So verwenden Sie einen Cartoon-Spatel im WPS-Design
PHP-Editor Xinyi bietet Ihnen ein Tutorial zum Entwerfen eines Cartoon-Spatels mit WPS. In diesem Tutorial stellen wir detailliert vor, wie Sie mit der WPS-Software einen Cartoon-Spatel entwerfen, einschließlich Schritten wie der Auswahl von Materialien, dem Zeichnen von Mustern und dem Anpassen von Farben. Unabhängig davon, ob Sie ein Anfänger oder jemand mit etwas Designerfahrung sind, können Sie mit diesem Tutorial ganz einfach die Designfähigkeiten erlernen und ein exquisites Cartoon-Spatelmuster erstellen. Lass uns anfangen!
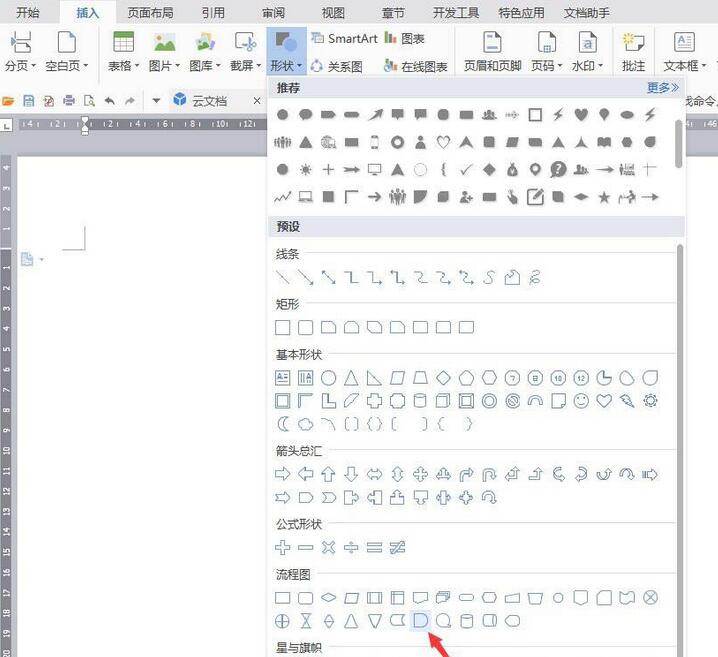
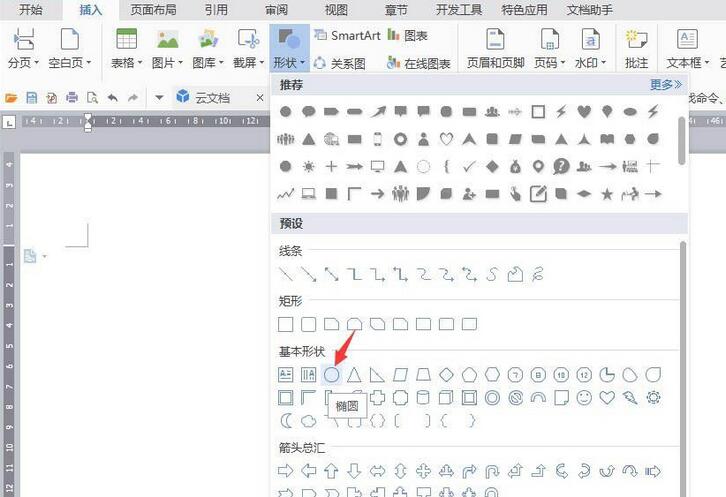
1. Öffnen Sie wps, erstellen Sie ein neues leeres Dokument und klicken Sie auf [Einfügen] [Form] [Flussdiagrammerweiterung].

