 Computer-Tutorials
Computer-Tutorials
 Browser
Browser
 So erhalten Sie weitere Themes in Microsoft Edge_Weitere Themes im Microsoft Edge-Tutorial erhalten
So erhalten Sie weitere Themes in Microsoft Edge_Weitere Themes im Microsoft Edge-Tutorial erhalten
So erhalten Sie weitere Themes in Microsoft Edge_Weitere Themes im Microsoft Edge-Tutorial erhalten
PHP-Editor Yuzi bringt Ihnen ein Tutorial zum Thema „So erhalten Sie mehr Designs in Microsoft Edge“. Als Browser des Windows-Betriebssystems verfügt Microsoft Edge nicht nur über leistungsstarke Funktionen und schnelle Browsing-Geschwindigkeiten, sondern bietet auch eine Fülle an Themes zur Auswahl. In der Einleitung dieses Artikels erfahren Sie, wie Sie mehr Designs in Microsoft Edge erhalten und diese auf Ihr Surfen im Internet anwenden, um Ihren Browser personalisierter und komfortabler zu gestalten!
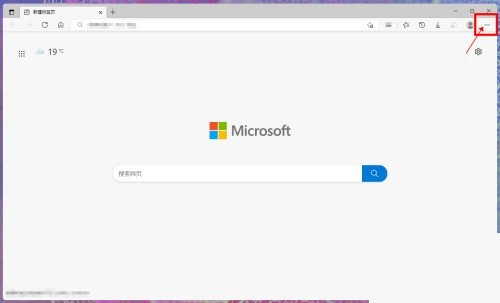
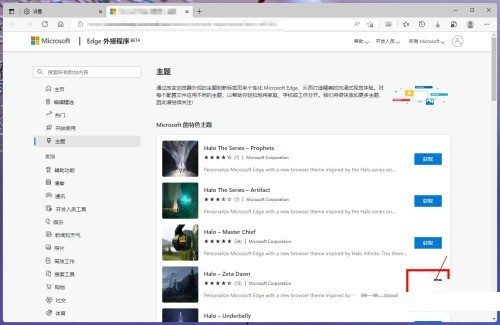
1. Klicken Sie zunächst auf die Schaltfläche [···] in der oberen rechten Ecke der Microsoft Edge-Seite.

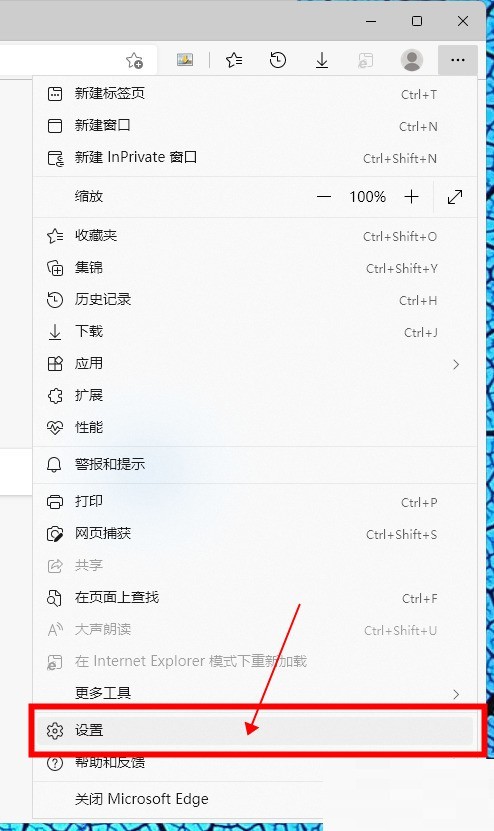
2. Klicken Sie dann in der Liste der Einstellungen und anderer Funktionen auf [Einstellungen].

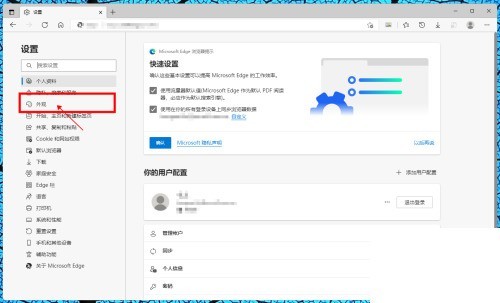
3. Rufen Sie dann die Einstellungsseite auf und klicken Sie auf [Darstellung].

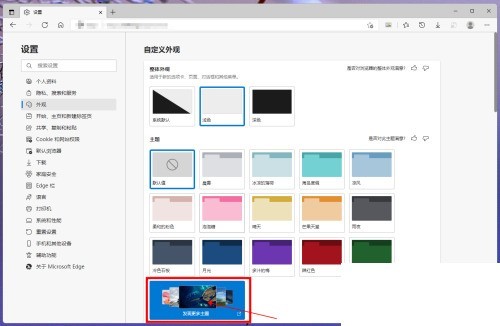
4. Klicken Sie in der Benutzeroberfläche für die Darstellungseinstellungen unter der Themenliste auf [Weitere Themen entdecken].

5. Öffnen Sie abschließend das Microsoft Edge Theme Center, wählen Sie das gewünschte Design in der Designliste aus und klicken Sie auf [Abrufen], um das Design abzurufen.

