Behandeln Sie die API-Authentifizierung mit Laravel Passport

Der PHP-Editor führt Sie durch die Verwendung von Laravel Passport für die API-Authentifizierung. Laravel Passport ist eine vollständige OAuth2-Serverimplementierung, die Entwicklern bei der einfachen Implementierung der API-Authentifizierung helfen kann und viele praktische Funktionen bietet. In diesem Artikel erfahren Sie, wie Sie mit Laravel Passport die API-Benutzerauthentifizierung verwalten und die Sicherheit der API-Schnittstelle gewährleisten.
Schritt 1. Laravel installieren
Wir müssen den folgenden Befehl verwenden, um eine aktuelle Laravel-Anwendung zu erstellen, also öffnen Sie bitte das Terminal und führen Sie aus:
laravel new auth
Schritt 2. Laravel Passport-Paket installieren
Laravel Passport kann in a verwendet werden Ein paar Minuten. Ihre Anwendung implementiert einen vollständigen OAuth2-Server.
composer require laravel/passport
Schritt 3. Führen Sie DatabaseMigration
Passport Migration aus. Dadurch werden die Tabellen erstellt, die von Ihrer Anwendung zum Speichern von Clients und Zugriffstokens verwendet werden.
PHP artisan migrate
Schritt 4. Geheimen Schlüssel generieren
Dieser Befehl erstellt einen geheimen Schlüssel, um ein sicheres Zugriffstoken zu generieren. Darüber hinaus werden auch ein persönlicher Zugang und ein PassWord Grant erstellt, die zum Generieren des Zugriffstokens verwendet werden:
php artisan passport:install
Fügen Sie nach der Ausführung LaravelPassportHasApiTokens trLaravelPassportHasApiTokens trait 添加到你的 AppUser 模型中。这个 trait 会为模型添加一系列助手函数用来验证用户的秘钥和作用域:
第五步 . Passport 配置
<?php
namespace App;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Laravel\Passport\HasApiTokens;
class User extends Authenticatable
{
use Notifiable, HasApiTokens;
}接下来,你应该在 AuthServiceProvider 中的 boot 方法中调用 Passport::routes 方法。这个方法会注册必要的路由去颁发访问令牌,撤销访问令牌,客户端和个人令牌:
<?php
namespace App\Providers;
use Laravel\Passport\Passport;
use Illuminate\Support\Facades\Gate;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
class AuthServiceProvider extends ServiceProvider
{
protected $policies = [
'App\Model' => 'App\Policies\ModelPolicy',
];
public function boot()
{
$this->reGISterPolicies();
Passport::routes();
}
}最后,在 config/auth.php 配置文件中,你应该设置 api 权限认证守卫的 driver 选项为 passport。当需要权限认证的 API 请求进来时会告诉你的应用去使用 Passport's 的 TokenGuard。
'guards' => [
'WEB' => [
'driver' => 'session',
'provider' => 'users',
],
'api' => [
'driver' => 'passport',
'provider' => 'users',
],
],第六步. 添加 API 路由
Laravel 提供了 routes/api.php 文件来给我们编写 web 路由,因此在这个文件添加新的路由即可。
