 Technologie-Peripheriegeräte
Technologie-Peripheriegeräte
 KI
KI
 Nur ein Satz, um das Bild zu bewegen. Apple verwendet zum Generieren eine große Modellanimation, und das Ergebnis kann direkt bearbeitet werden.
Nur ein Satz, um das Bild zu bewegen. Apple verwendet zum Generieren eine große Modellanimation, und das Ergebnis kann direkt bearbeitet werden.
Nur ein Satz, um das Bild zu bewegen. Apple verwendet zum Generieren eine große Modellanimation, und das Ergebnis kann direkt bearbeitet werden.
Derzeit wirken sich die erstaunlichen innovativen Fähigkeiten von Großmodellen weiterhin auf den kreativen Bereich aus, insbesondere auf Vertreter der Videoerzeugungstechnologie wie Sora. Obwohl Sora eine neue Generation von Trends angeführt hat, könnte es sich lohnen, jetzt auf die neuesten Forschungsergebnisse von Apple zu achten.
Apple-Forscher haben kürzlich ein Framework namens „Keyframer“ veröffentlicht, das große Sprachmodelle zum Generieren von Animationen verwenden kann. Mit diesem Framework können Benutzer auf einfache Weise Animationen für statische 2D-Bilder durch Eingabeaufforderungen in natürlicher Sprache erstellen. Diese Forschung zeigt das Potenzial von Sprachmodellen beim Entwerfen von Animationen und stellt Animationsdesignern effizientere und intuitivere Werkzeuge zur Verfügung.

Papieradresse: https://arxiv.org/pdf/2402.06071.pdf
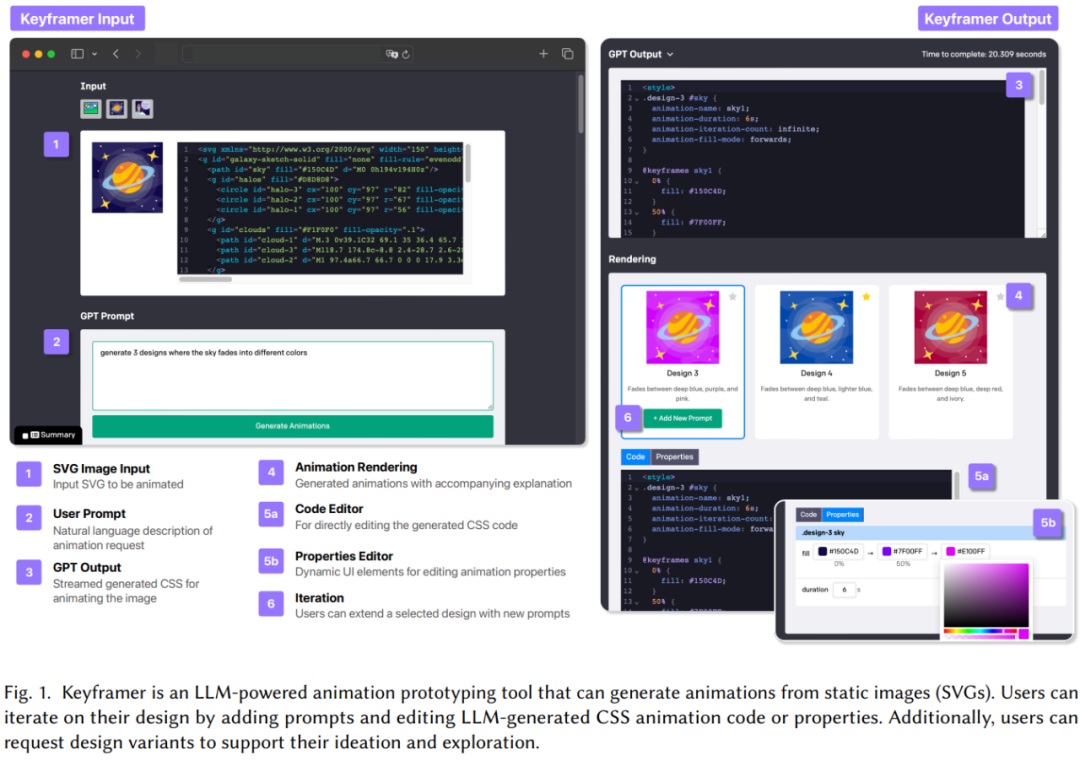
In dieser Forschung werden insbesondere neue Designprinzipien basierend auf Sprach-Prompt-Designartefakten und den Codegenerierungsfunktionen von LLM kombiniert ein neues KI-gesteuertes Animationstool Keyframer. Mit Keyframer können Benutzer durch Eingabeaufforderungen in natürlicher Sprache animierte Illustrationen aus statischen 2D-Bildern erstellen. Mit GPT-4 kann Keyframer CSS-Animationscode generieren, um die eingegebene SVG-Datei (Scalable Vector Graphic) zu animieren.
