
php-Editor Xiaoxin stellt Ihnen vor, wie Sie in Microsoft Edge ein dunkles Erscheinungsbild festlegen. Der Microsoft Edge-Browser bietet eine dunkle Darstellungsoption, um Benutzern ein komfortableres visuelles Erlebnis bei der Verwendung des Browsers zu bieten. Das Einstellen eines dunklen Looks reduziert nicht nur die Belastung der Augen, sondern schont auch den Akku. Als Nächstes erfahren Sie, wie Sie im Microsoft Edge-Browser ein dunkles Erscheinungsbild festlegen, um das Surferlebnis personalisierter und komfortabler zu gestalten.
1. Öffnen Sie zunächst Microsoft Edge und klicken Sie auf die Schaltfläche mit den drei Punkten in der oberen rechten Ecke, wie im Bild gezeigt.

2. Klicken Sie dann im Popup-Dropdown-Listenfenster auf die Schaltfläche „Einstellungen“.

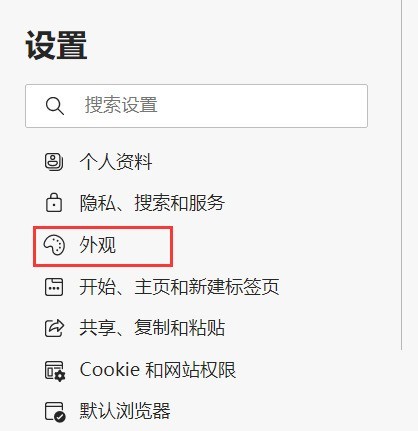
3. Öffnen Sie die Einstellungsseite und klicken Sie in den Menüoptionen links auf „Darstellung“, wie im Bild gezeigt.

4. Dann wird rechts die Seite mit den benutzerdefinierten Darstellungseinstellungen angezeigt. Klicken Sie im Gesamterscheinungsbild auf Dunkler Stil, wie im Bild gezeigt.

5. Schließlich wird das Gesamterscheinungsbild von Microsoft Edge dunkel, wie im Bild gezeigt.

Das obige ist der detaillierte Inhalt vonSo legen Sie ein dunkles Erscheinungsbild für Microsoft Edge fest_So legen Sie ein dunkles Erscheinungsbild für Microsoft Edge fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




