 Computer-Tutorials
Computer-Tutorials
 Browser
Browser
 So verwenden Sie Firefox-Screenshots im Firefox-Browser_So verwenden Sie Firefox-Screenshots im Firefox-Browser
So verwenden Sie Firefox-Screenshots im Firefox-Browser_So verwenden Sie Firefox-Screenshots im Firefox-Browser
So verwenden Sie Firefox-Screenshots im Firefox-Browser_So verwenden Sie Firefox-Screenshots im Firefox-Browser
Der
php-Editor Banana zeigt Ihnen, wie Sie Firefox-Screenshots im Firefox-Browser verwenden. Firefox verfügt über eine integrierte Screenshot-Funktion, mit der Sie durch einfache Vorgänge Screenshots von Webinhalten erstellen können, was sehr praktisch ist. Benutzer müssen lediglich den Firefox-Browser öffnen, auf die Screenshot-Schaltfläche in der Symbolleiste klicken, den Screenshot-Bereich auswählen und ihn speichern. Mit der Firefox-Screenshot-Funktion können Sie ganz einfach Seiteninhalte erfassen, was sich für Szenarien eignet, in denen Sie Webinhalte teilen und speichern müssen.
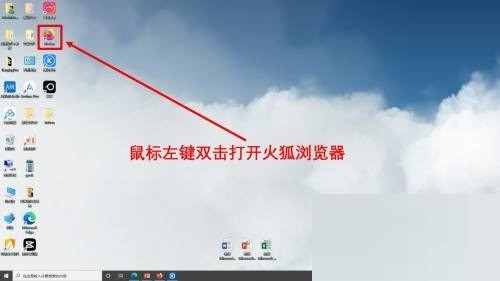
1. Doppelklicken Sie zunächst mit der linken Maustaste, um den Firefox-Browser zu öffnen.

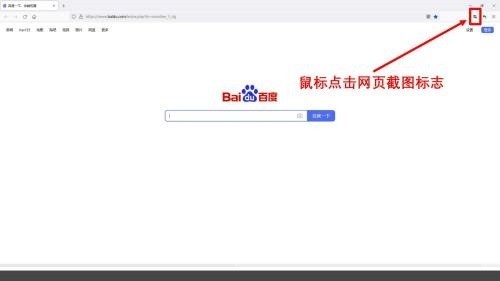
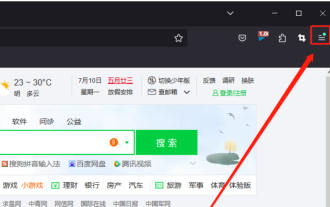
2. Klicken Sie dann auf das Screenshot-Logo der Webseite.

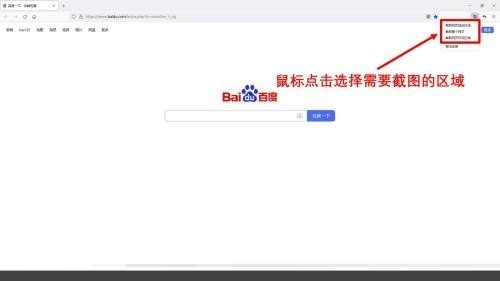
3. Klicken Sie mit der Maus, um den Bereich auszuwählen, der aufgenommen werden soll.

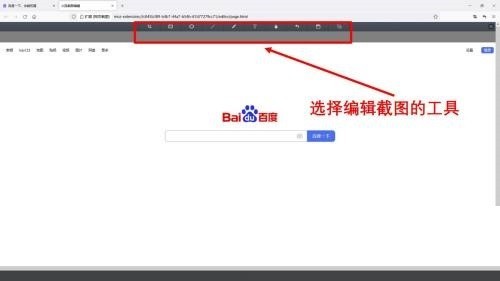
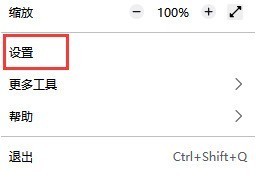
4. Wählen Sie dann das Tool aus, um den Screenshot zu bearbeiten.