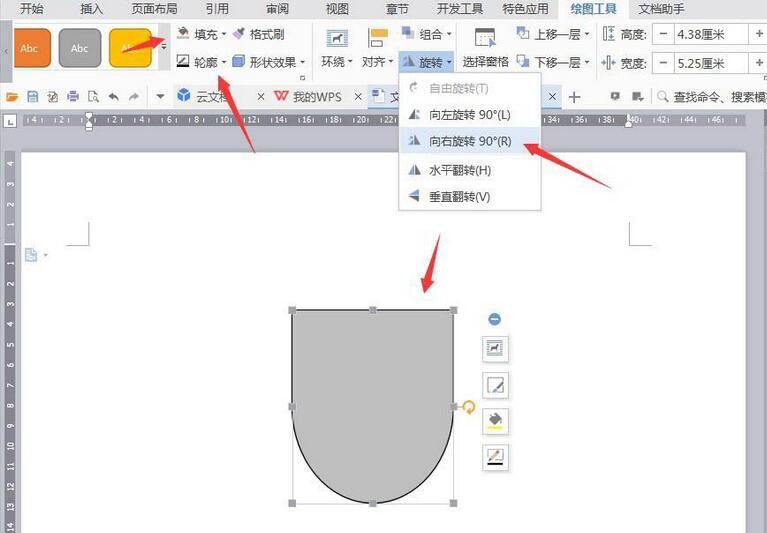
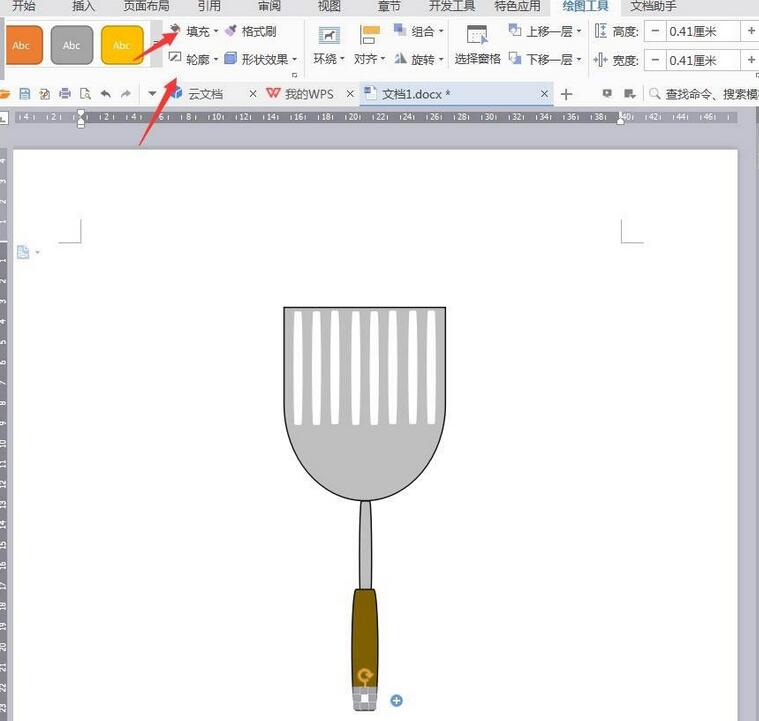
2. Zeichnen Sie die Grafik, stellen Sie [Füllung] auf Grau, [Umriss] auf Schwarz und drehen Sie sie um 90 Grad nach rechts.

