 Software-Tutorial
Software-Tutorial
 Bürosoftware
Bürosoftware
 Schritte zum automatischen Hinzufügen von Währungssymbolen vor Daten in wps2019-Tabellen
Schritte zum automatischen Hinzufügen von Währungssymbolen vor Daten in wps2019-Tabellen
Schritte zum automatischen Hinzufügen von Währungssymbolen vor Daten in wps2019-Tabellen
Der PHP-Editor Yuzai zeigt Ihnen die Schritte zum automatischen Hinzufügen von Währungssymbolen vor Daten in wps2019-Tabellen. Wenn Sie WPS-Tabellen zur Datenverarbeitung verwenden, kann das Hinzufügen von Währungssymbolen zu Betragsdaten die Informationen intuitiver anzeigen und die Lesbarkeit der Daten verbessern. Mit einfachen Einstellungen und Vorgängen kann das Formular automatisch ein Währungssymbol vor dem Betrag hinzufügen, wodurch die Datenverarbeitung effizienter wird und die Arbeitseffizienz verbessert wird. Als Nächstes führen wir die folgenden Schritte aus, um diese Funktion zu implementieren.
1. Öffnen Sie das wps2019-Formular und geben Sie einige Daten ein.

2. Wählen Sie eine Datenspalte aus.

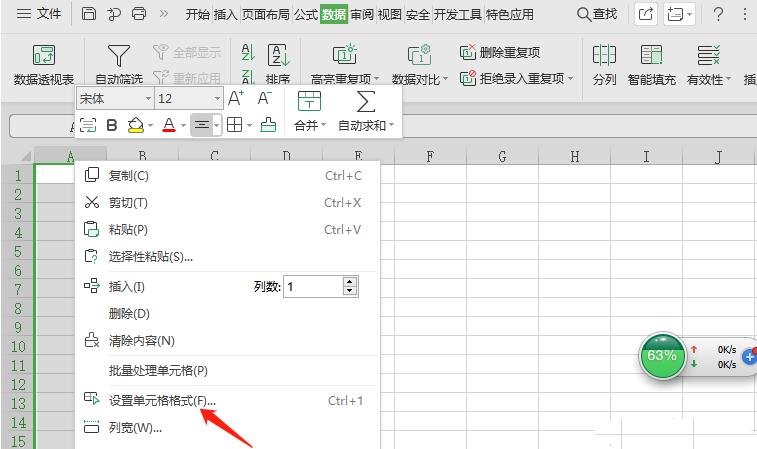
3. Klicken Sie mit der rechten Maustaste und wählen Sie im erweiterten Menü die Option [Zellen formatieren].

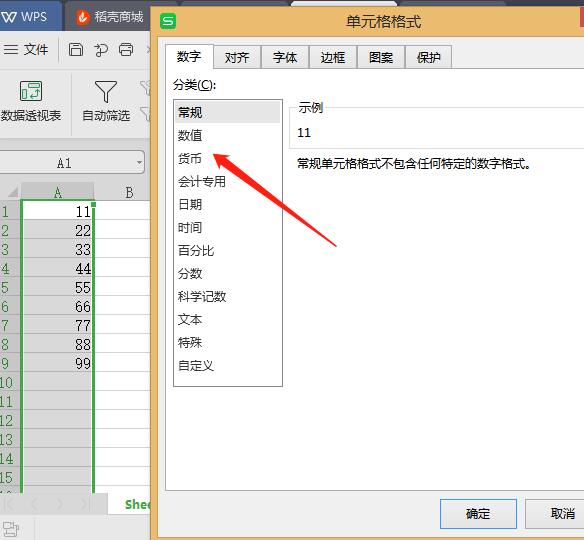
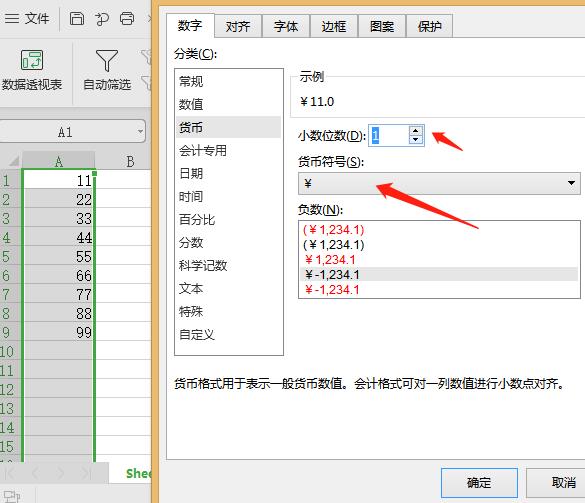
4. Wählen Sie [Währung] in der Kategoriespalte des Zellenformatmenüs.

