 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Grafiken und Text von Anwendungsbeispielen der grünen Farbanpassung auf Webseiten
Grafiken und Text von Anwendungsbeispielen der grünen Farbanpassung auf Webseiten
Grafiken und Text von Anwendungsbeispielen der grünen Farbanpassung auf Webseiten
Grün ist eine gemäßigtere Farbe zwischen Gelb und Blau (warm und kalt), was Grün zum friedlichsten, stabilsten, großzügigsten und tolerantesten Charakter macht. Es ist eine sanfte, ruhige, zufriedene, anmutige und beliebte Farbe. Es ist auch eine der am häufigsten verwendeten Farben auf Webseiten.
Grün ist eng mit dem Menschen verbunden. Es steht für Leben und Hoffnung und symbolisiert außerdem Frieden und Sicherheit, Entwicklung und Vitalität. Entspannung und Ruhe können die Ermüdung der Augen lindern.
Es vermittelt einen gewissen Bezug zu Natur und Gesundheit und wird daher häufig auf Websites zum Thema Natur und Gesundheit verwendet. Grün wird auch häufig in den PR- oder Bildungsseiten einiger Unternehmen verwendet.
Grün kann unsere Stimmung besonders heitern. Gelbgrün steht für Frische, Ruhe, Leichtigkeit, Frieden, Sanftheit, Frühling, Jugend und verbesserte psychologische Gefühle.
Im Folgenden werden wir verschiedene Beispiele und Analysen auf der Grundlage von Farbkombinationen durchführen, wie z. B. benachbarte Farben mit unterschiedlichen Attributen des grünen Systems, hohe Reinheit und niedrige Reinheit derselben Farbe, kontrastierende Farben usw.

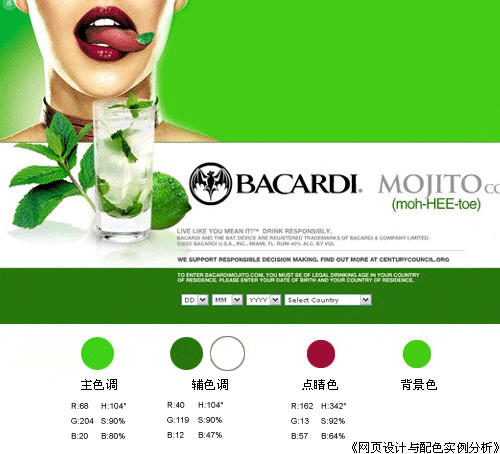
Grüne Farbanalyse:
Sie ist aus den Werten der Hauptfarbe und der Hilfsfarbe HSB ersichtlich Modus in der obigen Abbildung, dass sich diese beiden mittleren Farben nur in der Helligkeit unterscheiden und ihr angezeigter Farbton und ihre Sättigung gleich sind. Echtes Grün hat einen RGB-Wert von 120 Grad. Diese beiden Farben werden in unterschiedlichem Maße mit anderen Farben gemischt, sodass sie sich geringfügig vom echten Grün unterscheiden. Aufgrund der Eigenschaften von Grün selbst wirkt die gesamte Webseite sehr stabil und komfortabel.
Die Hilfsfarbe reduziert nur die Helligkeit und verleiht der Seite ein Gefühl von Schichtung und Raum.
Die weiße Oberfläche bringt die grünen Eigenschaften optimal zur Geltung und verstärkt den visuellen Rhythmus.
Der letzte Schliff der Farbe spiegelt perfekt den wunderbaren Touch des „letzten Schliffs“ wider, der äußerst verlockend ist. Die gesamte Seite wird plötzlich lebendig und erfrischend und verstärkt die Ausdruckskraft des Seitenthemas.
Fazit:
Die Haupt- und Hilfsfarben gehören zum gleichen Farbsystem Grün. Durch die Änderung unterschiedlicher Helligkeit kann die Änderung jedoch allmählicher und sanfter erfolgen Auch die Farbschichtung der Seite wird deutlicher. Wenn es nicht anhand numerischer Werte analysiert und beurteilt wird, können einige Freunde aufgrund ihrer Erfahrung urteilen, und es ist leicht, fälschlicherweise zu glauben, dass die Reinheit der beiden Farben bis auf die Helligkeit unterschiedlich sein könnte. Dies ist zu diesem Zeitpunkt leicht zu ermitteln die richtige Schlussfolgerung durch geeignete Verwendung des numerischen Modus.
Die gesamte Seite hat nur sehr wenige Farben: Smaragdgrün für den größten Farbblock, Weiß für den zweiten Bereich und Dunkelgrün für den dritten Bereich, aber der erzielte Effekt ist stark und auffällig und erfüllt den Zweck vollständig Anzeige des Produktthemas.
Dunkelgrün vermittelt den Menschen ein psychologisches Gefühl von Üppigkeit, Gesundheit, Reife, Stabilität, Leben und Offenheit.

Grüne Farbanalyse: (Hochreine Farbabstimmung: Grün + kontrastierende Farbkombination)
HSB-Wert H zeigt, dass 60 Grad ist positives Gelb, die Haupt- und Hilfsfarben sind nur ein wenig in Richtung Grün geneigt – H beträgt 75 Grad. Ein großer Bereich von Gelbgrün mit etwas geringerer Helligkeit ist die Hauptfarbe, aber die Sättigung ist sehr hoch und erreicht 100 %. Die Hilfsfarben erhöhen nicht nur die Helligkeit Überlagerung der Seite, aber auch Es kann der gesamten Seite ein durchscheinendes Farbschema verleihen und die grünen Eigenschaften verstärken. Der dunkelbraune Hintergrund lässt zweifellos alle Volltonfarben im Vordergrund hell auf der Bühne strahlen.
Auf dieser Seite gibt es zwei Sätze kleiner Kontrastfarben, einen ist Gelbgrün und Orangerot und der andere ist Orangegelb und Himmelblau. Genau genommen handelt es sich bei diesen beiden Farbsätzen nicht um Kontrastfarben. weil die Farben etwas unterschiedlich sind. Obwohl ihre Sättigung reduziert ist, reichen sie aus, um die lautesten Töne auf dieser Seite darzustellen, wodurch die gesamte Seite sehr aktiv und lebendig wird.
Fazit:
Die Haupt- und Hilfsfarben Gelb und Grün blenden bei großflächiger Anwendung nicht, lassen die Seite aber sehr energisch und energisch wirken.
Bei sinnvoller Verwendung kontrastierender Farbkombinationen unterschiedlicher Reinheit, die nicht streng kontrastierend sind, spielt die Hauptfunktion meist ein klares Primär- und Sekundärverhältnis. Obwohl die Kontrasteigenschaften von nicht „standardmäßigen“ Kontrastfarben abgeschwächt werden und die Seitenfarben leicht aufeinander abgestimmt und weich wirken, können sie dennoch das Thema hervorheben. → Beispiel einer Webseite mit ähnlicher Farbe Hellgrün:

Grüne Systemanalyse: (Gleiche Farbe Hellgrün)
Das Hauptfarbattribut Grün ist ein helles Grün mit hoher Helligkeit. Wie bereits erwähnt, nimmt die Sättigung normalerweise ab, wenn die Helligkeit hoch ist, und die Farbe der Seite nimmt ab, wenn die Sättigung niedrig ist, es sei denn, die Farbe selbst hat ihre eigene Eigene Eigenschaften und eine große Fläche. Die Hilfsfarbe ist Weiß und die gesamte Seite wirkt sehr hell, weich, ruhig und sogar warm.
Die Seite verwendet einen hellgrünen Farbverlauf, wodurch die gesamte Seite optisch weicher und komfortabler wird.
Walaupun warna aksen hanya muncul pada logo utama dan hanya sedikit pada butang, ia juga membawa beberapa sorotan pada warna keseluruhan halaman. Khususnya, nilai H mod HSB merah menunjukkan bahawa warna adalah hampir dengan merah sebenar, dan ketepuan mencapai nilai tertinggi. Satu lagi warna yang menarik ialah kuning, yang kelihatan secara visual pada halaman sebagai warna kontras hijau dan merah, yang memainkan peranan dalam merehatkan penglihatan. Kerana pada roda warna, kuning adalah warna peralihan antara hijau dan merah.
Kesimpulan:
Hijau muda mempunyai perasaan keanggunan, rehat, keselamatan, keharmonian, ketenangan dan kelembutan.