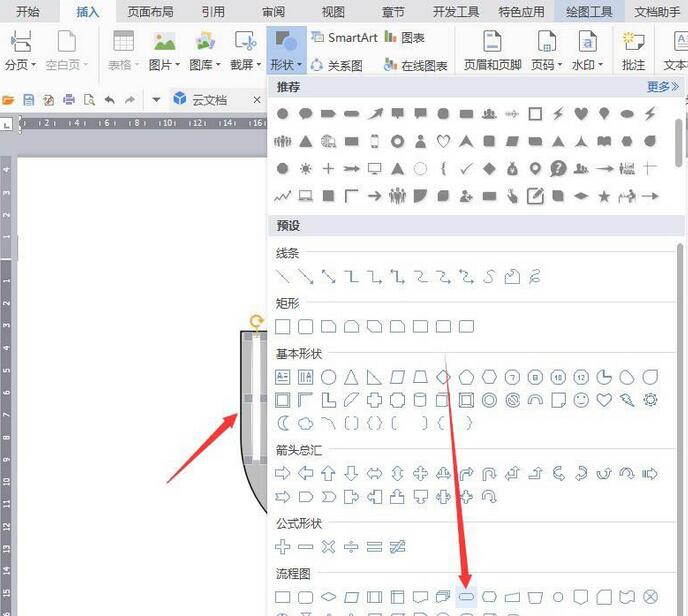
3. Klicken Sie auf [Einfügen] [Form] [Abschluss des Flussdiagramms].

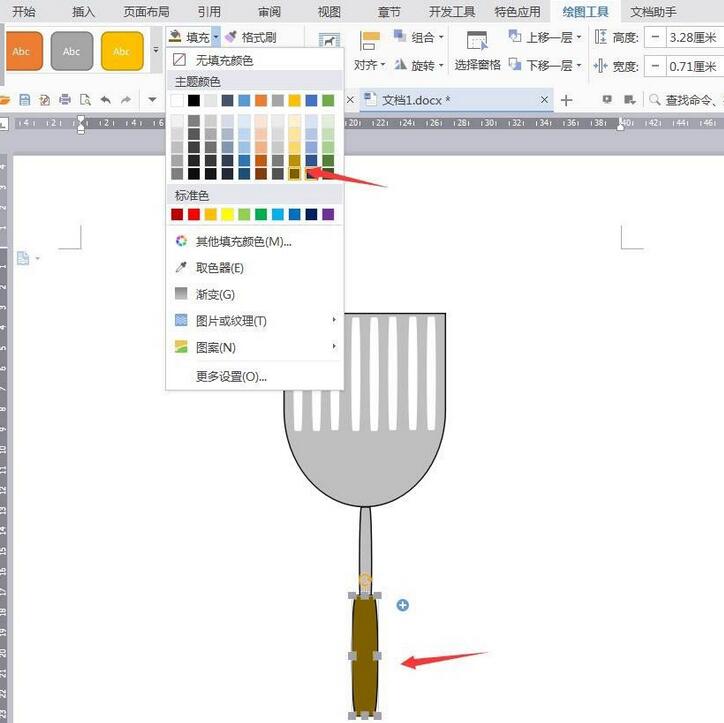
4. Füllen Sie die Form mit Weiß, um als Lücke für den Spatel zu dienen. Kopieren Sie zwei weitere Formen als Griffe und füllen Sie sie mit Braun.

5. Klicken Sie auf [Einfügen] [Form] [Ellipse].

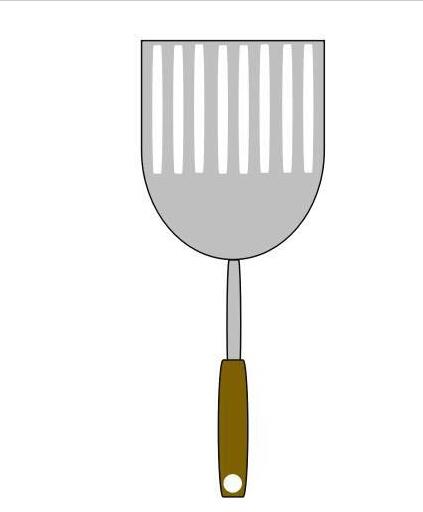
6. Zeichnen Sie eine Ellipse als Handloch und stellen Sie [Füllen] auf Weiß ein.

7. Speichern Sie den Screenshot als Bild, um den Vorgang abzuschließen.

Das obige ist der detaillierte Inhalt vonSo verwenden Sie einen Cartoon-Spatel im WPS-Design. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 WPS und Office verfügen nicht über chinesische Schriftarten und chinesische Schriftartnamen werden auf Englisch angezeigt.
Jun 19, 2024 am 06:56 AM
WPS und Office verfügen nicht über chinesische Schriftarten und chinesische Schriftartnamen werden auf Englisch angezeigt.
Jun 19, 2024 am 06:56 AM
Auf dem Computer meines Freundes können alle chinesischen Schriftarten wie Imitation Song, Kai Style, Xing Kai, Microsoft Yahei usw. nicht in WPS und OFFICE gefunden werden. Der folgende Editor erklärt Ihnen, wie Sie dieses Problem lösen können. Die Schriftarten im System sind normal, aber nicht alle Schriftarten in den WPS-Schriftartenoptionen sind verfügbar, sondern nur Cloud-Schriftarten. OFFICE verfügt nur über englische Schriftarten, keine chinesischen Schriftarten. Nach der Installation verschiedener WPS-Versionen stehen englische Schriftarten zur Verfügung, es gibt jedoch auch keine chinesische Schriftart. Lösung: Systemsteuerung → Kategorien → Uhr, Sprache und Region → Anzeigesprache ändern → (Regions- und Sprach-) Verwaltung → (Sprache für Nicht-Unicode-Programme) System-Regionaleinstellungen ändern → Chinesisch (vereinfacht, China) → Neu starten. Systemsteuerung, ändern Sie den Ansichtsmodus in der oberen rechten Ecke auf „Kategorie“, Uhr, Sprache und Region, ändern
 So verwenden Sie die WPS-Übersetzungsfunktion_So verwenden Sie die WPS-Übersetzungsfunktion
Mar 27, 2024 pm 04:46 PM
So verwenden Sie die WPS-Übersetzungsfunktion_So verwenden Sie die WPS-Übersetzungsfunktion
Mar 27, 2024 pm 04:46 PM
1. Zuerst öffnen wir wpsoffice auf dem Mobiltelefon. 2. Klicken Sie dann auf Übernehmen. 3. Klicken Sie auf das Bild, um es zu übersetzen. Methode 2 1. Zuerst öffnen wir wpsoffice auf dem Mobiltelefon. 2. Öffnen Sie das zu übersetzende Dokument und klicken Sie auf das Werkzeug in der unteren linken Ecke. 3. Klicken Sie auf Überprüfen und übersetzen.
