
PHP-Editor Apple stellt Ihnen heute vor, wie Sie Google Chrome in den Entwicklermodus versetzen. Der Entwicklermodus kann Entwicklern beim Debuggen von Webseiten, beim Überprüfen des Quellcodes, beim Ändern von Seitenelementen und bei anderen Vorgängen helfen. In Google Chrome können Sie in nur wenigen Schritten ganz einfach in den Entwicklermodus wechseln, was Ihnen die Entwicklung von Webseiten erleichtert. Als Nächstes lernen wir die einzelnen Schritte kennen!
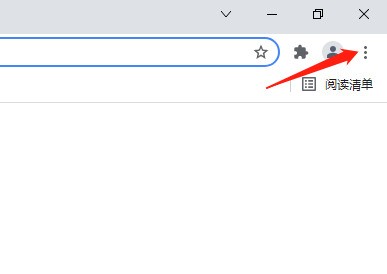
1. Rufen Sie zunächst Google Chrome auf und klicken Sie auf die Schaltfläche oben rechts.

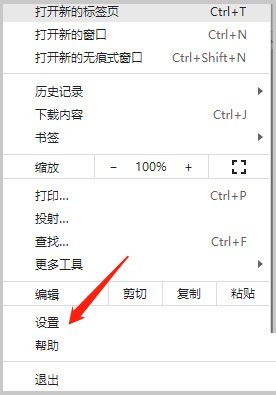
2. Rufen Sie dann die Benutzeroberfläche auf und klicken Sie auf Einstellungen.

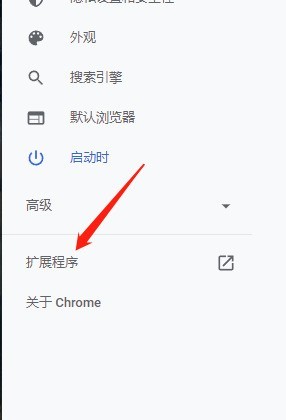
3. Geben Sie dann die Einstellungen ein und klicken Sie auf Erweiterungen.

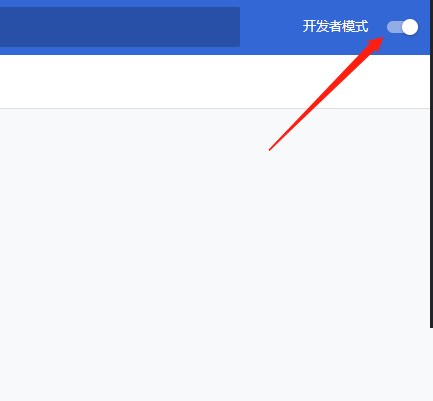
4. Geben Sie abschließend die Erweiterung ein und klicken Sie auf den Entwicklermodus.

Das obige ist der detaillierte Inhalt vonSo rufen Sie den Entwicklermodus in Google Chrome auf_Tutorial zum Aufrufen des Entwicklermodus in Google Chrome. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




