 Technologie-Peripheriegeräte
Technologie-Peripheriegeräte
 KI
KI
 Es sind keine schnellen Worte erforderlich, Stability AI demonstriert MindEye: Das Ziel kann erzeugen, was es will
Es sind keine schnellen Worte erforderlich, Stability AI demonstriert MindEye: Das Ziel kann erzeugen, was es will
Es sind keine schnellen Worte erforderlich, Stability AI demonstriert MindEye: Das Ziel kann erzeugen, was es will

Nachrichten vom 21. März, die KI-Welle breitet sich aus. Früher dachten viele Leute, dass „Prompt Word Engineer“ ein aufstrebender Jobtyp werden würde, aber das Aufkommen von MindEye zeigt, dass diese Position möglicherweise nicht vorhanden ist Wert.
Viele Menschen glaubten einst, dass der Schlüssel zum KI-Zeitalter nicht in der Leistungsfähigkeit der Modelle selbst liegt, sondern vielmehr darin, ob Menschen diese KI-Modelle effektiv nutzen können, um bestimmte Aufgaben zu erledigen.
Daher wurde das Konzept der „Prompt Word Engineers“ vorgeschlagen. Sie verfügen über tiefere Verständnisfähigkeiten und können präzisere Prompt Words für künstliche Intelligenz bereitstellen, wodurch die KI besser auf die Bedürfnisse der Benutzer eingeht.
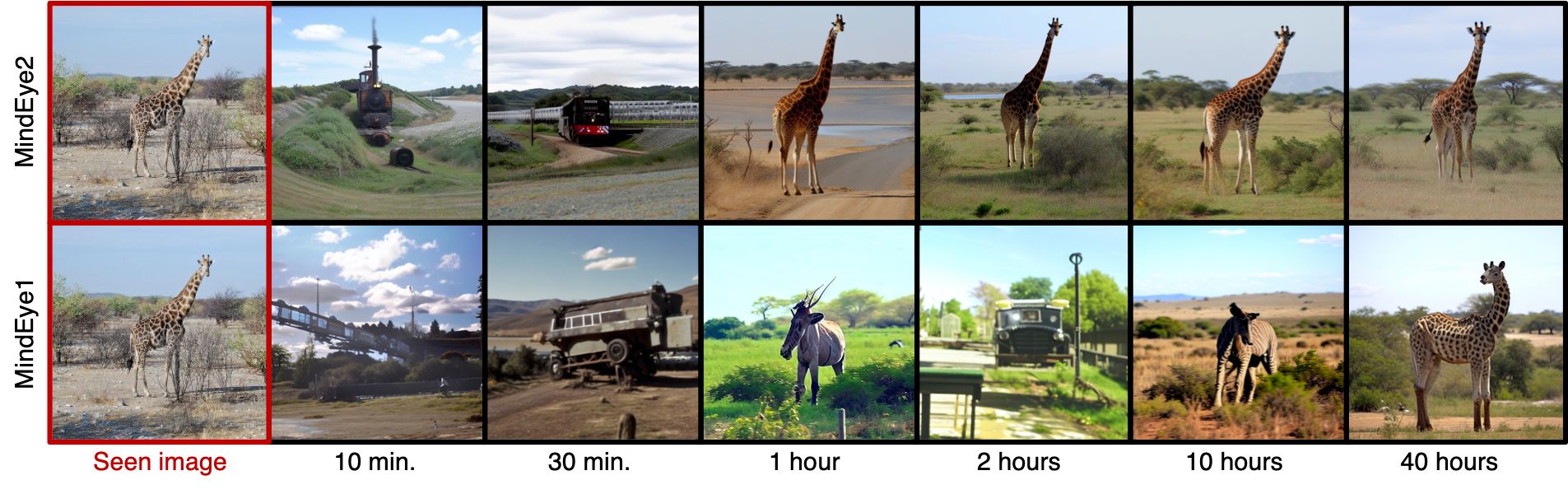
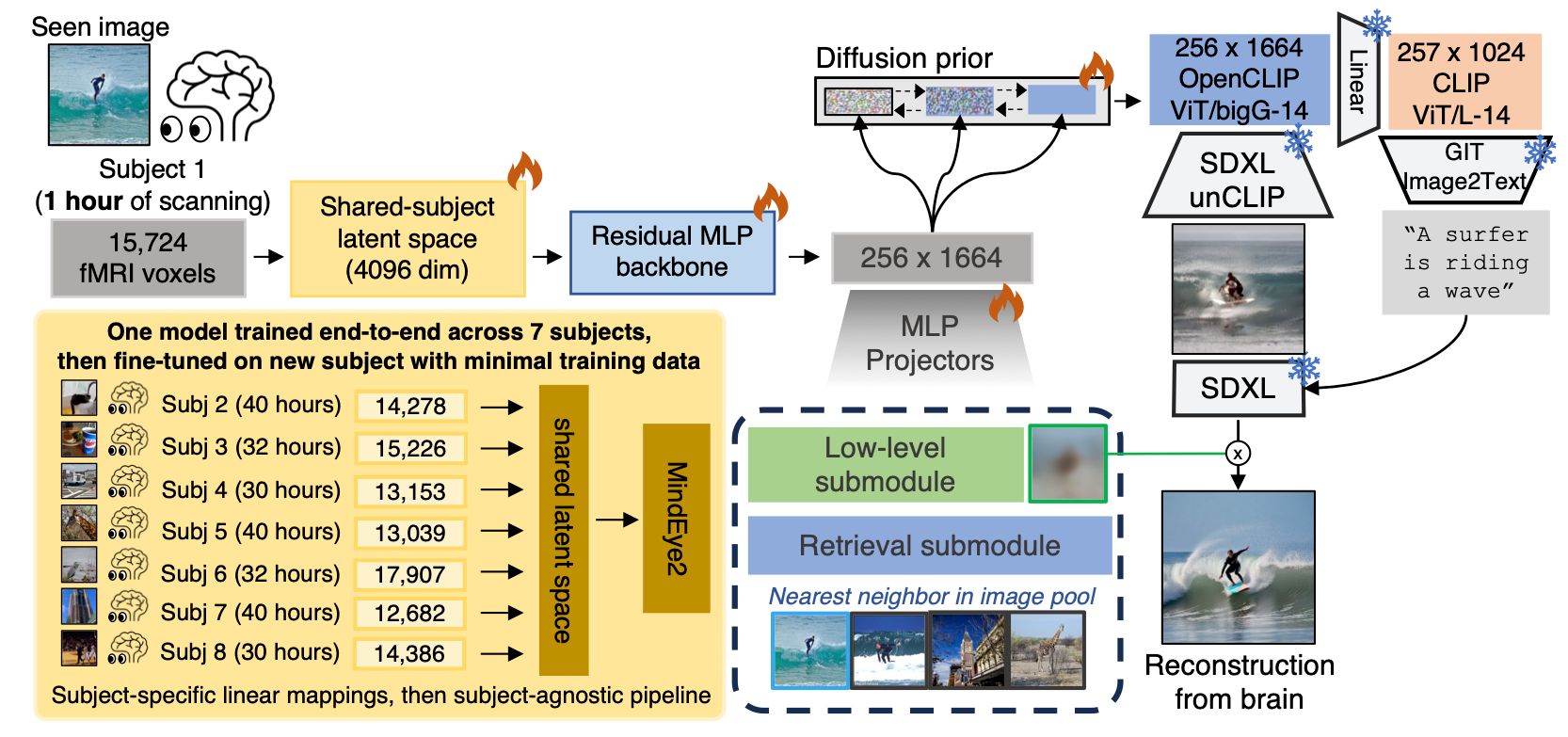
StabilityAI hat MindEye1 im Juli 2023 und kürzlich MindEye2 erneut auf den Markt gebracht, was den Wert des „Prompt Word Engineer“ erheblich verringert. Dieses Modell basiert nicht auf bestimmten Prompt-Wörtern, sondern wird direkt auf der Grundlage der Gehirnwellen des Benutzers generiert Das heißt, was das Gehirn des Benutzers will, wird das sein, was das Modell in Zukunft generieren kann.