Das obige ist der detaillierte Inhalt vonSo erhalten Sie weitere Themes in Microsoft Edge_Weitere Themes im Microsoft Edge-Tutorial erhalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Wem gehört auch Google?
Apr 02, 2025 pm 04:01 PM
Wem gehört auch Google?
Apr 02, 2025 pm 04:01 PM
Google ist im Besitz von Alphabet Inc., das von Larry Page und Sergey Bring kontrolliert wird: 1) Der Gründer stellt die Kontrolle des Unternehmens durch Halten von Aktien der Klasse B (10 Stimmen pro Aktie) sicher. 2) Die Aktien der Klasse A der Klasse A und C werden auf dem offenen Markt- und Mitarbeiter -Aktien -Eigentumspläne verbreitet, wirken sich jedoch nicht auf die Kontrolle des Gründers aus.
 Wie heißt Google Lady?
Apr 06, 2025 am 12:01 AM
Wie heißt Google Lady?
Apr 06, 2025 am 12:01 AM
Der Name von GoogleLady ist Google Assistant. 1. Google Assistant ist ein intelligenter virtueller Assistent, der von Google unter Verwendung von NLP-, ML- und Spracherkennungstechnologien entwickelt wurde, um mit Benutzern zu interagieren. 2. Sein Arbeitsprinzip umfasst Spracherkennung, Verarbeitung natürlicher Sprache, Reaktionsgenerierung und Aufgabenausführung. 3. Benutzer können mit Basic interagieren und durch APIs fortgeschritten sind, z. B. das Abfragen von Wetter oder die Kontrolle von Smart -Home -Geräten.
 Welche Google -Suche werden überwacht?
Apr 08, 2025 am 12:01 AM
Welche Google -Suche werden überwacht?
Apr 08, 2025 am 12:01 AM
Google überwacht die Suchwörter, Zeiten, Geräte, Cookies und IP -Adressen der Benutzer von Benutzern, um die Suche und Werbung zu optimieren. Benutzer können den Datenschutz im Datenschutzmodus, VPN oder Proxy -Server schützen.
 Wofür wird Google Console verwendet?
Apr 03, 2025 am 12:13 AM
Wofür wird Google Console verwendet?
Apr 03, 2025 am 12:13 AM
Die Hauptfunktion von GoogleConsole besteht darin, den Website -Administratoren zu helfen, die Google -Suchleistung ihrer Websites zu überwachen, zu verwalten und zu optimieren. 1) Es enthält Berichte über die Seitenindexierung, Suchanfragen, Klickraten und Ranglisten, um die SEO-Strategien zu optimieren. 2) Durch die Überprüfung der Website -Eigentümer können Benutzer ihre Funktionen wie Anzeigen von Suchanalyseberichten und Senden von Site -Karten verwenden. 3) Fortgeschrittene Benutzer können Aufgaben über APIs automatisieren, um Daten zu verarbeiten, um die SEO -Ergebnisse zu verbessern.
 Wie heißt Googles alter Name?
Apr 05, 2025 am 12:12 AM
Wie heißt Googles alter Name?
Apr 05, 2025 am 12:12 AM
Google'Soldnamewas "BackRub", reflektingsinitialfocusonAnalyzingbacklinks.1) gegründetesBackRubatstanfordin1996, itusedabasicbacklinkalgorithm.) Rebrandedtogooglein1997, symbolisiertenAbro -RaderambitiontoorGanInetinternetinformation
 Ist Google Cloud kostenlos?
Apr 04, 2025 am 12:13 AM
Ist Google Cloud kostenlos?
Apr 04, 2025 am 12:13 AM
GoogleCloud ist nicht ganz kostenlos, bietet aber einige kostenlose Dienste an. 1) Die Computermotor bietet kostenlose F1-Micro-Instanzen von bis zu 720 Stunden pro Monat. 2) Cloud -Speicher bietet kostenlose 5 GB Standardspeicherraum. 3) Andere Dienste wie BigQuery haben ebenfalls kostenlose Quoten, aber Sie müssen auf Nutzungsbeschränkungen achten.
 Wofür steht der Google?
Apr 07, 2025 am 12:13 AM
Wofür steht der Google?
Apr 07, 2025 am 12:13 AM
Der Name von Google stammt aus dem mathematischen Begriff "googol", der eine große Zahl darstellt, gefolgt von 100 0s, die seine Ambitionen symbolisiert. Google hat sich zu einem riesigen Technologie -Ökosystem entwickelt, einschließlich Suchmaschinentechnologie, Cloud Computing und künstlicher Intelligenz, wobei der Einfluss mehrere Bereiche Kultur, Wirtschaft und Gesellschaft abdeckt.
 Wem gehört 51% von Google?
Apr 09, 2025 am 12:03 AM
Wem gehört 51% von Google?
Apr 09, 2025 am 12:03 AM
Die 51% ige Beteiligung von Google wird von den Gründern Larry Page und Sergey Brin über Aktien der Klasse B gesteuert. 1) Die Aktien von Alphabet sind in die Klasse A, die Klasse B der Klasse A, die Klasse B der Klasse B unterteilt, haben 10 Stimmen pro Aktie. 2) Seite und Bryn halten die meisten Aktien der Klasse B, um sicherzustellen, dass sie die Entscheidungen des Unternehmens dominieren.