Darüber hinaus unterstützt Keyframer Benutzer dabei, die generierte Animation direkt über mehrere Editortypen zu bearbeiten.
Benutzer können ihre Designs mithilfe der von LLM generierten Designvarianten durch wiederholte Aufforderungen und Anfragen kontinuierlich verbessern und so in neue Designrichtungen denken. Keyframer wurde jedoch noch nicht veröffentlicht.
Der Grund für diese Untersuchung ist, dass Apple angegeben hat, dass die Anwendung von LLM in der Animation noch nicht vollständig erforscht ist und neue Herausforderungen mit sich bringt, beispielsweise wie Benutzer Bewegungen effektiv in natürlicher Sprache beschreiben können. Während Vincentian-Grafiktools wie Dall・E und Midjourney derzeit großartig sind, erfordert das Animationsdesign komplexere Überlegungen wie Timing und Koordination, die sich nur schwer in einer einzigen Eingabeaufforderung zusammenfassen lassen.
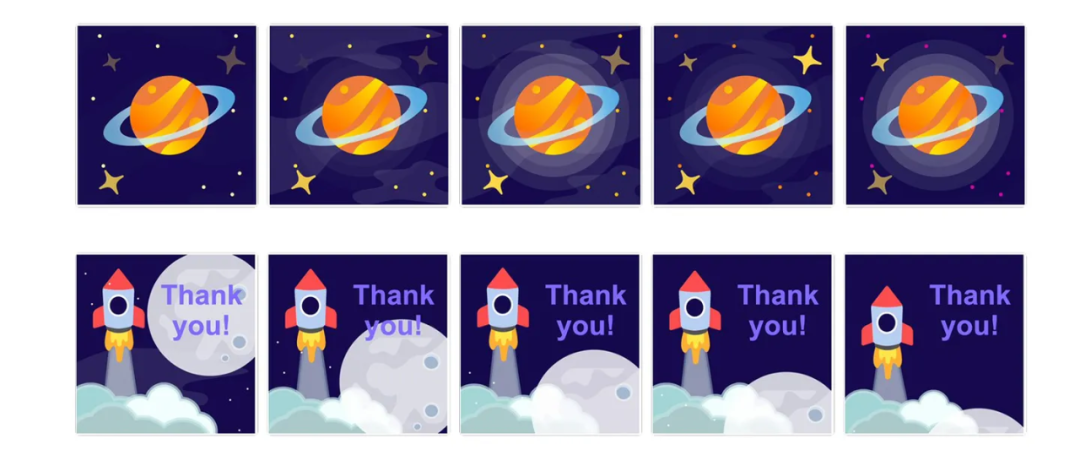
Benutzer laden einfach ein Bild hoch, geben in das Eingabeaufforderungsfeld etwas wie „Lass die Sterne funkeln“ ein und klicken auf „Generieren“, um die Auswirkungen dieser Studie zu sehen.

Benutzer können mehrere Animationsdesigns in einem Stapel erstellen und Eigenschaften wie Farbcode und Animationsdauer in separaten Fenstern anpassen. Es sind keine Programmierkenntnisse erforderlich, da Keyframer diese Änderungen automatisch in CSS umwandelt und der Code selbst vollständig bearbeitet werden kann. Dieser beschreibungsbasierte Ansatz ist viel einfacher als andere Formen der KI-generierten Animation, die oft mehrere verschiedene Anwendungen und etwas Programmiererfahrung erfordern.
Einführung in Keyframer
Keyframer ist eine LLM-basierte Anwendung, die zum Erstellen von Animationen aus statischen Bildern entwickelt wurde. Keyframer nutzt die Codegenerierungsfunktionen von LLM und die semantische Struktur statischer Vektorgrafiken (SVG), um Animationen basierend auf vom Benutzer bereitgestellten natürlichen Sprachhinweisen zu generieren.

