 Software-Tutorial
Software-Tutorial
 Bürosoftware
Bürosoftware
 So zeichnen Sie Mobiltelefonsymbole in wps_steps und Methoden zum Erstellen von Mobiltelefonsymbolen in WPS
So zeichnen Sie Mobiltelefonsymbole in wps_steps und Methoden zum Erstellen von Mobiltelefonsymbolen in WPS
So zeichnen Sie Mobiltelefonsymbole in wps_steps und Methoden zum Erstellen von Mobiltelefonsymbolen in WPS
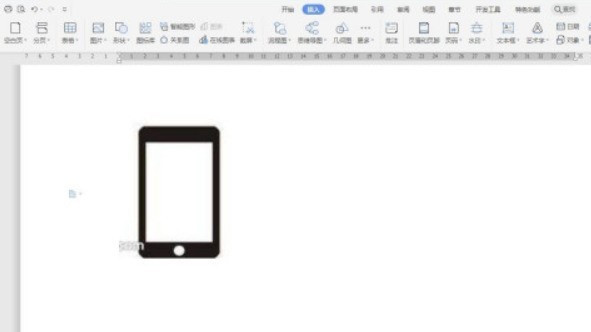
1. Öffnen Sie die WPS-Software, wählen Sie den Textteil aus, erstellen Sie dann eine neue Datei und fügen Sie den Grafikstil ein, den wir zum Zeichnen in Form eines Bildes benötigen.
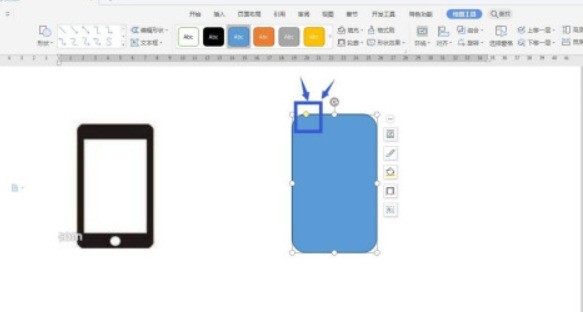
 2. Wählen Sie die am besten geeignete Grafik entsprechend dem Stil des Bildes. Mit dem gelben Kontrollpunkt kann ich die Größe der abgerundeten Ecken anpassen.
2. Wählen Sie die am besten geeignete Grafik entsprechend dem Stil des Bildes. Mit dem gelben Kontrollpunkt kann ich die Größe der abgerundeten Ecken anpassen.
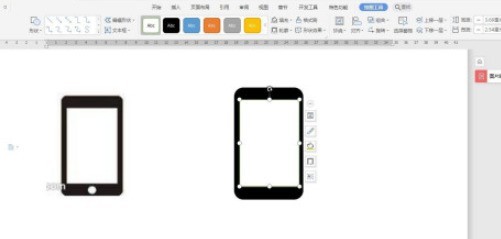
 3. Füllen Sie das abgerundete Rechteck mit Schwarz, fügen Sie dann ein Rechteck ein, platzieren Sie es darin, passen Sie die Größe an und stellen Sie es auf Weiß ein.
3. Füllen Sie das abgerundete Rechteck mit Schwarz, fügen Sie dann ein Rechteck ein, platzieren Sie es darin, passen Sie die Größe an und stellen Sie es auf Weiß ein.
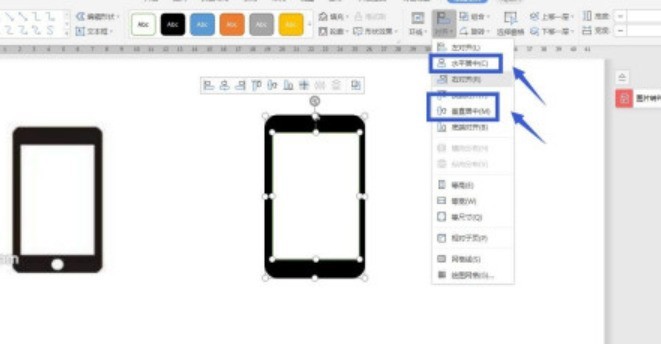
 4. Wählen Sie diese beiden Formen aus und legen Sie dann hier die horizontale Mittelausrichtung und die vertikale Mittelausrichtung fest.
