
Der PHP-Editor Youzi zeigt Ihnen, wie Sie Feedback im QQ-Browser festlegen. QQ Browser bietet eine Feedback-Funktion, um Benutzern bei der zeitnahen Kommunikation zu helfen, wenn während der Nutzung Probleme auftreten. Die Methode zum Einrichten von Feedback ist einfach und unkompliziert. In wenigen einfachen Schritten können Sie dem Entwicklungsteam Rückmeldungen über die aufgetretenen Probleme oder Vorschläge geben und so das Browser-Erlebnis verbessern. Werfen wir einen Blick auf die konkreten Schritte!
1. Öffnen Sie zunächst den QQ-Browser auf Ihrem Telefon und klicken Sie oben rechts auf Einstellungen.

2. Klicken Sie dann auf Hilfe und Feedback.

3. Klicken Sie dann auf Ich möchte Feedback.

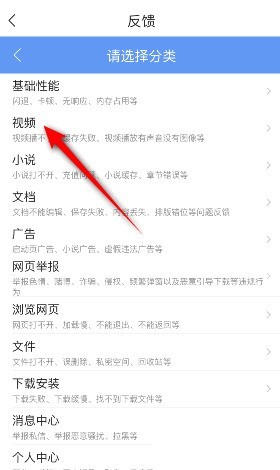
4. Wählen Sie abschließend die Option aus, über die Sie Feedback geben möchten, geben Sie den Feedbackinhalt ein und senden Sie ihn ab.

Das obige ist der detaillierte Inhalt vonSo geben Sie Feedback zum QQ-Browser_QQ-Browser-Feedback-Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die Rolle der Validierungsfunktion
Die Rolle der Validierungsfunktion
 So lesen Sie Textdateien im HTML-Format
So lesen Sie Textdateien im HTML-Format
 Einführung in den Route Add-Befehl
Einführung in den Route Add-Befehl
 So handeln Sie mit VV-Münzen
So handeln Sie mit VV-Münzen
 bootmgr fehlt und kann nicht booten
bootmgr fehlt und kann nicht booten
 Offizielle Okex-Website
Offizielle Okex-Website
 Eigenschaften der Zweierkomplementarithmetik
Eigenschaften der Zweierkomplementarithmetik
 Einführung in das Dokument in JS
Einführung in das Dokument in JS
 So ändern Sie die Hintergrundfarbe eines Wortes in Weiß
So ändern Sie die Hintergrundfarbe eines Wortes in Weiß




