
In letzter Zeit achten viele Benutzer auf das Einstellungsproblem des Avatar-Stadt-Widgets von QQ Music. Wo soll ich es einstellen? Wo finde ich das Tutorial zum Einrichten von Stadt-Widgets für QQ Music? Es ist erwähnenswert, dass der PHP-Editor Xinyi ein detailliertes Tutorial für alle vorbereitet hat, das Ihnen hilft, dieses Problem schnell zu lösen. In diesem Tutorial erfahren Sie, wie Sie Avatar-Stadt-Widgets in QQ Music einrichten, um Ihren Avatar cooler und persönlicher zu gestalten. Wenn Sie mehr wissen möchten, beeilen Sie sich und schauen Sie sich die chinesische PHP-Website an!
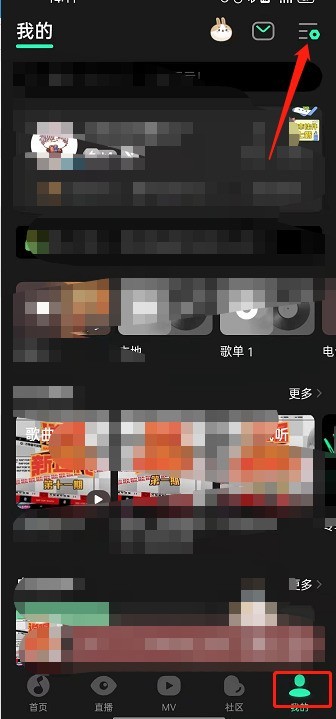
1. Öffnen Sie die Software, suchen Sie nach „Mein“, rufen Sie das persönliche Center auf und wählen Sie oben „Einstellungen“ aus.

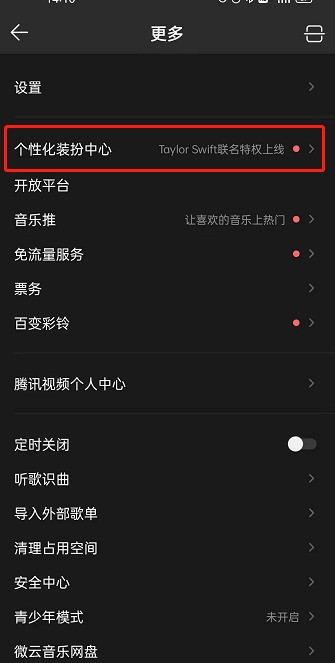
2. Wählen Sie [Personalisiertes Ankleidecenter].

3. Klicken Sie auf das Avatar-Widget.

4. Wählen Sie eine Stadt aus, um alle Widgets anzuzeigen.

Das obige ist der detaillierte Inhalt vonWo soll der QQ-Musik-Avatar-Stadtanhänger eingestellt werden? Tutorial zum Einstellen des Stadtanhängers mit QQ-Musik. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




