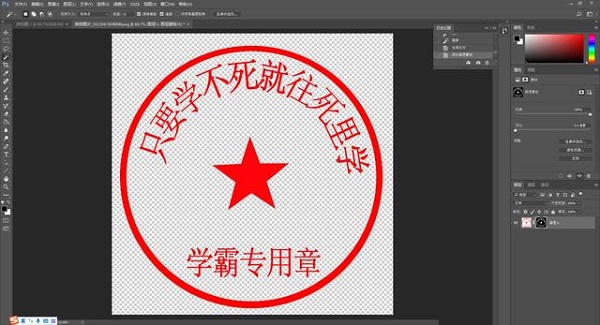
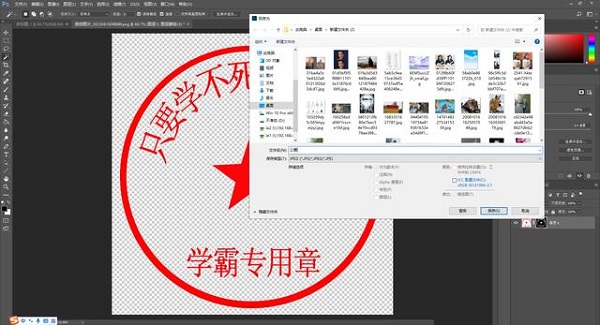
Das Öffnen eines offiziellen Siegelbilds in Photoshop ist ganz einfach: Klicken Sie einfach in der Menüleiste auf „Datei“ und wählen Sie „Öffnen“. Durchsuchen Sie dann Ihre Computerordner, um den Speicherort des offiziellen Siegelbilds zu finden, und klicken Sie schließlich auf die Schaltfläche „Öffnen“.

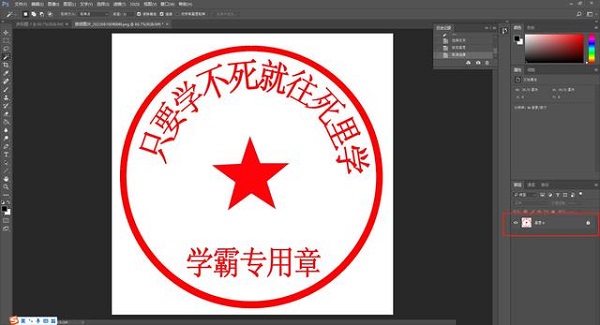
Bitte achten Sie beim Öffnen des offiziellen Siegelbildes darauf, dass der Hintergrund des Bildes transparent ist. Klicken Sie im Ebenenbedienfeld auf das Schlosssymbol in der unteren rechten Ecke der Ebene, um das Bild für die Bearbeitung zu entsperren.

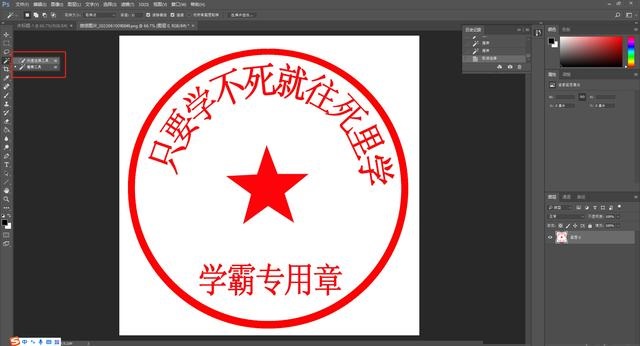
3. Wählen Sie das Schnellauswahl-Werkzeug aus: Klicken Sie in der Hauptsymbolleiste auf das Schnellauswahl-Werkzeug oder drücken Sie die Taste „W“ auf Ihrer Tastatur, um das Werkzeug auszuwählen.

4. Wählen Sie den Siegelbereich aus: Zeichnen Sie mit dem Tool „Schnellauswahl“ ein Auswahlfeld im Siegelbereich auf. Es ist nicht erforderlich, das Dienstsiegel vollständig abzudecken, sondern lediglich den Hauptteil des Dienstsiegels grob abzudecken. Wenn die Auswahl nicht perfekt ist, können Sie die Auswahl erweitern, indem Sie die „SHIFT“-Taste gedrückt halten und auf weitere Bereiche klicken, oder die Auswahl reduzieren, indem Sie die „ALT“-Taste gedrückt halten und auf den Auswahlbereich klicken.

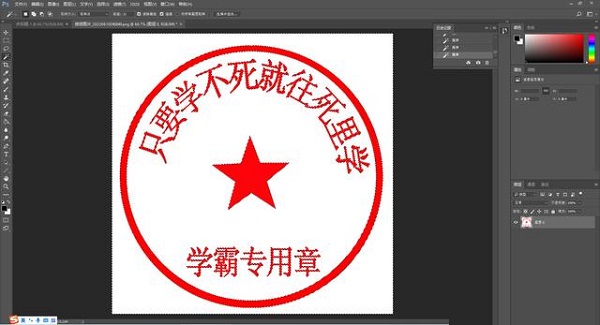
5. Erstellen Sie eine Ebenenmaske: Klicken Sie im Ebenenbedienfeld auf die Schaltfläche „Ebenenmaske hinzufügen“. Dadurch wird eine Maske auf dem Bild erstellt und Ihre Auswahl auf die Maske angewendet. Jetzt wird nur noch der Bereich innerhalb des offiziellen Siegels im Bild angezeigt, während andere Bereiche ausgeblendet sind.

6. Speichern Sie das Bild: Nachdem Sie das Bild ausgeschnitten haben, können Sie in der Menüleiste auf die Option „Datei“ klicken, „Speichern unter“ auswählen und dann PNG oder andere Formate auswählen, die transparente Hintergründe unterstützen, um das Bild zu speichern. Nun haben Sie das offizielle Siegel erfolgreich ausgeschnitten.


Das obige ist der detaillierte Inhalt vonSo schneiden Sie das Kapitel in PS aus - Tutorial zum Ausschneiden des Kapitels in PS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie 404 nicht gefunden
So lösen Sie 404 nicht gefunden
 Was ist freier Speicherplatz?
Was ist freier Speicherplatz?
 Was ist der Unterschied zwischen Datenbankansichten und Tabellen?
Was ist der Unterschied zwischen Datenbankansichten und Tabellen?
 Befehl zum Neustart der Netzwerkkarte unter Linux
Befehl zum Neustart der Netzwerkkarte unter Linux
 Welche Software ist Soul?
Welche Software ist Soul?
 Was sind die Klassifizierungen von Linux-Systemen?
Was sind die Klassifizierungen von Linux-Systemen?
 Einführung in Python-Funktionen höherer Ordnung
Einführung in Python-Funktionen höherer Ordnung
 Was bedeutet es, dass der Computer nicht unterstützt wird?
Was bedeutet es, dass der Computer nicht unterstützt wird?