 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verbleibende Parameter der ECMAScript6-Funktion (Restparameter)_Javascript-Kenntnisse
Verbleibende Parameter der ECMAScript6-Funktion (Restparameter)_Javascript-Kenntnisse
Verbleibende Parameter der ECMAScript6-Funktion (Restparameter)_Javascript-Kenntnisse
May 16, 2016 pm 03:55 PMWir wissen, dass es in der JS-Funktion ein Argumentobjekt gibt, das alle tatsächlichen Parameter abrufen kann. Jetzt hat uns ES6 ein neues Objekt gebracht, das die Parameter außer den Startparametern, also den restlichen Parametern (viel Unsinn O(∩_∩)O~) abrufen kann.
Dieses neue Objekt unterscheidet sich von Argumenten. Es handelt sich um einen vom Programmierer angepassten allgemeinen Bezeichner. Ihm müssen lediglich drei Punkte vorangestellt werden:...
function func(a, ...rest) {
console.log(a)
console.log(rest)
}
func(1)
func(1, 2, 3, 4)
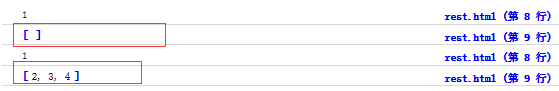
Achten Sie auf den zweiten Parameter rest von func, der drei Punkte davor hat. Nach der Definition wurde es zweimal aufgerufen und die Ergebnisse sind wie folgt

Sie können sehen, dass beim ersten Aufruf rest ein leeres Array und beim zweiten Aufruf [2, 3, 4] ist.
Ein weiteres Beispiel: Definieren Sie vorne 2 Parameter
function func(a, b, ...rest) {
console.log(a, b)
console.log(rest)
}
func(1, 2)
func(1, 2, 3, 4)
Die Ausgabeergebnisse sind wie folgt

Anhand der beiden oben genannten Beispiele sollten Sie die Bedeutung der übrigen Parameter verstanden haben.
Es sind noch Parameter vorhanden. Befolgen Sie daher später keine anderen Parameter, da sonst ein Fehler gemeldet wird
function func(a, ...rest, b) {
}
Ein Parameter b wird nach dem Ruhen hinzugefügt und Firefox meldet einen Fehler

Wenn Sie die verbleibenden Parameter verwenden, wird das Längenattribut der Funktion einige Änderungen erfahren
function func(a, b, ...rest) {
}
func.length // 2
Das heißt, die Länge beinhaltet keine Pausen und beträgt 2.
Einige Schüler fragen sich vielleicht: Können vor den verbleibenden Parametern keine Parameter stehen? Die Antwort ist ja
function func(...rest) {
console.log(rest)
}
func(1) // [1]
func(1, 2, 3, 4) // [1,2,3,4]
Der Rest hier hat tatsächlich ähnliche Funktionen wie Argumente. Einige Schüler denken, dass dies Argumente ersetzen kann? ECMAScript hat diese Absicht bereits im aufgegebenen ES4 (Studenten, die mit AS3 vertraut sind, sollten dies wissen). Nachdem ES4 aufgegeben wurde, wurden Rest-Parameter in ES6 beibehalten.
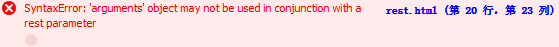
Bitte beachten Sie, dass rest nicht mit Argumenten verwendet werden kann und ein Fehler gemeldet wird
function func(...rest) {
console.log(rest)
console.log(arguments)
}
Die Firefox-Konsole sieht wie folgt aus

Der Unterschied zwischen Argumenten und verbleibenden Parametern
arguments ist ein Pseudo-Array (Array-ähnlich)
Die restlichen Parameter sind ein echtes Array (Array), mit allen Methoden auf Array.prototype
Es gibt den Angerufenen bei Argumenten und den Anrufer
beim Angerufenen.
Wie zum Beispiel
function func(a, ...rest) {
console.log(rest instanceof Array)
}
func(1, 2) // true
Abschließend enden wir mit einer praktischen Anwendung der restlichen Parameter
/*
* 任意个数相加
*
* **示例**
* sum(1)
* sum(1, 2)
* sum(1, 2, 3)
*/
function sum(first, ...rest) {
var result = first
var i = 0
var len = rest.length
while (i < len) {
result += rest[i]
i++
}
return result
}
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
 10 JavaScript & JQuery MVC -Tutorials
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC -Tutorials
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC -Tutorials









