 Software-Tutorial
Software-Tutorial
 Bürosoftware
Bürosoftware
 So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
PHP-Editor Youzi stellt Ihnen heute vor, wie Sie PPT-Animationseffekte so einrichten, dass Elemente beim Betreten der Seite zuerst angezeigt und dann beim Beenden angezeigt werden. Durch geschicktes Einstellen der Animationssequenz und Verzögerungszeit können Sie den Folieninhalt lebendiger und reichhaltiger gestalten und so die Aufmerksamkeit des Publikums auf sich ziehen. In PPT können richtige Animationseinstellungen den Präsentationseffekt verbessern, den Inhalt lebendiger und interessanter machen und Ihnen helfen, Informationen und Ideen besser zu vermitteln. Erfahren Sie, wie Sie eine PPT-Animation einrichten, um Ihre Präsentation attraktiver zu gestalten!
1. Zuerst öffnen wir ppt auf dem Computer und klicken außerhalb des Textfelds, um das Textfeld auszuwählen (wie im roten Kreis in der Abbildung unten gezeigt).

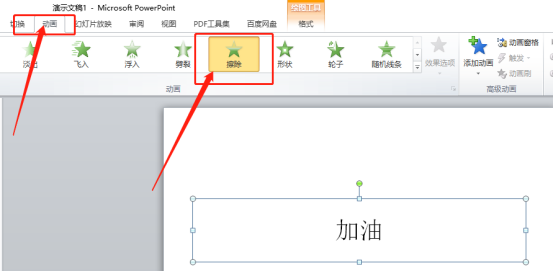
2. Klicken Sie dann in der Menüleiste auf [Animation] und wählen Sie den Effekt [Löschen] (wie im roten Kreis in der Abbildung dargestellt).

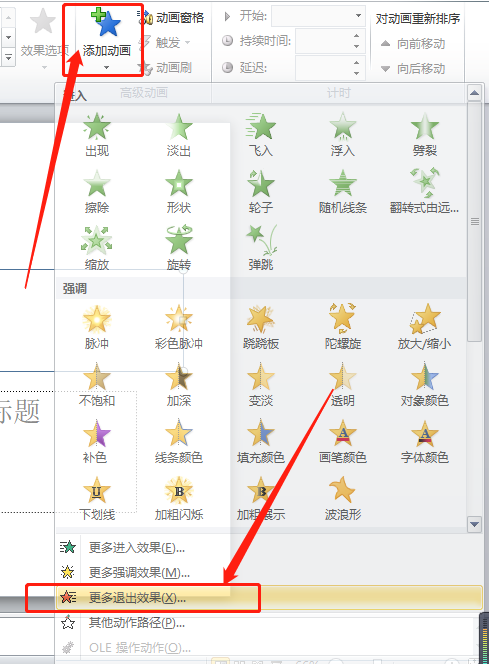
3. Klicken Sie als Nächstes auf [Klicken Sie, um eine Animation hinzuzufügen] und dann auf [Weitere Exit-Effekte auswählen] (wie im rot eingekreisten Teil und dem zeigenden Pfeil gezeigt).

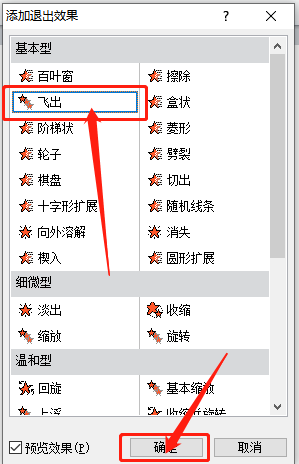
4. Wählen Sie abschließend [Fly Out], klicken Sie dann auf [OK] und Sie sind fertig (wie im rot eingekreisten Teil und dem Pfeil, der auf das Bild zeigt).

Das obige ist der detaillierte Inhalt vonSo richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Einführung in die Methode zur Erstellung eines menschlichen Symbols in PPT
Mar 26, 2024 pm 04:21 PM
Einführung in die Methode zur Erstellung eines menschlichen Symbols in PPT
Mar 26, 2024 pm 04:21 PM
1. Erstellen Sie eine neue PPT-Seite, fügen Sie einen Kreis, ein abgerundetes Rechteck auf derselben Seite (1 im Bild unten) und ein Rechteck in die Grafik ein und kombinieren Sie diese dann, um einen menschlich geformten Grafikeffekt zu erzeugen. Beachten Sie, dass der Kreis (Kopf) und das Rechteck (Beine) gleich breit sind, wobei das abgerundete Rechteck auf derselben Seite etwas breiter ist. Achten Sie auf die Proportionen zwischen den menschlichen Figuren. 2. Wählen Sie als Nächstes alle drei Formen aus, entfernen Sie ihre Umrisse, ändern Sie die Farbe in Grau und verwenden Sie die Formfunktion [Join] (2 im Bild unten), um die drei Formen in eine humanoide Form umzuwandeln. 3. Nach dem Verkleinern können Sie zum effizienten Kopieren die Schnellkopie-Methode Strg+D verwenden. 4. Färben Sie den Bösewicht-Teil. Wenn es keinen technischen Inhalt gibt, sie alle einzufärben, ändern Sie einfach die Farbe des Bösewichts in Grün. 2. Färben Sie das menschliche Symbol. 1. Kopieren Sie eine kleine Person separat. Fügen Sie dann ein [
 So fügen Sie Excel-Symbole in PPT-Folien ein
Mar 26, 2024 pm 05:40 PM
So fügen Sie Excel-Symbole in PPT-Folien ein
Mar 26, 2024 pm 05:40 PM
1. Öffnen Sie die PPT und blättern Sie zu der Seite, auf der Sie das Excel-Symbol einfügen müssen. Klicken Sie auf die Registerkarte Einfügen. 2. Klicken Sie auf [Objekt]. 3. Das folgende Dialogfeld wird angezeigt. 4. Klicken Sie auf [Aus Datei erstellen] und dann auf [Durchsuchen]. 5. Wählen Sie die einzufügende Excel-Tabelle aus. 6. Klicken Sie auf OK und die folgende Seite wird angezeigt. 7. Aktivieren Sie [Als Symbol anzeigen]. 8. Klicken Sie auf OK.
 Detaillierte Methode zum Einfügen eines Formeleffekt-Flussdiagramms in PPT
Mar 26, 2024 pm 04:36 PM
Detaillierte Methode zum Einfügen eines Formeleffekt-Flussdiagramms in PPT
Mar 26, 2024 pm 04:36 PM
1. Öffnen Sie PPT, klicken Sie auf die Registerkarte [Einfügen] und dann auf die Schaltfläche [smartArt] in der Gruppe [Illustrationen]. 2. Klicken Sie im sich öffnenden Dialogfeld [SmartArt-Grafiken auswählen] auf [Verarbeiten]. 3. Wählen Sie im sich öffnenden Bereich [Prozess] das Flussdiagramm [Formel] aus. 4. Klicken Sie auf [OK] und das Flussdiagramm [Formel] wird in den Folienbereich eingefügt. 5. Klicken Sie in der Spalte [Text hier eingeben] auf [Text] oder klicken Sie in der Grafik auf [Text], um Inhalt einzugeben. 6. Wählen Sie die Form in der Grafik aus, klicken Sie auf die Registerkarte [Design] von [smartArt Tools] und klicken Sie auf die Schaltfläche [Form hinzufügen] in der Gruppe [Grafiken erstellen], um eine Form hinzuzufügen. 7. Die Formen in den Grafiken können auch ausgewählt und gelöscht werden. Natürlich können Sie sie bei Bedarf auch in Smar löschen.
 So entfernen Sie das Datum, das beim Drucken von PPT-Handouts automatisch angezeigt wird
Mar 26, 2024 pm 08:16 PM
So entfernen Sie das Datum, das beim Drucken von PPT-Handouts automatisch angezeigt wird
Mar 26, 2024 pm 08:16 PM
1. Lassen Sie mich zunächst über die Methode sprechen, die ich am Anfang verwendet habe. Vielleicht verwendet sie auch jeder. Öffnen Sie zunächst [Ansicht]——]Bemerkungsvorlage[. 2. Ein Ort, an dem Sie das Datum nach dem Öffnen tatsächlich sehen können. 3. Wählen Sie es zuerst aus und löschen Sie es. 4. Klicken Sie nach dem Löschen auf [Masteransicht schließen]. 5. Öffnen Sie die Druckvorschau erneut und stellen Sie fest, dass das Datum noch vorhanden ist. 6. Tatsächlich wurde dieses Datum hier nicht gelöscht. Es sollte im [Handout Master] enthalten sein. Schauen Sie sich das Bild unten an. 7. Löschen Sie das Datum, nachdem Sie es gefunden haben. 8. Wenn Sie nun die Vorschau öffnen und einen Blick darauf werfen, ist das Datum nicht mehr vorhanden. Hinweis: Tatsächlich ist diese Methode auch sehr leicht zu merken, da es sich bei den gedruckten Handouts um Handouts handelt. Sie sollten daher nach dem [Handout Master] suchen.
 Umgang mit Leerzeichen beim Abspielen von PPT-Folien
Mar 26, 2024 pm 07:51 PM
Umgang mit Leerzeichen beim Abspielen von PPT-Folien
Mar 26, 2024 pm 07:51 PM
1. Öffnen Sie die von Ihnen erstellte PPT-Datei und wählen Sie die zweite Folie aus. 2. Wählen Sie auf der zweiten Folie eines der Bilder aus und wählen Sie dann [Animation], um einen beliebigen Animationseffekt hinzuzufügen. 3. Ändern Sie in der Startspalte der Animationsleiste [While Standalone] in [After Previous Animation], und Sie werden sehen, dass sich die Bildanimationsbezeichnung [1] in [0] ändert. Machen Sie dasselbe für nachfolgende Folien. Sie können den Effekt sehen, indem Sie die Folie am Ende abspielen.
