 Software-Tutorial
Software-Tutorial
 Bürosoftware
Bürosoftware
 Wie man das PPT-Training verschönert, damit aus dem „hässlichen Entlein' ein „weißer Schwan' werden kann
Wie man das PPT-Training verschönert, damit aus dem „hässlichen Entlein' ein „weißer Schwan' werden kann
Wie man das PPT-Training verschönert, damit aus dem „hässlichen Entlein' ein „weißer Schwan' werden kann
Der PHP-Editor zeigt Ihnen, wie Sie das „hässliche Entlein“ in einen „weißen Schwan“ verwandeln und Ihr professionelles Image und Ihre Leistung durch verschönernde Trainings-PPT verbessern. Die sorgfältige Gestaltung des Layouts, die Auswahl geeigneter Schriftarten, die Farbabstimmung, das Einfügen von Bildern, Animationseffekten usw. sind alles Schlüsselelemente. Mit nur einfachen Anpassungen und Optimierungen können Sie Ihrem PPT neuen Charme verleihen, die Aufmerksamkeit des Publikums auf sich ziehen, den Präsentationseffekt verbessern, Ihre Schulungsinhalte anschaulicher und interessanter gestalten und es den Schülern erleichtern, sie zu verstehen und zu akzeptieren.
Lassen Sie uns zuerst einen Blick darauf werfen. Ausgezeichnete Kursunterlagen haben die gleichen Eigenschaften:
Klare Logik
Konzentrierter Text
Schöne Bilder und Texte
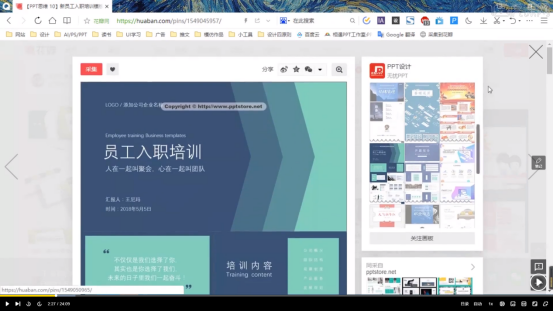
1. Lassen Sie uns zunächst ein Bild als Beispiel finden .
 Durch Beobachtung und Analyse können wir die folgenden Probleme finden:
Durch Beobachtung und Analyse können wir die folgenden Probleme finden:
 2. Machen wir den ersten Schritt der Änderung – finden Sie einen Stil
2. Machen wir den ersten Schritt der Änderung – finden Sie einen Stil
(Sie können auf einigen Websites nach Inspiration suchen, z Netto)
 3. Der zweite Schritt besteht darin, die Farbübereinstimmung zu finden. Sie können Farben basierend auf den gefundenen Stilen zeichnen.
3. Der zweite Schritt besteht darin, die Farbübereinstimmung zu finden. Sie können Farben basierend auf den gefundenen Stilen zeichnen.
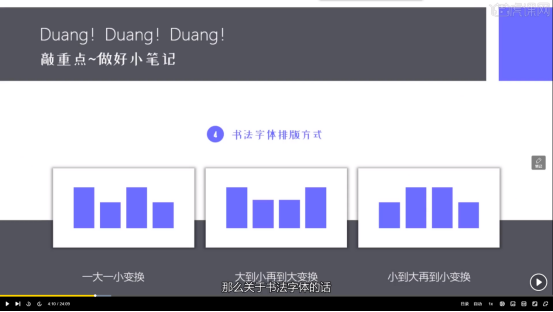
4. Hier verwenden wir Kalligraphie-Schriftarten, um PPT-Cover zu erstellen. Die folgenden drei sind die wichtigsten Methoden des Kalligraphiesatzes:
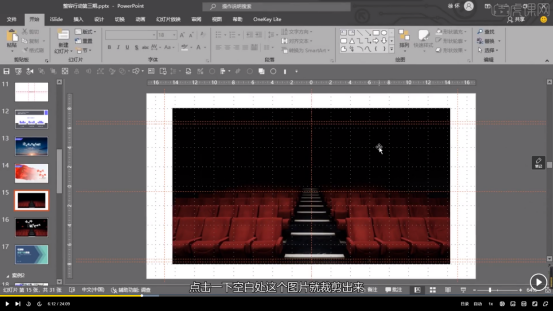
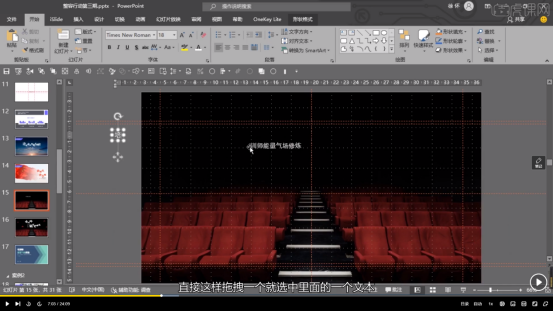
 5. Nachdem die Vorbereitungen abgeschlossen sind, beginnen wir offiziell mit der Produktion. Klicken Sie zunächst auf der Registerkarte oben auf „Einfügen – Bild“, fügen Sie das gewünschte Hintergrundbild ein und schneiden Sie es zu (16:9), wie unten gezeigt:
5. Nachdem die Vorbereitungen abgeschlossen sind, beginnen wir offiziell mit der Produktion. Klicken Sie zunächst auf der Registerkarte oben auf „Einfügen – Bild“, fügen Sie das gewünschte Hintergrundbild ein und schneiden Sie es zu (16:9), wie unten gezeigt:
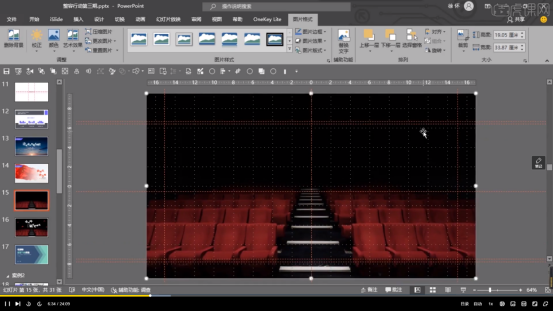
 6 Lassen Sie das Bild die gesamte Seite bedecken: Klicken Sie auf das Bild – – Eine Ebene nach unten verschieben – Legen Sie sie nach unten, halten Sie die Strg-Umschalttaste gedrückt und vergrößern Sie sie proportional entlang des Kreises auf der rechten Seite, wie im Bild gezeigt:
6 Lassen Sie das Bild die gesamte Seite bedecken: Klicken Sie auf das Bild – – Eine Ebene nach unten verschieben – Legen Sie sie nach unten, halten Sie die Strg-Umschalttaste gedrückt und vergrößern Sie sie proportional entlang des Kreises auf der rechten Seite, wie im Bild gezeigt:
 7 Wählen Sie die Seite aus, klicken Sie auf „Start“ und gehen Sie Zur Schriftartenoberfläche der Registerkarte. Stellen Sie die Designfarbe auf Weiß ein und ziehen Sie den angezeigten Text nacheinander in einzelne Wörter. Wie im Bild gezeigt:
7 Wählen Sie die Seite aus, klicken Sie auf „Start“ und gehen Sie Zur Schriftartenoberfläche der Registerkarte. Stellen Sie die Designfarbe auf Weiß ein und ziehen Sie den angezeigten Text nacheinander in einzelne Wörter. Wie im Bild gezeigt:
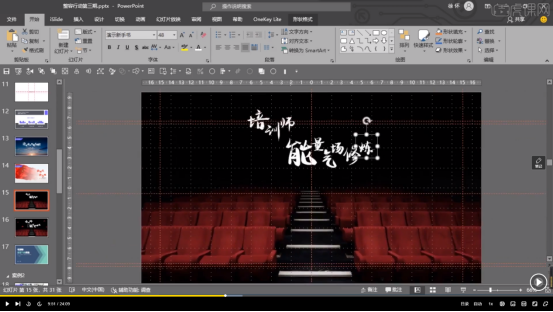
 8. Ändern Sie die Schriftart in Kalligraphieschrift und stellen Sie die Schriftgröße auf eine geeignete Größe ein.
8. Ändern Sie die Schriftart in Kalligraphieschrift und stellen Sie die Schriftgröße auf eine geeignete Größe ein.