 So erstellen Sie einen QR-Code mit WPS
Mar 28, 2024 am 09:41 AM
So erstellen Sie einen QR-Code mit WPS
Mar 28, 2024 am 09:41 AM
1. Öffnen Sie die Software und rufen Sie die WPS-Textbedienungsoberfläche auf. 2. Suchen Sie die Einfügeoption in dieser Schnittstelle. 3. Klicken Sie auf die Option „Einfügen“ und suchen Sie im Bearbeitungswerkzeugbereich nach der Option „QR-Code“. 4. Klicken Sie auf die Option „QR-Code“, um das Dialogfeld „QR-Code“ zu öffnen. 5. Wählen Sie links die Textoption und geben Sie unsere Informationen in das Textfeld ein. 6. Auf der rechten Seite können Sie die Form des QR-Codes und die Farbe des QR-Codes festlegen.
 So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
Mar 27, 2024 pm 07:30 PM
So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
Mar 27, 2024 pm 07:30 PM
1. Öffnen Sie das Arbeitsblatt und suchen Sie die Schaltfläche [Start]-[Bedingte Formatierung]. 2. Klicken Sie auf „Spaltenauswahl“ und wählen Sie die Spalte aus, zu der die bedingte Formatierung hinzugefügt werden soll. 3. Klicken Sie auf die Schaltfläche [Bedingte Formatierung], um das Optionsmenü aufzurufen. 4. Wählen Sie [Bedingte Regeln hervorheben]-[Zwischen]. 5. Geben Sie die Regeln ein: 20, 24, dunkelgrüner Text mit dunkler Füllfarbe. 6. Nach der Bestätigung werden die Daten in der ausgewählten Spalte entsprechend den Einstellungen mit entsprechenden Zahlen, Text und Zellenfeldern eingefärbt. 7. Bedingte Regeln ohne Konflikte können wiederholt hinzugefügt werden, aber bei widersprüchlichen Regeln ersetzt WPS die zuvor festgelegten bedingten Regeln durch die zuletzt hinzugefügte Regel. 8. Fügen Sie die Zellspalten wiederholt nach [Zwischen] Regeln 20-24 und [Weniger als] 20 hinzu. 9. Wenn Sie die Regeln ändern müssen, können Sie die Regeln einfach löschen und dann zurücksetzen.
 Einführung in die Methode zum Bearbeiten von Wasserzeichen mit WPS
Mar 27, 2024 pm 02:06 PM
Einführung in die Methode zum Bearbeiten von Wasserzeichen mit WPS
Mar 27, 2024 pm 02:06 PM
1. Wir verwenden WPS, um ein Dokument zu öffnen. Es sieht unordentlich aus. Schau runter. 2. Suchen Sie in der Menüleiste die Registerkarte „Einfügen“, wählen Sie die Kopf- und Fußzeilensymbole unter dieser Registerkarte aus und klicken Sie mit der linken Maustaste darauf. 3. Zu diesem Zeitpunkt wird der Text auf der Seite grau und kann nicht bearbeitet werden, aber das Wasserzeichen auf der Rückseite des Textes kann zu diesem Zeitpunkt bearbeitet werden. 4. Klicken Sie auf das Wasserzeichen. Sie können sehen, dass es sich um ein Bildwasserzeichen handelt, da sich um das Bild herum mehrere kleine Quadrate befinden und das Bild zu diesem Zeitpunkt bearbeitet werden kann. 5. Verwenden Sie die Löschtaste auf der Tastatur, um das Bild zu löschen. Sie können sehen, dass das Wasserzeichen verschwunden ist. 6. Doppelklicken Sie mit der Maus auf die Seite, um den Bearbeitungsmodus für Kopf- und Fußzeilen zu verlassen. Der Text auf der Seite kehrt zu seiner normalen Farbe zurück und kann bearbeitet werden, aber zu diesem Zeitpunkt ist das Wasserzeichen auf der Seite verschwunden. 7.
