 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So deaktivieren Sie Vscode: Es wird immer eine Exit-Warnung angezeigt_So deaktivieren Sie Vscode: Es wird immer eine Exit-Warnung angezeigt
So deaktivieren Sie Vscode: Es wird immer eine Exit-Warnung angezeigt_So deaktivieren Sie Vscode: Es wird immer eine Exit-Warnung angezeigt
So deaktivieren Sie Vscode: Es wird immer eine Exit-Warnung angezeigt_So deaktivieren Sie Vscode: Es wird immer eine Exit-Warnung angezeigt
Kürzlich haben viele Vscode-Benutzer berichtet, dass bei Verwendung des Editors immer Exit-Warnungen angezeigt werden, die den normalen Betrieb beeinträchtigen. Als Reaktion auf dieses Problem hat der PHP-Editor Baicao eine Lösung für Vscode zusammengestellt, um immer Exit-Warnungen anzuzeigen, um allen bei der Lösung des Problems zu helfen und die Entwicklungseffizienz zu verbessern. Vscode ist ein beliebter plattformübergreifender Open-Source-Code-Editor. Um die Benutzererfahrung zu gewährleisten, hat der Autor Vscode kontinuierlich optimiert und aktualisiert. Aufgrund bestimmter Faktoren werden einige Benutzer jedoch auf das Problem stoßen, dass Vscode immer Exit-Warnungen anzeigt. Schauen wir uns an, wie man das Problem löst.
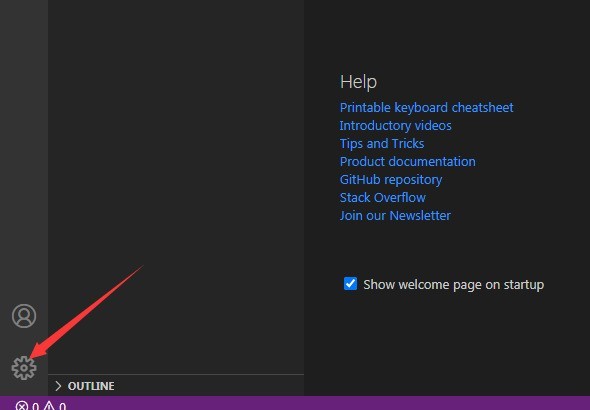
1. Klicken Sie zunächst im Menü auf das Menü „Mehr“.

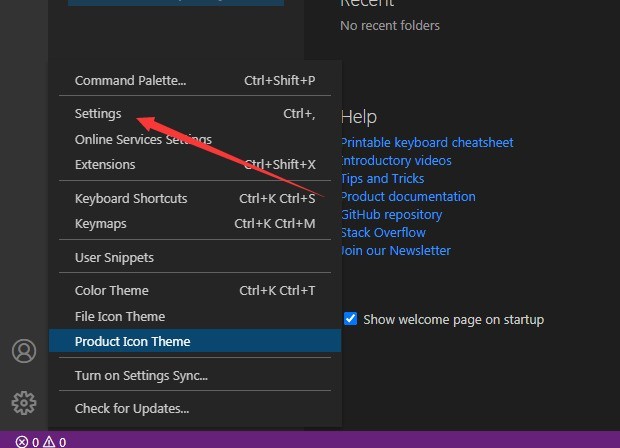
2. Dann erscheint das Dropdown-Menü und wählen Sie die Einstellungsoption aus.

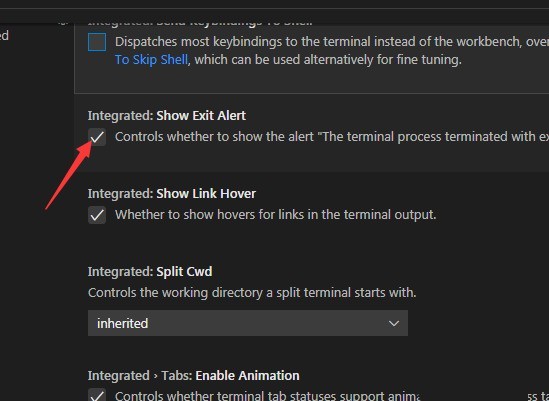
3. Klicken Sie dann links auf die Terminaloption.

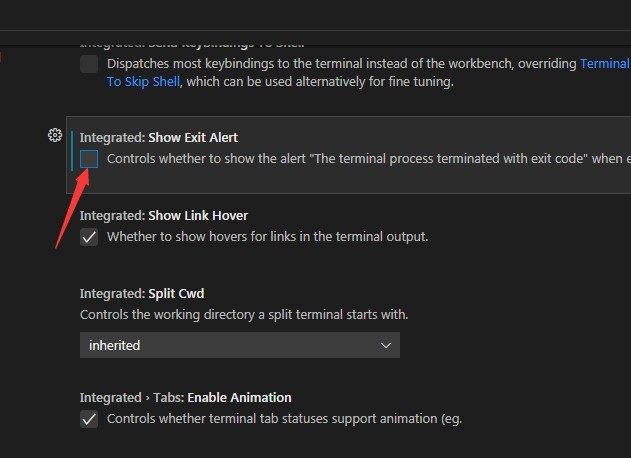
4. Deaktivieren Sie dann die Option „Beenden-Benachrichtigung anzeigen“.

5. Nachdem Sie die Option „Beenden-Benachrichtigung anzeigen“ deaktiviert haben, werden die Einstellungen automatisch gespeichert.

Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie Vscode: Es wird immer eine Exit-Warnung angezeigt_So deaktivieren Sie Vscode: Es wird immer eine Exit-Warnung angezeigt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 VSCODE REGING Chinese Tutorial
Apr 15, 2025 pm 11:45 PM
VSCODE REGING Chinese Tutorial
Apr 15, 2025 pm 11:45 PM
VS Code unterstützt die chinesischen Einstellungen, die durch Befolgen der Schritte ausgeführt werden können: Öffnen Sie das Einstellungsfeld und suchen Sie nach "Gebietsschema". Setzen Sie "locale.language" auf "ZH-CN" (vereinfachtes Chinesisch) oder "Zh-TW" (traditionelles Chinesisch). Speichern Sie Einstellungen und starten Sie den VS -Code neu. Das Einstellungsmenü, die Symbolleiste, die Code -Eingabeaufforderungen und die Dokumente werden in Chinesisch angezeigt. Andere Spracheinstellungen können ebenfalls angepasst werden, z. B. Datei -Tag -Format, Eintragsbeschreibung und diagnostische Prozesssprache.
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →