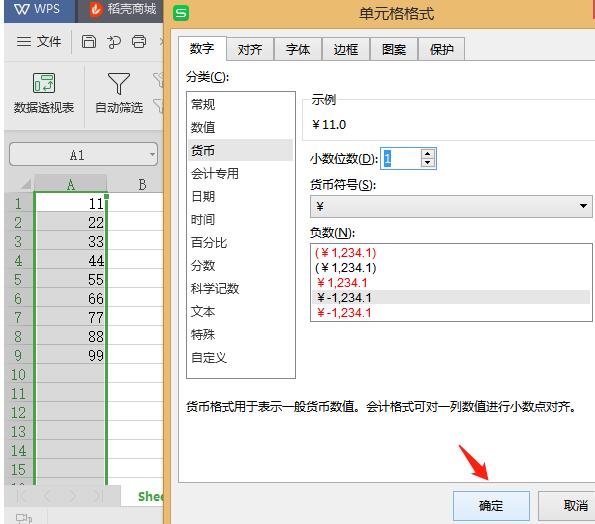
5. Legen Sie den Währungssymboltyp und die numerische Genauigkeit fest.

6. Nachdem die Einstellungen abgeschlossen sind, klicken Sie unter dem Zellenformat auf [OK].

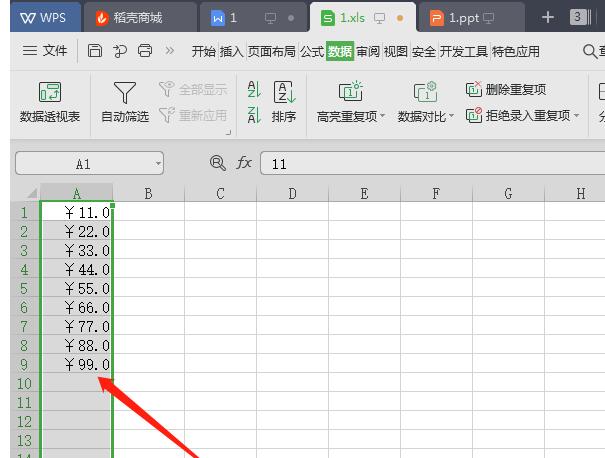
7. Zu diesem Zeitpunkt befindet sich vor den gerade ausgewählten Daten ein Währungssymbol.

