 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 Detaillierte Schritte zum Zeichnen einer kriechenden Raupenanimation in Flash
Detaillierte Schritte zum Zeichnen einer kriechenden Raupenanimation in Flash
Detaillierte Schritte zum Zeichnen einer kriechenden Raupenanimation in Flash
Der PHP-Editor Xiaoxin stellt Ihnen heute die detaillierten Schritte zum Zeichnen einer kriechenden Raupenanimation in Flash vor. Als leistungsstarkes Tool zur Animationsproduktion kann uns Flash-Software dabei helfen, verschiedene lebendige und interessante Animationseffekte zu erzielen. Durch das Tutorial in diesem Artikel erfahren Sie, wie Sie mit Flash lebendige und niedliche Raupenanimationen zeichnen und so Ihre Werke lebendiger und interessanter machen. Kommen Sie und lernen Sie gemeinsam!
1. Starten Sie die Flash-Software und erstellen Sie ein neues Dokument.

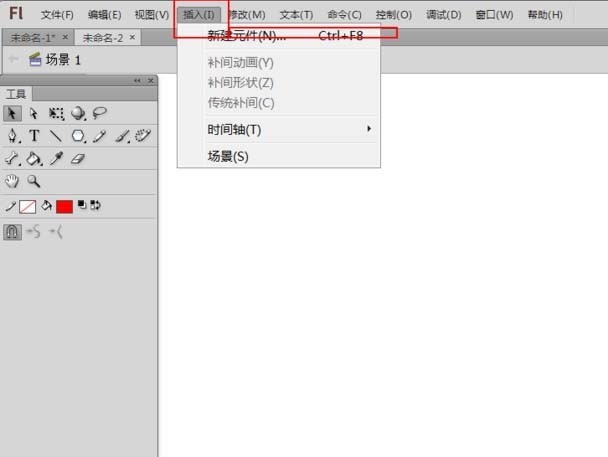
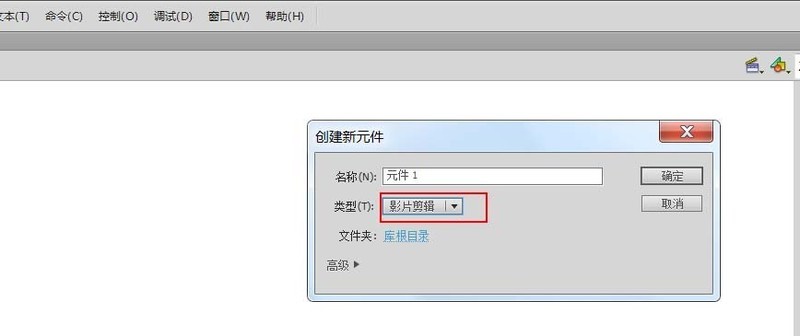
2. Fügen Sie die Komponente ein, der Typ ist Videoclip.


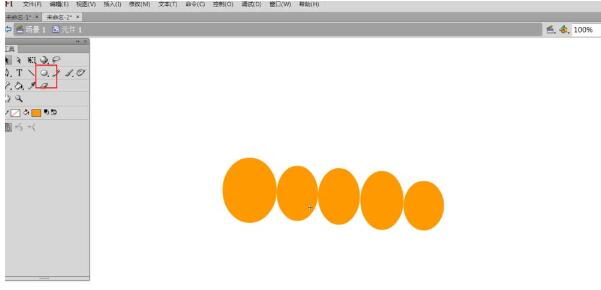
3. Wählen Sie im Komponentenbearbeitungsbereich das Ellipsenwerkzeug aus und zeichnen Sie den Körper und den Kopf der Raupe. Farbe anpassbar.

