Es gibt verschiedene Möglichkeiten, ppt auszurichten
PHP-Editor Xigua stellte fest, dass die Ausrichtung bei der PPT-Produktion sehr wichtig ist. Es gibt drei Haupttypen: Linksausrichtung, Mittelausrichtung und Rechtsausrichtung. Die linke Ausrichtung ist die Standardeinstellung. Bei der Ausrichtung von Text oder Objekten auf der linken Seite werden Text oder Objekte auf der rechten Seite ausgerichtet. Durch die Wahl der geeigneten Ausrichtungsmethode kann die PPT-Seite übersichtlicher und schöner erscheinen und die Anzeigequalität verbessert werden.
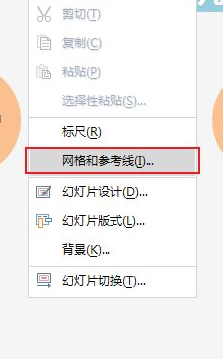
1. Öffnen Sie die Folie, klicken Sie mit der rechten Maustaste und wählen Sie [Raster und Hilfslinien] aus, um zu bestätigen, ob das Bild oder der Text ausgerichtet ist

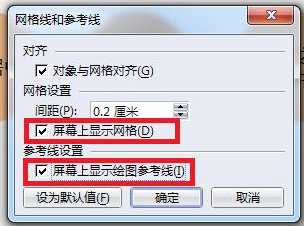
2. Raster und Hilfslinien] Aktivieren Sie [Raster auf dem Bildschirm anzeigen] und [Zeichnungshilfen auf dem Bildschirm anzeigen].

3 Richten Sie ein einzelnes Bild oder einen einzelnen Text aus:
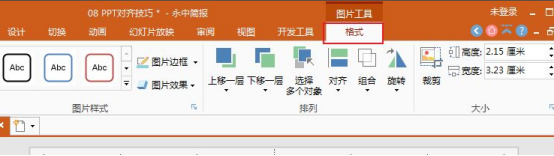
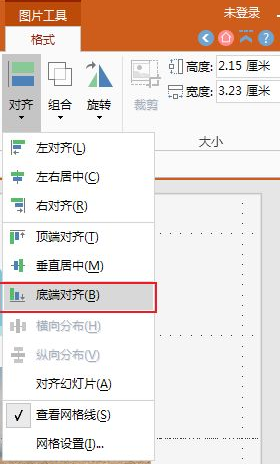
Wählen Sie das Bild aus, wählen Sie [Formatieren] – [Anordnen] und klicken Sie [Ausrichtung];

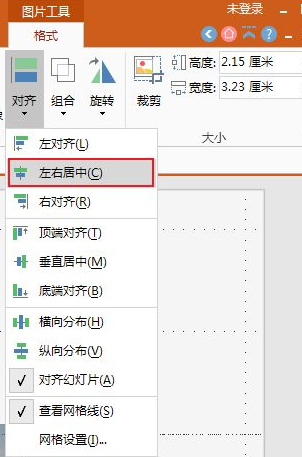
4. Wählen Sie im Popup-Feld [Ausrichtung] aus, und das Bild wird automatisch zentriert.