5. Abschließend ist die Screenshot-Bearbeitung mit dem Firefox-Browser abgeschlossen.

Das obige ist der detaillierte Inhalt vonSo verwenden Sie Firefox-Screenshots im Firefox-Browser_So verwenden Sie Firefox-Screenshots im Firefox-Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie füge ich vertrauenswürdige Websites in Firefox hinzu? -So fügen Sie vertrauenswürdige Websites zu Firefox hinzu
Mar 27, 2024 pm 10:00 PM
Wie füge ich vertrauenswürdige Websites in Firefox hinzu? -So fügen Sie vertrauenswürdige Websites zu Firefox hinzu
Mar 27, 2024 pm 10:00 PM
1. Der Benutzer doppelklickt auf den Computer-Desktop, um die Firefox-Browsersoftware zu öffnen, und ruft die Startseite auf, um auf die drei horizontalen Symbole in der oberen rechten Ecke zu klicken. 2. In der Dropdown-Registerkarte, die angezeigt wird, wählt der Benutzer aus 3. Im sich öffnenden Einstellungsfenster muss der Benutzer die Registerkarte auf der linken Seite auf die Registerkarte „Datenschutz und Sicherheit“ umstellen. Anschließend werden die entsprechenden Funktionsoptionen auf der rechten Seite angezeigt Der Benutzer kann den Abschnitt „Berechtigungen“ direkt aufrufen. Klicken Sie auf die Ausnahmeschaltfläche der Option 5 des Popup-Fensters. Im Popup-Website-Fenster mit den speziellen Berechtigungen der Seite gibt der Benutzer die URL in das Feld „Website-Adresse“ ein und drückt Klicken Sie nacheinander auf die Schaltflächen „Änderungen zulassen“ und „Änderungen speichern“, um die Website-Vertrauensstellung einzurichten.
 So ändern Sie die Sprache in Firefox
Jun 22, 2024 am 01:31 AM
So ändern Sie die Sprache in Firefox
Jun 22, 2024 am 01:31 AM
Wie ändere ich die Sprache in Firefox? Firefox ist eine reine und benutzerfreundliche Open-Source-Browsersoftware. Dieser Browser bietet Benutzern ein schnelles und reines Interneterlebnis. Die Standardsprache des von uns heruntergeladenen und installierten Browsers ist Chinesisch Schnittstellensprache an die Sprache eines anderen Landes anpassen, also wie man sie zu diesem Zeitpunkt bedient. Dieser Artikel gibt Ihnen einen Überblick darüber, wie Sie die Sprache der Firefox-Browseroberfläche ändern können. Freunde in Not dürfen es sich nicht entgehen lassen. Überblick über das Ändern der Sprache der Firefox-Browseroberfläche 1. Der Benutzer öffnet den Firefox-Browser auf dem Computer, geht zur Startseite und klickt auf die drei horizontalen Symbole in der oberen rechten Ecke. Anschließend wird eine Dropdown-Registerkarte angezeigt , und der Benutzer wählt die Einstellungsoption (wie im Bild gezeigt). 2. Die Seite wechselt und öffnet das Einstellungsfenster.
 Warum kann ich nicht auf gate.io zugreifen?
Apr 24, 2024 pm 02:25 PM
Warum kann ich nicht auf gate.io zugreifen?
Apr 24, 2024 pm 02:25 PM
Zu den Gründen für die Unzugänglichkeit von gate.io gehören regionale Beschränkungen, Wartungsarbeiten oder Upgrades, Netzwerkprobleme, Browserkompatibilität, Maßnahmen zur Betrugsbekämpfung und Probleme mit der DNS-Auflösung. Lösung: Stellen Sie sicher, dass keine regionalen Einschränkungen bestehen, warten Sie, bis die Wartung abgeschlossen ist, überprüfen Sie die Netzwerkverbindung, aktualisieren Sie den Browser, wenden Sie sich an den Kundendienst, um die Blockierung aufzuheben, und passen Sie die DNS-Einstellungen an.
 Was ist los, wenn die Eisenbahnlinie 12306 nicht funktioniert?
Apr 30, 2024 am 11:42 AM
Was ist los, wenn die Eisenbahnlinie 12306 nicht funktioniert?
Apr 30, 2024 am 11:42 AM
Zu den Gründen für die Nichtverfügbarkeit von 12306 gehören Website-Wartung, Netzwerkprobleme, Browserprobleme, Systemausfälle, ausgelastete Server und Plug-in-Störungen. Zu den Lösungen gehören: Überprüfen der Wartungszeit, Überprüfen der Netzwerkverbindung, Wechseln des Browsers, Warten auf die Systemreparatur und Deaktivieren von Browser-Plug-Ins.
 So aktivieren Sie das Remote-Debugging in Firefox
Apr 15, 2024 pm 06:04 PM
So aktivieren Sie das Remote-Debugging in Firefox