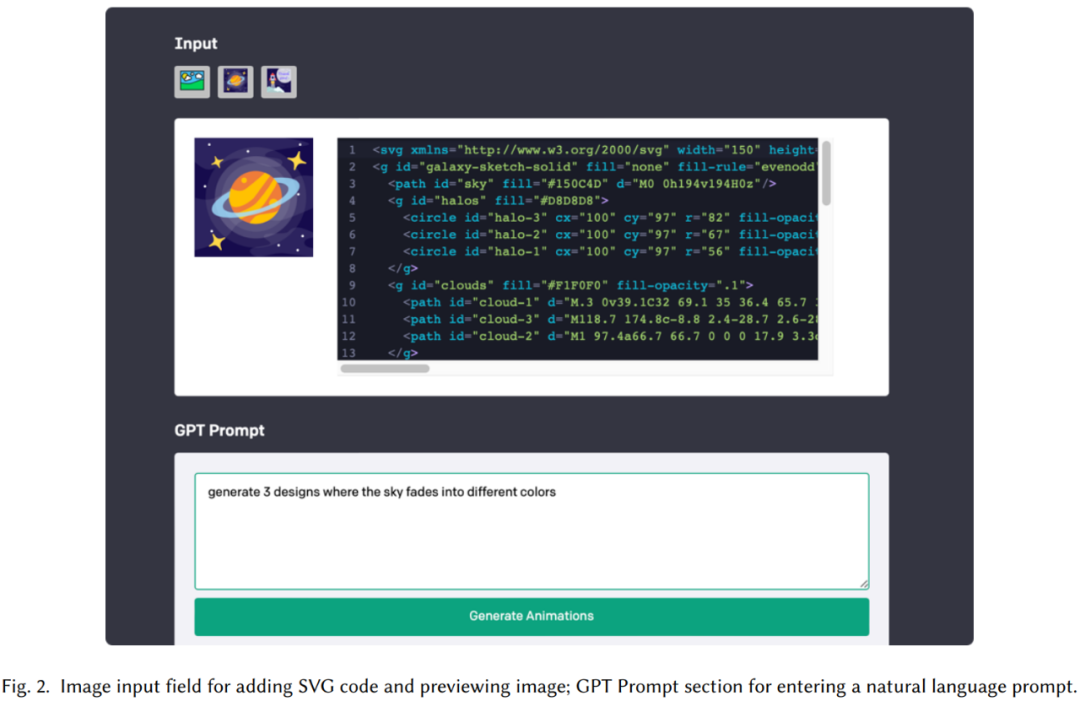
Eingabe: Das System bietet einen Eingabebereich, in den Benutzer den SVG-Bildcode einfügen können, den sie animieren möchten (SVG ist ein standardmäßiges und beliebtes Bildformat, das in Illustrationen verwendet wird und aufgrund seiner Skalierbarkeit und Kompatibilität häufig verwendet wird auf mehreren Plattformen). In Keyframer wird neben dem Code-Editor ein Rendering des SVG angezeigt, sodass der Benutzer eine Vorschau des visuellen Designs des Bildes anzeigen kann. Wie in Abbildung 2 dargestellt, enthält der SVG-Code für die Saturn-Illustration Bezeichner wie Himmel, Ringe usw .

GPT-Tipps: Dieses System ermöglicht es Benutzern, Eingabeaufforderungen in natürlicher Sprache einzugeben, um Animationen zu erstellen. Benutzer können ein einzelnes Design (den Planeten drehen lassen) oder mehrere Designvarianten (ein Design mit drei funkelnden Sternen erstellen) anfordern und dann auf die Schaltfläche „Animation generieren“ klicken, um die Anfrage zu starten. Bevor Benutzeranfragen an GPT weitergeleitet werden, verfeinert die Studie ihre Eingabeaufforderungen mit dem vollständigen rohen SVG-XML und spezifiziert das Format der LLM-Antwort.