9. Ordnen Sie den Text ästhetisch ansprechend an, wie im Bild gezeigt:
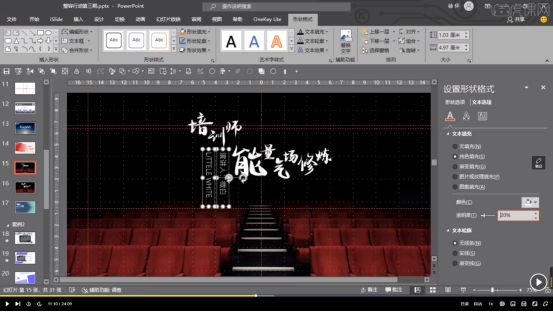
 10 Fügen Sie Informationen zum Sprecher hinzu und reduzieren Sie die Transparenz auf 20 %, um den Thementext hervorzuheben. Wie im Bild gezeigt:
10 Fügen Sie Informationen zum Sprecher hinzu und reduzieren Sie die Transparenz auf 20 %, um den Thementext hervorzuheben. Wie im Bild gezeigt:
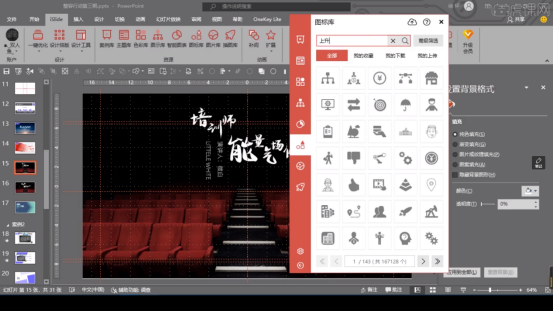
 11. Klicken Sie auf der oberen Registerkarte auf „Islide – Symbolbibliothek“, um das entsprechende Symbol zu finden
11. Klicken Sie auf der oberen Registerkarte auf „Islide – Symbolbibliothek“, um das entsprechende Symbol zu finden
 12. Erhöhen Sie die Helligkeit, kopieren Sie die gefundenen Symbole, fügen Sie sie ein und kombinieren Sie sie Ordnen Sie die Symbole an und fertig.
12. Erhöhen Sie die Helligkeit, kopieren Sie die gefundenen Symbole, fügen Sie sie ein und kombinieren Sie sie Ordnen Sie die Symbole an und fertig.
 Durch den Vergleich der beiden Bilder, von der Farbe bis zur Kopie, ist das Cover dieser Schulungs-PPT viel stärker geworden und die Aura ist viel stärker ! Hast du es gelernt? Möchten Sie auch ein High-End-PPT entwerfen? Lasst uns gemeinsam üben!
Durch den Vergleich der beiden Bilder, von der Farbe bis zur Kopie, ist das Cover dieser Schulungs-PPT viel stärker geworden und die Aura ist viel stärker ! Hast du es gelernt? Möchten Sie auch ein High-End-PPT entwerfen? Lasst uns gemeinsam üben!
Das obige ist der detaillierte Inhalt vonWie man das PPT-Training verschönert, damit aus dem „hässlichen Entlein' ein „weißer Schwan' werden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Verwenden Sie ThinkPHP6, um eine schöne 404-Seite zu implementieren
Jun 20, 2023 am 11:06 AM
Verwenden Sie ThinkPHP6, um eine schöne 404-Seite zu implementieren
Jun 20, 2023 am 11:06 AM
Mit der Weiterentwicklung des Internets sind viele Websites oder Anwendungen nach und nach komplexer geworden. Wenn Benutzer es verwenden, stoßen sie häufig auf Fehlerseiten, von denen die 404-Seite am häufigsten ist. Die 404-Seite bedeutet, dass die Seite, auf die zugegriffen wird, nicht existiert und eine häufige Fehlerseite ist. Bei Websites oder Anwendungen kann eine schöne 404-Seite das Benutzererlebnis erheblich verbessern. In diesem Artikel stellen wir vor, wie Sie mit ThinkPHP6 schnell eine schöne 404-Seite implementieren. Eine Route erstellen Zuerst müssen wir im Routenordner eine Route erstellen
 Verschönern Sie Ihre Benutzeroberfläche mit neuen JavaFX-CSS-Stylesheets in Java 13
Jul 30, 2023 pm 02:49 PM
Verschönern Sie Ihre Benutzeroberfläche mit neuen JavaFX-CSS-Stylesheets in Java 13
Jul 30, 2023 pm 02:49 PM
Verwenden Sie das neue JavaFXCSS-Stylesheet in Java13, um die Benutzeroberfläche zu verschönern. Einführung: Bei der Softwareentwicklung sind die Schönheit und Benutzerfreundlichkeit der Benutzeroberfläche entscheidend für die Verbesserung des Benutzererlebnisses. JavaFX ist eine moderne, ausdrucksstarke Schnittstellentechnologie auf der Java-Plattform, die umfangreiche UI-Komponenten und -Funktionen bereitstellt. Um die Benutzeroberfläche schöner zu gestalten, stellt JavaFX CSS-Stylesheets zur Verschönerung und Anpassung der Benutzeroberfläche bereit. In Java13 führte JavaFX neue CSS-Stylesheets ein,