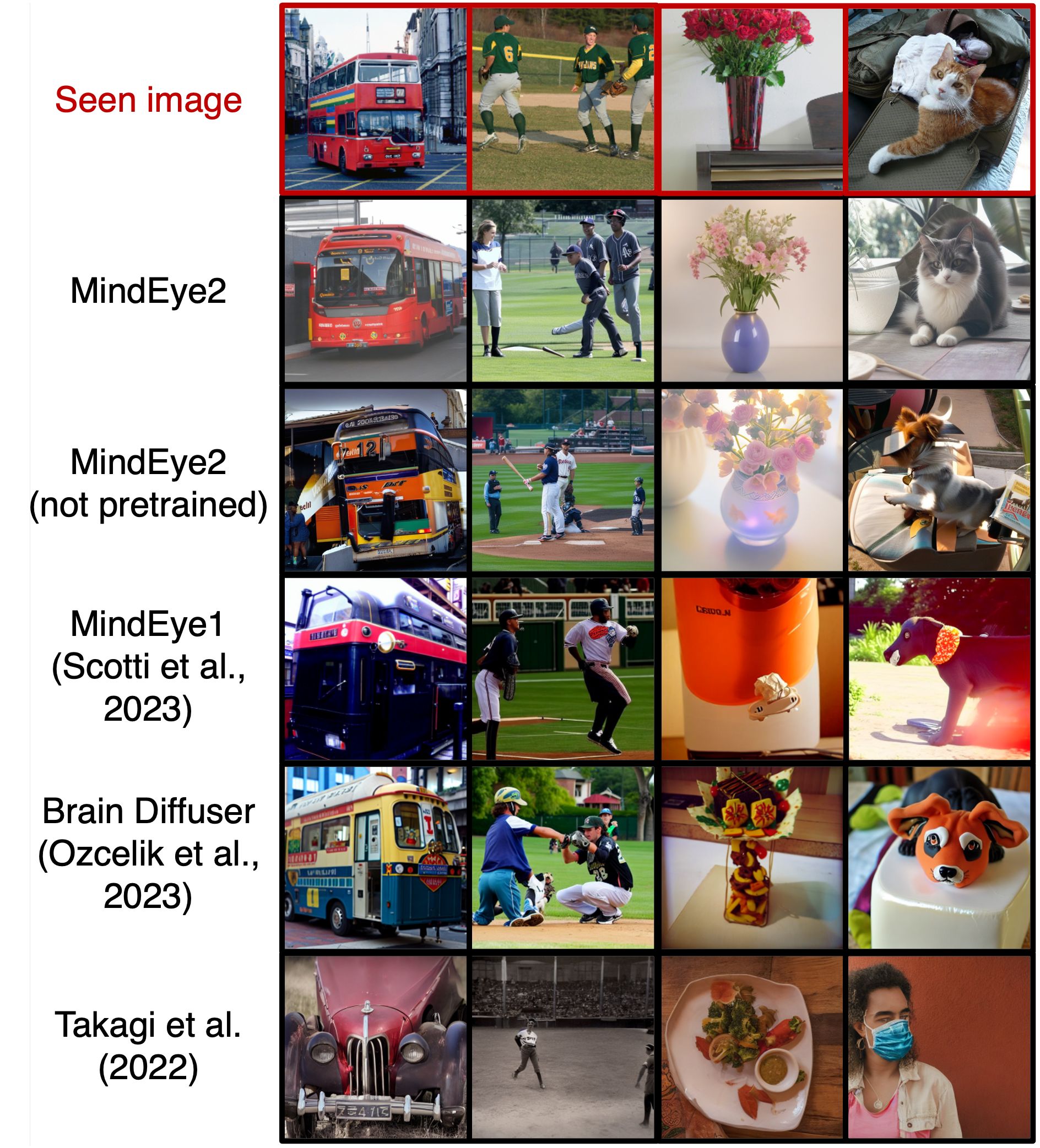
MindEye rekonstruiert und ruft Bilder direkt aus der fMRT-Gehirnaktivität ab und kann 2D-Bilder in 3D-Videos umwandeln.