 PPT-Operationsinhalte zum Zeichnen der Animation eines überfliegenden Vogels
Mar 26, 2024 pm 05:06 PM
PPT-Operationsinhalte zum Zeichnen der Animation eines überfliegenden Vogels
Mar 26, 2024 pm 05:06 PM
1. Öffnen Sie die PPT-Software, erstellen Sie eine neue Folie und fügen Sie über die Menüleiste einen Bogen ein. 2. Kopieren Sie den eingestellten Bogen und verschieben Sie ihn dann, um die Form der Meeresoberfläche zu bilden. 3. Fügen Sie über [Einfügen], [Bild] in der Menüleiste ein Bild eines Vogels ein. Stellen Sie dann die Bildgröße größer ein. 4. Klicken Sie in der Menüleiste auf [Animation], wählen Sie das Bild aus, legen Sie für die Animation einen benutzerdefinierten Pfad fest und wählen Sie „Links“. 5. Kopieren Sie ein Bild und stellen Sie den benutzerdefinierten Animationspfad auf einen Bogen nach unten ein. 6. Wählen Sie das erste Bild aus, stellen Sie die Bildanimationsdauer auf einen längeren Punkt ein und erweitern Sie dann den Bildanimationspfad bis zum linken Ende der Folie.
 Einführung in die Methode zum Einfügen von Siebenecken in PPT-Folien
Mar 26, 2024 pm 07:46 PM
Einführung in die Methode zum Einfügen von Siebenecken in PPT-Folien
Mar 26, 2024 pm 07:46 PM
1. Öffnen Sie das PPT-Foliendokument und klicken Sie in der Spalte [Gliederung, Folie] auf der linken Seite der PPT, um die Folie auszuwählen, in die Sie die grundlegende [Form] einfügen möchten. 2. Wählen Sie nach der Auswahl das Menü [Einfügen] in der Funktionsmenüleiste über der PPT und klicken Sie. 3. Nachdem Sie auf das Menü [Einfügen] geklickt haben, erscheint die Untermenüleiste [Einfügen] unterhalb der Funktionsmenüleiste. Wählen Sie in der Untermenüleiste [Einfügen] das Menü [Form]. 4. Klicken Sie auf das Menü [Form], um die Seite zur Auswahl des voreingestellten Formtyps aufzurufen. 5. Wählen Sie auf der Seite zur Auswahl des Formtyps die Form [Heptagon] aus und klicken Sie. 6. Bewegen Sie nach dem Klicken die Maus zur Folienbearbeitungsoberfläche, drücken Sie die Maus, um zu zeichnen, und lassen Sie die Maus los, nachdem das Zeichnen abgeschlossen ist. Schließen Sie das Einfügen der [Heptagon]-Form ab.
 Detaillierte Schritte zum Entwerfen eines Glühbirnensymbols in PPT
Mar 26, 2024 pm 08:36 PM
Detaillierte Schritte zum Entwerfen eines Glühbirnensymbols in PPT
Mar 26, 2024 pm 08:36 PM
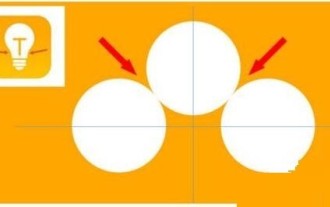
1. Halten Sie die Umschalttaste gedrückt, um in PPT einen perfekten Kreis zu zeichnen, kopieren Sie dann den perfekten Kreis zweimal und kleben Sie ihn wie unten gezeigt zusammen. Beachten Sie im Bild unten, dass die blaue Hilfslinie genau die Durchmesser der drei Kreise schneidet. (Achten Sie auf den Pfeil im Bild unten). 2. Der nächste Schritt ist sehr wichtig. Fügen Sie ein umgekehrtes Trapez in die Mitte der drei Kreise ein. Die lange Seite des Trapezes hat den Durchmesser des Mittelkreises. (Pfeil im Bild unten). 3. Wenn Sie die perspektivische Version betrachten, achten Sie bitte auf die Position, auf die der Pfeil im Bild unten zeigt. Exakt tangential zu beiden Kreisen. 4. Passen Sie als nächstes die restlichen Details an. Beispielsweise werden die abgerundeten Ecken an der Unterseite der Glühbirne tatsächlich durch ein abgerundetes Rechteck vervollständigt. Vor allem der kleine Halbkreis unten wird durch Bogengrafiken gelöst. 2 Punkte im Bild unten. 5. Nachdem Sie den Abstand zwischen den Grafiken mithilfe der Richtungspfeile feinjustiert haben, fügen Sie in der Mitte eine T-Form hinzu.



