 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So erstellen und laden Sie kleine Symbole in Photoshop herunter
So erstellen und laden Sie kleine Symbole in Photoshop herunter
So erstellen und laden Sie kleine Symbole in Photoshop herunter
Photoshop ist eine beliebte Bildbearbeitungssoftware mit zahlreichen Werkzeugen und Funktionen, die für verschiedene Bildbearbeitungsanforderungen verwendet werden können. Beim Erstellen von Designarbeiten mit Photoshop ist es unvermeidlich, kleine Symbole oder grafische Elemente hinzuzufügen. Der PHP-Editor Xinyi hat die Schritte zum Herunterladen kleiner Icons in Photoshop zusammengestellt, damit jeder diese Anforderung leicht umsetzen kann. In diesem Tutorial erfahren Sie im Detail, wie Sie in Photoshop kleine Symbole herunterladen und grafische Elemente erstellen, die Ihren Anforderungen entsprechen.
1. Starten Sie die Photoshop-Software und erstellen Sie eine neue Datei. Erstellen Sie in der Dateimenüleiste eine neue Datei und geben Sie dann die gewünschte Dateigröße ein
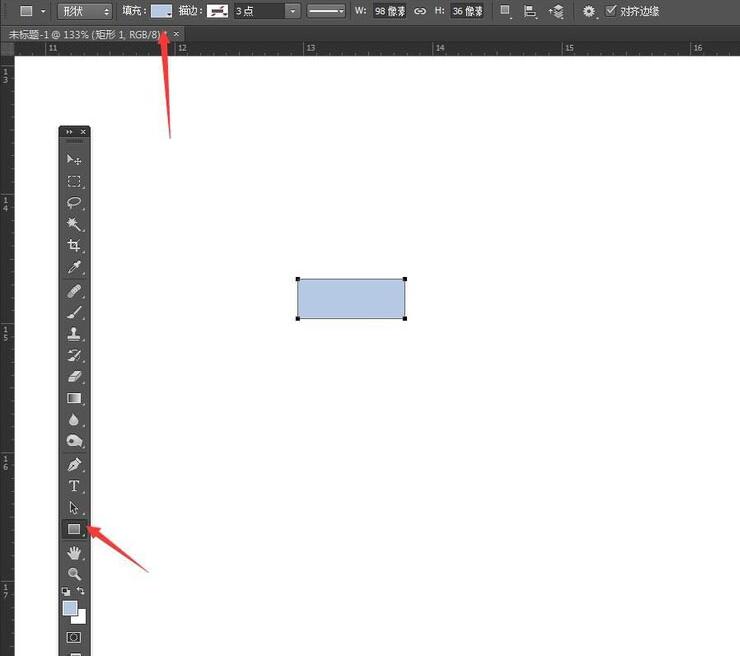
2. Zeichnen Sie ein Rechteck. Wählen Sie das Rechteck-Werkzeug in der Symbolleiste aus und ziehen Sie es auf die Leinwand, um ein Rechteck zu zeichnen.