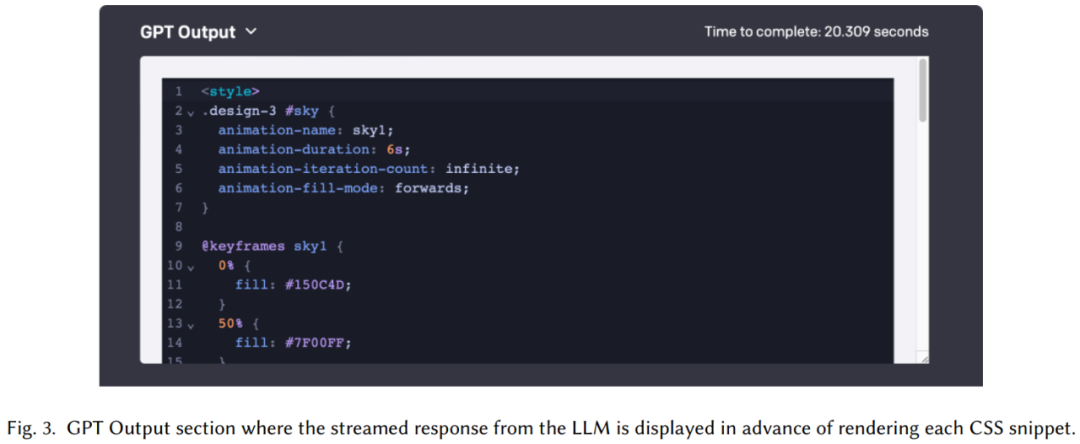
GPT-Ausgabe: Sobald die Eingabeaufforderungsanfrage startet, überträgt GPT eine Antwort, die aus einem oder mehreren CSS-Fragmenten besteht, wie in Abbildung 3 dargestellt.

Rendering: Der Rendering-Teil umfasst (1) die visuelle Darstellung jeder Animation und eine von LLM generierte 1-Satz-Erklärung (2) eine Reihe von Editoren zur Änderung des Designs.
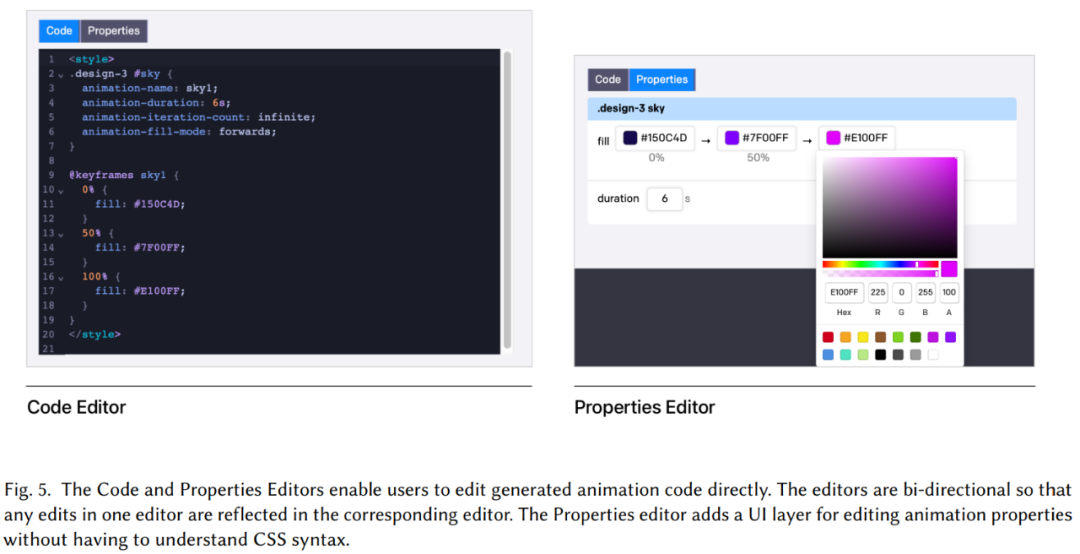
Der Code-Editor wird mit CodeMirror implementiert; der Eigenschaften-Editor bietet eine eigenschaftsspezifische Benutzeroberfläche zum Bearbeiten von Code, zum Beispiel zum Bearbeiten von Farben, die Studie bietet einen Farbwähler. Abbildung 5 zeigt die Symbole des Code-Editors und des Eigenschaften-Editors.

Iteration: Um Benutzer dabei zu unterstützen, tiefer in den Animationserstellungsprozess (DG1) einzutauchen, bietet die Studie auch eine Funktion, die es Benutzern ermöglicht, mithilfe von Eingabeaufforderungen iterativ auf der generierten Animation aufzubauen. Unter jedem generierten Design befindet sich die Schaltfläche „+ Neue Eingabeaufforderung hinzufügen“. Wenn Sie auf diese Schaltfläche klicken, wird unten auf der Seite ein neues Formular geöffnet, in dem der Benutzer sein Design um neue Eingabeaufforderungen erweitern kann.
