 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So entwerfen Sie ein Weihnachts-Countdown-Poster mit Ribbon-Schriftart_AI Tutorial zum Entwerfen eines Weihnachts-Countdown-Posters mit Ribbon-Schriftart
So entwerfen Sie ein Weihnachts-Countdown-Poster mit Ribbon-Schriftart_AI Tutorial zum Entwerfen eines Weihnachts-Countdown-Posters mit Ribbon-Schriftart
So entwerfen Sie ein Weihnachts-Countdown-Poster mit Ribbon-Schriftart_AI Tutorial zum Entwerfen eines Weihnachts-Countdown-Posters mit Ribbon-Schriftart
php-Editor Banana stellt Ihnen das KI-Design-Tutorial für Weihnachts-Countdown-Band-Schriftartplakate vor. In diesem Tutorial erfahren Sie, wie Sie mit KI-Designtools ein lebendiges und interessantes Ribbon-Font-Poster erstellen, um für das Weihnachts-Countdown-Event zu werben. Mit einfachen Schritten können Sie ganz einfach ein festliches Poster erstellen, das mehr Menschen zu Ihrer Veranstaltung lockt. Kommen Sie und folgen Sie diesem Tutorial, um Ihre Designs hervorzuheben!
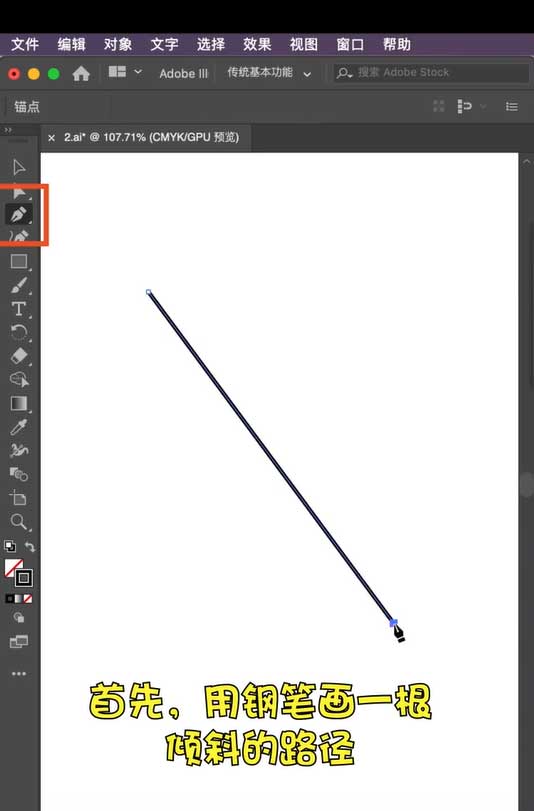
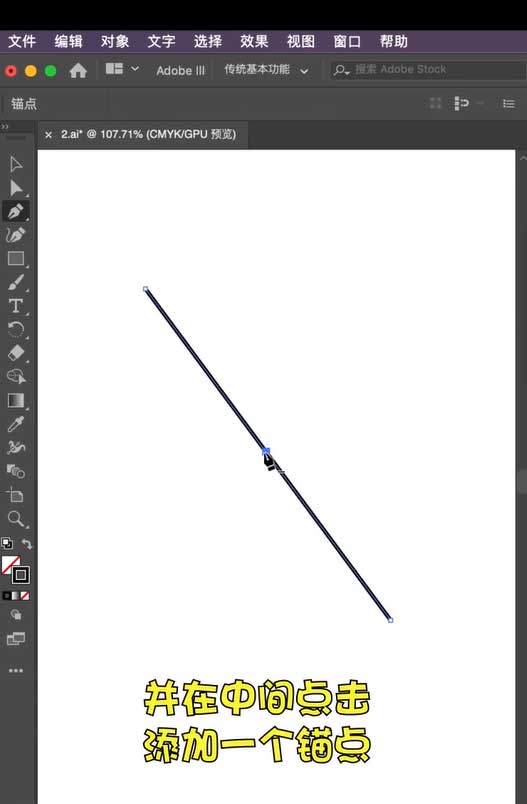
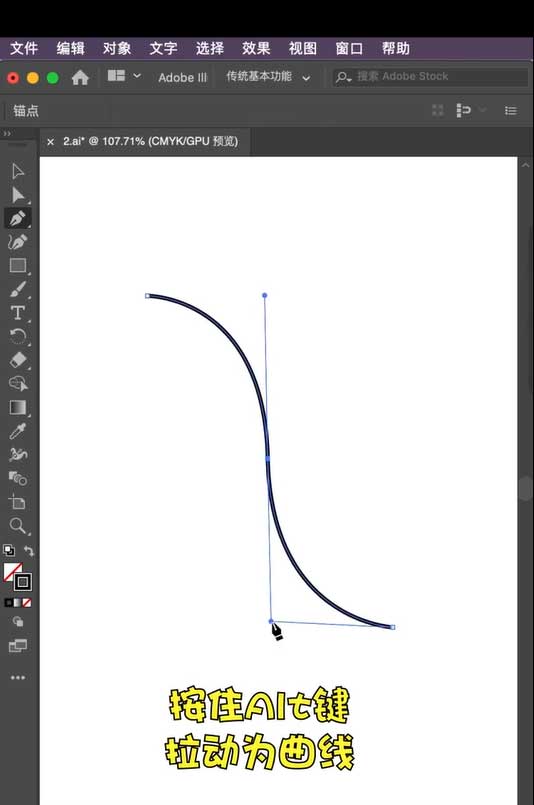
1. Zeichnen Sie zunächst mit einem Stift einen schrägen Pfad, klicken Sie in die Mitte, um einen Ankerpunkt hinzuzufügen, und halten Sie die Alt-Taste gedrückt, um ihn in eine Kurve zu ziehen.



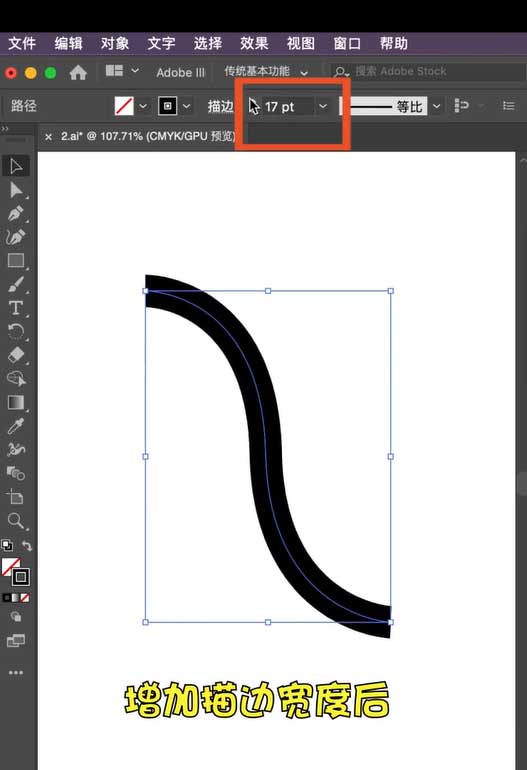
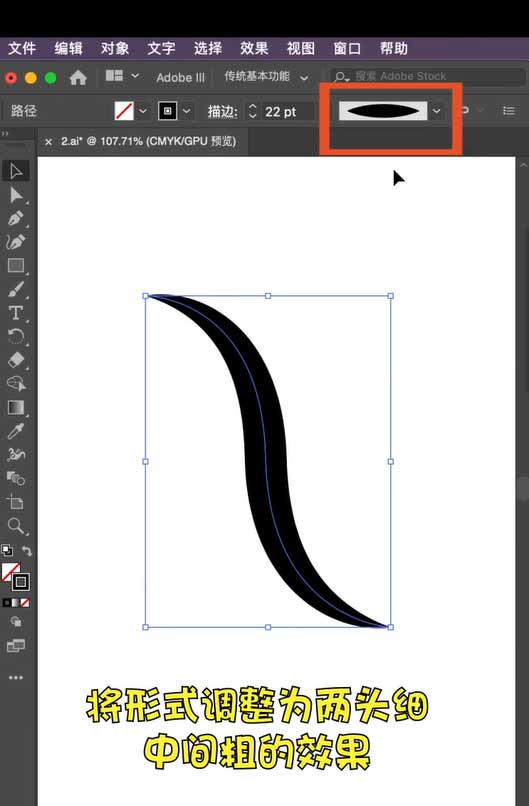
2. Nachdem Sie die Strichbreite hinzugefügt haben, stellen Sie die Form so ein, dass sie an beiden Enden dünn und in der Mitte dick ist.