<?php
use Illuminate\Http\Request;
Route::group([
'prefix' => 'auth'
], function () {
Route::post('login', 'AuthController@login');
Route::post('signup', 'AuthController@signup');
Route::group([
'middleware' => 'auth:api'
], function() {
Route::get('loGout', 'AuthController@logout');
Route::get('user', 'AuthController@user');
});
});第七步: 创建控制器
最后一步我们必须创建新的控制器和 api 方法。因此我们先创建 AuthControllerai
ein AppUser-Modell. Diese Eigenschaft fügt dem Modell eine Reihe von Hilfsfunktionen hinzu, um den geheimen Schlüssel und Umfang des Benutzers zu überprüfen: Als nächstes sollten SieSchritt 5. Passport-Konfiguration
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use Illuminate\Support\Facades\Auth; use Carbon\Carbon; use App\User; class AuthController extends Controller { public function signup(Request $request) { $request->validate([ 'name' => 'required|string', 'email' => 'required|string|email|unique:users', 'password' => 'required|string|confirmed' ]); $user = new User([ 'name' => $request->name, 'email' => $request->email, 'password' => bcrypt($request->password) ]); $user->save(); return response()->JSON([ 'message' => 'Successfully created user!' ], 201); } public function login(Request $request) { $request->validate([ 'email' => 'required|string|email', 'password' => 'required|string', 'remember_me' => 'boolean' ]); $credentials = request(['email', 'password']); if(!Auth::attempt($credentials)) return response()->json([ 'message' => 'Unauthorized' ], 401); $user = $request->user(); $tokenResult = $user->createToken('Personal Access Token'); $token = $tokenResult->token; if ($request->remember_me) $token->expires_at = Carbon::now()->addWeeks(1); $token->save(); return response()->json([ 'access_token' => $tokenResult->accessToken, 'token_type' => 'Bearer', 'expires_at' => Carbon::parse( $tokenResult->token->expires_at )->toDateTimeString() ]); } public function logout(Request $request) { $request->user()->token()->revoke(); return response()->json([ 'message' => 'Successfully logged out' ]); } public function user(Request $request) { return response()->json($request->user()); } }Nach dem Login kopieren
in <code>AuthServiceProvider Der Passport::routes-Methode wird in der >boot-Methode aufgerufen. Diese Methode registriert die notwendigen Routen zum Ausstellen von Zugriffstokens, zum Widerrufen von Zugriffstokens, Client- und persönlichen Tokens: php artisan serve