5.
Wählen Sie nacheinander mehrere Bilder oder Textfelder aus, klicken Sie auf [Formatieren] – [Anordnen] – [Ausrichten], wählen Sie [Unten ausrichten];
Bilder und Textfelder ausrichten Klicken Sie wiederum auf [Formatieren]-[Anordnen]-[Ausrichten] und wählen Sie [Vertikale Mitte]. 
Das obige ist der detaillierte Inhalt vonEs gibt verschiedene Möglichkeiten, ppt auszurichten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Berechnung des C-Subscript 3-Index 5 C-Subscript 3-Index 5-Algorithmus-Tutorial
Apr 03, 2025 pm 10:33 PM
Berechnung des C-Subscript 3-Index 5 C-Subscript 3-Index 5-Algorithmus-Tutorial
Apr 03, 2025 pm 10:33 PM
Die Berechnung von C35 ist im Wesentlichen kombinatorische Mathematik, die die Anzahl der aus 3 von 5 Elementen ausgewählten Kombinationen darstellt. Die Berechnungsformel lautet C53 = 5! / (3! * 2!), Was direkt durch Schleifen berechnet werden kann, um die Effizienz zu verbessern und Überlauf zu vermeiden. Darüber hinaus ist das Verständnis der Art von Kombinationen und Beherrschen effizienter Berechnungsmethoden von entscheidender Bedeutung, um viele Probleme in den Bereichen Wahrscheinlichkeitsstatistik, Kryptographie, Algorithmus -Design usw. zu lösen.
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Wie kann man den Effekt von hohen Eingangselementen, aber am Boden hoher Text erzielen?
Apr 04, 2025 pm 10:27 PM
Wie kann man den Effekt von hohen Eingangselementen, aber am Boden hoher Text erzielen?
Apr 04, 2025 pm 10:27 PM
Die Erreichung der Höhe des Eingangselements ist sehr hoch, aber der Text befindet sich unten. In der Front-End-Entwicklung begegnen Sie häufig einige Anforderungen an die Stilanpassung, z. B. die Höhe ...
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 Wie kann ich den kleinen Etikett -Effekt im Designentwurf am mobilen Terminal genau erkennen?
Apr 04, 2025 pm 11:36 PM
Wie kann ich den kleinen Etikett -Effekt im Designentwurf am mobilen Terminal genau erkennen?
Apr 04, 2025 pm 11:36 PM
Wie kann man die Auswirkung kleiner Etiketten im Designentwurf auf dem mobilen Terminal erreichen? Bei der Gestaltung mobiler Anwendungen ist es üblich, herauszufinden, wie der kleine Etikett -Effekt im Entwurfsentwurf genau wiederhergestellt werden kann ...
 Wie kann ich die Höhe benachbarter Spalten in der Element -Benutzeroberfläche automatisch an den Inhalt anpassen?
Apr 05, 2025 am 06:12 AM
Wie kann ich die Höhe benachbarter Spalten in der Element -Benutzeroberfläche automatisch an den Inhalt anpassen?
Apr 05, 2025 am 06:12 AM
Wie kann ich die Höhe benachbarter Spalten derselben Zeile automatisch an den Inhalt anpassen? Im Webdesign stoßen wir oft auf dieses Problem: Wenn es viele in einer Tabelle oder einer Reihe gibt ...
 Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Es gibt viele Möglichkeiten, Bootstrap -Bilder zu zentrieren, und Sie müssen keine Flexbox verwenden. Wenn Sie nur horizontal zentrieren müssen, reicht die Text-Center-Klasse aus. Wenn Sie vertikal oder mehrere Elemente zentrieren müssen, ist Flexbox oder Grid besser geeignet. Flexbox ist weniger kompatibel und kann die Komplexität erhöhen, während das Netz leistungsfähiger ist und höhere Lernkosten hat. Bei der Auswahl einer Methode sollten Sie die Vor- und Nachteile abwägen und die am besten geeignete Methode entsprechend Ihren Anforderungen und Vorlieben auswählen.
 Unterschiedliche Funktionsnutzungsabstand Funktion C -Verwendung Tutorial
Apr 03, 2025 pm 10:27 PM
Unterschiedliche Funktionsnutzungsabstand Funktion C -Verwendung Tutorial
Apr 03, 2025 pm 10:27 PM
STD :: Einzigartige Entfernung benachbarte doppelte Elemente im Container und bewegt sie bis zum Ende, wodurch ein Iterator auf das erste doppelte Element zeigt. STD :: Distanz berechnet den Abstand zwischen zwei Iteratoren, dh die Anzahl der Elemente, auf die sie hinweisen. Diese beiden Funktionen sind nützlich, um den Code zu optimieren und die Effizienz zu verbessern, aber es gibt auch einige Fallstricke, auf die geachtet werden muss, wie z. STD :: Distanz ist im Umgang mit nicht randomischen Zugriffs-Iteratoren weniger effizient. Indem Sie diese Funktionen und Best Practices beherrschen, können Sie die Leistung dieser beiden Funktionen voll ausnutzen.