 Das tragbare 5G-WLAN U50S von ZTE wird für 899 NT$ zum Einstiegspreis zum Verkauf angeboten: maximale Netzwerkgeschwindigkeit 500 Mbit/s
Apr 26, 2024 pm 03:46 PM
Das tragbare 5G-WLAN U50S von ZTE wird für 899 NT$ zum Einstiegspreis zum Verkauf angeboten: maximale Netzwerkgeschwindigkeit 500 Mbit/s
Apr 26, 2024 pm 03:46 PM
Laut Nachrichten vom 26. April ist das tragbare 5G-WLAN U50S von ZTE jetzt offiziell zum Preis ab 899 Yuan erhältlich. Was das Erscheinungsbild angeht, ist das ZTE U50S Portable Wi-Fi einfach und stilvoll, leicht zu halten und zu verpacken. Seine Größe beträgt 159/73/18 mm und ist leicht zu transportieren, sodass Sie jederzeit und überall das 5G-Hochgeschwindigkeitsnetzwerk nutzen und ein ungehindertes mobiles Büro- und Unterhaltungserlebnis erzielen können. Das tragbare Wi-Fi U50S von ZTE unterstützt das fortschrittliche Wi-Fi 6-Protokoll mit einer Spitzenrate von bis zu 1800 Mbit/s. Es basiert auf der leistungsstarken 5G-Plattform Snapdragon X55, um Benutzern ein extrem schnelles Netzwerkerlebnis zu bieten. Es unterstützt nicht nur die 5G-Dual-Mode-SA+NSA-Netzwerkumgebung und das Sub-6-GHz-Frequenzband, die gemessene Netzwerkgeschwindigkeit kann sogar erstaunliche 500 Mbit/s erreichen, was durchaus zufriedenstellend ist.
 Retro-Trend! HMD und Heineken bringen gemeinsam ein Klapptelefon auf den Markt: transparentes Gehäusedesign
Apr 17, 2024 pm 06:50 PM
Retro-Trend! HMD und Heineken bringen gemeinsam ein Klapptelefon auf den Markt: transparentes Gehäusedesign
Apr 17, 2024 pm 06:50 PM
Laut Nachrichten vom 17. April hat sich HMD mit der bekannten Biermarke Heineken und dem Kreativunternehmen Bodega zusammengetan, um ein einzigartiges Klapptelefon auf den Markt zu bringen – The Boring Phone. Dieses Telefon steckt nicht nur voller Innovationen im Design, sondern kehrt auch in puncto Funktionalität zur Natur zurück und zielt darauf ab, Menschen zu echten zwischenmenschlichen Interaktionen zurückzubringen und die reine Zeit des Trinkens mit Freunden zu genießen. Das langweilige Mobiltelefon verfügt über ein einzigartiges transparentes Flip-Design, das eine schlichte, aber elegante Ästhetik zeigt. Es ist innen mit einem 2,8-Zoll-QVGA-Display und außen mit einem 1,77-Zoll-Display ausgestattet und bietet Benutzern ein grundlegendes visuelles Interaktionserlebnis. Fotografisch ist es zwar nur mit einer 30-Megapixel-Kamera ausgestattet, reicht aber für einfache Alltagsaufgaben aus.
 Honor Magic V3 stellt erstmals die KI-Defokussierungs-Augenschutztechnologie vor: Lindert effektiv die Entwicklung von Kurzsichtigkeit
Jul 18, 2024 am 09:27 AM
Honor Magic V3 stellt erstmals die KI-Defokussierungs-Augenschutztechnologie vor: Lindert effektiv die Entwicklung von Kurzsichtigkeit
Jul 18, 2024 am 09:27 AM
Laut Nachrichten vom 12. Juli wurde die Honor Magic V3-Serie heute offiziell veröffentlicht und ist mit dem neuen Honor Vision Soothing Oasis-Augenschutzbildschirm ausgestattet. Der Bildschirm selbst verfügt zwar über hohe Spezifikationen und eine hohe Qualität, war aber auch Vorreiter bei der Einführung des aktiven KI-Augenschutzes Technologie. Es wird berichtet, dass die traditionelle Methode zur Linderung von Myopie „Myopie-Brillen“ ist. Die Stärke von Myopie-Brillen ist gleichmäßig verteilt, um sicherzustellen, dass der zentrale Sehbereich auf der Netzhaut abgebildet wird, der periphere Bereich jedoch dahinter Die Netzhaut erkennt, dass das Bild zurückliegt, wodurch die Richtung der Augenachse später wächst und sich dadurch vertieft. Eine der wichtigsten Möglichkeiten, die Entwicklung von Myopie zu lindern, ist derzeit die „Defokussierungslinse“. Der zentrale Bereich hat eine normale Stärke, und der periphere Bereich wird durch optische Designtrennwände so angepasst, dass das Bild im peripheren Bereich fällt vor der Netzhaut.