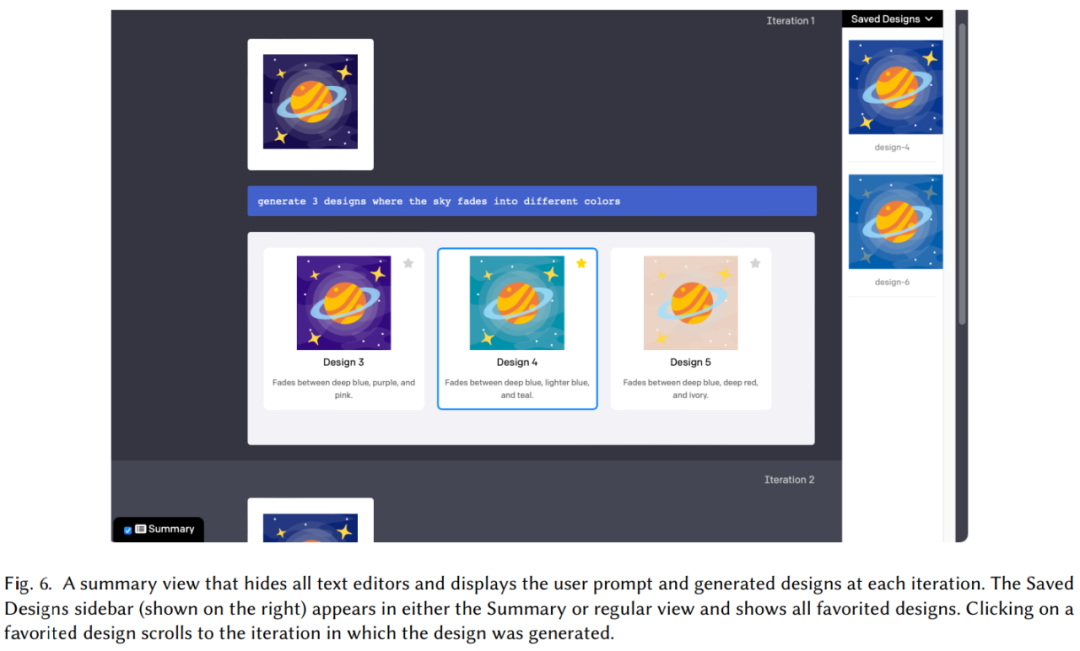
Speichern Sie Ihre gestaltete Seitenleiste und Zusammenfassung. Das System ermöglicht Benutzern das Markieren von Designs und das Hinzufügen zu ihrer Seitenleiste, wie auf der rechten Seite von Abbildung 6 dargestellt. Darüber hinaus verfügt das System über einen Zusammenfassungsmodus, der alle Texteditoren ausblendet und Animationen und ihre Eingabeaufforderungen anzeigt, sodass Benutzer frühere Eingabeaufforderungen und Designs schnell erneut aufrufen können.

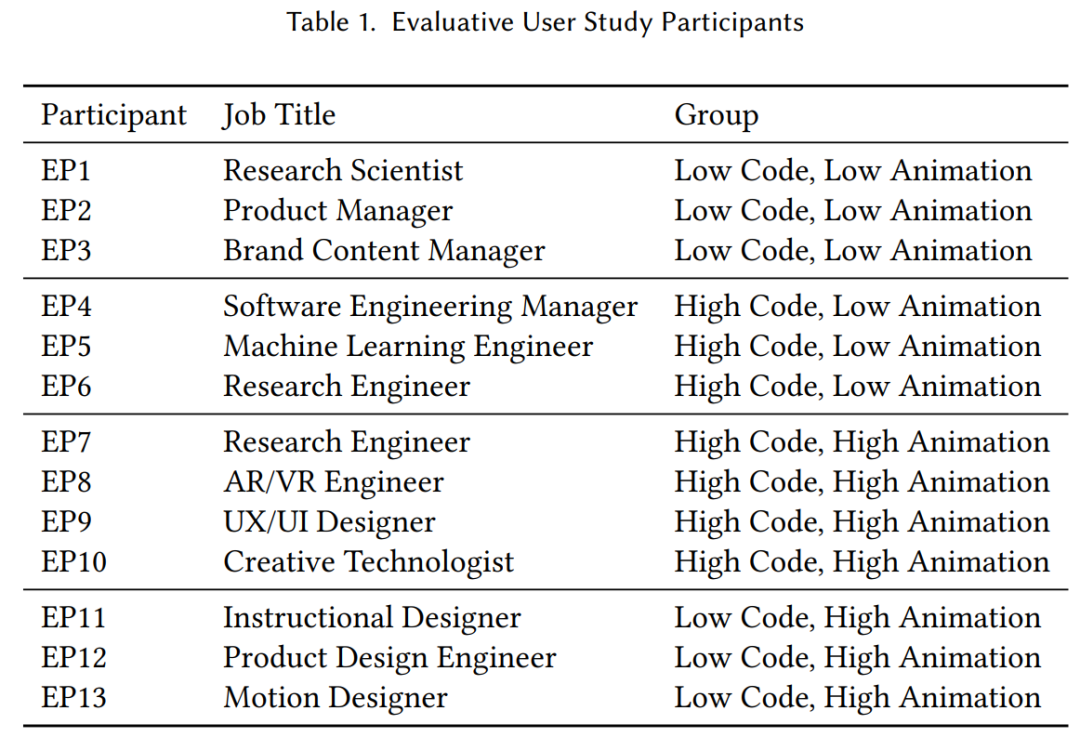
Während des Experiments wählte das Apple-Team 13 Teilnehmer (6 Frauen, 7 Männer) aus, um Keyframer auszuprobieren. Tabelle 1 gibt einige Informationen über die Teilnehmer und die von ihnen erworbenen Fähigkeiten.
