
Der PHP-Editor zeigt Ihnen, wie Sie das Problem der Tencent-Dokumentpositionierung einfach lösen können! Während des Dokumentbearbeitungsprozesses müssen Sie möglicherweise ein Dokument an einer bestimmten Stelle markieren oder sperren, um anderen das Auffinden oder Abrufen wichtiger Informationen im Dokument zu erleichtern. In diesem Fall müssen Sie die Funktion „Dokument suchen“ von Tencent verwenden Unterlagen. Diese Funktion ist einfach und leicht zu verwenden. Zum Auffinden und Sperren von Dokumenten sind nur wenige Schritte erforderlich. Der PHP-Editor Xiaoxin stellt die Verwendung im Detail vor. Kommen Sie und probieren Sie es aus!
1. Geben Sie zunächst das Tencent-Dokument ein und suchen Sie das Dokument, das Sie oben anheften möchten.

2. Nachdem Sie es gefunden haben, schieben Sie Ihren Finger direkt nach links. Dann werden zwei Optionen angezeigt, nämlich [Mehr] und [Löschen].

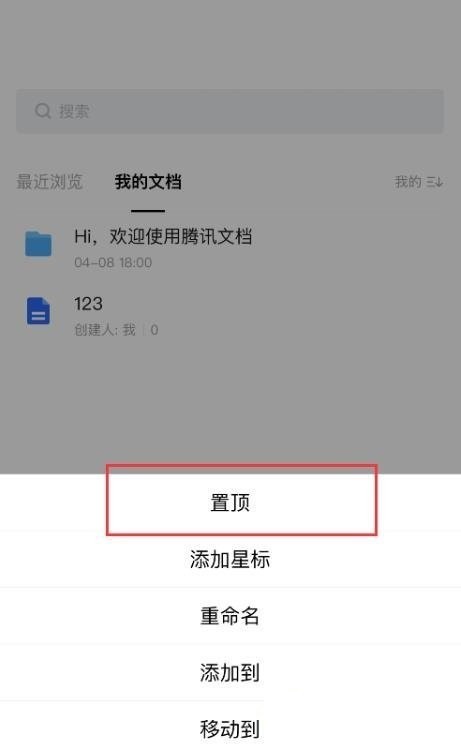
3. Zum Schluss erscheint unten eine Auswahlliste. Hier können wir die Option [An den Anfang anheften] sehen. Klicken Sie einfach darauf.

Das obige ist der detaillierte Inhalt vonSo heften Sie ein Dokument oben an ein Tencent-Dokument an_So heften Sie ein Dokument oben an ein Tencent-Dokument an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Verwendung von Versprechen
Verwendung von Versprechen
 Was beinhalten Computersoftwaresysteme?
Was beinhalten Computersoftwaresysteme?
 Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
 Was ist Systemsoftware?
Was ist Systemsoftware?
 Lösung für Java-Erfolg und Javac-Fehler
Lösung für Java-Erfolg und Javac-Fehler
 Was soll ich tun, wenn das übereinstimmende Ergebnis der Vlookup-Funktion N/A lautet?
Was soll ich tun, wenn das übereinstimmende Ergebnis der Vlookup-Funktion N/A lautet?
 Der Unterschied zwischen Bond0 und Bond1
Der Unterschied zwischen Bond0 und Bond1
 Der Unterschied zwischen verteilten und Microservices
Der Unterschied zwischen verteilten und Microservices




