 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So rendert Sketch Master – Spezifische Vorgänge beim Rendern von Sketch Master
So rendert Sketch Master – Spezifische Vorgänge beim Rendern von Sketch Master
So rendert Sketch Master – Spezifische Vorgänge beim Rendern von Sketch Master
php-Editor Yuzi Sketch Master ist eine leistungsstarke Rendering-Software, die Benutzern umfangreiche Rendering-Funktionen bietet. In Sketch Master ermöglicht das Rendering Designern, Designarbeiten realistischer und lebendiger darzustellen. In diesem Artikel werden die spezifischen Schritte des Sketch Master-Renderings vorgestellt, um den Lesern zu helfen, diese Technik besser zu beherrschen. Öffnen Sie zunächst die Sketch Master-Software und wählen Sie die Designarbeit aus, die gerendert werden soll. Passen Sie dann Parameter wie Lichtquelle und Material an, um den gewünschten Effekt zu erzielen. Klicken Sie abschließend auf die Schaltfläche „Rendern“ und warten Sie, bis die Software den Rendervorgang abgeschlossen hat, um atemberaubende Rendereffekte zu erhalten.
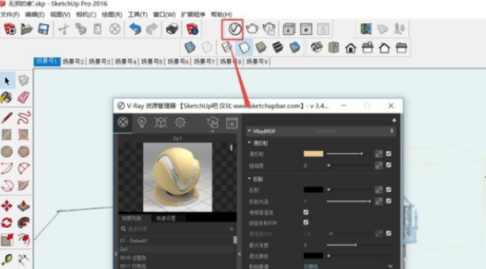
Zuerst öffnen wir die Sketch Master-Software auf dem Computer, klicken auf das Ressourcenverwaltungsfenster und passen die Daten an.

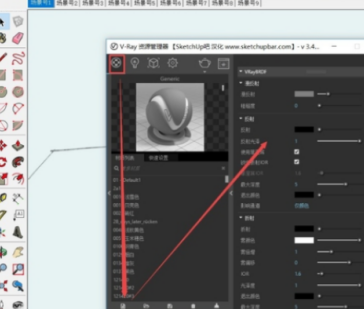
Klicken Sie auf das Materialsymbol, um verschiedene Eigenschaften des Materials anzupassen.

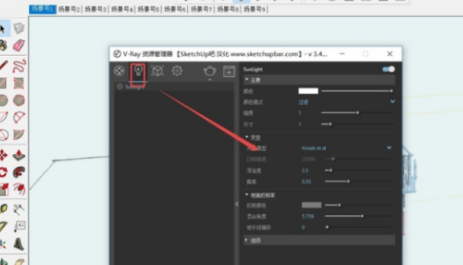
Dann klicken wir auf das Lichtquellensymbol und passen die Lichtquelleneigenschaften an.

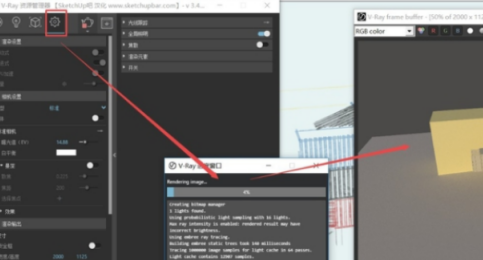
Klicken Sie auf den Renderbefehl, um die Renderergebnisse anzuzeigen.

Das obige ist der detaillierte Inhalt vonSo rendert Sketch Master – Spezifische Vorgänge beim Rendern von Sketch Master. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So rendern Sie eine orthogonale Draufsicht in Kujiale_Tutorial zum Rendern einer orthogonalen Draufsicht in Kujiale
Apr 02, 2024 pm 01:10 PM
So rendern Sie eine orthogonale Draufsicht in Kujiale_Tutorial zum Rendern einer orthogonalen Draufsicht in Kujiale
Apr 02, 2024 pm 01:10 PM
1. Öffnen Sie zunächst den Entwurfsplan, der in Kujiale gerendert werden soll. 2. Öffnen Sie dann das Rendering der Draufsicht im Rendering-Menü. 3. Klicken Sie dann in den Parametereinstellungen in der Renderoberfläche der Draufsicht auf Orthogonal. 4. Klicken Sie abschließend nach dem Anpassen des Modellwinkels auf Jetzt rendern, um die orthogonale Draufsicht zu rendern.
 Ist das Rendern von Vue-Seiten synchron oder asynchron?
Dec 13, 2022 pm 07:26 PM
Ist das Rendern von Vue-Seiten synchron oder asynchron?
Dec 13, 2022 pm 07:26 PM
Das Rendern von Vue-Seiten erfolgt asynchron. Vue verwendet asynchrones Rendering, das die Leistung verbessern kann. Wenn keine asynchronen Aktualisierungen verwendet werden, wird die aktuelle Komponente bei jeder Datenaktualisierung neu gerendert. Aus Leistungsgründen aktualisiert Vue die Ansicht nach dieser Datenaktualisierungsrunde.
 Vue-Fehler: V-HTML kann nicht korrekt zum Rendern dynamischen HTML-Codes verwendet werden. Wie kann das Problem behoben werden?
Aug 19, 2023 pm 12:27 PM
Vue-Fehler: V-HTML kann nicht korrekt zum Rendern dynamischen HTML-Codes verwendet werden. Wie kann das Problem behoben werden?
Aug 19, 2023 pm 12:27 PM
Vue-Fehler: V-HTML kann nicht korrekt zum Rendern dynamischen HTML-Codes verwendet werden. Wie kann das Problem behoben werden? Einführung: In der Vue-Entwicklung müssen wir häufig HTML-Code dynamisch rendern, um Rich-Text-Inhalte oder dynamisch generierte Benutzereingaben anzuzeigen. Vue stellt die v-html-Direktive zur Implementierung dieser Funktion bereit. Manchmal können jedoch Probleme auftreten, die dazu führen, dass dynamischer HTML-Code mit v-html nicht korrekt wiedergegeben werden kann. In diesem Artikel werden die Ursachen dieses Problems untersucht und Lösungen bereitgestellt. Problembeschreibung: Wenn wir in Vue v
 Vue-Fehler: V-HTML kann nicht korrekt zum Rendern von HTML-Code verwendet werden. Wie kann das Problem behoben werden?
Aug 26, 2023 am 11:25 AM
Vue-Fehler: V-HTML kann nicht korrekt zum Rendern von HTML-Code verwendet werden. Wie kann das Problem behoben werden?
Aug 26, 2023 am 11:25 AM
Vue-Fehler: V-HTML kann nicht korrekt zum Rendern von HTML-Code verwendet werden. Wie kann das Problem behoben werden? Vue ist ein beliebtes JavaScript-Framework, das uns beim Erstellen interaktiver Benutzeroberflächen helfen kann. In Vue können wir die v-html-Direktive verwenden, um HTML-Code in Vorlagen zu rendern. Allerdings kann es manchmal zu einem Problem kommen: Der HTML-Code kann mit v-html nicht korrekt gerendert werden. In diesem Artikel werden einige häufige Ursachen und Lösungen beschrieben, die Ihnen bei der Lösung dieses Problems helfen sollen. Der erste mögliche Grund ist, dass die
 v-for-Funktion in Vue3: perfekte Lösung zum Rendern von Listendaten
Jun 19, 2023 am 08:04 AM
v-for-Funktion in Vue3: perfekte Lösung zum Rendern von Listendaten
Jun 19, 2023 am 08:04 AM
In Vue3 gilt v-for als die beste Methode zum Rendern von Listendaten. v-for ist eine Direktive in Vue, die es Entwicklern ermöglicht, ein Array oder Objekt zu durchlaufen und für jedes Element einen HTML-Code zu generieren. Die v-for-Direktive ist eine der mächtigsten Vorlagendirektiven, die Entwicklern zur Verfügung stehen. In Vue3 wurde die v-for-Anweisung weiter optimiert, wodurch sie einfacher zu verwenden und flexibler ist. Die größte Änderung der v-for-Direktive in Vue3 ist die Bindung von Elementen. Verwenden Sie in Vue2 die v-for-Direktive
 Wie kann ich mit Vue eine Bildkorrektur und Rendering-Verarbeitung erreichen?
Aug 19, 2023 pm 07:53 PM
Wie kann ich mit Vue eine Bildkorrektur und Rendering-Verarbeitung erreichen?
Aug 19, 2023 pm 07:53 PM
Wie kann ich mit Vue eine Bildkorrektur und Rendering-Verarbeitung erreichen? Überblick Bei der Entwicklung moderner Webanwendungen ist die Bildverarbeitung eine sehr häufige Anforderung. Mit Vue.js, einem beliebten JavaScript-Framework, wird die Implementierung der Bildkorrektur und Rendering-Verarbeitung sehr einfach und effizient. Dieser Artikel zeigt, wie Sie die Bildkorrektur und Rendering-Verarbeitung über Vue.js implementieren, und enthält Codebeispiele. Schritt 1: Erstellen Sie eine Vue-Instanz. Zuerst müssen wir eine Vue-Instanz erstellen, um die Daten und die Logik des Bildes zu verwalten. im HT
 Neuzeichnen vs. Reflow: Welches hat einen kritischeren Einfluss auf die Rendering-Phase?
Jan 26, 2024 am 10:16 AM
Neuzeichnen vs. Reflow: Welches hat einen kritischeren Einfluss auf die Rendering-Phase?
Jan 26, 2024 am 10:16 AM
Die Auswirkungen von Neuzeichnen und Reflow auf die Rendering-Phase: Wer ist wichtiger? Beim Rendern einer Webseite führt der Browser eine Reihe von Vorgängen in einer bestimmten Reihenfolge aus, um den Seiteninhalt anzuzeigen. Unter diesen sind Neuzeichnen und Reflow zwei wichtige Schritte im Renderprozess. In diesem Artikel werden die Auswirkungen von Neuzeichnen und Reflow auf die Rendering-Phase untersucht und ihre Bedeutung analysiert. Die Bedeutung und der Unterschied zwischen Neuzeichnen und Reflow Bevor wir die Auswirkungen von Neuzeichnen und Reflow auf das Rendern verstehen, wollen wir zunächst ihre Bedeutung und ihren Unterschied verstehen. Repaint bezieht sich auf Änderungen des Stils eines Elements, hat jedoch keine Auswirkungen auf das Element
 Beherrschen Sie die Implementierung und das Funktionsprinzip des Canvas-Rendering-Modus
Jan 17, 2024 am 08:40 AM
Beherrschen Sie die Implementierung und das Funktionsprinzip des Canvas-Rendering-Modus
Jan 17, 2024 am 08:40 AM
Um die Prinzipien und die Implementierung des Canvas-Rendering-Modus zu verstehen, sind spezifische Codebeispiele erforderlich. Zunächst müssen wir klarstellen, dass Canvas die von HTML5 bereitgestellte Zeichen-API ist, die es uns ermöglicht, JavaScript im Browser zum Zeichnen von Grafiken, Animationen usw. zu verwenden andere visuelle Effekte. Canvas kann in zwei Rendering-Modi gezeichnet werden: 2D-Rendering-Modus und WebGL-Rendering-Modus. Der 2D-Rendering-Modus ist der Standardmodus von Canvas. Er verwendet den 2D-Kontext des Canvas-Elements in HTML5, um Bilder zu zeichnen.



