 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So legen Sie ein zusätzliches Zeilenformat in VSCode fest_So legen Sie ein zusätzliches Zeilenformat in VSCode fest
So legen Sie ein zusätzliches Zeilenformat in VSCode fest_So legen Sie ein zusätzliches Zeilenformat in VSCode fest
So legen Sie ein zusätzliches Zeilenformat in VSCode fest_So legen Sie ein zusätzliches Zeilenformat in VSCode fest
Der PHP-Editor Zimo bietet Ihnen heute eine Einführung in das Festlegen zusätzlicher Zeilenformate in VSCode. VSCode ist derzeit einer der beliebtesten Code-Editoren. Das Festlegen zusätzlicher Zeilenformate ist ebenfalls eine wichtige Funktion von VSCode, die die Lesbarkeit und Ästhetik des Codes verbessern kann. In diesem Artikel erfahren Sie, wie Sie zusätzliche Zeilenformate festlegen, um die Verwendung von VSCode komfortabler zu gestalten.
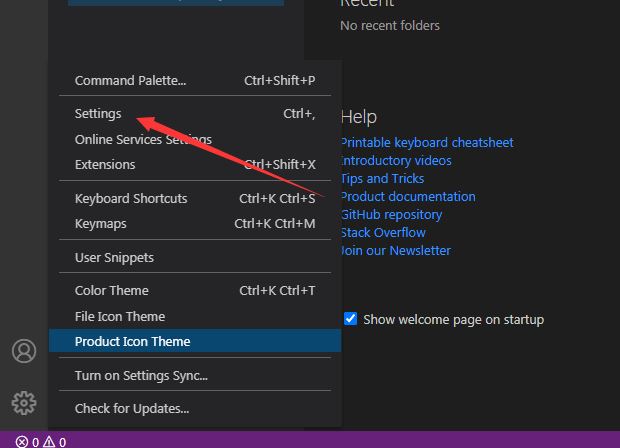
1. Klicken Sie zunächst im Menü auf das Menü „Mehr“. Das Dropdown-Menü wird angezeigt und Sie können die Einstellungsoption auswählen (wie im Bild gezeigt).

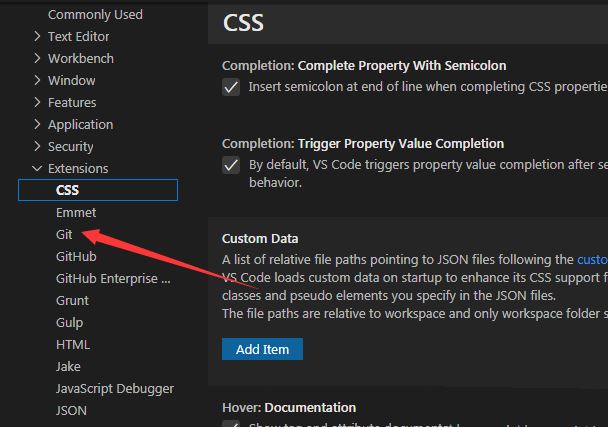
2. Klicken Sie links auf die Git-Option (wie im Bild gezeigt).

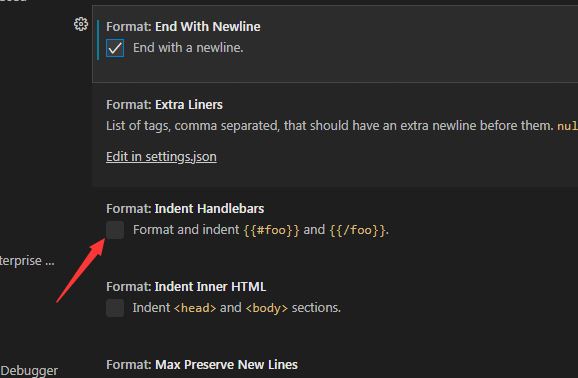
3. Aktivieren Sie die Option „Lenker formatieren“ (wie im Bild gezeigt).

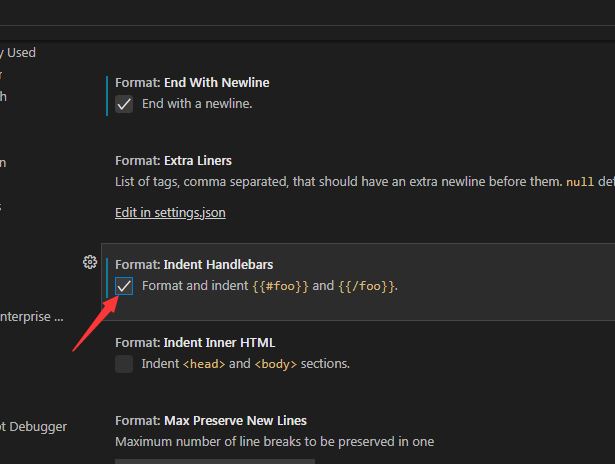
4. Nachdem Sie die Option „Lenker formatieren“ aktiviert haben, werden die Einstellungen automatisch gespeichert (wie im Bild gezeigt).

Das obige ist der detaillierte Inhalt vonSo legen Sie ein zusätzliches Zeilenformat in VSCode fest_So legen Sie ein zusätzliches Zeilenformat in VSCode fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So aktivieren Sie Smart Commit in vscode. Schritte zum Aktivieren von Smart Commit in vscode
May 09, 2024 am 10:40 AM
So aktivieren Sie Smart Commit in vscode. Schritte zum Aktivieren von Smart Commit in vscode
May 09, 2024 am 10:40 AM
Schritt 1: Klicken Sie nach dem Öffnen der vscode-Softwareoberfläche auf die Schaltfläche „Einstellungen“ im Einstellungsmenü unten. Schritt 2: Suchen Sie die Option „Git“ in der Spalte „Erweiterungen“. Schritt 3: Klicken Sie, um die Schaltfläche „Enablesmartcommit“ zu aktivieren.
 So führen Sie HTML mit vscode aus. So führen Sie HTML mit vscode aus
May 09, 2024 pm 12:25 PM
So führen Sie HTML mit vscode aus. So führen Sie HTML mit vscode aus
May 09, 2024 pm 12:25 PM
1. Verwenden Sie zunächst die vscode-Software, um ein HTML-Programm zu schreiben. 2. Klicken Sie dann auf die Suchschaltfläche und geben Sie openinbrowser ein. 3. Nachdem die Installation abgeschlossen ist, müssen Sie die Software neu starten, dann mit der rechten Maustaste auf das HTML-Dokument klicken und im Dropdown-Menü openindefaultbrowser auswählen. 4. Abschließend wird die Software mit dem Standardbrowser geöffnet.
 So schließen Sie den Projektordner in vscode_So schließen Sie den Projektordner in vscode
May 09, 2024 pm 02:13 PM
So schließen Sie den Projektordner in vscode_So schließen Sie den Projektordner in vscode
May 09, 2024 pm 02:13 PM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche mit der Maus, um ein Element auszuwählen, das gelöscht werden muss. 2. Suchen Sie im Dateimenü in der oberen linken Ecke nach der Option „Ordner schließen“. Dokument aus und klicken Sie mit der rechten Maustaste, um es zu löschen.
 So legen Sie den Wert für die vertikale Scroll-Empfindlichkeit in Vscode fest. So legen Sie den Wert für die vertikale Scroll-Empfindlichkeit fest.
May 09, 2024 pm 02:40 PM
So legen Sie den Wert für die vertikale Scroll-Empfindlichkeit in Vscode fest. So legen Sie den Wert für die vertikale Scroll-Empfindlichkeit fest.
May 09, 2024 pm 02:40 PM
1. Klicken Sie nach dem Öffnen der Vscode-Oberfläche zunächst auf die Option „Einstellungen“ im Git-Menü. 2. Klicken Sie dann auf die Schaltfläche „Erweitert“ in der Spalte „Texteditor“. 3. Scrollen Sie abschließend mit der Maus nach unten und suchen Sie nach der vertikalen Bildlaufempfindlichkeit Option im Abschnitt „Bildlaufempfindlichkeit“ ändern Sie einfach die Parameter
 So legen Sie Suchbedingungen im vscode-Tutorial zum Festlegen von vscode-Suchbedingungen fest
May 09, 2024 pm 01:28 PM
So legen Sie Suchbedingungen im vscode-Tutorial zum Festlegen von vscode-Suchbedingungen fest
May 09, 2024 pm 01:28 PM
1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf das Suchsymbol auf der linken Seite. 2. Geben Sie den zu durchsuchenden Schlüsselwortinhalt ein. 3. Drücken Sie die Eingabetaste, um alle passenden Elemente anzuzeigen 5. Klicken Sie mit der rechten Maustaste und wählen Sie die Schaltfläche „FindinFolder“. 6. Sie können den Suchbereich auf dieses Verzeichnis beschränken. Nachdem Sie zur Abfrage erneut die Eingabetaste gedrückt haben, können Sie sehen, dass die durchsuchten Elemente stark reduziert wurden.
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 Eine neue Ära der VSCode-Frontend-Entwicklung: 12 sehr empfehlenswerte KI-Code-Assistenten
Jun 11, 2024 pm 07:47 PM
Eine neue Ära der VSCode-Frontend-Entwicklung: 12 sehr empfehlenswerte KI-Code-Assistenten
Jun 11, 2024 pm 07:47 PM
In der Welt der Front-End-Entwicklung ist VSCode mit seinen leistungsstarken Funktionen und seinem umfangreichen Plug-in-Ökosystem für unzählige Entwickler zum Werkzeug der Wahl geworden. In den letzten Jahren sind mit der rasanten Entwicklung der Technologie der künstlichen Intelligenz KI-Code-Assistenten auf VSCode entstanden, die die Codierungseffizienz der Entwickler erheblich verbessert haben. KI-Code-Assistenten auf VSCode sind wie Pilze nach einem Regen aus dem Boden geschossen und haben die Codierungseffizienz der Entwickler erheblich verbessert. Es nutzt Technologie der künstlichen Intelligenz, um Code intelligent zu analysieren und eine präzise Code-Vervollständigung, automatische Fehlerkorrektur, Grammatikprüfung und andere Funktionen bereitzustellen, wodurch Entwicklerfehler und mühsame manuelle Arbeit während des Codierungsprozesses erheblich reduziert werden. Heute werde ich 12 KI-Code-Assistenten für die Frontend-Entwicklung von VSCode empfehlen, die Sie bei Ihrer Programmierreise unterstützen.
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .