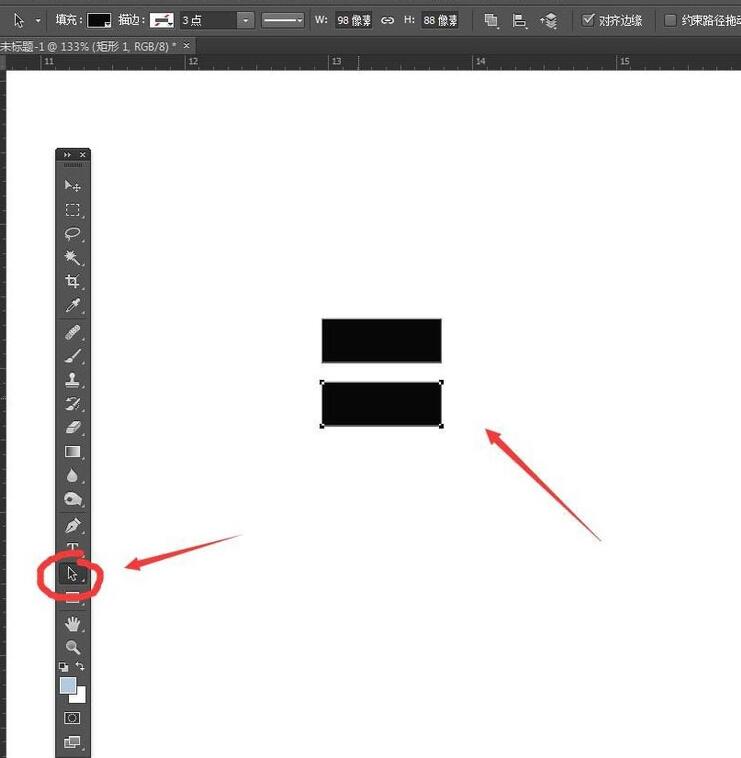
3. Pfadauswahlwerkzeug, Kopieren. Wählen Sie das Pfadauswahlwerkzeug in der Symbolleiste aus, um das Objekt auszuwählen, halten Sie die ATL-Taste gedrückt und ziehen Sie nach unten, um ein Rechteck zu kopieren.

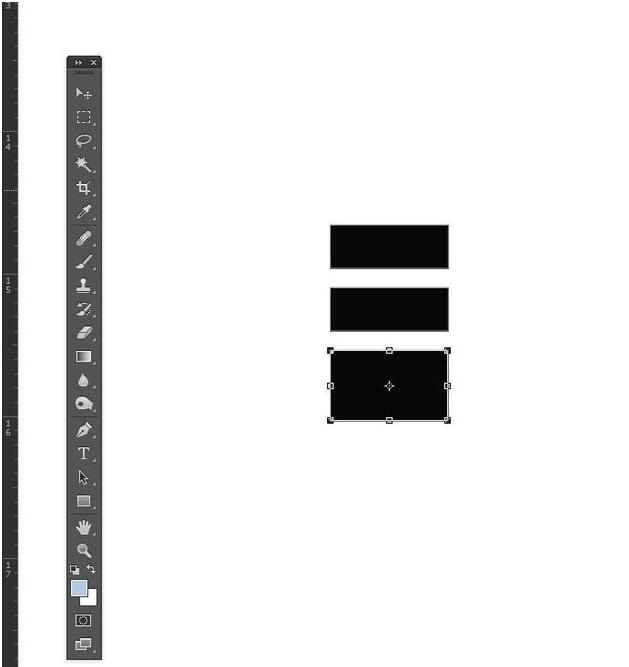
4. Kopieren und erneut anpassen. Machen Sie dasselbe und kopieren Sie ein Rechteck erneut nach unten. Führen Sie dann eine freie Transformation durch, um das Rechteck etwas höher zu ziehen.