4. Wählen Sie diese beiden Formen aus und legen Sie dann hier die horizontale Mittelausrichtung und die vertikale Mittelausrichtung fest.
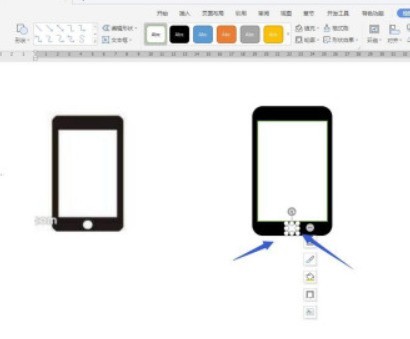
 5. Klicken Sie, um eine Form einzufügen, suchen Sie den Kreis, klicken Sie einmal, um einen perfekten Kreis einzufügen, und geben Sie einen Wert in das Menüband ein, um die Größe des Kreises festzulegen.
5. Klicken Sie, um eine Form einzufügen, suchen Sie den Kreis, klicken Sie einmal, um einen perfekten Kreis einzufügen, und geben Sie einen Wert in das Menüband ein, um die Größe des Kreises festzulegen.
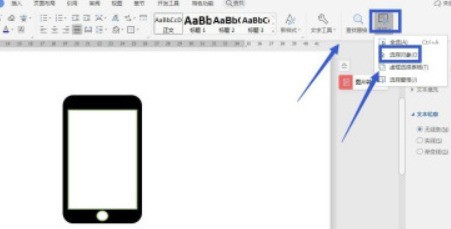
 6. Klicken Sie auf die Registerkarte „Startseite“, es gibt eine Auswahl im rechten Menüband, klicken Sie auf „Objekt auswählen“ und dann können wir alle Formen per Kästchenauswahl auswählen.
6. Klicken Sie auf die Registerkarte „Startseite“, es gibt eine Auswahl im rechten Menüband, klicken Sie auf „Objekt auswählen“ und dann können wir alle Formen per Kästchenauswahl auswählen.
 7. Entfernen Sie die Umrisse aller ausgewählten Formen. Wenn sich im Menüband ein Umriss befindet, stellen Sie ihn auf „Keine“.
7. Entfernen Sie die Umrisse aller ausgewählten Formen. Wenn sich im Menüband ein Umriss befindet, stellen Sie ihn auf „Keine“.
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie Mobiltelefonsymbole in wps_steps und Methoden zum Erstellen von Mobiltelefonsymbolen in WPS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 WPS und Office verfügen nicht über chinesische Schriftarten und chinesische Schriftartnamen werden auf Englisch angezeigt.
Jun 19, 2024 am 06:56 AM
WPS und Office verfügen nicht über chinesische Schriftarten und chinesische Schriftartnamen werden auf Englisch angezeigt.
Jun 19, 2024 am 06:56 AM
Auf dem Computer meines Freundes können alle chinesischen Schriftarten wie Imitation Song, Kai Style, Xing Kai, Microsoft Yahei usw. nicht in WPS und OFFICE gefunden werden. Der folgende Editor erklärt Ihnen, wie Sie dieses Problem lösen können. Die Schriftarten im System sind normal, aber nicht alle Schriftarten in den WPS-Schriftartenoptionen sind verfügbar, sondern nur Cloud-Schriftarten. OFFICE verfügt nur über englische Schriftarten, keine chinesischen Schriftarten. Nach der Installation verschiedener WPS-Versionen stehen englische Schriftarten zur Verfügung, es gibt jedoch auch keine chinesische Schriftart. Lösung: Systemsteuerung → Kategorien → Uhr, Sprache und Region → Anzeigesprache ändern → (Regions- und Sprach-) Verwaltung → (Sprache für Nicht-Unicode-Programme) System-Regionaleinstellungen ändern → Chinesisch (vereinfacht, China) → Neu starten. Systemsteuerung, ändern Sie den Ansichtsmodus in der oberen rechten Ecke auf „Kategorie“, Uhr, Sprache und Region, ändern
 So zentrieren Sie Bilder in HTML-Webseiten
Apr 05, 2024 pm 12:18 PM
So zentrieren Sie Bilder in HTML-Webseiten
Apr 05, 2024 pm 12:18 PM
In HTML gibt es zwei Möglichkeiten, ein Bild zentriert auszurichten: Verwenden Sie CSS: margin: 0 auto, um das Bild horizontal zu zentrieren, und display: block, damit es die gesamte Breite einnimmt. Verwenden Sie das HTML: <center>-Element, um das Bild horizontal zu zentrieren, aber es ist weniger flexibel und entspricht nicht den neuesten Webstandards.