Das obige ist der detaillierte Inhalt vonSchritte zum automatischen Hinzufügen von Währungssymbolen vor Daten in wps2019-Tabellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Schritte zum Anpassen des Formats von Bildern, die in PPT-Tabellen eingefügt werden
Mar 26, 2024 pm 04:16 PM
Schritte zum Anpassen des Formats von Bildern, die in PPT-Tabellen eingefügt werden
Mar 26, 2024 pm 04:16 PM
1. Erstellen Sie eine neue PPT-Datei und nennen Sie sie als Beispiel [PPT-Tipps]. 2. Doppelklicken Sie auf [PPT-Tipps], um die PPT-Datei zu öffnen. 3. Fügen Sie als Beispiel eine Tabelle mit zwei Zeilen und zwei Spalten ein. 4. Doppelklicken Sie auf den Rand der Tabelle. Die Option [Design] wird in der oberen Symbolleiste angezeigt. 5. Klicken Sie auf die Option [Schattierung] und dann auf [Bild]. 6. Klicken Sie auf [Bild], um das Dialogfeld mit den Fülloptionen mit dem Bild als Hintergrund aufzurufen. 7. Suchen Sie im Verzeichnis nach dem Fach, das Sie einfügen möchten, und klicken Sie auf „OK“, um das Bild einzufügen. 8. Klicken Sie mit der rechten Maustaste auf das Tabellenfeld, um das Einstellungsdialogfeld aufzurufen. 9. Klicken Sie auf [Zellen formatieren] und aktivieren Sie [Bilder als Schattierung anordnen]. 10. Stellen Sie [Zentrieren], [Spiegeln] und andere benötigte Funktionen ein und klicken Sie auf OK. Hinweis: Standardmäßig werden Bilder in die Tabelle eingefügt
 So erstellen Sie eine Tabelle für die Umsatzprognose
Mar 20, 2024 pm 03:06 PM
So erstellen Sie eine Tabelle für die Umsatzprognose
Mar 20, 2024 pm 03:06 PM
Die Fähigkeit, Formulare geschickt erstellen zu können, ist nicht nur eine notwendige Fähigkeit für Buchhaltung, Personalwesen und Finanzen, sondern auch für viele Vertriebsmitarbeiter sehr wichtig. Denn die verkaufsbezogenen Daten sind sehr umfangreich und komplex und können nicht einfach in einem Dokument zur Erklärung des Problems erfasst werden. Damit sich mehr Vertriebsmitarbeiter mit der Tabellenerstellung in Excel auskennen, stellt der Herausgeber die Tabellenerstellungsthemen zur Umsatzprognose vor. Freunde in Not sollten sich das nicht entgehen lassen. 1. Öffnen Sie [Sales Forecast and Target Setting], xlsm, um die in jeder Tabelle gespeicherten Daten zu analysieren. 2. Erstellen Sie ein neues [Leeres Arbeitsblatt], wählen Sie [Zelle] und geben Sie [Etiketteninformationen] ein. [Ziehen] Sie nach unten und [füllen] Sie den Monat aus. Geben Sie [Sonstige] Daten ein und klicken Sie auf [
 So lösen Sie das Problem, dass die Symbolleiste in WPS2019 nicht sichtbar ist
Mar 27, 2024 pm 02:20 PM
So lösen Sie das Problem, dass die Symbolleiste in WPS2019 nicht sichtbar ist
Mar 27, 2024 pm 02:20 PM
1. Wie im Bild unten gezeigt, können wir nach dem Öffnen einer WPS-Textsoftware die erforderliche Symbolleiste oder Multifunktionsleiste nicht sehen. Dies liegt daran, dass wir sie ausgeblendet haben. 2. Lösung 1: Wir klicken zunächst auf die Schaltfläche „Menüband anzeigen/ausblenden“ in der oberen rechten Ecke der Menüleiste, um das Menüband ein- oder auszublenden. 3. Klicken Sie auf diese Schaltfläche, um das Menüband anzuzeigen. 4. Methode 2: Wenn das Menüband ausgeblendet ist, können wir die Maus auf den Namen des Menübands platzieren, z. B. „Start“ und „Einfügen“, um das ausgeblendete Menüband anzuzeigen. 5. Wenn wir jedoch die Maus in den Bearbeitungsbereich bewegen und die Maus längere Zeit nicht bewegen, wie in der Abbildung unten gezeigt, wird das Menüband automatisch wieder ausgeblendet. Dies liegt daran, dass wir die automatische Ein-/Ausblendfunktion aktiviert haben . 6. An dieser Stelle müssen wir auf die Schaltfläche „Schnittstelleneinstellungen“ in der oberen rechten Ecke klicken. 7. Klicken Sie dann auf das Dropdown-Menü
 Wie verwende ich JavaScript, um die Drag-and-Drop-Anpassungsfunktion der Tabellenspaltenbreite zu realisieren?
Oct 21, 2023 am 08:14 AM
Wie verwende ich JavaScript, um die Drag-and-Drop-Anpassungsfunktion der Tabellenspaltenbreite zu realisieren?
Oct 21, 2023 am 08:14 AM
