 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So fügen Sie Bilder zu hbuilderx hinzu_hbuilderx-Tutorial zum Hinzufügen von Bildern
So fügen Sie Bilder zu hbuilderx hinzu_hbuilderx-Tutorial zum Hinzufügen von Bildern
So fügen Sie Bilder zu hbuilderx hinzu_hbuilderx-Tutorial zum Hinzufügen von Bildern
php-Editor Yuzai bringt Ihnen ein Tutorial zum Thema „So fügen Sie Bilder zu HBuilderX hinzu“. HBuilderX ist ein hervorragendes Front-End-Entwicklungstool und wird von Entwicklern allgemein begrüßt. Für einige Anfänger kann es jedoch ungewohnt sein. Wie füge ich Bilder in HBuilderX hinzu? In diesem Artikel stellen wir detailliert vor, wie Sie Bilder zu HBuilderX hinzufügen, damit Sie dieses Tool besser nutzen können.
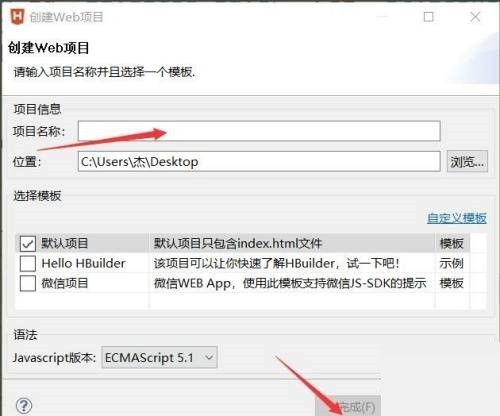
1. Öffnen Sie zunächst HBuilder und klicken Sie mit der rechten Maustaste auf die linke Seite von HBuilder, um ein neues Webprojekt zu erstellen.

2. Dann können Sie die Benennung in Kamelfällen für den Projektnamen verwenden.

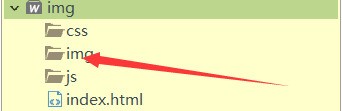
3. Ziehen Sie das Bild in den IMG-Ordner.

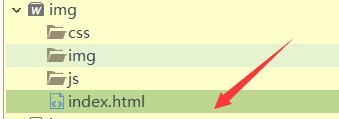
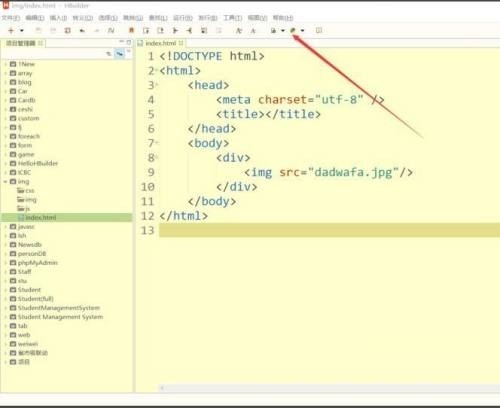
4. Klicken Sie dann auf index.html.

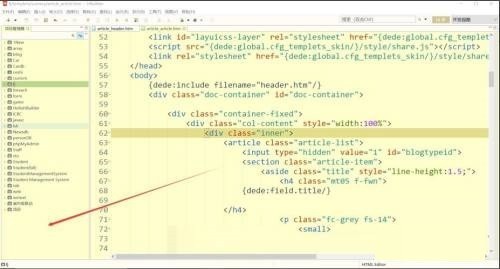
5. Schreiben Sie dann den entsprechenden Code in den Textkörper.

