
PHP-Editor Apple stellt Ihnen heute vor, wie Sie Scroll-Screenshots im Chrome-Browser erstellen. Durch die Verwendung der entsprechenden Plug-Ins oder Tastenkombinationen des Chrome-Browsers können Sie ganz einfach Scroll-Screenshots auf der Webseite erstellen und so lange Seiteninhalte bequem speichern und teilen. Als Nächstes stellen wir einige praktische Methoden im Detail vor, damit Sie die Technik des Scrollens von Screenshots im Chrome-Browser problemlos beherrschen können.
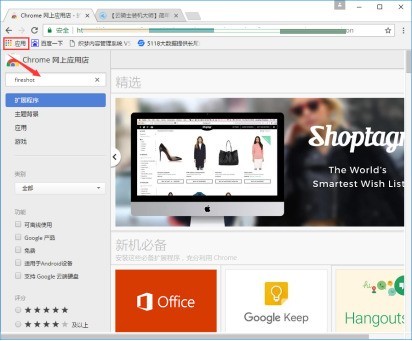
1. Öffnen Sie den Google Chrome-Browser und klicken Sie links auf das Symbol „Anwendung anzeigen“, um den App Store zu öffnen.

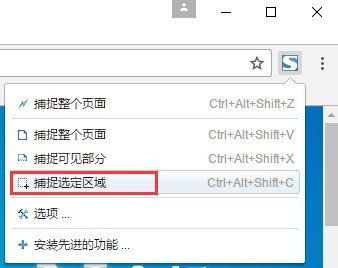
2. Geben Sie „Fireshot“ in das Suchfeld ein, suchen Sie „Zu Chrome hinzufügen“ und klicken Sie im Popup-Fenster auf „Erweiterung hinzufügen“. Klicken Sie dann darauf und wählen Sie „Auswahl erfassen“ aus , können Sie scrollende Screenshots machen.
4. Speichern Sie den Screenshot unter, dann speichern und bestätigen Sie. 
Das obige ist der detaillierte Inhalt vonSo scrollen Sie durch Screenshots im Chrome-Browser_So scrollen Sie durch Screenshots im Chrome-Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 So richten Sie den Ruhezustand im Win7-System ein
So richten Sie den Ruhezustand im Win7-System ein
 Was bedeutet Jingdong Plus?
Was bedeutet Jingdong Plus?
 Der Unterschied zwischen Zellauffüllung und Zellabstand
Der Unterschied zwischen Zellauffüllung und Zellabstand
 Erhabene chinesische Eingabemethode
Erhabene chinesische Eingabemethode
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 Welche Währung ist USDT?
Welche Währung ist USDT?
 RTMP-Server
RTMP-Server
 Was ist digitale Währung?
Was ist digitale Währung?




