

Hallo zusammen, mein Name ist Xu Xiaoxi. Kürzlich habe ich ein sehr interessantes Framework auf Github entdeckt – js-pytorch. Es ermöglicht dem Front-End, JavaScript problemlos zum Ausführen von Deep-Learning-Frameworks zu verwenden. Als erfahrener Front-End-Technologie-Player möchte ich dieses Framework heute mit Ihnen teilen.
Im aktuellen Bereich der künstlichen Intelligenz hat sich die Deep-Learning-Technologie zu einer Technologie entwickelt, die viel Aufmerksamkeit erregt hat. PyTorch ist eines der Deep-Learning-Frameworks, das viel Aufmerksamkeit erregt hat. Dieses Framework weist eine wichtige Entwicklungsrate im Bereich Deep Learning auf. js-pytorch nutzt die JavaScript-Technologie, um die Leistungsfähigkeit von PyTorch einzuführen und die Verwendung und Entwicklung in der JavaScript-Welt zu ermöglichen.
Ein Projekt, das JavaScript und PyTorch kombiniert und PyTorch-Modelle in das JavaScript-Format konvertieren und im Browser ausführen kann. Das bedeutet, dass Sie PyTorch-Modelle direkt im Web ausführen können, ohne serverseitige Unterstützung. Dies ist in vielen Szenarien sehr nützlich, beispielsweise bei der Deep-Learning-Modellinferenz auf der Clientseite. Derzeit ist das Projekt sehr ausgereift und verfügt über eine breite Nutzerbasis.
Github-Adresse: https://github.com/eduardoleao052/js-pytorch
Wenn Sie Fragen haben oder ein besseres Deep-Learning-Framework auf Javascript-Basis haben, können Sie es gerne im Kommentarbereich teilen.
js-pytorch bietet Komfort für Echtzeit-Inferenz und Modellbereitstellung auf Webseiten. Im Folgenden habe ich einige Anwendungsszenarien zusammengefasst:
Bilderkennungstechnologie auf Webseiten: Wir können vorab trainierte Bildklassifizierungsmodelle verwenden, damit Benutzer Bilder hochladen und Vorhersageergebnisse in Echtzeit im Browser erhalten können. Dies ermöglicht Benutzern eine einfache Bilderkennung ohne zusätzliche Daten oder Modelltraining.

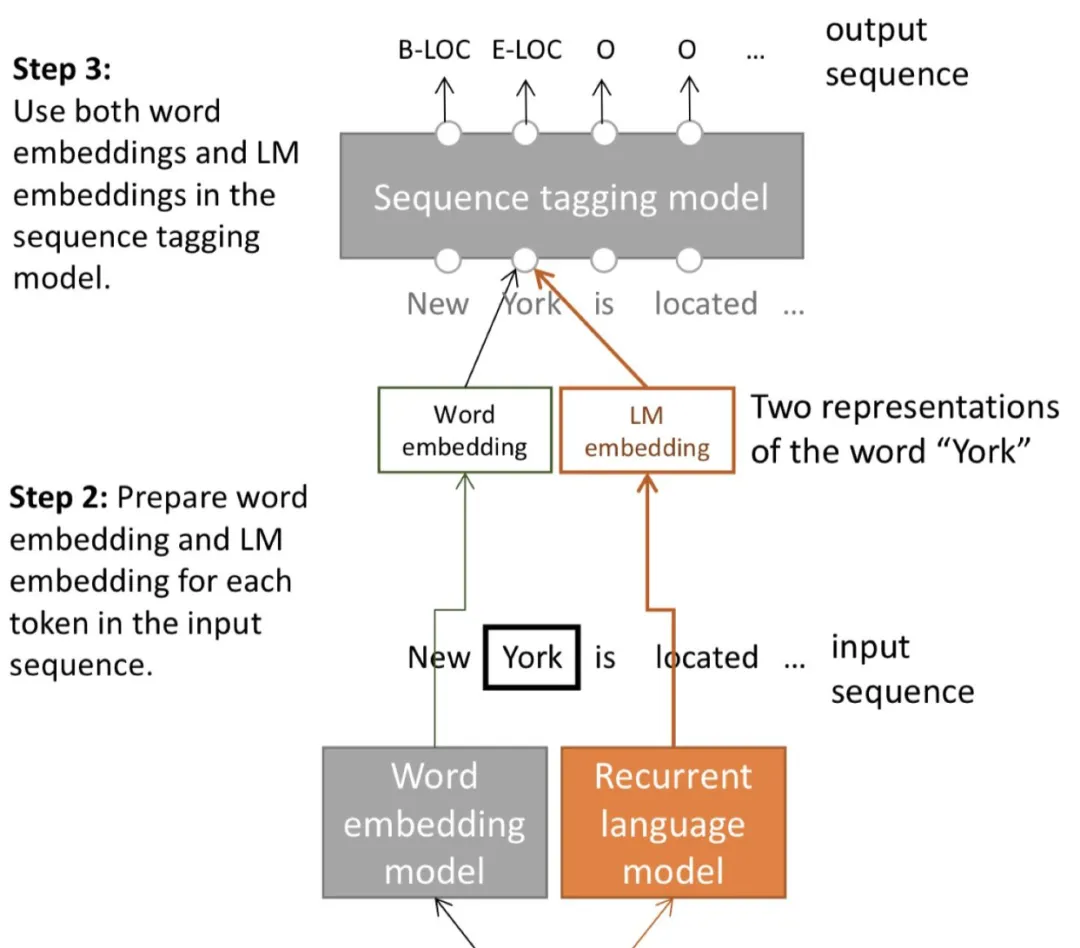
Verarbeitung natürlicher Sprache: Integrieren Sie Sprachmodelle in Webseiten, um Echtzeit-Textgenerierung, Frage- und Antwortsysteme usw. zu erreichen.

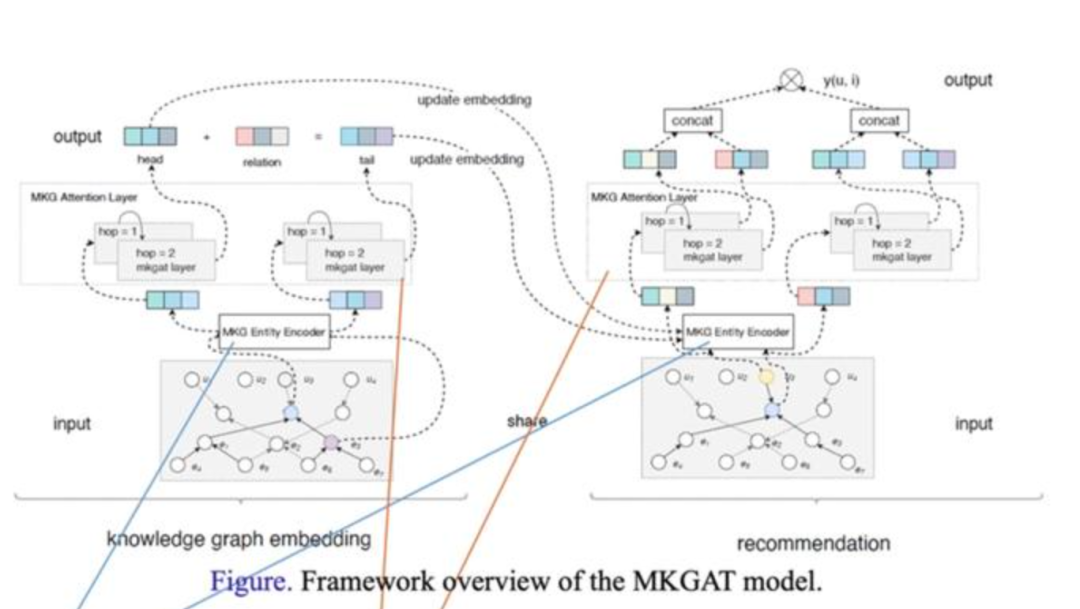
Online-Vorhersage- und Empfehlungssystem: Geben Sie personalisierte Empfehlungen in Echtzeit basierend auf Benutzerverhalten und -daten.
Im Folgenden sind einige Anwendungsfälle mit js-pytorch aufgeführt:

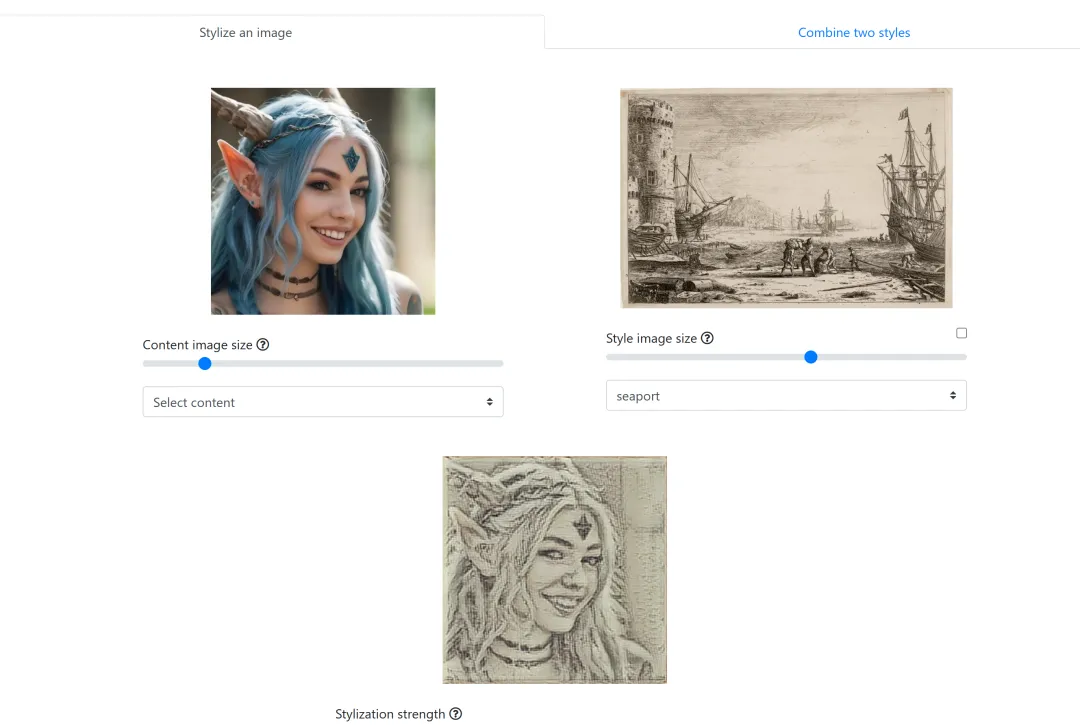
Dieses Projekt zeigt, wie eine Stilmigration in Echtzeit im Browser durchgeführt wird.
2. Echtzeit-Objekterkennung mit YOLO v5:

Es demonstriert die Verwendung von YOLO v5 für die Echtzeit-Objekterkennung im Browser.
Laut Dokumentations-Tutorial lauten die Schritte zur Installation und Verwendung von js-pytorch in einem JavaScript-Projekt wie folgt:
Installation: Sie können das npm-Befehlszeilentool verwenden, um js-pytorch zu installieren. Führen Sie den folgenden Befehl aus:
npm install js-pytorch
Verwendung: Nach Abschluss der Installation können Sie die js-pytorch-Bibliothek in den JavaScript-Code einführen und die darin enthaltenen Funktionen und Klassen verwenden. Hier ist ein einfaches Beispiel:
const { torch } = require("js-pytorch");// 创建一个随机张量let x = torch.randn([8, 4, 5]);// 创建一个全连接层let fc = new torch.nn.Linear(5, 4);// 前向传播let y = fc.forward(x);console.log(y);In diesem Beispiel haben wir zuerst die js-pytorch-Bibliothek eingeführt und mit Torch einen zufälligen Tensor x und eine vollständig verbundene Schicht fc erstellt. Anschließend verwenden wir die Vorwärtsmethode von fc, um eine Vorwärtsausbreitung durchzuführen und das Ergebnis in y zu speichern. Zum Schluss geben wir den Wert von y aus.
Bitte beachten Sie, dass die js-pytorch-Bibliothek mit der Node.js-Umgebung verwendet werden muss. Wenn Sie Node.js noch nicht installiert haben, können Sie es von der offiziellen Website von Node.js herunterladen und installieren.
torch.randn([8, 4, 5]) ist ein Funktionsaufruf, der zum Generieren zufälliger Tensoren im PyTorch-Deep-Learning-Framework verwendet wird. Die spezifische Erklärung lautet wie folgt:
Zusammenfassend lässt sich sagen, dass Torch.randn([8, 4, 5]) einen Zufallstensor mit der Form [8, 4, 5] generiert, wobei jedes Element einer Normalverteilung folgt und einen Mittelwert von 0 hat Die Standardabweichung beträgt 1. Dieser Zufallstensor kann für Operationen wie die Initialisierung von Deep-Learning-Modellen und die Generierung zufälliger Gewichte verwendet werden. Jeder Aufruf dieser Funktion führt zu einem neuen Zufallstensor.

Durch js-pytorch können wir den Benutzern die Kraft des Deep Learning zur Verfügung stellen und ihnen ein intelligenteres und interaktiveres Erlebnis bieten.
Wenn Sie sich für Deep Learning und Front-End-Entwicklung interessieren, empfehle ich dringend, das js-pytorch-Projekt zu erkunden. Es öffnet Entwicklern eine neue Möglichkeit, intelligentere und leistungsfähigere Anwendungen im Web zu erstellen.
Github-Adresse: https://github.com/eduardoleao052/js-pytorch
Ich hoffe, dieser Artikel kann jedem helfen, den Charme von js-pytorch zu verstehen.
Das obige ist der detaillierte Inhalt vonJs-pytorch: Eröffnen Sie eine neue Welt von Front-End + KI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 So machen Sie einen Git-Commit-Fehler rückgängig
So machen Sie einen Git-Commit-Fehler rückgängig
 So vergleichen Sie den Dateiinhalt zweier Versionen in Git
So vergleichen Sie den Dateiinhalt zweier Versionen in Git
 Zu welcher Marke gehört das OnePlus-Handy?
Zu welcher Marke gehört das OnePlus-Handy?
 js-Methode zum Löschen des Knotens
js-Methode zum Löschen des Knotens
 Vor- und Nachteile kostenloser Website-Server im Ausland
Vor- und Nachteile kostenloser Website-Server im Ausland