6. Nachdem Sie den Code geschrieben haben, speichern Sie ihn und klicken Sie zum Durchsuchen auf das Browsersymbol oben.

Das obige ist der detaillierte Inhalt vonSo fügen Sie Bilder zu hbuilderx hinzu_hbuilderx-Tutorial zum Hinzufügen von Bildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Speicherort des Eclipse-Projekts
May 05, 2024 pm 07:36 PM
Speicherort des Eclipse-Projekts
May 05, 2024 pm 07:36 PM
Wo Eclipse-Projekte gespeichert werden, hängt vom Projekttyp und den Arbeitsbereichseinstellungen ab. Java-Projekt: Wird im Projektordner im Arbeitsbereich gespeichert. Webprojekt: im Projektordner im Arbeitsbereich gespeichert, unterteilt in mehrere Unterordner. Andere Projekttypen: Dateien werden in Projektordnern innerhalb des Arbeitsbereichs gespeichert und die Organisation kann je nach Projekttyp variieren. Der Arbeitsbereich-Speicherort befindet sich standardmäßig in „<Home-Verzeichnis>/workspace“ und kann über die Eclipse-Einstellungen geändert werden. Um den Speicherort des Projekts zu ändern, klicken Sie mit der rechten Maustaste auf das Projekt und wählen Sie in den Eigenschaften die Registerkarte „Ressourcen“ aus.
 So erstellen Sie ein Webprojekt mit vscode
Apr 03, 2024 am 03:48 AM
So erstellen Sie ein Webprojekt mit vscode
Apr 03, 2024 am 03:48 AM
Schritte zum Erstellen eines Webprojekts in Visual Studio Code: Erstellen Sie einen Projektordner. Installieren Sie HTML-, CSS- und JavaScript-Erweiterungen. Erstellen Sie eine HTML-Datei und fügen Sie den erforderlichen Code hinzu. Erstellen Sie CSS-Dateien und fügen Sie Stile hinzu. Führen Sie das Projekt mit dem Befehl http-server aus.
 Best Practices und häufige Problemlösungen für die Bereitstellung von Webprojekten auf Tomcat
Dec 29, 2023 am 08:21 AM
Best Practices und häufige Problemlösungen für die Bereitstellung von Webprojekten auf Tomcat
Dec 29, 2023 am 08:21 AM
Best Practices für die Bereitstellung von Webprojekten mit Tomcat und Lösungen für häufige Probleme Einführung: Tomcat wird als einfacher Java-Anwendungsserver häufig in der Entwicklung von Webanwendungen eingesetzt. In diesem Artikel werden die Best Practices und gängigen Problemlösungsmethoden für die Tomcat-Bereitstellung von Webprojekten vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis und eine bessere Anwendung zu erleichtern. 1. Planung der Projektverzeichnisstruktur Vor der Bereitstellung eines Webprojekts müssen wir die Verzeichnisstruktur des Projekts planen. Im Allgemeinen können wir es wie folgt organisieren
 So erstellen Sie ein Webprojekt in Eclipse
Jan 12, 2024 pm 02:51 PM
So erstellen Sie ein Webprojekt in Eclipse
Jan 12, 2024 pm 02:51 PM
Schritte zum Erstellen eines Webprojekts in Eclipse: 1. Installieren Sie das entsprechende Plug-in. 2. Erstellen Sie ein dynamisches Webprojekt. 4. Wählen Sie den entsprechenden Server aus 7. Konfigurieren Sie die Projekteigenschaften. 9. Fügen Sie die erforderlichen Dateien und Ordner hinzu. 11. Konfigurieren Sie das Projekt. Detaillierte Einführung: 1. Installieren Sie geeignete Plug-Ins. Zum Erstellen eines Webprojekts in Eclipse müssen entsprechende Plug-Ins usw. installiert werden.
 Webprojekt zur Datenvisualisierung mit Node.js
Nov 08, 2023 pm 03:32 PM
Webprojekt zur Datenvisualisierung mit Node.js
Nov 08, 2023 pm 03:32 PM
Webprojekte, die Node.js zur Implementierung der Datenvisualisierung verwenden, erfordern spezifische Codebeispiele. Mit dem Aufkommen des Big-Data-Zeitalters ist die Datenvisualisierung zu einer sehr wichtigen Art der Datendarstellung geworden. Durch die Konvertierung von Daten in Diagramme, Grafiken, Karten und andere Formen können Trends, Korrelationen und Verteilung von Daten visuell dargestellt werden, sodass Menschen die Daten besser verstehen und analysieren können. Als effiziente und flexible serverseitige JavaScript-Umgebung kann Node.js Webprojekte zur Datenvisualisierung gut implementieren. In diesem Artikel,
 Installation und Verwendung des WeChat-Miniprogramms PHP SDK
Mar 27, 2024 am 09:33 AM
Installation und Verwendung des WeChat-Miniprogramms PHP SDK
Mar 27, 2024 am 09:33 AM
Installation und Verwendung des WeChat Mini-Programms PHPSDK Mit der rasanten Entwicklung des mobilen Internets ist das WeChat Mini-Programm für immer mehr Unternehmen zu einer neuen Möglichkeit geworden, Geschäfte abzuwickeln und Produkte zu bewerben. Das WeChat Mini-Programm PHPSDK bietet Entwicklern praktische und schnelle Entwicklungstools, die die Entwicklungseffizienz erheblich verbessern können. In diesem Artikel wird die Installation und Verwendung des WeChat-Applets PHPSDK vorgestellt. 1. Installieren Sie SDK 1. Laden Sie die Projektdatei auf GitHub herunter. PHPSDK ist ein Open-Source-Projekt.
 So stellen Sie Webprojekte in Tomcat bereit
Dec 28, 2023 pm 04:50 PM
So stellen Sie Webprojekte in Tomcat bereit
Dec 28, 2023 pm 04:50 PM
Bereitstellungsschritte: 1. Erstellen Sie ein Webprojekt. 3. Kopieren Sie die WAR-Datei in das Webapps-Verzeichnis. 5. Greifen Sie auf die bereitgestellte Webanwendung zu Tomcat-Server. Ausführliche Einführung: 1. Erstellen Sie ein Webprojekt: Sie müssen ein Webprojekt erstellen. Eine Standard-Webprojektstruktur kann mit jeder IDE oder manuell erstellt werden. Stellen Sie sicher, dass das Projekt ein WEB-INF-Verzeichnis, eine web.xml-Datei usw. enthält.
 Eingehende Untersuchung des unbegrenzten Potenzials von Open-Source-Projekten in der Go-Sprache: Fünf Projektskizzen, die es wert sind, beachtet zu werden
Jan 30, 2024 am 10:48 AM
Eingehende Untersuchung des unbegrenzten Potenzials von Open-Source-Projekten in der Go-Sprache: Fünf Projektskizzen, die es wert sind, beachtet zu werden
Jan 30, 2024 am 10:48 AM
In den letzten Jahren wurde die Go-Sprache im Bereich der Softwareentwicklung immer häufiger eingesetzt und erregte die Aufmerksamkeit und Beteiligung vieler Entwickler. Aufgrund seiner effizienten Leistung, prägnanten Syntax und leistungsstarken Parallelitätsfunktionen ist die Go-Sprache für viele Entwickler zur Sprache der Wahl geworden. Im Go-Sprachökosystem spielen Open-Source-Projekte eine sehr wichtige Rolle und bieten Entwicklern eine Vielzahl hervorragender Tools und Bibliotheken. In diesem Artikel werden fünf bemerkenswerte Open-Source-Projekte für die Go-Sprache vorgestellt, um das unbegrenzte Potenzial der Go-Sprache im Bereich der Softwareentwicklung zu demonstrieren. GinGin basiert auf Go