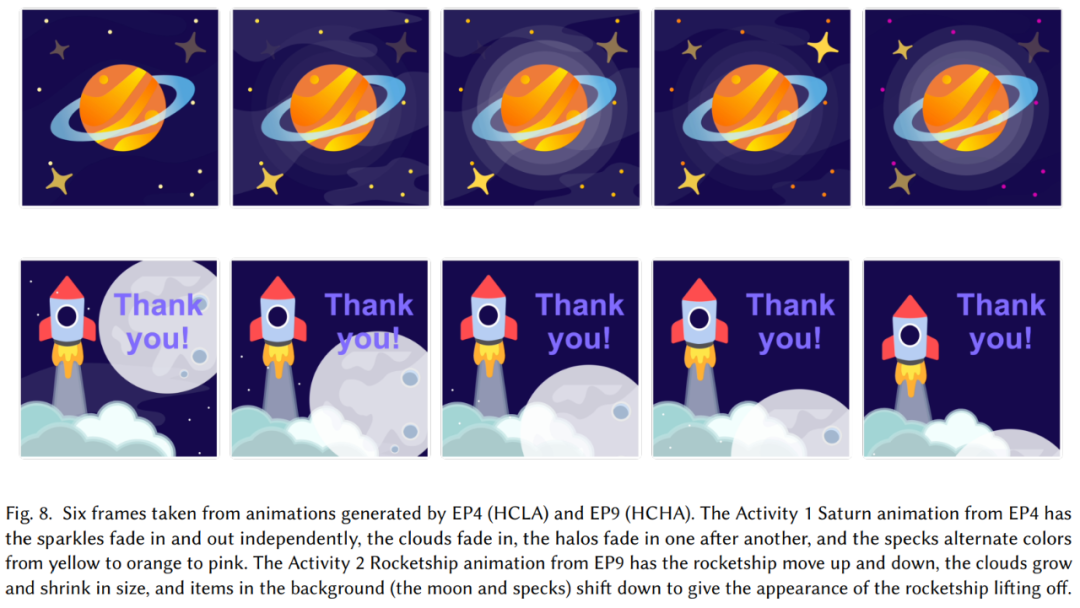
Auch der professionelle Motion-Designer „EP13“ sieht das Potenzial von Keyframer, seine Fähigkeiten zu erweitern: „Ich mache mir ein wenig Sorgen, dass diese Tools unsere Arbeit ersetzen werden, weil ihr Potenzial so groß ist. Aber wenn man genau darüber nachdenkt, Diese Forschung wird unsere Fähigkeiten nur verbessern. Es sollte etwas sein, worüber wir uns freuen können. Die Teilnehmer gaben eine Durchschnittsnote von 3,9 an und reichten von zufrieden (4) bis neutral (3). Die Teilnehmer erstellten 223 Designs. Im Durchschnitt erstellte jeder Teilnehmer 17,2 Designs. Abbildung 8 zeigt ein Beispiel der endgültigen Animation für zwei Teilnehmer.

Weitere technische Details finden Sie im Originalpapier.