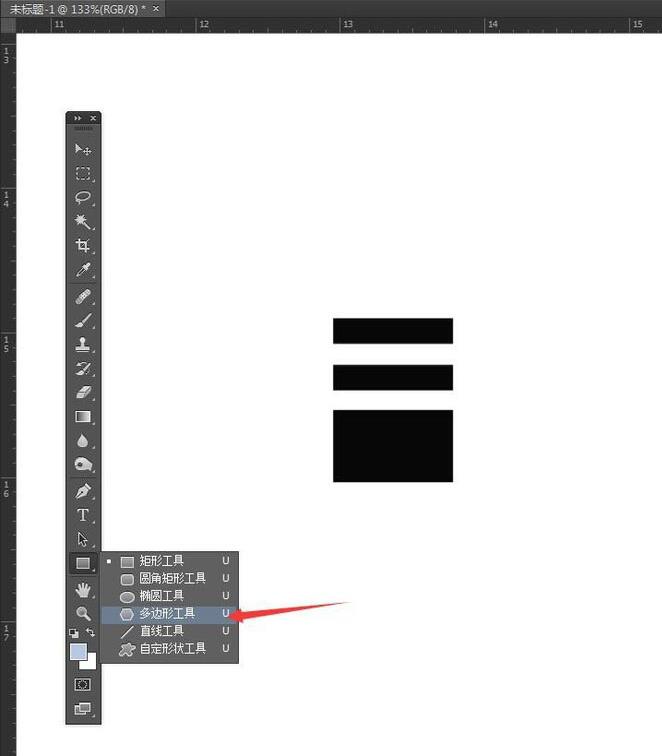
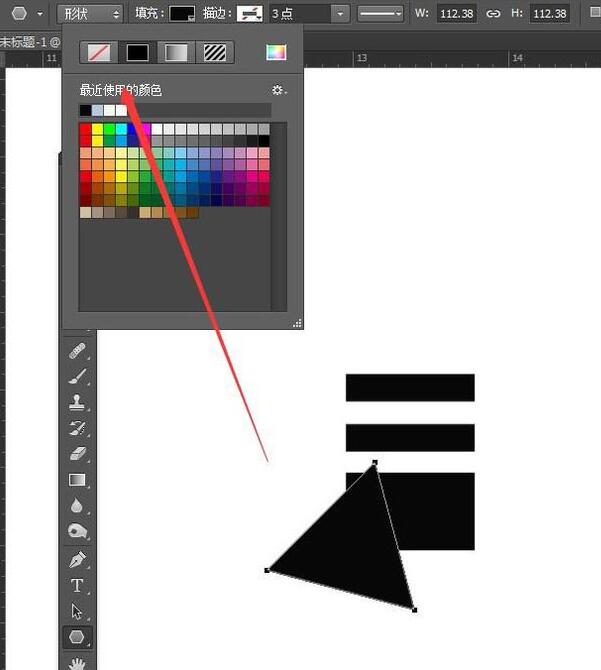
5. Polygon-Werkzeug. Halten Sie das Rechteck-Werkzeug in der Symbolleiste gedrückt, und eine Reihe von Werkzeuggruppen wird angezeigt. Wählen Sie darunter das Polygon-Werkzeug aus.

6. Stellen Sie die Anzahl der Seiten auf 3 ein. Stellen Sie in der Eigenschaftsleiste die Anzahl der Seiten des Polygons auf 3 ein und ziehen Sie dann, um ein Dreieck zu zeichnen.

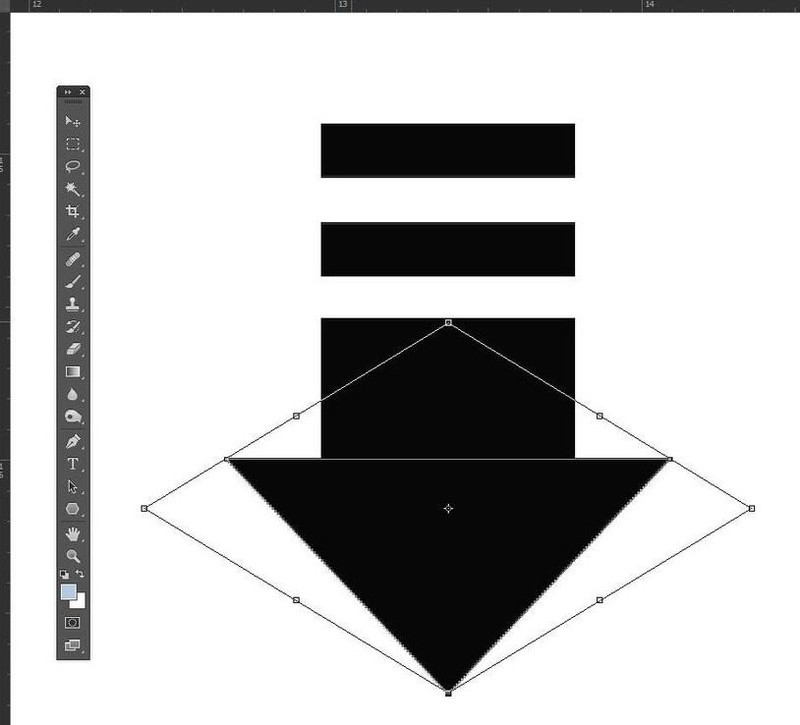
7. Kostenlose Transformation und Größenanpassung. Wählen Sie dieses Dreieck aus und führen Sie eine freie Transformation durch. Sie können es drehen, skalieren, die Unterkante nach oben verschieben und erweitern, um es an das Rechteck anzupassen.