Wie verwende ich JavaScript, um die Drag-and-Drop-Anpassungsfunktion der Tabellenspaltenbreite zu realisieren? Mit der Entwicklung der Web-Technologie werden immer mehr Daten in Tabellenform auf Webseiten angezeigt. Manchmal kann die Spaltenbreite der Tabelle jedoch nicht unseren Anforderungen entsprechen und der Inhalt kann überlaufen oder die Breite reicht möglicherweise nicht aus. Um dieses Problem zu lösen, können wir JavaScript verwenden, um die Drag-and-Drop-Anpassungsfunktion der Spaltenbreite der Tabelle zu implementieren, sodass Benutzer die Spaltenbreite frei an ihre Bedürfnisse anpassen können. Um die Drag-and-Drop-Anpassungsfunktion der Tabellenspaltenbreite zu realisieren, sind die folgenden drei Hauptpunkte erforderlich:
 So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
Mar 27, 2024 pm 07:30 PM
So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
Mar 27, 2024 pm 07:30 PM
1. Öffnen Sie das Arbeitsblatt und suchen Sie die Schaltfläche [Start]-[Bedingte Formatierung]. 2. Klicken Sie auf „Spaltenauswahl“ und wählen Sie die Spalte aus, zu der die bedingte Formatierung hinzugefügt werden soll. 3. Klicken Sie auf die Schaltfläche [Bedingte Formatierung], um das Optionsmenü aufzurufen. 4. Wählen Sie [Bedingte Regeln hervorheben]-[Zwischen]. 5. Geben Sie die Regeln ein: 20, 24, dunkelgrüner Text mit dunkler Füllfarbe. 6. Nach der Bestätigung werden die Daten in der ausgewählten Spalte entsprechend den Einstellungen mit entsprechenden Zahlen, Text und Zellenfeldern eingefärbt. 7. Bedingte Regeln ohne Konflikte können wiederholt hinzugefügt werden, aber bei widersprüchlichen Regeln ersetzt WPS die zuvor festgelegten bedingten Regeln durch die zuletzt hinzugefügte Regel. 8. Fügen Sie die Zellspalten wiederholt nach [Zwischen] Regeln 20-24 und [Weniger als] 20 hinzu. 9. Wenn Sie die Regeln ändern müssen, können Sie die Regeln einfach löschen und dann zurücksetzen.
 Wissen Sie, wie man eine Word-Tabelle zusammenfasst?
Mar 21, 2024 pm 01:10 PM
Wissen Sie, wie man eine Word-Tabelle zusammenfasst?
Mar 21, 2024 pm 01:10 PM
Manchmal stoßen wir auf Zählprobleme in Word-Tabellen. Wenn solche Probleme auftreten, kopieren die meisten Schüler die Word-Tabelle zur Berechnung in die Hand. Gibt es eine schnelle Möglichkeit, es zu berechnen? Natürlich gibt es das, tatsächlich lässt sich die Summe auch in Word berechnen. Wissen Sie also, wie es geht? Lasst uns heute gemeinsam einen Blick darauf werfen! Freunde in Not sollten es kurzerhand schnell abholen! Schrittdetails: 1. Zuerst öffnen wir die Word-Software auf dem Computer und öffnen das zu bearbeitende Dokument. (Wie im Bild gezeigt) 2. Als nächstes positionieren wir den Cursor auf der Zelle, in der sich der summierte Wert befindet (wie im Bild gezeigt), und klicken dann auf [Menüleiste
 So exportieren und importieren Sie Tabellendaten in Vue
Oct 15, 2023 am 08:30 AM
So exportieren und importieren Sie Tabellendaten in Vue
Oct 15, 2023 am 08:30 AM
Für die Implementierung des Exports und Imports von Tabellendaten in Vue sind bestimmte Codebeispiele erforderlich. In Webprojekten, die mit Vue entwickelt wurden, müssen wir häufig Tabellendaten nach Excel exportieren oder Excel-Dateien importieren. In diesem Artikel wird erläutert, wie Sie mit Vue die Export- und Importfunktionen von Tabellendaten implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Installationsabhängigkeiten für den Export von Tabellendaten Zunächst müssen wir einige Abhängigkeiten für den Export von Excel-Dateien installieren. Führen Sie den folgenden Befehl über die Befehlszeile in Ihrem Vue-Projekt aus: npmin
 Verwendung von JavaScript zur Implementierung der Tabellenfilterfunktion
Aug 10, 2023 pm 09:51 PM
Verwendung von JavaScript zur Implementierung der Tabellenfilterfunktion
Aug 10, 2023 pm 09:51 PM
Verwendung von JavaScript zur Implementierung der Tabellenfilterfunktion Mit der kontinuierlichen Weiterentwicklung der Internettechnologie sind Tabellen zu einer gängigen Methode zur Anzeige von Daten auf Webseiten geworden. Bei großen Datenmengen haben Benutzer jedoch häufig Schwierigkeiten, bestimmte Daten zu finden. Daher ist das Hinzufügen von Filterfunktionen zu Tabellen, damit Benutzer die benötigten Daten schnell finden können, für viele Webdesigns zu einer Anforderung geworden. In diesem Artikel wird erläutert, wie Sie mit JavaScript die Tabellenfilterfunktion implementieren. Zuerst benötigen wir eine Datentabelle. Hier ist ein einfaches Beispiel: <t