Das obige ist der detaillierte Inhalt vonNur ein Satz, um das Bild zu bewegen. Apple verwendet zum Generieren eine große Modellanimation, und das Ergebnis kann direkt bearbeitet werden.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Welche Methode wird verwendet, um Strings in Objekte in Vue.js umzuwandeln?
Apr 07, 2025 pm 09:39 PM
Welche Methode wird verwendet, um Strings in Objekte in Vue.js umzuwandeln?
Apr 07, 2025 pm 09:39 PM
Bei der Konvertierung von Zeichenfolgen in Objekte in Vue.js wird JSON.Parse () für Standard -JSON -Zeichenfolgen bevorzugt. Bei nicht standardmäßigen JSON-Zeichenfolgen kann die Zeichenfolge durch Verwendung regelmäßiger Ausdrücke verarbeitet und Methoden gemäß dem Format oder dekodierten URL-kodiert reduziert werden. Wählen Sie die entsprechende Methode gemäß dem String -Format aus und achten Sie auf Sicherheits- und Codierungsprobleme, um Fehler zu vermeiden.
 Wie man MySQL löst, kann nicht gestartet werden
Apr 08, 2025 pm 02:21 PM
Wie man MySQL löst, kann nicht gestartet werden
Apr 08, 2025 pm 02:21 PM
Es gibt viele Gründe, warum MySQL Startup fehlschlägt und durch Überprüfung des Fehlerprotokolls diagnostiziert werden kann. Zu den allgemeinen Ursachen gehören Portkonflikte (prüfen Portbelegung und Änderung der Konfiguration), Berechtigungsprobleme (Überprüfen Sie den Dienst Ausführen von Benutzerberechtigungen), Konfigurationsdateifehler (Überprüfung der Parametereinstellungen), Datenverzeichniskorruption (Wiederherstellung von Daten oder Wiederaufbautabellenraum), InnoDB-Tabellenraumprobleme (prüfen IBDATA1-Dateien), Plug-in-Ladeversagen (Überprüfen Sie Fehlerprotokolle). Wenn Sie Probleme lösen, sollten Sie sie anhand des Fehlerprotokolls analysieren, die Hauptursache des Problems finden und die Gewohnheit entwickeln, Daten regelmäßig zu unterstützen, um Probleme zu verhindern und zu lösen.
 So verwenden Sie MySQL nach der Installation
Apr 08, 2025 am 11:48 AM
So verwenden Sie MySQL nach der Installation
Apr 08, 2025 am 11:48 AM
Der Artikel führt den Betrieb der MySQL -Datenbank vor. Zunächst müssen Sie einen MySQL -Client wie MySQLworkBench oder Befehlszeilen -Client installieren. 1. Verwenden Sie den Befehl mySQL-uroot-P, um eine Verbindung zum Server herzustellen und sich mit dem Stammkonto-Passwort anzumelden. 2. Verwenden Sie die Erstellung von Createdatabase, um eine Datenbank zu erstellen, und verwenden Sie eine Datenbank aus. 3.. Verwenden Sie CreateTable, um eine Tabelle zu erstellen, Felder und Datentypen zu definieren. 4. Verwenden Sie InsertInto, um Daten einzulegen, Daten abzufragen, Daten nach Aktualisierung zu aktualisieren und Daten nach Löschen zu löschen. Nur indem Sie diese Schritte beherrschen, lernen, mit gemeinsamen Problemen umzugehen und die Datenbankleistung zu optimieren, können Sie MySQL effizient verwenden.
 Laravels Geospatial: Optimierung interaktiver Karten und großen Datenmengen
Apr 08, 2025 pm 12:24 PM
Laravels Geospatial: Optimierung interaktiver Karten und großen Datenmengen
Apr 08, 2025 pm 12:24 PM
Verarbeiten Sie 7 Millionen Aufzeichnungen effizient und erstellen Sie interaktive Karten mit Geospatial -Technologie. In diesem Artikel wird untersucht, wie über 7 Millionen Datensätze mithilfe von Laravel und MySQL effizient verarbeitet und in interaktive Kartenvisualisierungen umgewandelt werden können. Erstes Herausforderungsprojektanforderungen: Mit 7 Millionen Datensätzen in der MySQL -Datenbank wertvolle Erkenntnisse extrahieren. Viele Menschen erwägen zunächst Programmiersprachen, aber ignorieren die Datenbank selbst: Kann sie den Anforderungen erfüllen? Ist Datenmigration oder strukturelle Anpassung erforderlich? Kann MySQL einer so großen Datenbelastung standhalten? Voranalyse: Schlüsselfilter und Eigenschaften müssen identifiziert werden. Nach der Analyse wurde festgestellt, dass nur wenige Attribute mit der Lösung zusammenhängen. Wir haben die Machbarkeit des Filters überprüft und einige Einschränkungen festgelegt, um die Suche zu optimieren. Kartensuche basierend auf der Stadt
 VUE.JS Wie kann man ein Array von String -Typ in ein Array von Objekten umwandeln?