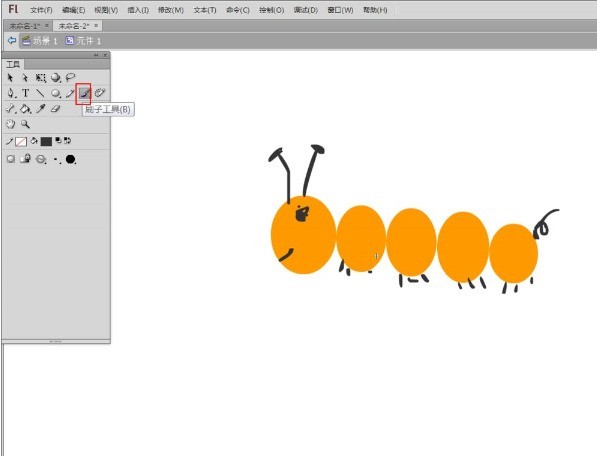
4. Wählen Sie dann das Pinselwerkzeug aus, um die Augen, den Mund, die Füße und den Schwanz der Raupe zu zeichnen. Dies ist mit dem Bleistift-Werkzeug und dem Linien-Werkzeug nicht möglich.

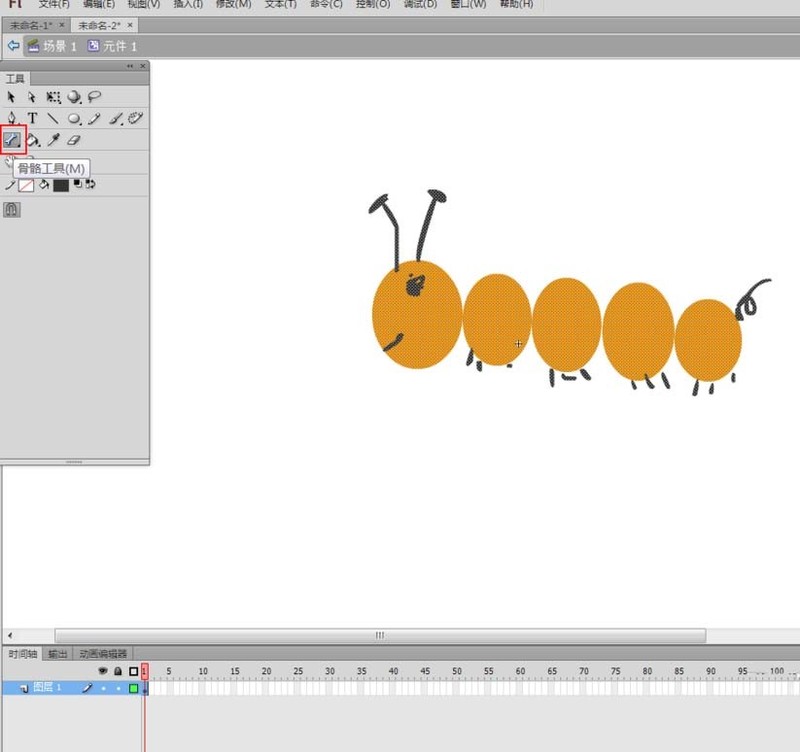
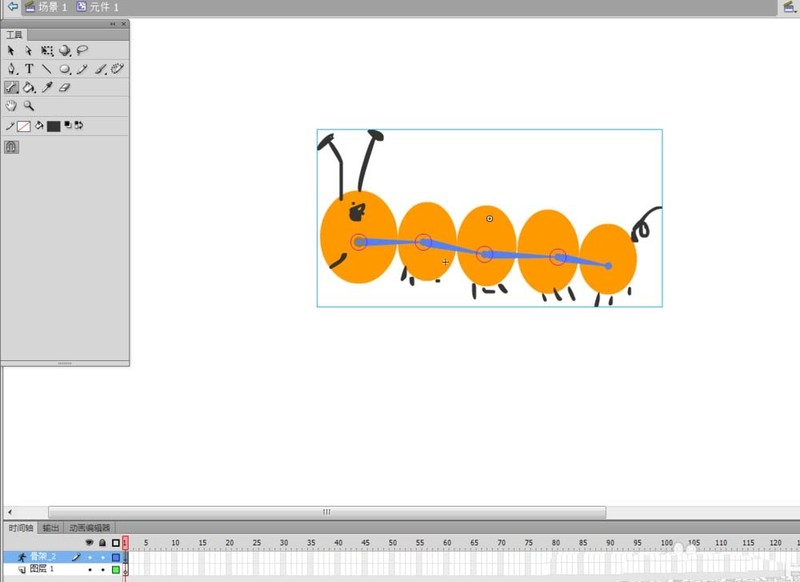
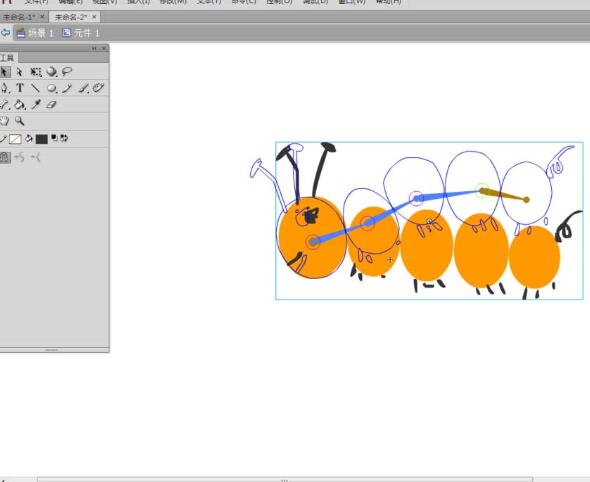
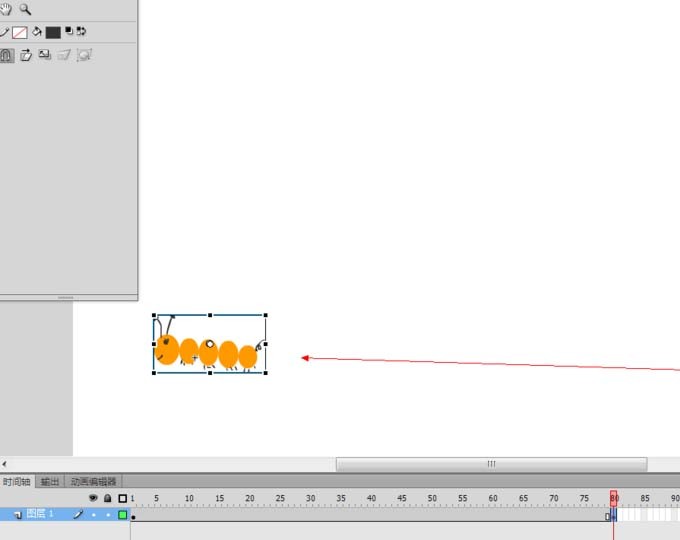
5. Verwenden Sie nach dem Zeichnen das Auswahlwerkzeug, um alle Raupen auszuwählen, klicken Sie auf das [Skelettwerkzeug], klicken Sie und ziehen Sie die Maus vom Kopf der Raupe, um mit dem Zeichnen des Skeletts zu beginnen (wie im Bild gezeigt).