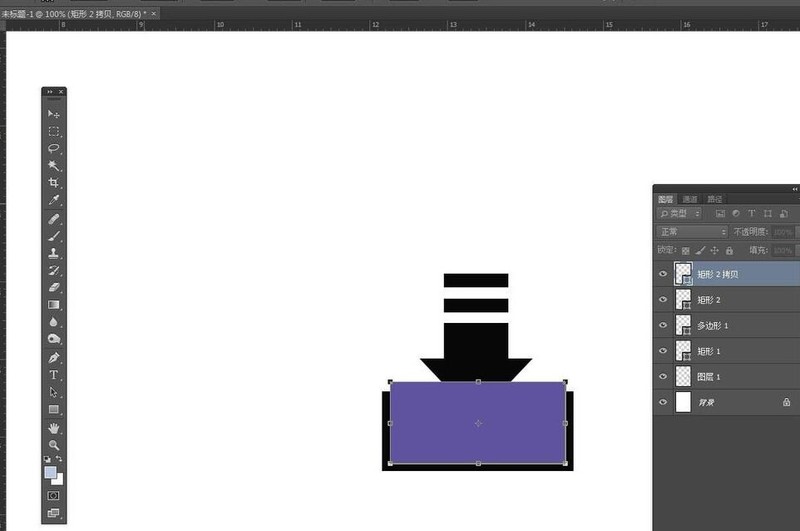
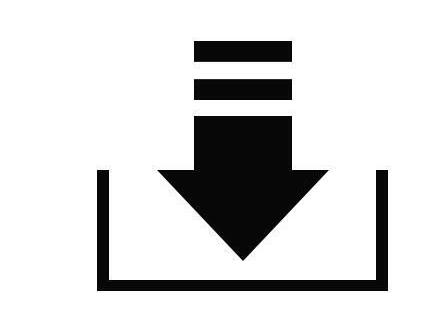
8. Zeichnen Sie zwei Rechtecke und führen Sie den Zuschnitt durch. Zeichnen Sie unten zwei Rechtecke und subtrahieren Sie dann die obere Ebene, um unten eine klammerartige Figur zu erhalten, richten Sie sie vertikal und zentriert aus und schließen Sie die Produktion ab.


Das obige ist der detaillierte Inhalt vonSo erstellen und laden Sie kleine Symbole in Photoshop herunter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So zentrieren Sie Bilder in HTML-Webseiten
Apr 05, 2024 pm 12:18 PM
So zentrieren Sie Bilder in HTML-Webseiten
Apr 05, 2024 pm 12:18 PM
In HTML gibt es zwei Möglichkeiten, ein Bild zentriert auszurichten: Verwenden Sie CSS: margin: 0 auto, um das Bild horizontal zu zentrieren, und display: block, damit es die gesamte Breite einnimmt. Verwenden Sie das HTML: <center>-Element, um das Bild horizontal zu zentrieren, aber es ist weniger flexibel und entspricht nicht den neuesten Webstandards.