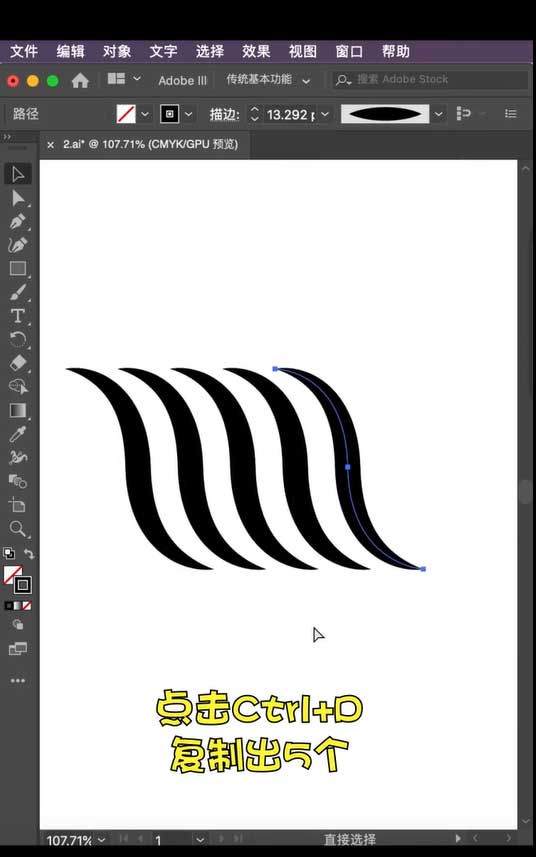
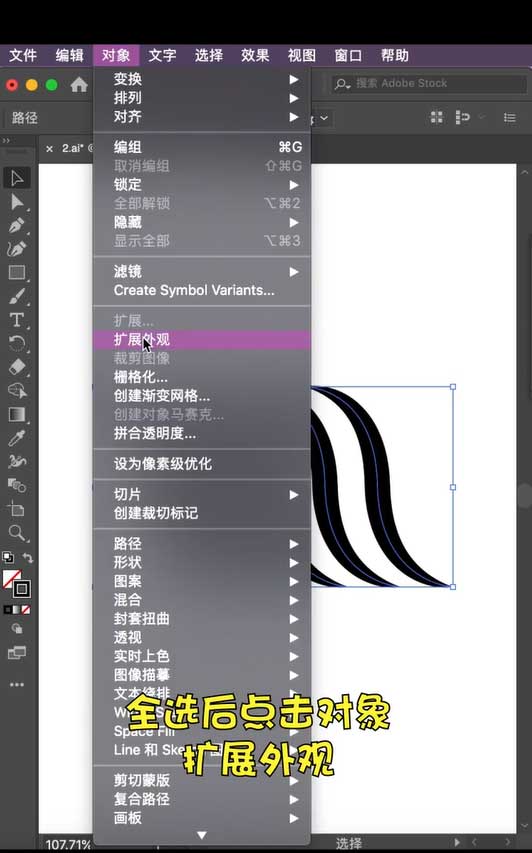
3. Nachdem Sie eine Form kopiert und verschoben haben, klicken Sie auf Strg+D, um fünf zu kopieren. Klicken Sie dann auf „Objekt – Darstellung erweitern“.