Funktionelle Magnetresonanztomographie (fMRT) ist eine bildgebende Technologie, die die Gehirnaktivität misst, indem sie Veränderungen im Blutfluss zum Gehirn erkennt. Der Hauptzweck dieser Technologie besteht darin, die Funktionen des Gehirns abzubilden und wichtige Daten für die Untersuchung der Gehirnaktivität und die Bewertung möglicher Behandlungen für neurologische Erkrankungen bereitzustellen. Durch die fMRT-Technologie können wir ein detailliertes Verständnis der Aktivitätsmuster des Gehirns bei der Ausführung verschiedener Aufgaben erlangen und so Wissenschaftlern helfen, die Funktionsweise des Gehirns besser zu verstehen.

MindEye basiert auf der Beobachtung der Gehirnaktivität der Teilnehmer mit einem MRT-Scanner. Datensatzsystem. Das Forschungsteam nutzte diese Aufzeichnungen, um ein System zu trainieren, das Rohbilder analysieren und abrufen oder rekonstruierte Bilder erstellen kann. Das System ist in der Lage, die Bilder zu rekonstruieren, die die Teilnehmer aus ihrer Gehirnaktivität sahen, als sie eine Reihe statischer Bilder betrachteten, und den Forschern wertvolle Erkenntnisse und Informationen zu liefern. Auf diese Weise kann MindEye Forschern helfen, ein tieferes Verständnis der Aktivitätsmuster und Mechanismen des Gehirns bei der visuellen Verarbeitung zu erlangen. Diese Technologie ist vielversprechend für die neurowissenschaftliche Forschung
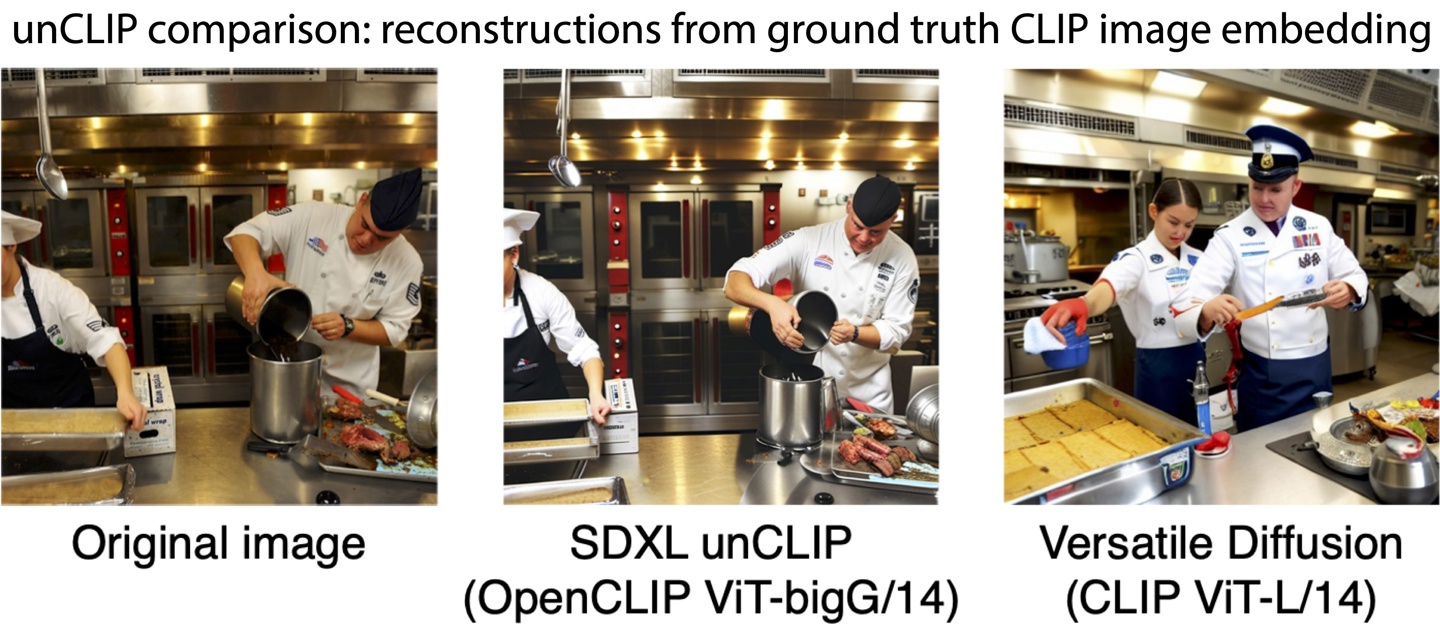
Forscher haben gezeigt, dass MindEye frühere Methoden bei Bildabrufaufgaben übertrifft und Originalbilder aus Kandidatenbildern mit einer Genauigkeit von über 90 % identifiziert. Zur Rekonstruktion nutzt MindEye vorab trainierte generative Modelle.