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 So zentrieren Sie das Textfeld in HTML
Apr 22, 2024 am 10:33 AM
So zentrieren Sie das Textfeld in HTML
Apr 22, 2024 am 10:33 AM
Es gibt viele Möglichkeiten, das HTML-Textfeld zu zentrieren: Texteingabefeld: Verwenden Sie den CSS-Code input[type="text"] { text-align: center } text area: verwenden Sie den CSS-Code textarea { text-align: center; } Horizontale Zentrierung: Verwenden Sie den Text-Align: Center-Stil für das übergeordnete Element des Textfelds, um es vertikal zu zentrieren: Verwenden Sie das Vertical-Align-Attribut input[type="text"] { Vertical-Align: Middle }Flexbox: Verwenden Sie Display:
 So zentrieren Sie UL-Inhalte in CSS
Apr 26, 2024 pm 12:24 PM
So zentrieren Sie UL-Inhalte in CSS
Apr 26, 2024 pm 12:24 PM
Zentrieren Sie UL-Inhalte in CSS: Verwenden Sie die text-align-Eigenschaft: Legen Sie die Ausrichtung von Text fest, einschließlich des Inhalts von Listenelementen. Verwenden Sie das Margin-Attribut: Legen Sie den linken und rechten Rand des Elements fest und verwenden Sie margin: auto, um eine horizontale Zentrierung zu erreichen. Verwenden Sie das Anzeigeattribut: Setzen Sie das Element auf inline-block und zentrieren Sie es dann vertikal mit text-align: center. Verwenden Sie Flexbox-Eigenschaften: Horizontale und vertikale Zentrierung durch justify-content: center und align-items: center.
 Analyse und Lösungen für die Ursachen falsch ausgerichteter Typografie in WordPress
Mar 05, 2024 am 11:45 AM
Analyse und Lösungen für die Ursachen falsch ausgerichteter Typografie in WordPress
Mar 05, 2024 am 11:45 AM
Analyse der Ursachen und Lösungen für falsch ausgerichtete Typografie in WordPress Beim Erstellen einer Website mit WordPress kann es zu falsch ausgerichteter Typografie kommen, die sich auf die Gesamtschönheit und das Benutzererlebnis der Website auswirkt. Es gibt viele Gründe für eine Fehlausrichtung der Typografie, die durch Themenkompatibilitätsprobleme, Plug-in-Konflikte, CSS-Stilkonflikte usw. verursacht werden kann. In diesem Artikel werden häufige Ursachen für falsch ausgerichtete Typografie in WordPress analysiert und einige Lösungen bereitgestellt, einschließlich spezifischer Codebeispiele. 1. Gründe für Kompatibilitätsprobleme mit Themes: Einige WordPress
 So zentrieren Sie die Schriftart in Sublime
Apr 03, 2024 am 10:21 AM
So zentrieren Sie die Schriftart in Sublime
Apr 03, 2024 am 10:21 AM
Zu den Methoden zum Ausrichten von Text in Sublime Text gehören: Verwenden von Tastenkombinationen (Absatz: Strg + Alt + C, einzelne Zeile: Strg + Alt + E), Verwenden der Option „Ausrichten“ in der Menüleiste und Installieren von Ausrichtungs-Plug-ins (z B. AlignTab, Alignment Plugin) oder manuelle Ausrichtung (zentriert: füllt Leerzeichen, ausgerichtet: erstellt Ränder).
 So zentrieren Sie den Frame in HTML
Apr 22, 2024 am 10:45 AM
So zentrieren Sie den Frame in HTML
Apr 22, 2024 am 10:45 AM
Es gibt vier Möglichkeiten, den HTML-Rahmen zu zentrieren: margin: 0 auto;: Zentriert den Rahmen horizontal. text-align: center;: Zentriert den Rahmeninhalt horizontal. display: flex; align-items: center;: Zentrieren Sie den Rahmen vertikal. Position: absolut; oben: 50 %; transform: Translate(-50 %, -50 %);: Verwendet CSS-Transformationen, um den Rahmen in der Mitte des Containers mit fester Größe zu positionieren.
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen