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 So erstellen Sie einen QR-Code mit WPS
Mar 28, 2024 am 09:41 AM
So erstellen Sie einen QR-Code mit WPS
Mar 28, 2024 am 09:41 AM
1. Öffnen Sie die Software und rufen Sie die WPS-Textbedienungsoberfläche auf. 2. Suchen Sie die Einfügeoption in dieser Schnittstelle. 3. Klicken Sie auf die Option „Einfügen“ und suchen Sie im Bearbeitungswerkzeugbereich nach der Option „QR-Code“. 4. Klicken Sie auf die Option „QR-Code“, um das Dialogfeld „QR-Code“ zu öffnen. 5. Wählen Sie links die Textoption und geben Sie unsere Informationen in das Textfeld ein. 6. Auf der rechten Seite können Sie die Form des QR-Codes und die Farbe des QR-Codes festlegen.
 So zentrieren Sie das Textfeld in HTML
Apr 22, 2024 am 10:33 AM
So zentrieren Sie das Textfeld in HTML
Apr 22, 2024 am 10:33 AM
Es gibt viele Möglichkeiten, das HTML-Textfeld zu zentrieren: Texteingabefeld: Verwenden Sie den CSS-Code input[type="text"] { text-align: center } text area: verwenden Sie den CSS-Code textarea { text-align: center; } Horizontale Zentrierung: Verwenden Sie den Text-Align: Center-Stil für das übergeordnete Element des Textfelds, um es vertikal zu zentrieren: Verwenden Sie das Vertical-Align-Attribut input[type="text"] { Vertical-Align: Middle }Flexbox: Verwenden Sie Display:
 So zentrieren Sie UL-Inhalte in CSS
Apr 26, 2024 pm 12:24 PM
So zentrieren Sie UL-Inhalte in CSS
Apr 26, 2024 pm 12:24 PM
Zentrieren Sie UL-Inhalte in CSS: Verwenden Sie die text-align-Eigenschaft: Legen Sie die Ausrichtung von Text fest, einschließlich des Inhalts von Listenelementen. Verwenden Sie das Margin-Attribut: Legen Sie den linken und rechten Rand des Elements fest und verwenden Sie margin: auto, um eine horizontale Zentrierung zu erreichen. Verwenden Sie das Anzeigeattribut: Setzen Sie das Element auf inline-block und zentrieren Sie es dann vertikal mit text-align: center. Verwenden Sie Flexbox-Eigenschaften: Horizontale und vertikale Zentrierung durch justify-content: center und align-items: center.
 So zentrieren Sie den Frame in HTML
Apr 22, 2024 am 10:45 AM
So zentrieren Sie den Frame in HTML
Apr 22, 2024 am 10:45 AM
Es gibt vier Möglichkeiten, den HTML-Rahmen zu zentrieren: margin: 0 auto;: Zentriert den Rahmen horizontal. text-align: center;: Zentriert den Rahmeninhalt horizontal. display: flex; align-items: center;: Zentrieren Sie den Rahmen vertikal. Position: absolut; oben: 50 %; transform: Translate(-50 %, -50 %);: Verwendet CSS-Transformationen, um den Rahmen in der Mitte des Containers mit fester Größe zu positionieren.
 So zentrieren Sie die Schriftart in Sublime
Apr 03, 2024 am 10:21 AM
So zentrieren Sie die Schriftart in Sublime
Apr 03, 2024 am 10:21 AM
Zu den Methoden zum Ausrichten von Text in Sublime Text gehören: Verwenden von Tastenkombinationen (Absatz: Strg + Alt + C, einzelne Zeile: Strg + Alt + E), Verwenden der Option „Ausrichten“ in der Menüleiste und Installieren von Ausrichtungs-Plug-ins (z B. AlignTab, Alignment Plugin) oder manuelle Ausrichtung (zentriert: füllt Leerzeichen, ausgerichtet: erstellt Ränder).



