Heim
 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Javascript erhält Dokumentkoordinaten und Ansichtsfensterkoordinaten_Javascript-Fähigkeiten
Javascript erhält Dokumentkoordinaten und Ansichtsfensterkoordinaten_Javascript-Fähigkeiten
 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Javascript erhält Dokumentkoordinaten und Ansichtsfensterkoordinaten_Javascript-Fähigkeiten
Javascript erhält Dokumentkoordinaten und Ansichtsfensterkoordinaten_Javascript-Fähigkeiten
Javascript erhält Dokumentkoordinaten und Ansichtsfensterkoordinaten_Javascript-Fähigkeiten
javascript
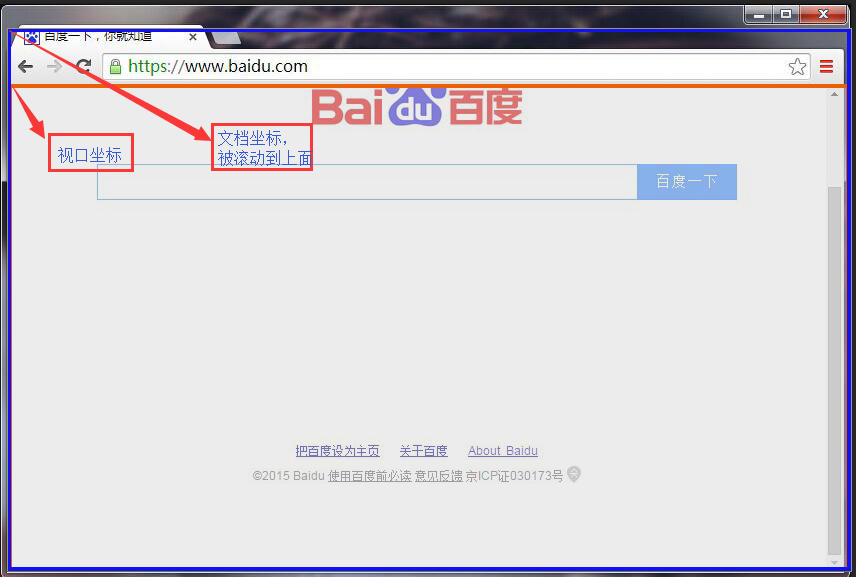
Die Position eines Elements wird in Pixeln gemessen, wobei die X-Koordinate nach rechts zunimmt und die Y-Koordinate nach unten zunimmt. Allerdings gibt es zwei verschiedene Punkte als Ursprung des Koordinatensystems: die X- und Y-Koordinaten von Ein Element kann relativ zur oberen linken Ecke des Dokuments oder relativ zur oberen linken Ecke des Ansichtsfensters sein, in dem das Dokument angezeigt wird.
In bewerteten Fenstern und Registerkarten ist das „Ansichtsfenster“ nur der Teil des Browsers, der tatsächlich den Inhalt des Dokuments anzeigt: Es umfasst nicht die „Shell“ des Browsers (wie Menüs, Symbolleisten und Registerkarten).

Für das im Frame angezeigte Dokument wird das