Kesan kecerunan boleh memperdalam lagi kesan ini. Walau bagaimanapun, apabila terdapat terlalu banyak warna terang dalam skema warna halaman, keseluruhan halaman akan kelihatan "kelabu" dengan mudah. Ini memerlukan penambahan jumlah warna ketulenan yang lebih tinggi sedikit, seperti blok warna hijau tambahan di sudut kiri bawah. Aksen terang yang sesuai boleh menjadi sangat baik.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1365
1365
 52
52
 Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop?
Mar 14, 2024 pm 05:22 PM
Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop?
Mar 14, 2024 pm 05:22 PM
Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop? Viele unserer Benutzer möchten häufig verwendete Webseiten als Verknüpfungen auf dem Desktop anzeigen, um Zugriffsseiten bequemer öffnen zu können, wissen jedoch nicht, wie das geht. Als Reaktion auf dieses Problem wird der Herausgeber dieser Ausgabe dies mitteilen Werfen wir einen Blick auf den Inhalt des heutigen Software-Tutorials. Die Verknüpfungsmethode zum Senden von Webseiten an den Desktop im Edge-Browser: 1. Öffnen Sie die Software und klicken Sie auf der Seite auf die Schaltfläche „…“. 2. Wählen Sie in der Dropdown-Menüoption „Diese Site als Anwendung installieren“ unter „Anwendung“ aus. 3. Klicken Sie abschließend im Popup-Fenster darauf
 Entwickeln Sie ein Web-Abstimmungssystem mit JavaScript
Aug 09, 2023 pm 01:30 PM
Entwickeln Sie ein Web-Abstimmungssystem mit JavaScript
Aug 09, 2023 pm 01:30 PM
Verwendung von JavaScript zur Entwicklung eines Web-Abstimmungssystems Zusammenfassung: Mit der rasanten Entwicklung des Internets ist Online-Abstimmung zu einer bequemen und schnellen Möglichkeit geworden, öffentliche Meinungen einzuholen und Entscheidungen zu treffen. In diesem Artikel wird die Verwendung von JavaScript zur Entwicklung eines einfachen Web-Abstimmungssystems vorgestellt, das es Benutzern ermöglicht, Optionen auszuwählen und Stimmen abzugeben. Einführung: Ein Web-Voting-System ist ein Programm, das mehrere Optionen auf einer Webseite anzeigt und den Benutzern die Auswahl ermöglicht. Es kann in vielen Szenarien eingesetzt werden, z. B. bei Wahlabstimmungen, Produktumfragen, Meinungseinholung usw. Dieser Artikel
 Was tun, wenn die Webseite nicht aufgerufen werden kann?
Sep 06, 2023 am 09:36 AM
Was tun, wenn die Webseite nicht aufgerufen werden kann?
Sep 06, 2023 am 09:36 AM
Zu den Lösungen für nicht zugängliche Webseiten gehören die Überprüfung der Netzwerkverbindung, das Löschen des Browser-Cache, die Überprüfung der Webseitenadresse, der Versuch, andere Browser zu verwenden, die Überprüfung des Serverstatus, die Überprüfung der Auflösung des Domänennamens, die Überprüfung der Firewall- und Sicherheitseinstellungen sowie die Kontaktaufnahme mit der Website Administrator. Detaillierte Einführung: 1. Überprüfen Sie die Netzwerkverbindung, um sicherzustellen, dass die Netzwerkverbindung normal ist. Sie können versuchen, andere Webseiten zu öffnen oder andere Geräte für den Zugriff zu verwenden, um festzustellen, ob ein Netzwerkverbindungsproblem vorliegt , es könnte ein Problem mit der Webseite sein; 2. Leeren Sie den Browser-Cache. Der Browser-Cache kann dazu führen, dass die Webseite nicht geladen wird usw.