Apr 07, 2025 pm 09:36 PM
VUE.JS Wie kann man ein Array von String -Typ in ein Array von Objekten umwandeln?
Apr 07, 2025 pm 09:36 PM
Zusammenfassung: Es gibt die folgenden Methoden zum Umwandeln von VUE.JS -String -Arrays in Objektarrays: Grundlegende Methode: Verwenden Sie die Kartenfunktion, um regelmäßige formatierte Daten zu entsprechen. Erweitertes Gameplay: Die Verwendung regulärer Ausdrücke kann komplexe Formate ausführen, müssen jedoch sorgfältig geschrieben und berücksichtigt werden. Leistungsoptimierung: In Betracht ziehen die große Datenmenge, asynchrone Operationen oder effiziente Datenverarbeitungsbibliotheken können verwendet werden. Best Practice: Clear Code -Stil, verwenden Sie sinnvolle variable Namen und Kommentare, um den Code präzise zu halten.
 So stellen Sie die Zeitüberschreitung von Vue Axios fest
Apr 07, 2025 pm 10:03 PM
So stellen Sie die Zeitüberschreitung von Vue Axios fest
Apr 07, 2025 pm 10:03 PM
Um die Zeitüberschreitung für Vue Axios festzulegen, können wir eine Axios -Instanz erstellen und die Zeitleitungsoption angeben: in globalen Einstellungen: vue.Prototyp. $ Axios = axios.create ({Timeout: 5000}); In einer einzigen Anfrage: this. $ axios.get ('/api/user', {timeout: 10000}).
 Remote Senior Backend Engineers (Plattformen) benötigen Kreise
Apr 08, 2025 pm 12:27 PM
Remote Senior Backend Engineers (Plattformen) benötigen Kreise
Apr 08, 2025 pm 12:27 PM
Remote Senior Backend Engineer Job Vacant Company: Circle Standort: Remote-Büro-Jobtyp: Vollzeitgehalt: 130.000 bis 140.000 US-Dollar Stellenbeschreibung Nehmen Sie an der Forschung und Entwicklung von Mobilfunkanwendungen und öffentlichen API-bezogenen Funktionen, die den gesamten Lebenszyklus der Softwareentwicklung abdecken. Die Hauptaufgaben erledigen die Entwicklungsarbeit unabhängig von RubyonRails und arbeiten mit dem Front-End-Team von React/Redux/Relay zusammen. Erstellen Sie die Kernfunktionalität und -verbesserungen für Webanwendungen und arbeiten Sie eng mit Designer und Führung während des gesamten funktionalen Designprozesses zusammen. Fördern Sie positive Entwicklungsprozesse und priorisieren Sie die Iterationsgeschwindigkeit. Erfordert mehr als 6 Jahre komplexes Backend für Webanwendungen
 So optimieren Sie die Datenbankleistung nach der MySQL -Installation
Apr 08, 2025 am 11:36 AM
So optimieren Sie die Datenbankleistung nach der MySQL -Installation
Apr 08, 2025 am 11:36 AM
Die MySQL -Leistungsoptimierung muss von drei Aspekten beginnen: Installationskonfiguration, Indexierung und Abfrageoptimierung, Überwachung und Abstimmung. 1. Nach der Installation müssen Sie die my.cnf -Datei entsprechend der Serverkonfiguration anpassen, z. 2. Erstellen Sie einen geeigneten Index, um übermäßige Indizes zu vermeiden und Abfrageanweisungen zu optimieren, z. B. den Befehl Erklärung zur Analyse des Ausführungsplans; 3. Verwenden Sie das eigene Überwachungstool von MySQL (ShowProcessList, Showstatus), um die Datenbankgesundheit zu überwachen und die Datenbank regelmäßig zu sichern und zu organisieren. Nur durch kontinuierliche Optimierung dieser Schritte kann die Leistung der MySQL -Datenbank verbessert werden.