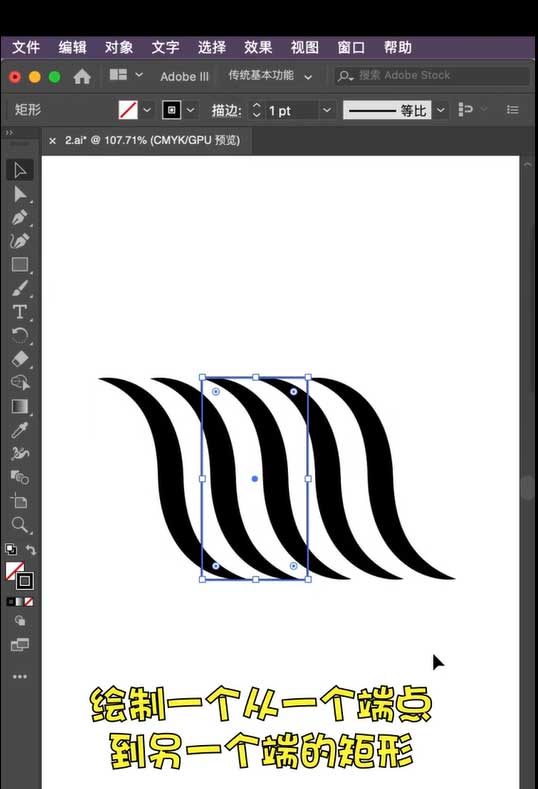
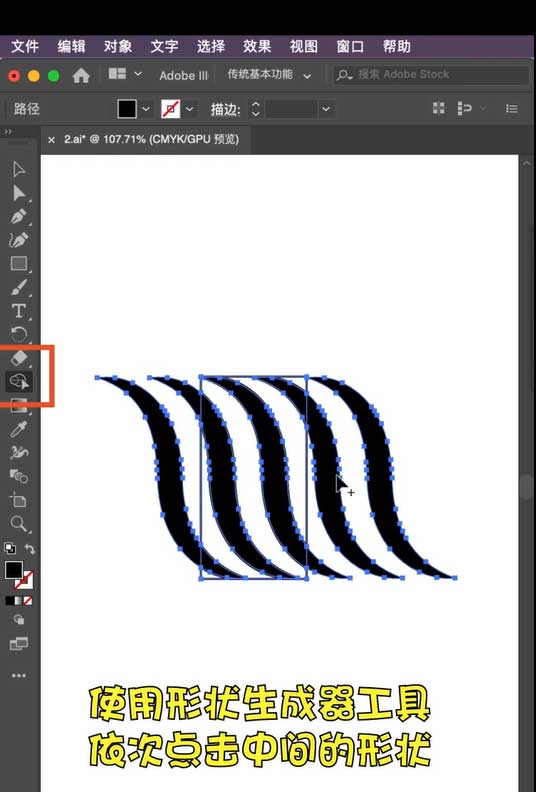
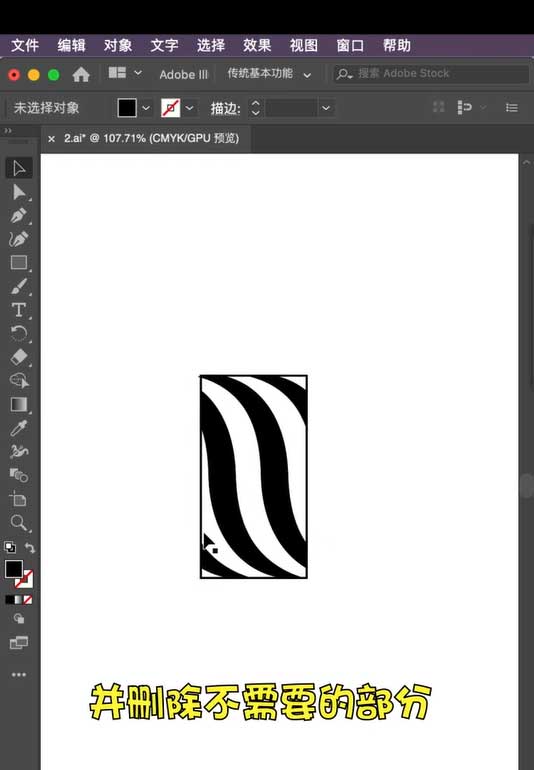
4. Zeichnen Sie als Nächstes ein Rechteck von einem Endpunkt zum anderen. Nachdem Sie alle Formen ausgewählt haben, klicken Sie nacheinander auf die mittleren Formen und löschen Sie die unnötigen Teile.