Schließlich sollten Sie in der Konfigurationsdatei config/auth.php den festlegen Die Treiberoption des Berechtigungsauthentifizierungsschutzes api ist passport. Wenn eine API-Anfrage eingeht, die eine Berechtigungsauthentifizierung erfordert, wird Ihre Anwendung angewiesen, den TokenGuard von Passport zu verwenden. Content-Type: application/json
X-Requested-With: XMLHttpRequest
Nach dem Login kopierenSchritt 6. API-Routing hinzufügenLaravel stellt die Datei routes/api.php zur Verfügung, damit wir Webrouten schreiben können. Fügen Sie dieser Datei also einfach eine neue Route hinzu. rrreeeSchritt 7: Controller erstellen
Im letzten Schritt müssen wir neue Controller und API-Methoden erstellen. Also erstellen wir zuerst AuthController und fügen darin den Code ein: rrreee
Jetzt sind wir bereit, unser Beispiel auszuführen. Führen Sie den folgenden Befehl aus, um es schnell auszuführen:  rrreee
rrreee
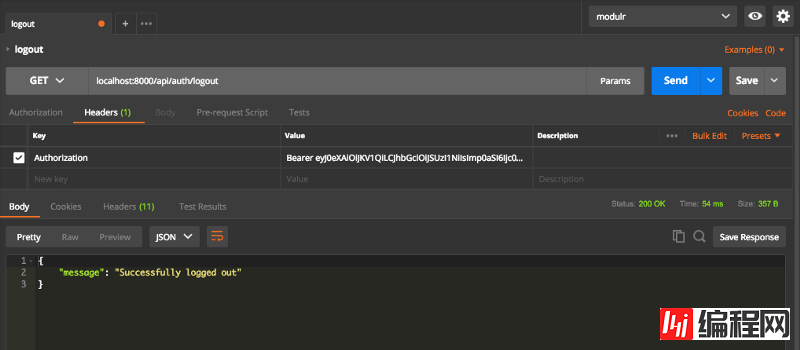
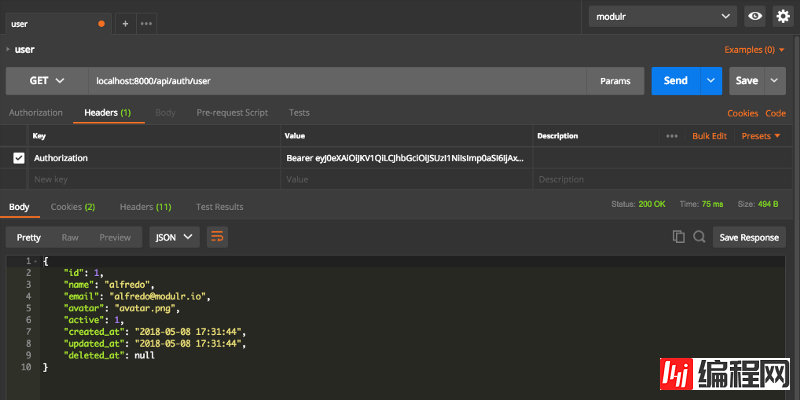
Test
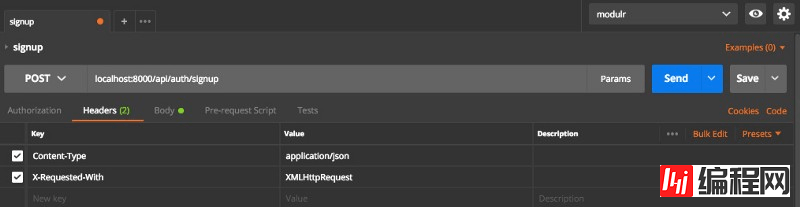
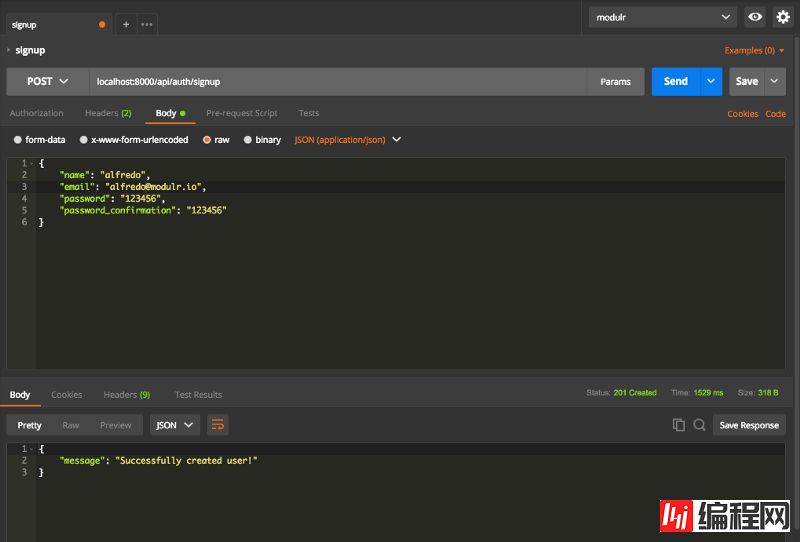
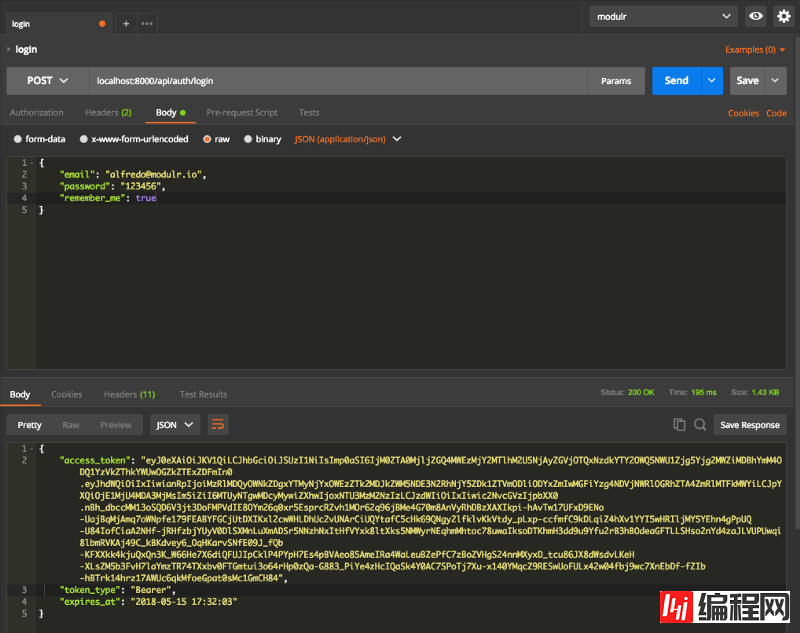
Jetzt können wir REST-Client-Tools verwenden, um das Testen zu vereinfachen, z. B. Postman. Ich habe den Test durchgeführt und Sie können den Screenshot unten sehen.
Sie müssen die folgenden zwei Header-Informationen für diese API festlegen: 
rrreee
 Registrieren
Registrieren
 Anmelden
Anmelden
Abmelden
- Benutzer
🎜🎜Ressourcen🎜🎜🎜🎜GitHub🎜🎜🎜🎜Postman-Sammlungen🎜🎜🎜Das obige ist der detaillierte Inhalt vonBehandeln Sie die API-Authentifizierung mit Laravel Passport. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Content-Type: application/json X-Requested-With: XMLHttpRequest
routes/api.php zur Verfügung, damit wir Webrouten schreiben können. Fügen Sie dieser Datei also einfach eine neue Route hinzu. rrreeeSchritt 7: Controller erstellenAuthController und fügen darin den Code ein: rrreee
 rrreee
rrreee

 Registrieren
Registrieren Anmelden
Anmelden

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1369
1369
 52
52
 Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
Verwendung der Typedef-Struktur in der C-Sprache
May 09, 2024 am 10:15 AM
typedef struct wird in der C-Sprache zum Erstellen von Strukturtypaliasen verwendet, um die Verwendung von Strukturen zu vereinfachen. Es weist einem neuen Datentyp ein Alias auf eine vorhandene Struktur zu, indem es den Strukturalias angibt. Zu den Vorteilen gehören verbesserte Lesbarkeit, Wiederverwendung von Code und Typprüfung. Hinweis: Die Struktur muss vor der Verwendung eines Alias definiert werden. Der Alias muss im Programm eindeutig sein und nur innerhalb des Bereichs gültig sein, in dem er deklariert ist.
