
Der PHP-Editor Xinyi entschlüsselt für Sie, wie Sie 120 Frames im Lightning-Simulator einstellen, um das Spielerlebnis zu verbessern und es Ihnen zu ermöglichen, problemlos flüssigere Spielgrafiken zu genießen. Diese Einstellungen sind einfach und leicht zu verstehen. Befolgen Sie einfach die Schritte zum Anpassen, und Sie können hochauflösende Spiele auf Ihrem Computer spielen. Werfen wir einen Blick darauf, wie man es einrichtet!
1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf das Symbol „Einstellungen“ in der rechten Spalte.

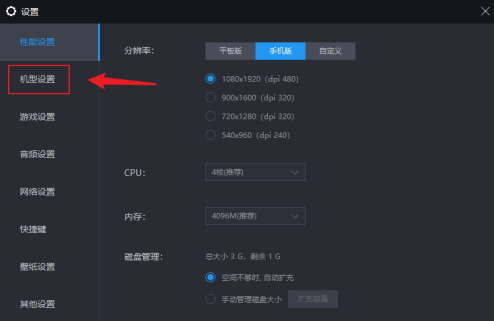
2. Klicken Sie in der geöffneten Fensteroberfläche auf die Option „Modelleinstellungen“ in der linken Spalte.

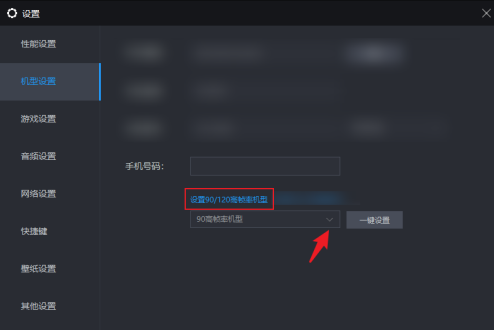
3. Suchen Sie dann auf der rechten Seite die Spalte „Modell mit 90/120 hoher Bildrate festlegen“ und klicken Sie auf die Dropdown-Schaltfläche des Optionsfelds.

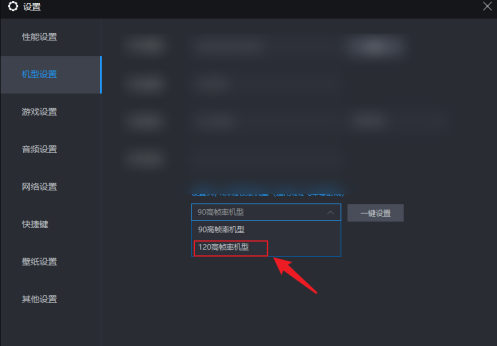
4. Wählen Sie dann „120 High-Frame-Rate-Modell“ aus der unten angegebenen Optionsliste und klicken Sie abschließend auf „Einstellungen speichern“.

Das obige ist der detaillierte Inhalt vonSo stellen Sie 120 Frames im Blitzsimulator ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