Apr 15, 2024 pm 06:04 PM
Wie aktiviere ich Remote-Debugging in Firefox? Firefox ist ein Open-Source-Webbrowser-Tool und verfügt über sehr leistungsstarke Funktionen, mit denen Benutzer die Seitencodeeinstellungen ändern können Ich weiß nicht, wo die Remote-Debugging-Funktion aktiviert ist. Als nächstes stellt Ihnen der Editor die Schritte zum Aktivieren des Remote-Debugging im Firefox-Browser vor. Interessierte Freunde dürfen es nicht verpassen. Einführung in die Schritte zum Aktivieren des Remote-Debugging in Firefox 1. Der Benutzer öffnet die Firefox-Browsersoftware auf dem Computer, geht zur Startseite und klickt auf die drei horizontalen Symbole in der oberen rechten Ecke (wie im Bild gezeigt). 2. Anschließend wählt der Benutzer in der Dropdown-Registerkarte, die angezeigt wird, weitere Werkzeugoptionen aus (
 So ändern Sie den Standard-Downloadpfad in Firefox. So ändern Sie den Standard-Downloadpfad in Firefox
May 09, 2024 am 11:19 AM
So ändern Sie den Standard-Downloadpfad in Firefox. So ändern Sie den Standard-Downloadpfad in Firefox
May 09, 2024 am 11:19 AM
1. Öffnen Sie den Firefox-Browser, klicken Sie auf das Symbol [drei horizontale Linien] in der oberen rechten Ecke und wählen Sie [Einstellungen] in der Dropdown-Menüleiste, wie in der Abbildung unten gezeigt. 2. Wählen Sie auf der Einstellungsseite [Allgemein] aus, scrollen Sie auf der Seite nach unten und suchen Sie nach [Dateien und Anwendungen], wie in der Abbildung unten gezeigt. 3. Klicken Sie in der Download-Optionsleiste nach dem Optionsfeld zum Speichern der Datei auf [Durchsuchen], wie in der Abbildung unten gezeigt. 4. Wählen Sie im Popup-Dialogfeld den Speicherort des Download-Verzeichnisses aus, den Sie ändern möchten, wie in der Abbildung unten gezeigt. 5. Nachdem die Auswahl abgeschlossen ist, wählen Sie „Immer fragen, wo Dateien gespeichert werden sollen“, damit Sie den Standard-Downloadpfad ändern und ihn jedes Mal auswählen können, wenn Sie eine Datei herunterladen, wie in der Abbildung unten gezeigt.
 So zeigen Sie den Quellcode einer Seite in Firefox an. So zeigen Sie den Quellcode einer Seite in Firefox an
May 09, 2024 pm 02:10 PM
So zeigen Sie den Quellcode einer Seite in Firefox an. So zeigen Sie den Quellcode einer Seite in Firefox an
May 09, 2024 pm 02:10 PM
1. Öffnen Sie zunächst den Firefox-Browser und klicken Sie auf das Symbol [drei horizontale Linien] in der oberen rechten Ecke, wie in der Abbildung unten gezeigt. 2. Klicken Sie dann in der sich öffnenden Menüleiste auf [Weitere Tools], wie in der Abbildung unten dargestellt. 3. Klicken Sie abschließend auf der Seite „Weitere Tools“ auf [Seitenquellcode], um den Quellcode der Auslagerungsdatei anzuzeigen, wie in der Abbildung unten dargestellt.
 So richten Sie die automatische Aktualisierung in Firefox ein. Schritte zum Einrichten der automatischen Aktualisierung.
Mar 12, 2024 pm 02:30 PM
So richten Sie die automatische Aktualisierung in Firefox ein. Schritte zum Einrichten der automatischen Aktualisierung.
Mar 12, 2024 pm 02:30 PM
Die Firefox-Browser-App wird von vielen Mobiltelefonbenutzern verwendet. Solange Sie wissen und sehen möchten, können Sie die Ergebnisse und Antworten sofort finden und genießen komfortabler Internetzugang. Blockiert automatisch lästige Werbe-Popups. Die Suchleiste auf der Startseite ist sehr übersichtlich. Sie müssen nur Schlüsselwörter eingeben, um die entsprechenden Ergebnisse zu finden. Nachrichteninformationen und Videoinhalte können heruntergeladen werden Kostenlos zum Lesen und Ansehen. Ja, Sie können auch eine automatische Aktualisierung einstellen, sodass Sie schneller und ohne Verzögerung im Internet surfen können. Die aufgezeichneten Daten werden automatisch gespeichert und gehen nicht verloren. Jetzt stellt der Editor den Firefox-Browser sorgfältig zur Verfügung Benutzer mit den Schritten zum Einstellen der automatischen Aktualisierung nacheinander. 1. Öffnen Sie zunächst den Firefox-Browser