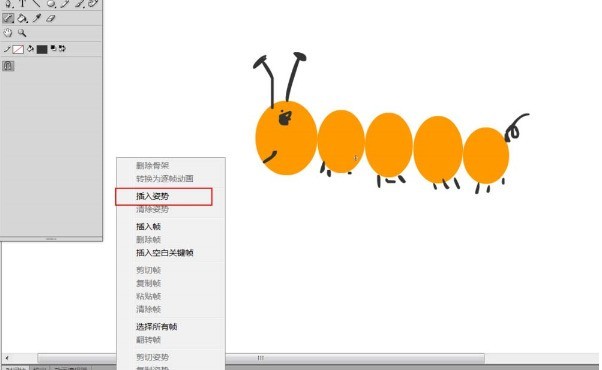
6. Nach Abschluss erscheint eine Skelettebene auf der Ebene. Klicken Sie dann mit der rechten Maustaste auf das 5. Bild der Skelettebene und wählen Sie [Pose einfügen].

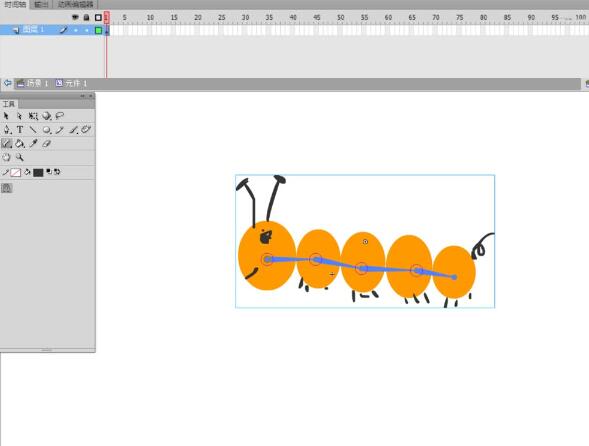
7. Wählen Sie das [Auswahlwerkzeug] und ziehen Sie am Schwanz der Raupe, um die Haltung der Raupe zu ändern.

8. Klicken Sie dann mit der rechten Maustaste auf das 10. bzw. 15. Bild und wählen Sie [Pose einfügen], um die Haltung der Raupe weiter zu ändern und anzupassen.

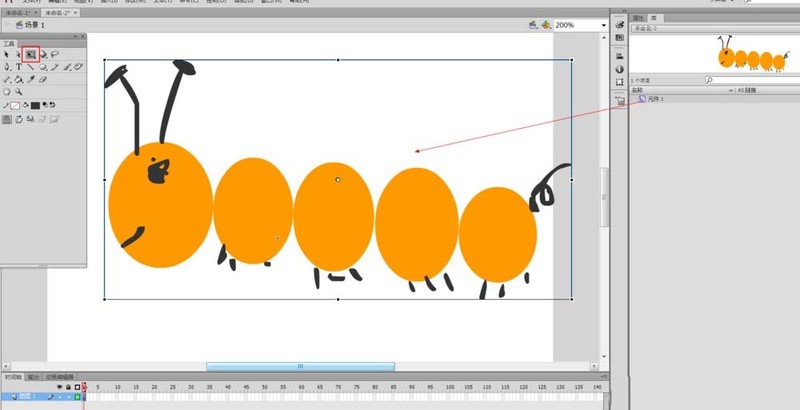
9. Kehren Sie zur Szene zurück, ziehen Sie die gerade erstellte Komponente auf die Bühne und passen Sie ihre Größe mit einem beliebigen Transformationswerkzeug an.

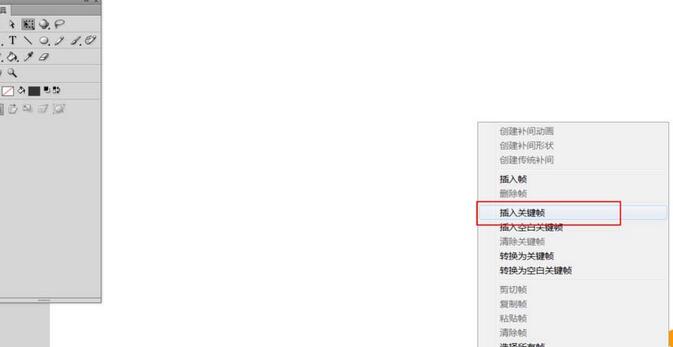
10. Fügen Sie dann ein Schlüsselbild bei Bild 80 ein, um die Position der Raupe zu ändern.


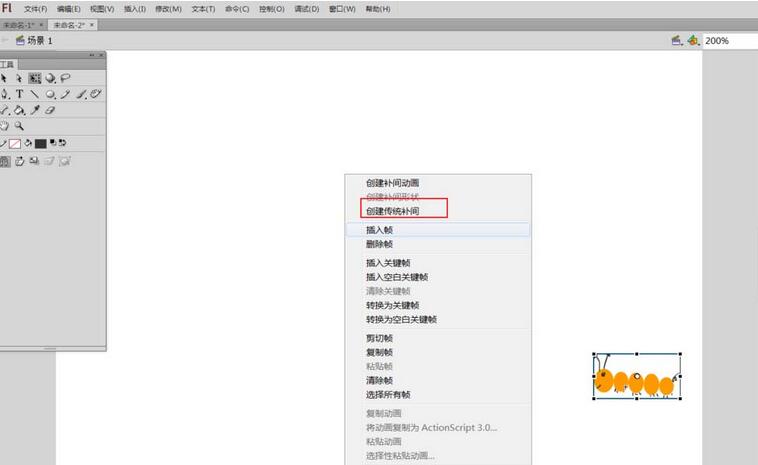
11. Klicken Sie mit der rechten Maustaste, um eine herkömmliche Tween-Animation zu erstellen.