MindEye kann in verschiedenen Bereichen eingesetzt werden. Im medizinischen Bereich könnte seine Fähigkeit, die visuelle Wahrnehmung aus der Gehirnaktivität zu rekonstruieren, in Diagnose- und Beurteilungsmethoden eingesetzt werden, insbesondere in Situationen, in denen Patienten Schwierigkeiten bei der Kommunikation haben. Das Echtzeit-Analysepotenzial von MindEye verspricht eine Verbesserung der Leistung von Gehirn-Computer-Schnittstellen.

Das Forschungsteam wies auf Einschränkungen im Zusammenhang mit der Datenerfassung hin, einschließlich der erforderlichen langen Scanzeiten und der Möglichkeit von Datenrauschen aufgrund von Bewegungen oder Unaufmerksamkeit der Teilnehmer.
Anbei mit Papierreferenzen
Das obige ist der detaillierte Inhalt vonEs sind keine schnellen Worte erforderlich, Stability AI demonstriert MindEye: Das Ziel kann erzeugen, was es will. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Die Größe einer Bootstrap -Liste hängt von der Größe des Containers ab, der die Liste enthält, nicht die Liste selbst. Die Verwendung von Bootstraps Grid -System oder Flexbox kann die Größe des Containers steuern und dadurch indirekt die Listenelemente ändern.
 Wie implementieren Sie die Verschachtelung von Bootstrap -Listen?
Apr 07, 2025 am 10:27 AM
Wie implementieren Sie die Verschachtelung von Bootstrap -Listen?
Apr 07, 2025 am 10:27 AM
Verschachtelte Listen in Bootstrap erfordern die Verwendung des Grid -Systems von Bootstrap, um den Stil zu steuern. Verwenden Sie zunächst die äußere Schicht & lt; ul & gt; und & lt; li & gt; Um eine Liste zu erstellen, wickeln Sie die Liste der inneren Ebenen in & lt; div class = & quot; row & gt; und add & lt; div class = & quot; col-md-6 & quot; & gt; In der Liste der inneren Ebenen, um anzugeben, dass die Liste der inneren Ebenen die halbe Breite einer Reihe einnimmt. Auf diese Weise kann die innere Liste die richtige haben
 Welche Methode wird verwendet, um Strings in Objekte in Vue.js umzuwandeln?
Apr 07, 2025 pm 09:39 PM
Welche Methode wird verwendet, um Strings in Objekte in Vue.js umzuwandeln?
Apr 07, 2025 pm 09:39 PM
Bei der Konvertierung von Zeichenfolgen in Objekte in Vue.js wird JSON.Parse () für Standard -JSON -Zeichenfolgen bevorzugt. Bei nicht standardmäßigen JSON-Zeichenfolgen kann die Zeichenfolge durch Verwendung regelmäßiger Ausdrücke verarbeitet und Methoden gemäß dem Format oder dekodierten URL-kodiert reduziert werden. Wählen Sie die entsprechende Methode gemäß dem String -Format aus und achten Sie auf Sicherheits- und Codierungsprobleme, um Fehler zu vermeiden.
 Wie füge ich Symbole zur Bootstrap -Liste hinzu?
Apr 07, 2025 am 10:42 AM
Wie füge ich Symbole zur Bootstrap -Liste hinzu?