 So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
So lösen Sie die in Java erwartete Variable
May 07, 2024 am 02:48 AM
Variablenerwartungsausnahmen in Java können gelöst werden durch: Initialisierung von Variablen; Verwendung von Nullwerten; Verwendung von Überprüfungen und Zuweisungen;
 Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Vor- und Nachteile von Verschlüssen in js
May 10, 2024 am 04:39 AM
Zu den Vorteilen von JavaScript-Abschlüssen gehören die Aufrechterhaltung des variablen Bereichs, die Aktivierung von modularem Code, die verzögerte Ausführung und die Ereignisbehandlung. Zu den Nachteilen zählen Speicherverluste, erhöhte Komplexität, Leistungsaufwand und Auswirkungen der Bereichskette.
 Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Was bedeutet include in c++?
May 09, 2024 am 01:45 AM
Die Präprozessoranweisung #include in C++ fügt den Inhalt einer externen Quelldatei in die aktuelle Quelldatei ein und kopiert ihren Inhalt an die entsprechende Stelle in der aktuellen Quelldatei. Wird hauptsächlich zum Einschließen von Header-Dateien verwendet, die im Code benötigte Deklarationen enthalten, z. B. #include <iostream>, um Standard-Eingabe-/Ausgabefunktionen einzubinden.
 C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
C++-Smartpointer: eine umfassende Analyse ihres Lebenszyklus
May 09, 2024 am 11:06 AM
Lebenszyklus von C++-Smartpointern: Erstellung: Smartpointer werden erstellt, wenn Speicher zugewiesen wird. Eigentumsübertragung: Übertragen Sie das Eigentum durch einen Umzugsvorgang. Freigabe: Speicher wird freigegeben, wenn ein Smart Pointer den Gültigkeitsbereich verlässt oder explizit freigegeben wird. Objektzerstörung: Wenn das Objekt, auf das gezeigt wird, zerstört wird, wird der intelligente Zeiger zu einem ungültigen Zeiger.
 Können die Definition und der Aufruf von Funktionen in C++ verschachtelt werden?
May 06, 2024 pm 06:36 PM
Können die Definition und der Aufruf von Funktionen in C++ verschachtelt werden?
May 06, 2024 pm 06:36 PM
Dürfen. C++ erlaubt verschachtelte Funktionsdefinitionen und Aufrufe. Externe Funktionen können integrierte Funktionen definieren und interne Funktionen können direkt innerhalb des Bereichs aufgerufen werden. Verschachtelte Funktionen verbessern die Kapselung, Wiederverwendbarkeit und Bereichskontrolle. Interne Funktionen können jedoch nicht direkt auf lokale Variablen externer Funktionen zugreifen, und der Rückgabewerttyp muss mit der Deklaration der externen Funktion übereinstimmen. Interne Funktionen können nicht selbstrekursiv sein.
 Es gibt mehrere Situationen, auf die dies in js hinweist
May 06, 2024 pm 02:03 PM
Es gibt mehrere Situationen, auf die dies in js hinweist
May 06, 2024 pm 02:03 PM
Zu den Zeigertypen gehören in JavaScript: 1. Globales Objekt; 3. Konstruktoraufruf; 5. Pfeilfunktion (erbt dies); Darüber hinaus können Sie mit den Methoden bind(), call() und apply() explizit festlegen, worauf dies hinweist.
 Der Unterschied zwischen let und var in vue
May 08, 2024 pm 04:21 PM
Der Unterschied zwischen let und var in vue
May 08, 2024 pm 04:21 PM
In Vue gibt es beim Deklarieren von Variablen zwischen let und var einen Unterschied im Gültigkeitsbereich: Gültigkeitsbereich: var hat einen globalen Gültigkeitsbereich und let hat einen Gültigkeitsbereich auf Blockebene. Bereich auf Blockebene: var erstellt keinen Bereich auf Blockebene, let erstellt einen Bereich auf Blockebene. Neudeklaration: var ermöglicht die Neudeklaration von Variablen im gleichen Bereich, let jedoch nicht.




