
Ereignis-Bubbling und Ereigniserfassung wurden von Microsoft bzw. Netscape vorgeschlagen. Beide Konzepte sollen das Problem des Ereignisflusses (Reihenfolge des Auftretens von Ereignissen) auf der Seite lösen.
<div id="outer"> <p id="inner">Click me!</p> </div>
Im obigen Code gibt es ein p-Unterelement in einem div-Element. Wenn beide Elemente eine Klickverarbeitungsfunktion haben, wie können wir dann wissen, welche Funktion zuerst ausgelöst wird?
Um dieses Problem zu lösen, haben Microsoft und Netscape zwei fast völlig gegensätzliche Konzepte vorgeschlagen.
Event brodelt
Microsoft hat einen Ereignisstrom namens Event Bubbling vorgeschlagen. Das Sprudeln eines Ereignisses kann anschaulich mit dem Werfen eines Steins ins Wasser verglichen werden, und die Blasen steigen vom Boden an die Oberfläche auf. Das heißt, das Ereignis beginnt beim innersten Element und breitet sich nach oben zum Dokumentobjekt aus.
Im obigen Beispiel sollte die Reihenfolge, in der Klickereignisse auftreten, p -> body ->
Ereigniserfassung
Im obigen Beispiel sollte die Reihenfolge, in der Klickereignisse auftreten, document -> body -> Der dritte Parameter von addEventListener
Der in „DOM2-Level-Ereignisse“ angegebene Ereignisfluss unterstützt sowohl die Ereigniserfassungsphase als auch die Ereignis-Bubbling-Phase. Als Entwickler können wir auswählen, in welcher Phase die Ereignisverarbeitungsfunktion aufgerufen wird.
addEventListener-Methode wird verwendet, um eine Ereignisbehandlungsfunktion an ein bestimmtes Element zu binden. Es handelt sich um eine gängige Methode in JavaScript. addEventListener hat drei Parameter:
element.addEventListener(event, function, useCapture)
Der erste Parameter ist das Ereignis, das gebunden werden muss, und der zweite Parameter ist die Funktion, die ausgeführt werden soll, nachdem das Ereignis ausgelöst wurde. Der Standardwert des dritten Parameters ist „false“, was bedeutet, dass die Ereignisverarbeitungsfunktion während der Ereignis-Bubbling-Phase aufgerufen wird. Wenn der Parameter „true“ ist, bedeutet dies, dass die Ereignisverarbeitungsfunktion während der Ereigniserfassungsphase aufgerufen wird. Bitte sehen Sie sich Beispiele an.
In der tatsächlichen Entwicklung können wir unter Ausnutzung der Eigenschaften von Ereignisströmen eine Methode namens Ereignis-Proxy verwenden.
<ul id="color-list"> <li>red</li> <li>yellow</li> <li>blue</li> <li>green</li> <li>black</li> <li>white</li> </ul>
L'avantage de l'utilisation d'un proxy d'événement est non seulement de réduire plusieurs fonctions de gestion d'événements en une seule, mais également de disposer de différentes méthodes de traitement pour différents éléments. Si d'autres éléments (tels que a, span, etc.) sont ajoutés aux éléments de la liste ci-dessus, nous n'avons pas besoin de parcourir à nouveau les événements de liaison à chaque élément et pouvons directement modifier la fonction de traitement des événements du proxy d'événement.
Bulle ou capture ?
Pour les proxys d'événements, il n'y a pas de différence évidente entre le traitement lors de l'étape de capture d'événement ou de bouillonnement d'événements. Cependant, étant donné que le modèle de flux d'événements de bouillonnement d'événements est compatible avec tous les navigateurs grand public, du point de vue de la compatibilité, il est toujours recommandé de le faire. utilisez le modèle de bouillonnement d’événements.
Compatible avec le navigateur IE
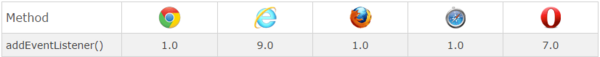
La compatibilité du navigateur IE avec addEventListener n'est pas très bonne et ne peut être utilisée que par IE9 et supérieur.

Pour être compatible avec les anciennes versions des navigateurs IE, vous pouvez utiliser la fonction attachEvent d'IE
object.setCapture();
object.attachEvent(événement, fonction)
Les deux paramètres sont similaires à addEventListener, qui sont l'événement et la fonction de traitement. La valeur par défaut est d'appeler la fonction de traitement pendant la phase de bouillonnement de l'événement. Il convient de noter que le préfixe "on" doit être ajouté lors de l'écriture du nom de l'événement (. "onload", "onclick", etc.) .
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.