Apr 07, 2025 am 10:42 AM
So fügen Sie Symbole zur Bootstrap -Liste hinzu: Direkt das Symbol in das Listenelement & lt; li & gt;, Verwenden des von der Symbibliothek angegebenen Klassennamens (z. B. fantastisch). Verwenden Sie die Bootstrap-Klasse, um Symbole und Text auszurichten (z. B. D-Flex, Justify-Content-dazwischen, Align-items-Center). Verwenden Sie die Bootstrap -Tag -Komponente (Abzeichen), um Zahlen oder Status anzuzeigen. Passen Sie die Symbolposition an (Flex-Richtung: Reihen-Umkehr;), steuern Sie den Stil (CSS-Stil). Häufiger Fehler: Das Symbol wird nicht angezeigt (nicht
 So sehen Sie das Gittersystem von Bootstrap
Apr 07, 2025 am 09:48 AM
So sehen Sie das Gittersystem von Bootstrap
Apr 07, 2025 am 09:48 AM
Das Maschensystem von Bootstrap ist eine Regel für das schnelle Erstellen von Reaktionslayouts, die aus drei Hauptklassen bestehen: Container (Container), Zeile (Zeile) und COL (Spalte). Standardmäßig werden 12-Kolumn-Gitter bereitgestellt, und die Breite jeder Spalte kann durch Auxiliary-Klassen wie Col-MD- angepasst werden, wodurch die Layout-Optimierung für verschiedene Bildschirmgrößen erreicht wird. Durch die Verwendung von Offset -Klassen und verschachtelten Maschen kann die Layoutflexibilität verlängert werden. Stellen Sie bei der Verwendung eines Gittersystems sicher, dass jedes Element die korrekte Verschachtelungsstruktur aufweist, und berücksichtigen Sie die Leistungsoptimierung, um die Ladegeschwindigkeit der Seiten zu verbessern. Nur durch eingehendes Verständnis und Üben können wir das Bootstrap Grid-System kompetent beherrschen.
 Welche Änderungen wurden mit dem Listenstil von Bootstrap 5 vorgenommen?
Apr 07, 2025 am 11:09 AM
Welche Änderungen wurden mit dem Listenstil von Bootstrap 5 vorgenommen?
Apr 07, 2025 am 11:09 AM
Die Änderungen des Bootstrap 5 -Listenstils sind hauptsächlich auf die Detailoptimierung und die semantische Verbesserung zurückzuführen, einschließlich: Die Standardmargen ungeordneter Listen sind vereinfacht, und die visuellen Effekte sind sauberer und ordentlich. Der Listenstil betont die Semantik, verbessert die Zugänglichkeit und die Wartbarkeit.
 Wie werden Bootstrap -Listen vertikal angeordnet?
Apr 07, 2025 am 11:21 AM
Wie werden Bootstrap -Listen vertikal angeordnet?
Apr 07, 2025 am 11:21 AM
Bootstrap selbst liefert keine direkte vertikale Auflistungsfunktion und muss mit seinem Mechanismus geschickt implementiert werden: FlexBox: Fügen Sie der Liste der "D-Flex Flex-Säule" zum übergeordneten Container der Liste hinzu, um Listenelemente vertikal anzuordnen. In Kombination mit Rastersystem: Setzen Sie die Spaltenbreiten für Listenelemente mit komplexen Inhalten und steuern Sie das Layout feiner. Achten Sie darauf, dass Sie die Klassen "Raster Core" von Bootstraps "Row" und "Col" verwenden, um die Verwendung von schwimmenden oder Positionierungsmethoden zu vermeiden.
 So registrieren Sie Komponenten, die nach Exportverlagerung in VUE exportiert werden
Apr 07, 2025 pm 06:24 PM
So registrieren Sie Komponenten, die nach Exportverlagerung in VUE exportiert werden
Apr 07, 2025 pm 06:24 PM
Frage: Wie registriert man eine Vue -Komponente, die durch Exportverlagerung exportiert wird? Antwort: Es gibt drei Registrierungsmethoden: Globale Registrierung: Verwenden Sie die Methode vue.comPonent (), um sich als globale Komponente zu registrieren. Lokale Registrierung: Registrieren Sie sich in der Komponentenoption, die nur in der aktuellen Komponente und in den Unterkomponenten verfügbar ist. Dynamische Registrierung: Verwenden Sie die Methode vue.comPonent (), um sich nach dem Laden der Komponente zu registrieren.



