So lösen Sie verstümmelten HTML-Code
Lösung für verstümmeltes HTML: Überprüfen Sie die richtige Zeichenkodierung (z. B. UTF-8) und stellen Sie sie ein. Verwenden Sie einen Texteditor oder ein Befehlszeilentool, um die Dateikodierung zu konvertieren. Byte Order Mark (BOM) hinzugefügt, um die Dateikodierung anzuzeigen. Überprüfen Sie, ob der Content-Type-Header des Servers Informationen zur Zeichenkodierung enthält. Deaktivieren Sie die Inhaltskomprimierung. Überprüfen Sie die Kodierungseinstellungen Ihres Browsers. Als letzten Ausweg können Sie Zeichenentitäten verwenden, um bestimmte Zeichen anzuzeigen.

Lösung für verstümmelte Zeichen in HTML
Wenn verstümmelte Zeichen auf der HTML-Seite erscheinen, bedeutet das, dass der Browser die Seitenkodierung nicht richtig interpretieren kann, was dazu führt, dass die Zeichen als verstümmelte Quadrate angezeigt werden. Gängige Möglichkeiten, dieses Problem zu lösen, sind wie folgt:
1. Überprüfen Sie die Zeichenkodierung.
- Stellen Sie sicher, dass die Zeichenkodierung des HTML-Dokuments mit dem Seiteninhalt übereinstimmt. Die gebräuchlichste Kodierung ist UTF-8, die in den meisten Sprachen unterstützt wird.
- Legen Sie das Attribut
charsetim HTML-Head-Tag<head>fest, zum Beispiel:<meta charset="UTF-8"> Code >.<head>标签中设置charset属性,例如:<meta charset="UTF-8">。
2. 转换编码
- 如果字符编码不正确,可以使用文本编辑器(如 Notepad++ 或 Sublime Text)将文件另存为并选择正确的编码。
- 也可以使用命令行工具 iconv 转换编码,例如:
iconv -f 错误编码 -t 正确编码 文件名.html > 新文件名.html。
3. 使用 BOM
- 字节顺序标记 (BOM) 是一组字节,指示文件的编码。为 UTF-8 文件添加 BOM 可以帮助浏览器自动检测编码。
- 在文件的开头添加以下字节:
0xEF, 0xBB, 0xBF。
4. 检查服务器配置
- 如果服务器不正确配置,可能会导致字符编码错误。确保服务器已配置为发送正确的
Content-Type头,其中包含字符编码信息,例如:Content-Type: text/html; charset=UTF-8。
5. 禁用内容压缩
- 某些内容压缩算法(如 Gzip)可能会干扰字符编码。尝试禁用服务器端内容压缩以查看是否解决问题。
6. 检查浏览器设置
- 检查浏览器的编码设置是否正确。通常可以在浏览器的首选项或选项菜单中找到此设置。
7. 使用字符实体
- 作为最后的手段,可以使用字符实体来显示特定字符,即使编码不正确。例如,
&amp;
iconv -f falsche Kodierung -t korrekte Kodierung Dateiname.html > neuer Dateiname.html. 🎜🎜🎜🎜3. BOM verwenden🎜🎜🎜🎜Eine Byte Order Mark (BOM) ist eine Reihe von Bytes, die die Codierung einer Datei angeben. Das Hinzufügen einer Stückliste zu UTF-8-Dateien kann Browsern dabei helfen, die Kodierung automatisch zu erkennen. 🎜🎜Fügen Sie am Anfang der Datei die folgenden Bytes hinzu: <code>0xEF, 0xBB, 0xBF. 🎜🎜🎜🎜4. Überprüfen Sie die Serverkonfiguration🎜🎜🎜🎜Wenn der Server nicht richtig konfiguriert ist, kann es zu Fehlern bei der Zeichenkodierung kommen. Stellen Sie sicher, dass der Server so konfiguriert ist, dass er den richtigen Content-Type-Header sendet, der Informationen zur Zeichenkodierung enthält, zum Beispiel: Content-Type: text/html; >. 🎜🎜🎜🎜5. Inhaltskomprimierung deaktivieren🎜🎜🎜🎜Einige Inhaltskomprimierungsalgorithmen (z. B. Gzip) können die Zeichenkodierung beeinträchtigen. Versuchen Sie, die serverseitige Inhaltskomprimierung zu deaktivieren, um zu sehen, ob das Problem dadurch behoben wird. 🎜🎜🎜🎜6. Überprüfen Sie die Browsereinstellungen. 🎜🎜🎜🎜 Überprüfen Sie, ob die Kodierungseinstellungen des Browsers korrekt sind. Diese Einstellung finden Sie normalerweise im Einstellungs- oder Optionsmenü Ihres Browsers. 🎜🎜🎜🎜 7. Verwendung von Zeichenentitäten 🎜🎜🎜🎜 Als letzten Ausweg können Zeichenentitäten verwendet werden, um bestimmte Zeichen anzuzeigen, auch wenn diese nicht korrekt codiert sind. Beispielsweise zeigt die Entität & das &-Symbol an. 🎜🎜Das obige ist der detaillierte Inhalt vonSo lösen Sie verstümmelten HTML-Code. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
Mit HTML können lokale Dateien wie folgt geöffnet werden: Erstellen Sie eine .html-Datei und importieren Sie die jQuery-Bibliothek. Erstellen Sie ein Eingabefeld, das es dem Benutzer ermöglicht, eine Datei auszuwählen. Hören Sie sich das Dateiauswahlereignis an und verwenden Sie ein FileReader()-Objekt, um den Dateiinhalt zu lesen. Zeigen Sie den Inhalt der gelesenen Datei auf der Webseite an.