 Wie man ein Wort verschönert
Mar 19, 2024 pm 08:31 PM
Wie man ein Wort verschönert
Mar 19, 2024 pm 08:31 PM
Wenn wir Word-Dokumente bearbeiten, hoffen wir immer, die Dokumente schöner und schöner zu machen. Wenn es jedoch um die Verschönerung von Wörtern geht, denken viele Leute daran, die Schriftarten und Farben individueller zu gestalten und die Ränder und Zeilenabstände anzupassen Tatsächlich können wir Word durch mehr Operationen schöner machen. Beispielsweise können wir Word-Dokumente schöner machen, indem wir Bilder einfügen, Ränder ändern usw. Als nächstes werden wir versuchen, Randmuster zu verwenden, um Word-Dokumente schöner zu machen. Lasst uns gemeinsam lernen! Öffnen Sie zunächst ein neues Word-Dokument und suchen Sie dann auf der Registerkarte [Startseite] nach dem Tool [Absatz]. Klicken Sie anschließend auf die Option [Rand], wie durch den roten Pfeil im Bild angezeigt. 2. Nachdem wir geklickt haben, öffnet das System automatisch eine Dropdown-Auswahl
 So verschönern Sie den Win10-Desktop. Der Editor zeigt Ihnen, wie Sie ihn verschönern.
Jan 11, 2024 pm 08:15 PM
So verschönern Sie den Win10-Desktop. Der Editor zeigt Ihnen, wie Sie ihn verschönern.
Jan 11, 2024 pm 08:15 PM
Es ist ein paar Tage her, dass Win10 veröffentlicht und aktualisiert wurde. Es wird definitiv viele Dinge geben, die nicht an den neuen Desktop und die neue Erfahrung gewöhnt sind, aber einige Leute mögen es auch nicht Der Desktop ist noch nicht perfekt. Für Schüler mit Zwangsstörungen sieht er unordentlich aus. Freunde, die andere Systeme oder mehr Desktops wünschen, sollten sich den Weg zur Verschönerung von win10 nicht entgehen lassen. Der Desktop ist die erste Benutzeroberfläche, die wir jedes Mal sehen, wenn wir den Computer einschalten. Viele Computerbegeisterte verschönern den Desktop gerne, aber die meisten von ihnen beschränken sich nur darauf, das Desktop-Hintergrundbild, die Symbole oder Schriftarten zu ändern. Obwohl Win10 ein neues System ist, sind viele neue Funktionen für alle sehr praktisch, es gibt jedoch einige Optimierungen, die nicht sehr zufriedenstellend sind. Aus diesem Grund hat der Editor einen Win10-Desktop mitgebracht
 Wie man das PPT-Training verschönert, damit aus dem „hässlichen Entlein' ein „weißer Schwan' werden kann
Mar 19, 2024 pm 09:01 PM
Wie man das PPT-Training verschönert, damit aus dem „hässlichen Entlein' ein „weißer Schwan' werden kann
Mar 19, 2024 pm 09:01 PM
Die meisten Institutionen verwenden Kursunterlagen, wenn sie Menschen in bestimmten Aspekten schulen. Hervorragende Dozenten gepaart mit hochwertiger PPT können den Studenten das Verständnis erleichtern. Wie ändere ich mein PPT? In diesem Artikel erfahren Sie die Antwort. Werfen wir zunächst einen Blick darauf. Ausgezeichnete Kursunterlagen haben die gleichen Eigenschaften: klare Logik, prägnante Texte und reichhaltige Bilder und Texte. 1. Lassen Sie uns zunächst ein Bild als Beispiel finden. Durch Beobachtung und Analyse können wir die folgenden Probleme finden: 2. Machen wir den ersten Schritt bei der Durchführung von Änderungen – finden Sie Stile (Sie können auf einigen Websites nach Inspiration suchen, z. B. Huaban.com). 3. Der zweite Schritt besteht darin, Farben zu finden passend. Sie können Farben basierend auf den gefundenen Stilen zeichnen. 4. Hier verwenden wir Kalligraphie