 Mögliche Gründe, warum die Netzwerkverbindung normal ist, der Browser jedoch nicht auf die Webseite zugreifen kann
Feb 19, 2024 pm 03:45 PM
Mögliche Gründe, warum die Netzwerkverbindung normal ist, der Browser jedoch nicht auf die Webseite zugreifen kann
Feb 19, 2024 pm 03:45 PM
Der Browser kann die Webseite nicht öffnen, aber das Netzwerk ist normal. Dafür gibt es viele mögliche Gründe. Wenn dieses Problem auftritt, müssen wir es Schritt für Schritt untersuchen, um die spezifische Ursache zu ermitteln und das Problem zu lösen. Stellen Sie zunächst fest, ob die Webseite nicht geöffnet werden kann, auf einen bestimmten Browser beschränkt ist oder ob alle Browser die Webseite nicht öffnen können. Wenn nur ein Browser die Webseite nicht öffnen kann, können Sie es zum Testen mit anderen Browsern wie Google Chrome, Firefox usw. versuchen. Wenn andere Browser die Seite korrekt öffnen können, liegt das Problem möglicherweise höchstwahrscheinlich bei diesem bestimmten Browser
 So richten Sie die automatische Aktualisierung einer Webseite ein
Oct 26, 2023 am 10:52 AM
So richten Sie die automatische Aktualisierung einer Webseite ein
Oct 26, 2023 am 10:52 AM
Um die automatische Aktualisierung einer Webseite festzulegen, können Sie das HTML-Tag „meta“, die JavaScript-Funktion „setTimeout“, die Funktion „setInterval“ oder den HTTP-Header „Refresh“ verwenden. Detaillierte Einführung: 1. Verwenden Sie das „meta“-Tag des HTML-Dokuments, um die automatische Aktualisierung der Webseite festzulegen "Funktion von JavaScript usw.
 Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Einige Internetnutzer stellten fest, dass die Bilder auf der Webseite beim Öffnen der Browser-Webseite längere Zeit nicht geladen werden konnten. Was ist passiert? Ich habe überprüft, ob das Netzwerk normal ist. Was ist also das Problem? Der folgende Editor stellt Ihnen sechs Lösungen für das Problem vor, dass Webseitenbilder nicht geladen werden können. Webseitenbilder können nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann keine Bilder anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist und mehr Software auf dem Computer geöffnet ist. Und die Bilder, auf die wir zugreifen, sind relativ groß Möglicherweise liegt eine Zeitüberschreitung beim Laden vor. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn auf der Webseite keine Bilder angezeigt werden können, liegt das möglicherweise daran, dass die von uns besuchten Webseiten gleichzeitig besucht wurden.
 Was tun, wenn die Webseite nicht geöffnet werden kann?
Feb 21, 2024 am 10:24 AM
Was tun, wenn die Webseite nicht geöffnet werden kann?
Feb 21, 2024 am 10:24 AM
So lösen Sie das Problem, dass Webseiten nicht geöffnet werden. Mit der rasanten Entwicklung des Internets verlassen sich die Menschen zunehmend auf das Internet, um Informationen zu erhalten, zu kommunizieren und sich zu unterhalten. Manchmal stoßen wir jedoch auf das Problem, dass die Webseite nicht geöffnet werden kann, was uns große Probleme bereitet. In diesem Artikel werden einige gängige Methoden vorgestellt, mit denen Sie das Problem lösen können, dass Webseiten nicht geöffnet werden. Zuerst müssen wir feststellen, warum die Webseite nicht geöffnet werden kann. Mögliche Gründe sind Netzwerkprobleme, Serverprobleme, Probleme mit den Browsereinstellungen usw. Hier sind einige Lösungen: Überprüfen Sie die Netzwerkverbindung: Zuerst benötigen wir
 So öffnen Sie PHP auf der Webseite
Mar 22, 2024 pm 03:20 PM
So öffnen Sie PHP auf der Webseite
Mar 22, 2024 pm 03:20 PM
Um PHP-Code auf einer Webseite auszuführen, muss sichergestellt werden, dass der Webserver PHP unterstützt und ordnungsgemäß konfiguriert ist. PHP kann auf drei Arten geöffnet werden: * **Serverumgebung:** Legen Sie die PHP-Datei im Stammverzeichnis des Servers ab und greifen Sie über den Browser darauf zu. * **Integrierte Entwicklungsumgebung: **Platzieren Sie PHP-Dateien im angegebenen Web-Stammverzeichnis und greifen Sie über den Browser darauf zu. * **Remote-Server:** Greifen Sie über die vom Server bereitgestellte URL-Adresse auf PHP-Dateien zu, die auf einem Remote-Server gehostet werden.