 So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
Schritte zum Erstellen einer .py-Datei in Python: Öffnen Sie einen Texteditor (z. B. Notepad, TextMate oder Sublime Text). Erstellen Sie eine neue Datei und geben Sie den Python-Code ein. Achten Sie dabei auf Einrückung und Syntax. Verwenden Sie beim Speichern der Datei die Erweiterung .py (z. B. my_script.py).
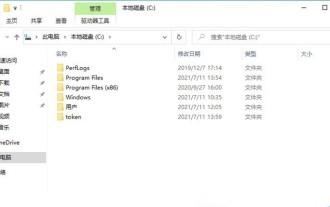
 So erhalten Sie Trustedinstaller-Berechtigungen in Win11_So erhalten Sie Trustedinstaller-Berechtigungen in Win11
May 06, 2024 pm 04:37 PM
So erhalten Sie Trustedinstaller-Berechtigungen in Win11_So erhalten Sie Trustedinstaller-Berechtigungen in Win11
May 06, 2024 pm 04:37 PM
Zuerst müssen wir die für den Befehl Set-NtTokenPrivilege erforderlichen Module herunterladen und installieren. Zuerst erstellen wir einen neuen Ordner mit dem Namen [token] im Stammverzeichnis des Systemlaufwerks C. Als nächstes führen wir Powershell als Administrator aus und geben dann ein (wobei C: token der Pfad zu dem Ordner ist, den wir gerade erstellt haben): Save-Module-NameNtObjectManager-Pathc: token und drücken Sie die Eingabetaste (die erste Installation fordert Sie auf, [ Y] und drücken Sie die Eingabetaste): Nachdem wir einen Moment gewartet haben, geben wir nach Abschluss des Downloads ein: Install-Module-NameNtObjectManager und drücken die Eingabetaste, um die offizielle Installation durchzuführen. Wenn nein
 So öffnen Sie den Texteditor in Python
May 05, 2024 pm 08:12 PM
So öffnen Sie den Texteditor in Python
May 05, 2024 pm 08:12 PM
In Python können Sie einen Texteditor öffnen, indem Sie das Subprocess-Modul verwenden, um jede ausführbare Datei, einschließlich eines Texteditors, zu öffnen. Verwenden Sie das Betriebssystemmodul, um Methoden für die Interaktion mit dem Betriebssystem bereitzustellen. Die spezifischen Funktionen variieren je nach Plattform. Verwenden Sie das Webbrowser-Modul, um Webseiten und Textdateien zu öffnen.
 So öffnen Sie das Fenster zum Bearbeiten des HTML-Codes
Apr 22, 2024 am 10:00 AM
So öffnen Sie das Fenster zum Bearbeiten des HTML-Codes
Apr 22, 2024 am 10:00 AM
Um das HTML-Codefenster zu öffnen, können Sie einen Code-Editor wie Visual Studio Code auswählen; eine HTML-Vorlage auswählen oder den Code direkt in der Vorschau speichern;
 So generieren Sie eine Webseite aus einer HTML-Datei
Apr 21, 2024 pm 01:00 PM
So generieren Sie eine Webseite aus einer HTML-Datei
Apr 21, 2024 pm 01:00 PM
Um eine HTML-Seite zu generieren, gehen Sie folgendermaßen vor: Verwenden Sie einen Text- oder Code-Editor, um den HTML-Code zu schreiben. Erstellen Sie eine Grundstruktur mit den Tags <html>, <head> und <body>. Fügen Sie Text, Bilder usw. zu <body> hinzu. Styling mit CSS. auf Fehler prüfen. Speichern Sie die Datei im .html-Format. Im Browser öffnen.
 Wo schreibe ich HTML-Code?
Apr 21, 2024 pm 01:48 PM
Wo schreibe ich HTML-Code?
Apr 21, 2024 pm 01:48 PM
HTML-Code sollte in einem Texteditor wie Notepad++, Atom oder Sublime Text geschrieben werden. Die Schritte sind wie folgt: 1. Öffnen Sie einen Texteditor. 2. Erstellen Sie eine Datei mit der Erweiterung „.html“. 3. Geben Sie den HTML-Code einschließlich Tags und Inhalt ein. 4. Speichern Sie die Datei UTF-8.
 So öffnen Sie den Editor in Python
May 05, 2024 pm 08:09 PM
So öffnen Sie den Editor in Python
May 05, 2024 pm 08:09 PM
Sie können einen Texteditor in Python mit der Funktion os.startfile() im Modul os öffnen. Verwenden Sie die Funktion subprocess.Popen() aus dem Subprocess-Modul. Verwenden Sie das Widget tkinter.Text aus dem Tkinter-Modul. Verwenden Sie das SDK für einen bestimmten Texteditor.