 So implementieren Sie die Verschönerung der Bildlaufleiste in Vue
Nov 07, 2023 am 08:57 AM
So implementieren Sie die Verschönerung der Bildlaufleiste in Vue
Nov 07, 2023 am 08:57 AM
So verschönern Sie Bildlaufleisten in Vue Bei der Entwicklung von Webanwendungen müssen wir häufig Bildlaufleisten verschönern. Der Standardstil der Bildlaufleiste entspricht möglicherweise nicht unseren Designanforderungen, daher müssen wir einige CSS-Techniken verwenden, um die Bildlaufleiste zu verschönern. In diesem Artikel wird erläutert, wie Sie die Verschönerung der Bildlaufleiste in Vue implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Plug-in zur Verschönerung der Bildlaufleisten installieren. Zu den derzeit am häufigsten verwendeten Plug-Ins gehören PerfectScrollbar und SimpleBa
 Grundlegende Fähigkeiten zur Verschönerung der Benutzeroberfläche: Erfahrungsaustausch in CSS-Entwicklungsprojekten
Nov 02, 2023 pm 01:00 PM
Grundlegende Fähigkeiten zur Verschönerung der Benutzeroberfläche: Erfahrungsaustausch in CSS-Entwicklungsprojekten
Nov 02, 2023 pm 01:00 PM
Grundlegende Fähigkeiten zur Verschönerung von UI-Schnittstellen: Erfahrungsaustausch in CSS-Entwicklungsprojekten Im heutigen digitalen Zeitalter ist die Benutzeroberfläche (UI) zu einem entscheidenden Bestandteil der Software- und Website-Entwicklung geworden. Eine attraktive und benutzerfreundliche Benutzeroberfläche kann den positiven Eindruck des Benutzers vom Produkt oder der Dienstleistung verstärken und das Benutzererlebnis verbessern. CSS spielt als Technologie zur Definition von Webseitenstilen eine entscheidende Rolle bei der Verschönerung der Benutzeroberfläche. In diesem Artikel werden einige Erfahrungen und grundlegende Fähigkeiten in CSS-Entwicklungsprojekten vermittelt, um Ihnen bei der Erstellung einer eleganten und attraktiven Benutzeroberfläche zu helfen.
 Verschönern Sie die Schaltfläche für den Link zur Startseite der Website: Verwenden Sie die Methode get_pages()
Sep 09, 2023 pm 10:45 PM
Verschönern Sie die Schaltfläche für den Link zur Startseite der Website: Verwenden Sie die Methode get_pages()
Sep 09, 2023 pm 10:45 PM
Wenn Sie meinem vorherigen Tutorial gefolgt sind, verfügen Sie jetzt über ein Thema (oder Unterthema) auf Ihrer Website, das im Titel Ihrer Website Links zu den Seiten der obersten Ebene enthält. Ich habe ein Theme mit 26 untergeordneten Elementen erstellt und so sehen meine Links jetzt aus: In diesem Tutorial zeige ich Ihnen, wie Sie Ihrem Theme etwas CSS hinzufügen, um diese Links etwas schöner zu machen. Beginnen wir damit, Aufzählungszeichen zu entfernen und Floats hinzuzufügen. Entfernen Sie die Aufzählungspunkte und fügen Sie ein schwebendes Stylesheet hinzu, um das Design zu öffnen. Wenn Sie ein untergeordnetes Thema erstellt haben, ist dieses leer. Wenn Sie jedoch Ihr eigenes Thema verwenden, empfehle ich, diesen Stil in den Abschnitt Ihres Stylesheets einzufügen, der den Kopfzeilenstil enthält. Codeüberprüfung für den Link zur Ausgabeseite (falls eine Seite verlinkt werden soll): <ulclass=&quo