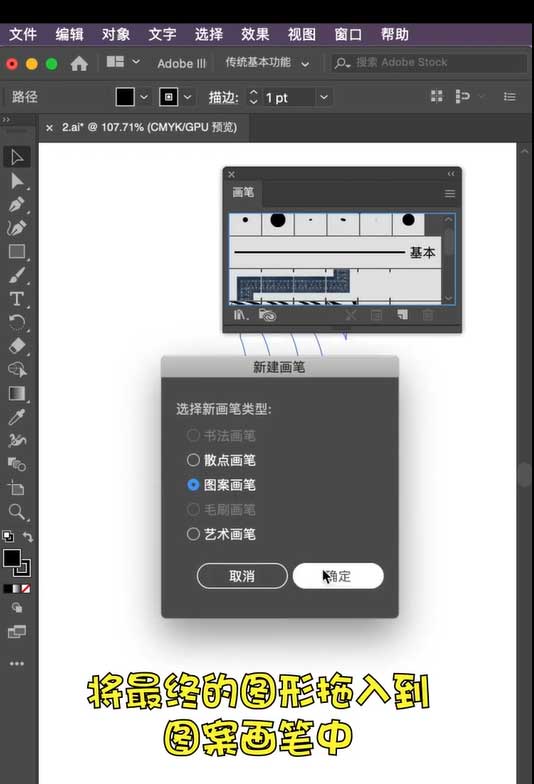
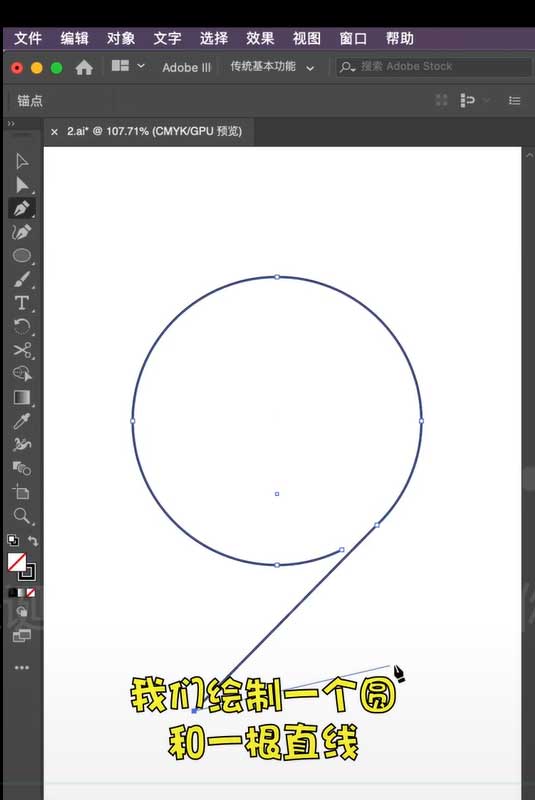
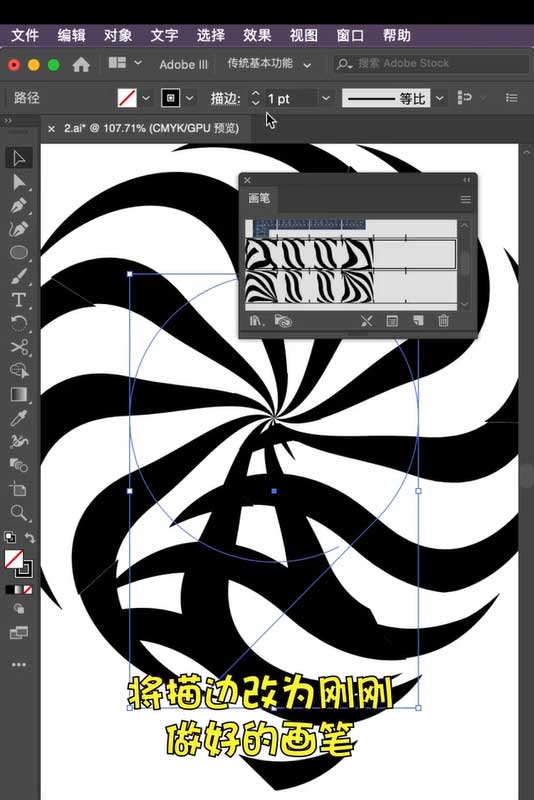
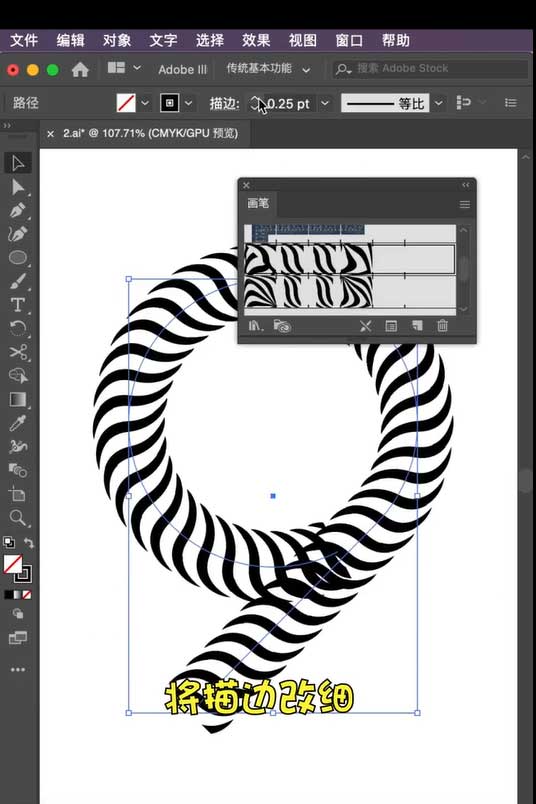
5. Ziehen Sie das endgültige Bild in den Musterpinsel. Zum Schluss zeichnen wir einen Kreis und eine gerade Linie, ändern den Strich auf den Pinsel, den wir gerade erstellt haben, machen den Strich dünner und der Effekt ist abgeschlossen.




Das obige ist der detaillierte Inhalt vonSo entwerfen Sie ein Weihnachts-Countdown-Poster mit Ribbon-Schriftart_AI Tutorial zum Entwerfen eines Weihnachts-Countdown-Posters mit Ribbon-Schriftart. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1659
1659
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Wie viel kostet Microsoft Powertoys?
Apr 09, 2025 am 12:03 AM
Wie viel kostet Microsoft Powertoys?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys ist kostenlos. Diese Sammlung von Tools, die von Microsoft entwickelt wurden, wurde entwickelt, um Windows -Systemfunktionen zu verbessern und die Benutzerproduktivität zu verbessern. Durch die Installation und Verwendung von Funktionen wie FancyZones können Benutzer Fensterlayouts anpassen und Workflows optimieren.
 Was ist die beste Alternative zu Powertoys?
Apr 08, 2025 am 12:17 AM
Was ist die beste Alternative zu Powertoys?
Apr 08, 2025 am 12:17 AM
TheBestalternativestopoWertoysforwindowsSerArautohotkey, WindowGrid und Winaerotweaker.1) AutoHotKeyOffersextenSivesCripingForAutomation.2) WindowGridProvidingIntivegrid-basierte Windowmanagement.3) WinaerotweakerAllowsDeepcustomizationofwindowssetings
 Benötigt Microsoft Powertoys eine Lizenz?
Apr 07, 2025 am 12:04 AM
Benötigt Microsoft Powertoys eine Lizenz?
Apr 07, 2025 am 12:04 AM
Microsoft Powertoys benötigt keine Lizenz und ist eine kostenlose Open -Source -Software. 1.Powertoys bietet eine Vielzahl von Werkzeugen wie FancyZones für das Fenstermanagement, PowerRename für die Umbenennung von Stapeln und Colorpicker für die Farbauswahl. 2. Benutzer können diese Tools entsprechend ihren Bedürfnissen zur Verbesserung der Arbeitseffizienz aktivieren oder deaktivieren.
 Ist Microsoft Powertoys kostenlos oder bezahlt?
Apr 06, 2025 am 12:14 AM
Ist Microsoft Powertoys kostenlos oder bezahlt?
Apr 06, 2025 am 12:14 AM
Microsoft Powertoys ist völlig kostenlos. Dieses Toolsatz bietet Open -Source -Dienstprogramme, die das Betriebssystem des Windows verbessern, einschließlich Funktionen wie FancyZones, PowerRename und KeyboarManager, um Benutzern zu helfen, die Produktivität zu verbessern und deren Betriebserfahrung anzupassen.



