 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 Wie schneide ich schiefe Bilder in Photoshop zu? PS Tutorial zum Zuschneiden und Neigen von Fotos
Wie schneide ich schiefe Bilder in Photoshop zu? PS Tutorial zum Zuschneiden und Neigen von Fotos
Wie schneide ich schiefe Bilder in Photoshop zu? PS Tutorial zum Zuschneiden und Neigen von Fotos
Der PHP-Editor Zimo bietet Ihnen ein Tutorial zum Zuschneiden schräger Fotos in PS und zeigt Ihnen, wie Sie schräge Bilder in gerade Bilder zuschneiden. Mit einfachen Schritten und Tipps können Sie verzerrte Fotos ganz einfach korrigieren, um sie schöner und professioneller zu machen. Im Anschluss an dieses Tutorial lernen Sie, wie Sie mit den Photoshop-Werkzeugen Bilder schnell und präzise zuschneiden und korrigieren und so Ihren Fotos neues Leben einhauchen!
PS Tutorial zum Zuschneiden und Neigen von Fotos
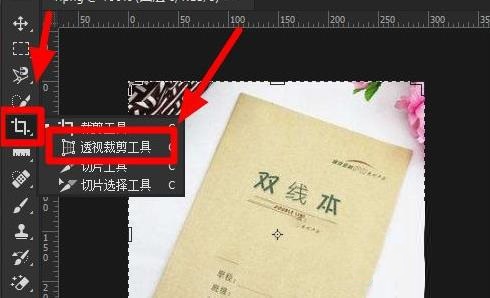
1. Öffnen Sie Photoshop, bewegen Sie die Maus zum Zuschneidewerkzeug auf der linken Seite, klicken Sie dann mit der rechten Maustaste und wählen Sie „Perspektivisches Schneidwerkzeug“.

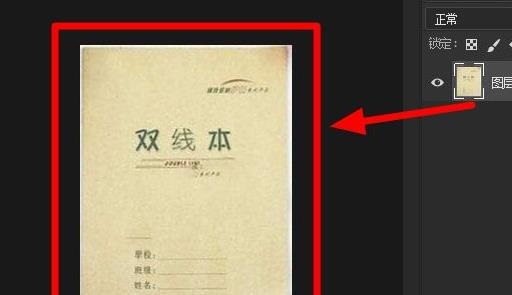
2. Wählen Sie das Bild aus, das gerade ausgerichtet werden soll, und bestimmen Sie die vier Punkte.

3. Drücken Sie dann die Eingabetaste, um es erfolgreich zu begradigen.

4. Auf diese Weise werden die Dinge auf dem Foto begradigt und beschnitten.
Das obige ist der detaillierte Inhalt vonWie schneide ich schiefe Bilder in Photoshop zu? PS Tutorial zum Zuschneiden und Neigen von Fotos. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie schneide ich einen IFrame in HTML zu?
Aug 29, 2023 pm 04:33 PM
Wie schneide ich einen IFrame in HTML zu?
Aug 29, 2023 pm 04:33 PM
Inline-Frames werden in HTML als Iframes bezeichnet. Eine Beschriftung gibt einen rechteckigen Bereich innerhalb des Inhalts an, in dem der Browser verschiedene Dokumente mit Bildlaufleisten und Rändern anzeigen kann. Um ein anderes Dokument in das aktuelle HTML-Dokument einzubetten, verwenden Sie Inline-Frames. Mit dem HTMLiframe-Namensattribut kann ein Verweis auf ein Element angegeben werden. In JavaScript werden Verweise auf Elemente auch über das Namensattribut hergestellt. Ein Iframe wird im Wesentlichen verwendet, um eine Webseite innerhalb der aktuell angezeigten Webseite anzuzeigen. Die URL des Dokuments, das den Iframe enthält, wird über das Attribut „src“ angegeben. Syntax Das Folgende ist die Syntax von HTML <iframesrc="URL"title="d
 Wie schneide ich schiefe Bilder in Photoshop zu? PS Tutorial zum Zuschneiden und Neigen von Fotos
Mar 25, 2024 pm 10:07 PM
Wie schneide ich schiefe Bilder in Photoshop zu? PS Tutorial zum Zuschneiden und Neigen von Fotos
Mar 25, 2024 pm 10:07 PM
Einige Benutzer finden, dass einige Dinge im Bild schief sind und nicht direkt ausgewählt und zugeschnitten werden können. Gibt es eine Möglichkeit, die Dinge im Bild gerade auszurichten? Tatsächlich ist dieser Vorgang für PS-Meister sehr einfach. Hier erklärt der Editor den PS-Anfängern, wie sie in Photoshop schiefe Bilder zuschneiden können. PS-Tutorial zum Zuschneiden geneigter Fotos 1. Öffnen Sie Photoshop, bewegen Sie die Maus zum Zuschneidewerkzeug auf der linken Seite, klicken Sie dann mit der rechten Maustaste und wählen Sie „Perspektivisches Zuschneidewerkzeug“. 2. Wählen Sie das Bild aus, das gerade ausgerichtet werden soll, und bestimmen Sie die vier Punkte. 3. Drücken Sie dann die Eingabetaste, um es erfolgreich zu begradigen. 4. Auf diese Weise werden die Dinge auf dem Foto korrigiert und
 iOS 17: So verwenden Sie das Zuschneiden mit einem Klick in Fotos
Sep 20, 2023 pm 08:45 PM
iOS 17: So verwenden Sie das Zuschneiden mit einem Klick in Fotos
Sep 20, 2023 pm 08:45 PM
Mit der iOS 17-Fotos-App erleichtert Apple das Zuschneiden von Fotos nach Ihren Vorgaben. Lesen Sie weiter, um zu erfahren, wie. Bisher umfasste das Zuschneiden eines Bildes in der Fotos-App in iOS 16 mehrere Schritte: Tippen Sie auf die Bearbeitungsoberfläche, wählen Sie das Zuschneidewerkzeug aus und passen Sie dann den Zuschnitt mithilfe einer Pinch-to-Zoom-Geste oder durch Ziehen an den Ecken des Zuschneidewerkzeugs an. In iOS 17 hat Apple diesen Vorgang dankenswerterweise vereinfacht, sodass beim Vergrößern eines ausgewählten Fotos in Ihrer Fotobibliothek automatisch eine neue Schaltfläche „Zuschneiden“ in der oberen rechten Ecke des Bildschirms angezeigt wird. Wenn Sie darauf klicken, wird die vollständige Zuschneideoberfläche mit der Zoomstufe Ihrer Wahl angezeigt, sodass Sie den gewünschten Teil des Bildes zuschneiden, das Bild drehen, umkehren, das Bildschirmverhältnis anwenden oder Markierungen verwenden können
 So schneiden Sie Screenshots auf dem Mac zu
Nov 07, 2023 am 11:29 AM
So schneiden Sie Screenshots auf dem Mac zu
Nov 07, 2023 am 11:29 AM
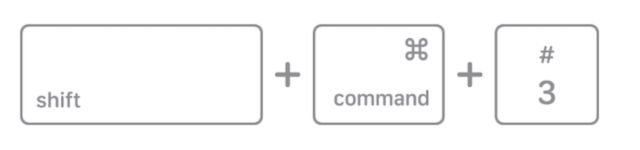
1. Screenshots mithilfe von Tastaturkürzeln zuschneiden Sie können zwar das in Ihrem Mac integrierte Screenshot-Tool zum Aufnehmen von Screenshots verwenden, es kann jedoch vorkommen, dass Sie sich später auf einen bestimmten Teil konzentrieren müssen. In diesem Fall können Sie das Vorschau-Tool verwenden, um den Screenshot auf Ihrem Mac oder MacBook zuzuschneiden. Mit dem Vorschau-Tool können Sie Screenshots nicht nur zuschneiden, sondern auch ihre Größe ändern oder sie mit Anmerkungen versehen. Vor diesem Hintergrund erfahren Sie hier, wie Sie einen Screenshot auf dem Mac mithilfe von Tastaturkürzeln zuschneiden: Drücken Sie in Ihrem bevorzugten Mac-Fenster die Tasten „Umschalt+Befehl+3“, um einen Screenshot des gesamten Bildschirms aufzunehmen. Bildnachweis: Apple Öffnen Sie nun den Screenshot direkt, indem Sie auf die Miniaturansicht in der unteren rechten Ecke klicken, oder warten Sie, bis er auf Ihrem Desktop angezeigt wird
 Offengelegte Java-Entwicklungsfähigkeiten: Implementierung von Bildkomprimierungs- und Zuschneidefunktionen
Nov 20, 2023 pm 03:27 PM
Offengelegte Java-Entwicklungsfähigkeiten: Implementierung von Bildkomprimierungs- und Zuschneidefunktionen
Nov 20, 2023 pm 03:27 PM
Java ist eine im Bereich der Softwareentwicklung weit verbreitete Programmiersprache. Ihre umfangreichen Bibliotheken und leistungsstarken Funktionen können zur Entwicklung verschiedener Anwendungen verwendet werden. Bildkomprimierung und -zuschnitt sind häufige Anforderungen bei der Entwicklung von Web- und Mobilanwendungen. In diesem Artikel stellen wir einige Java-Entwicklungstechniken vor, die Entwicklern bei der Implementierung von Bildkomprimierungs- und Zuschneidefunktionen helfen sollen. Lassen Sie uns zunächst die Implementierung der Bildkomprimierung besprechen. Bei Webanwendungen müssen Bilder häufig über das Netzwerk übertragen werden. Wenn das Bild zu groß ist, dauert das Laden länger und es wird mehr Bandbreite beansprucht. deshalb wir
 Vue und Canvas: So implementieren Sie Funktionen zum Zuschneiden und Drehen von Bildern
Jul 19, 2023 pm 11:27 PM
Vue und Canvas: So implementieren Sie Funktionen zum Zuschneiden und Drehen von Bildern
Jul 19, 2023 pm 11:27 PM
Vue und Canvas: So implementieren Sie Funktionen zum Zuschneiden und Drehen von Bildern In der modernen Webentwicklung ist die Bildverarbeitung eine häufige Anforderung, beispielsweise das Zuschneiden und Drehen von Bildern. Vue und Canvas sind zwei leistungsstarke Front-End-Technologien, die gut zusammenarbeiten, um diese Funktionen zu erreichen. In diesem Artikel wird erläutert, wie Sie mit Vue und Canvas Funktionen zum Zuschneiden und Drehen von Bildern implementieren, und Codebeispiele als Referenz bereitstellen. Implementieren der Bild-Upload-Funktion Zuerst müssen wir die Bild-Upload-Funktion implementieren. Sie können Vue-Komponenten verwenden, um eine einfache zu erstellen
 So beschneiden und drehen Sie Bilder mit Python
Aug 25, 2023 pm 08:36 PM
So beschneiden und drehen Sie Bilder mit Python
Aug 25, 2023 pm 08:36 PM
So beschneiden und drehen Sie Bilder mit Python. Einführung: Im modernen Zeitalter der sozialen Medien ist die Bildverarbeitung zu einem der alltäglichen Bedürfnisse der Menschen geworden. Um den Anforderungen der Benutzer an die Bildbearbeitung gerecht zu werden, stellt Python eine leistungsstarke Bildverarbeitungsbibliothek PIL (PythonImagingLibrary) bereit. In diesem Artikel wird anhand von Codebeispielen erläutert, wie Sie die PIL-Bibliothek in Python zum Zuschneiden und Drehen von Bildern verwenden. 1. Installieren Sie die PIL-Bibliothek und verwenden Sie die PIL-Bibliothek zum Zuschneiden und
 Häufig verwendete Composer-Plug-Ins und ihre Empfehlungen
Dec 26, 2023 pm 01:47 PM
Häufig verwendete Composer-Plug-Ins und ihre Empfehlungen
Dec 26, 2023 pm 01:47 PM
Titel: Häufig verwendete Composer-Plug-Ins und ihre Vorteile Einführung: Composer ist ein von PHP-Entwicklern weit verbreiteter Paketmanager. Er kann uns dabei helfen, die für das Projekt erforderlichen Abhängigkeitspakete schnell und einfach einzuführen und zu verwalten. Zusätzlich zu den grundlegenden Abhängigkeitsverwaltungsfunktionen stellt Composer Entwicklern auch eine Fülle von Plug-Ins zur Verfügung, mit denen sie den Entwicklungsprozess optimieren und die Entwicklungseffizienz verbessern können. In diesem Artikel werden einige häufig verwendete Composer-Plug-Ins und ihre Vorteile vorgestellt und ihre Verwendung anhand von Codebeispielen demonstriert. 1. Hirak/Mapuc