12. Auf diese Weise kann der Fehler gespeichert und getestet werden.
Das obige ist der detaillierte Inhalt vonDetaillierte Schritte zum Zeichnen einer kriechenden Raupenanimation in Flash. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
![[Bewährt] Dampffehler E87 Fix: Holen Sie sich in Minuten wieder Spielen!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Bewährt] Dampffehler E87 Fix: Holen Sie sich in Minuten wieder Spielen!
Mar 18, 2025 pm 05:56 PM
[Bewährt] Dampffehler E87 Fix: Holen Sie sich in Minuten wieder Spielen!
Mar 18, 2025 pm 05:56 PM
In Artikel werden Ursachen des Dampffehlers E87 erörtert, einschließlich Netzwerkprobleme, Sicherheitssoftware, Serverproblemen, veralteten Clients und beschädigten Dateien. Bietet Präventions- und Lösungsstrategien. [159 Zeichen]
 Dampffehler E87: Was es ist & amp; Wie man es behebt
Mar 18, 2025 pm 05:51 PM
Dampffehler E87: Was es ist & amp; Wie man es behebt
Mar 18, 2025 pm 05:51 PM
Dampffehler E87 tritt aufgrund von Verbindungsproblemen während der Steam -Client -Aktualisierungen oder -starts auf. Beheben Sie es durch Neustart von Geräten, Überprüfung des Serverstatus, Ändern von DNS, Deaktivieren von Sicherheitssoftware, Löschen von Cache oder Neuinstallation von Dampf.
 Easy Fix: Dampffehler E87 erklärt & amp; Gelöst
Mar 18, 2025 pm 05:53 PM
Easy Fix: Dampffehler E87 erklärt & amp; Gelöst
Mar 18, 2025 pm 05:53 PM
Dampffehler E87, verursacht durch Konnektivitätsprobleme, kann durch Neustart, Überprüfung des Internets und das Löschen von Cache behoben werden. Das Anpassen der Dampfeinstellungen hilft, zukünftige Ereignisse zu verhindern.
 So beheben Sie Dampffehlercode E87: Die ultimative Anleitung
Mar 18, 2025 pm 05:51 PM
So beheben Sie Dampffehlercode E87: Die ultimative Anleitung
Mar 18, 2025 pm 05:51 PM
In Artikeln wird die Fixierung des Dampffehler -Codes E87 erläutert, das durch Netzwerkprobleme, beschädigte Dateien oder Clientprobleme verursacht wird. Bietet Schritte zur Fehlerbehebung und Präventionstipps.
 Dampffehler E87: Warum es passiert & amp; 5 Möglichkeiten, es zu beheben
Mar 18, 2025 pm 05:55 PM
Dampffehler E87: Warum es passiert & amp; 5 Möglichkeiten, es zu beheben
Mar 18, 2025 pm 05:55 PM
Dampffehler E87 stört das Spielen bei Dampf aufgrund von Konnektivitätsproblemen. In dem Artikel werden Ursachen wie instabiler Internet- und Serverüberladungen erläutert und bietet Korrekturen wie das Neustart von Steam und das Überprüfen von Updates.
 So fügen Sie Seitenzahlen in Google Docs hinzu
Mar 14, 2025 pm 02:57 PM
So fügen Sie Seitenzahlen in Google Docs hinzu
Mar 14, 2025 pm 02:57 PM
In den Artikel wird angegeben, wie Sie die Seitenzahlen in Google-Dokumenten hinzufügen, anpassen, von einer bestimmten Seite entfernen und mit Schritt-für-Schritt-Anweisungen in Google-Dokumenten entfernen.
 Dampffehlercode E87: Kehren Sie schnell zum Spielen zurück!
Mar 18, 2025 pm 05:52 PM
Dampffehlercode E87: Kehren Sie schnell zum Spielen zurück!
Mar 18, 2025 pm 05:52 PM
In dem Artikel wird der Dampffehlercode E87 erörtert, seine Ursachen wie Netzwerkprobleme, Serverprobleme und beschädigte Dateien und liefert Korrekturen und vorbeugende Maßnahmen, um dies zu vermeiden.
 Behebung wie
Mar 21, 2025 pm 06:19 PM
Behebung wie
Mar 21, 2025 pm 06:19 PM
In Artikel wird die Behebung von "Err_Response_Headers_Multiple_access_control_Allow_Origin" -Fehler in Chrome erläutert, indem Sie mehrere Header mit mehreren Zugriffskontroll-Owl-Origin-Origin-Origin-Originen beheben.



