Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Lösung für das Problem, dass die Eckbilder des JQuery-Boxy-Plug-Ins nicht in IE_jquery angezeigt werden
Lösung für das Problem, dass die Eckbilder des JQuery-Boxy-Plug-Ins nicht in IE_jquery angezeigt werden
Lösung für das Problem, dass die Eckbilder des JQuery-Boxy-Plug-Ins nicht in IE_jquery angezeigt werden
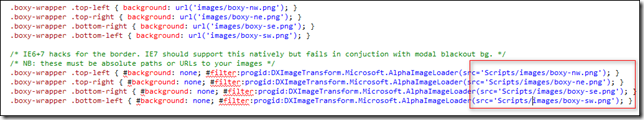
Das JQuery-Boxy-Plugin ist einfach zu verwenden, es gibt jedoch auch einige Probleme. Beispielsweise können die Ecken der Popup-Box im IE nicht angezeigt werden. Dieser Blogbeitrag wird sich in Zukunft mit diesem Problem befassen. Nach der Referenzierung des Boxy-Plug-Ins im Projekt gibt es eine boxy.css-Datei und eine jquery.boxy.js-Datei. In der Datei boxy.css werden die Stile der vier Eckbilder für das Popup-Feld festgelegt, wie unten gezeigt:
Es gibt kein Problem im Chrome-Browser, ohne irgendwelche Änderungen vorzunehmen, wie folgt:
Ich habe einige Informationen im Internet überprüft und festgestellt, dass die Angabe des vollständigen Pfads zum Bildpfad in der CSS-Datei das Problem wie folgt lösen kann:
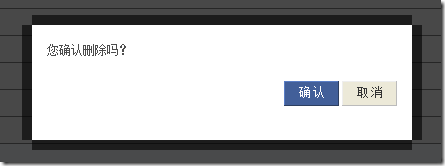
Ich habe festgestellt, dass diese Änderung keine Auswirkung hat. Nach dem Ausführen ist der Effekt immer noch wie folgt:
Effektive Lösung
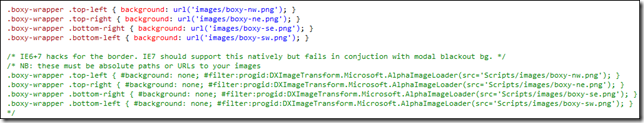
Kommentieren Sie den unteren Teil des CSS-Screenshots oben aus, wie unten gezeigt:
Fügen Sie dann ein Skript zur Boxy-Funktion in der Datei jquery.boxy.js hinzu. Der geänderte Boxy-Funktionscode wird unten veröffentlicht:
function Boxy(element, options) {
this.boxy = jQuery(Boxy.WRAPPER);
jQuery.data(this.boxy[0], 'boxy', this);
this.visible = false;
this.options = jQuery.extend({}, Boxy.DEFAULTS, options || {});
if (this.options.modal) {
this.options = jQuery.extend(this.options, {center: true, draggable: false});
}
// options.actuator == DOM element that opened this boxy
// association will be automatically deleted when this boxy is remove()d
if (this.options.actuator) {
jQuery.data(this.options.actuator, 'active.boxy', this);
}
this.setContent(element || "<div></div>");
this._setupTitleBar();
this.boxy.css('display', 'none').appendTo(document.body);
this.toTop();
if (this.options.fixed) {
if (jQuery.browser.msie && jQuery.browser.version < 7) {
this.options.fixed = false; // IE6 doesn't support fixed positioning
} else {
this.boxy.addClass('fixed');
}
}
if (this.options.center && Boxy._u(this.options.x, this.options.y)) {
this.center();
} else {
this.moveTo(
Boxy._u(this.options.x) ? this.options.x : Boxy.DEFAULT_X,
Boxy._u(this.options.y) ? this.options.y : Boxy.DEFAULT_Y
);
}
//fengwei add 2010-11-28
//用于解决弹出框的圆角在ie中的显示问题
if ($.browser.msie) {
var setFilter = function(cls) {
var obj = $(cls), ret = obj.css("background-image").match(/url\(\"(.+)\"\)/);
if (ret == null || ret.length < 1) return;
obj.css({
"background": "none", "filter": "alpha(opacity=0)",
"filter": "progid:DXImageTransform.Microsoft.
AlphaImageLoader(src='" + ret[1] + "')"
});
};
setFilter(".top-left");
setFilter(".top-right");
setFilter(".bottom-left");
setFilter(".bottom-right");
}
if (this.options.show) this.show();
};Nachdem Sie die CSS- und JS-Dateien geändert haben, führen Sie das Programm erneut aus. Das Feld mit den Ecken kann in IE6, 7 und 8 normal angezeigt werden.
Ich hoffe, dieser Artikel ist hilfreich für Sie.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Zusammenfassung der Apple iOS18-Fehler
Jun 14, 2024 pm 01:48 PM
Zusammenfassung der Apple iOS18-Fehler
Jun 14, 2024 pm 01:48 PM
Als die WWDC-Konferenz 2024 von Apple erfolgreich zu Ende ging, wurde nicht nur macos15 angekündigt, sondern auch das Update von Apples neuem iOS18-System erregte die meiste Aufmerksamkeit. Obwohl es viele neue Funktionen gibt, fragen sich die Leute unweigerlich, ob dies die erste Version von Apples iOS18 ist Es ist notwendig, Apple iOS18 zu aktualisieren. Welche Art von Fehlern gibt es in der neuesten Version von Apple iOS18? Nach der tatsächlichen Nutzungsbewertung finden Sie im Folgenden eine Zusammenfassung der Apple iOS18-Fehler. Werfen wir einen Blick darauf. Derzeit beeilen sich viele iPhone-Benutzer, auf iOS18 zu aktualisieren. Allerdings bereiten verschiedene Systemfehler den Menschen Unbehagen. Einige Blogger sagten, dass man beim Upgrade auf iOS18 vorsichtig sein sollte, weil „es so viele Fehler gibt“. Der Blogger sagte, wenn Ihr iPhone ist
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 So brechen Sie den automatischen Sprung zu Edge ab, wenn Sie den IE in Win10_Solution öffnen, um zum automatischen Sprung der IE-Browserseite zu gelangen
Mar 20, 2024 pm 09:21 PM
So brechen Sie den automatischen Sprung zu Edge ab, wenn Sie den IE in Win10_Solution öffnen, um zum automatischen Sprung der IE-Browserseite zu gelangen
Mar 20, 2024 pm 09:21 PM
In letzter Zeit haben viele Win10-Benutzer festgestellt, dass ihr IE-Browser bei der Verwendung von Computerbrowsern immer automatisch zum Edge-Browser springt. Wie kann man also den automatischen Sprung zum Edge beim Öffnen des IE in Win10 deaktivieren? Lassen Sie diese Website den Benutzern sorgfältig vorstellen, wie sie beim Öffnen des IE in Win10 automatisch zum Rand springen und schließen. 1. Wir melden uns beim Edge-Browser an, klicken auf ... in der oberen rechten Ecke und suchen nach der Dropdown-Einstellungsoption. 2. Nachdem wir die Einstellungen eingegeben haben, klicken Sie in der linken Spalte auf Standardbrowser. 3. Abschließend aktivieren wir in der Kompatibilität das Kontrollkästchen, um ein erneutes Laden der Website im IE-Modus zu verhindern, und starten den IE-Browser neu.
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat