 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 Die spezielle Methode zum Zeichnen eines 5 cm langen Liniensegments auf dem geometrischen Skizzenblock
Die spezielle Methode zum Zeichnen eines 5 cm langen Liniensegments auf dem geometrischen Skizzenblock
Die spezielle Methode zum Zeichnen eines 5 cm langen Liniensegments auf dem geometrischen Skizzenblock
php-Editor Youzi ist eine Plattform, die sich auf den Austausch von PHP-Programmiertechnologie und -Ressourcen konzentriert und den meisten PHP-Entwicklern einen umfassenden Lern- und Kommunikationsraum bietet. In der Online-Welt war PHP schon immer eine hoch angesehene serverseitige Skriptsprache und wird häufig bei der Website-Entwicklung und beim Schreiben von Anwendungen verwendet. In diesem Artikel erfahren Sie, wie Sie mit Geometry Sketchpad ein 5 cm langes Liniensegment zeichnen.
Bedienungsmethode 1. Verwenden Sie die Übersetzungsmethode, um den angegebenen Abstand einzugeben.
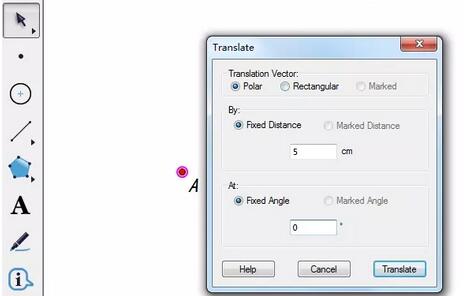
Führen Sie den Übersetzungsbefehl aus. Wählen Sie das Punktwerkzeug in der Toolbox links aus und klicken Sie mit der Maus auf die leere Stelle, um einen Punkt, aufgezeichnet als A, als Endpunkt des Liniensegments zu erhalten. Wählen Sie Punkt A aus, wählen Sie das Werkzeug „Pfeil verschieben“ in der Toolbox auf der linken Seite aus, klicken Sie auf das Menü „Transformieren“ und wählen Sie „Übersetzung“, um das Dialogfeld „Übersetzung“ zu öffnen. Geben Sie 5 in die Spalte [Betrag] ein. Der Winkel ist 0 , und klicken Sie auf [OK]. Auf diese Weise erscheint rechts von Punkt A ein neuer Punkt, der als B markiert ist.

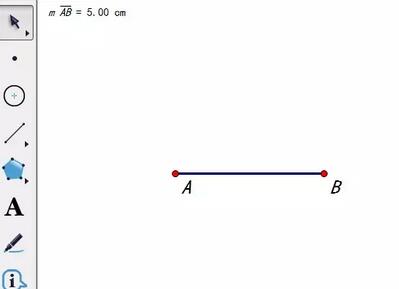
Liniensegment AB konstruieren. Wählen Sie mit dem Verschiebewerkzeug die Punkte A und B aus, klicken Sie auf das Menü [Konstruktion] in der oberen Menüleiste und wählen Sie den Befehl [Liniensegment] aus der Dropdown-Option. Dies führt zu einem Liniensegment AB mit einer Länge von 5 cm.

Betriebsmethode 2. Verwenden Sie Parameter, um ein 5-cm-Liniensegment zu konstruieren.
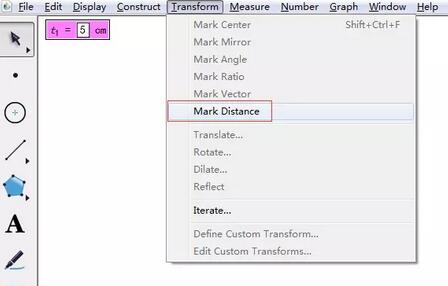
Erstellen Sie neue Parameter und markieren Sie den Abstand. Führen Sie [Daten] - [Neuer Parameter] aus, setzen Sie den Wert im Popup-Dialogfeld auf 5, wählen Sie [Entfernung] als Einheit, klicken Sie auf [OK], ein Parameter t wird in der oberen linken Ecke des Zeichenbretts angezeigt ; Wählen Sie das bewegliche Pfeilwerkzeug in der linken Toolbox aus, wählen Sie den Parameter t aus, klicken Sie auf das Menü [Transformieren] und wählen Sie im Dropdown-Menü den Befehl [Abstand markieren].

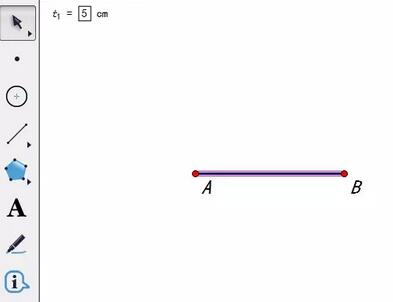
Verschieben Sie Punkt A um den markierten Abstand und konstruieren Sie ein Liniensegment. Wählen Sie Punkt A aus, klicken Sie auf das Menü [Transformieren], wählen Sie im Dropdown-Menü [Übersetzung] aus. Das Dialogfeld „Übersetzung“ wird geöffnet. Ändern Sie den Winkel auf 0. Klicken Sie auf [OK], und Sie erhalten einen weiteren Punkt. aufgezeichnet als B. . Wählen Sie die Punkte A und B aus, klicken Sie auf das Menü [Konstruktion] und wählen Sie im Dropdown-Menü [Liniensegment] aus, um ein Liniensegment AB mit einer Länge von 5 cm zu erhalten.

Das obige ist der detaillierte Inhalt vonDie spezielle Methode zum Zeichnen eines 5 cm langen Liniensegments auf dem geometrischen Skizzenblock. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
![[Bewährt] Dampffehler E87 Fix: Holen Sie sich in Minuten wieder Spielen!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Bewährt] Dampffehler E87 Fix: Holen Sie sich in Minuten wieder Spielen!
Mar 18, 2025 pm 05:56 PM
[Bewährt] Dampffehler E87 Fix: Holen Sie sich in Minuten wieder Spielen!
Mar 18, 2025 pm 05:56 PM
In Artikel werden Ursachen des Dampffehlers E87 erörtert, einschließlich Netzwerkprobleme, Sicherheitssoftware, Serverproblemen, veralteten Clients und beschädigten Dateien. Bietet Präventions- und Lösungsstrategien. [159 Zeichen]
 Dampffehler E87: Was es ist & amp; Wie man es behebt
Mar 18, 2025 pm 05:51 PM
Dampffehler E87: Was es ist & amp; Wie man es behebt
Mar 18, 2025 pm 05:51 PM
Dampffehler E87 tritt aufgrund von Verbindungsproblemen während der Steam -Client -Aktualisierungen oder -starts auf. Beheben Sie es durch Neustart von Geräten, Überprüfung des Serverstatus, Ändern von DNS, Deaktivieren von Sicherheitssoftware, Löschen von Cache oder Neuinstallation von Dampf.
 So beheben Sie Dampffehlercode E87: Die ultimative Anleitung
Mar 18, 2025 pm 05:51 PM
So beheben Sie Dampffehlercode E87: Die ultimative Anleitung
Mar 18, 2025 pm 05:51 PM
In Artikeln wird die Fixierung des Dampffehler -Codes E87 erläutert, das durch Netzwerkprobleme, beschädigte Dateien oder Clientprobleme verursacht wird. Bietet Schritte zur Fehlerbehebung und Präventionstipps.
 Easy Fix: Dampffehler E87 erklärt & amp; Gelöst
Mar 18, 2025 pm 05:53 PM
Easy Fix: Dampffehler E87 erklärt & amp; Gelöst
Mar 18, 2025 pm 05:53 PM
Dampffehler E87, verursacht durch Konnektivitätsprobleme, kann durch Neustart, Überprüfung des Internets und das Löschen von Cache behoben werden. Das Anpassen der Dampfeinstellungen hilft, zukünftige Ereignisse zu verhindern.
 Dampffehler E87: Warum es passiert & amp; 5 Möglichkeiten, es zu beheben
Mar 18, 2025 pm 05:55 PM
Dampffehler E87: Warum es passiert & amp; 5 Möglichkeiten, es zu beheben
Mar 18, 2025 pm 05:55 PM
Dampffehler E87 stört das Spielen bei Dampf aufgrund von Konnektivitätsproblemen. In dem Artikel werden Ursachen wie instabiler Internet- und Serverüberladungen erläutert und bietet Korrekturen wie das Neustart von Steam und das Überprüfen von Updates.
 So fügen Sie Seitenzahlen in Google Docs hinzu
Mar 14, 2025 pm 02:57 PM
So fügen Sie Seitenzahlen in Google Docs hinzu
Mar 14, 2025 pm 02:57 PM
In den Artikel wird angegeben, wie Sie die Seitenzahlen in Google-Dokumenten hinzufügen, anpassen, von einer bestimmten Seite entfernen und mit Schritt-für-Schritt-Anweisungen in Google-Dokumenten entfernen.
 Dampffehlercode E87: Kehren Sie schnell zum Spielen zurück!
Mar 18, 2025 pm 05:52 PM
Dampffehlercode E87: Kehren Sie schnell zum Spielen zurück!
Mar 18, 2025 pm 05:52 PM
In dem Artikel wird der Dampffehlercode E87 erörtert, seine Ursachen wie Netzwerkprobleme, Serverprobleme und beschädigte Dateien und liefert Korrekturen und vorbeugende Maßnahmen, um dies zu vermeiden.
 Behebung wie
Mar 21, 2025 pm 06:19 PM
Behebung wie
Mar 21, 2025 pm 06:19 PM
In Artikel wird die Behebung von "Err_Response_Headers_Multiple_access_control_Allow_Origin" -Fehler in Chrome erläutert, indem Sie mehrere Header mit mehreren Zugriffskontroll-Owl-Origin-Origin-Origin-Originen beheben.



