用Photoshop制作超逼真的圆柱体
这篇教程是向脚本之家的朋友分享用Photoshop制作超逼真的圆柱体方法,教程制作出来的圆柱体非常不错,方法也不是很难,喜欢的朋友可以跟着教程来学习下
学习Photoshop软件也是挺有意思的事,可以不断学习新的方法和新的技能,可以更好的发挥想象力和创造性。下面小编为大家分享Photoshop制作超逼真的圆柱体方法,不会的朋友快快来学习吧!

方法/步骤
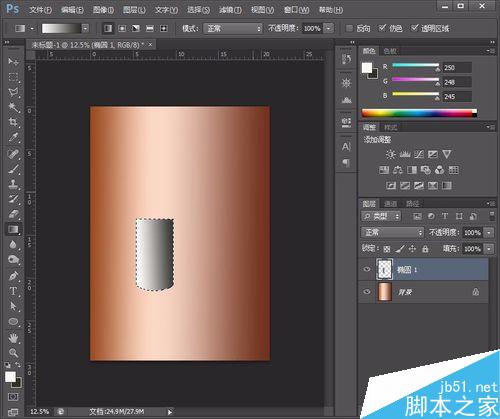
在Photoshop上新建一个空白画布。

用渐变颜色给画布填充背景色。

先新建图层,并用矩形形状或选取工具画矩形,先用白色填充。

然后用椭圆在下面画圆柱的底部。

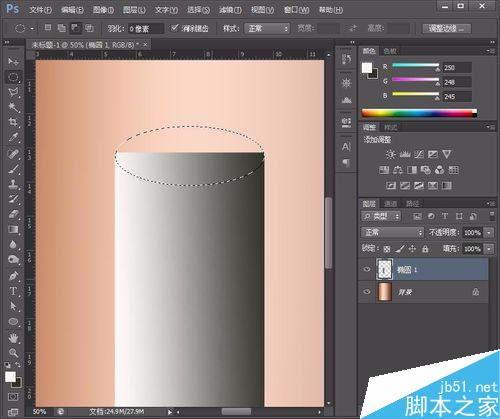
把圆柱体用渐变颜色涂上颜色。

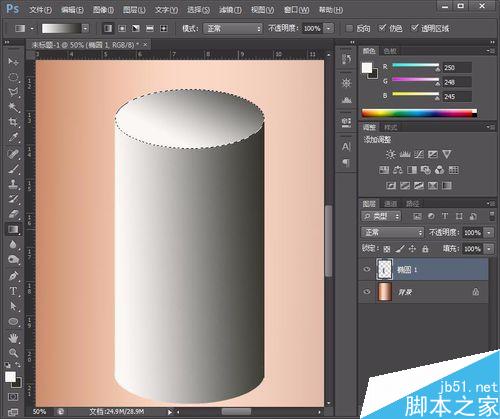
再用椭圆在圆柱上面画顶,并填充渐变颜色。


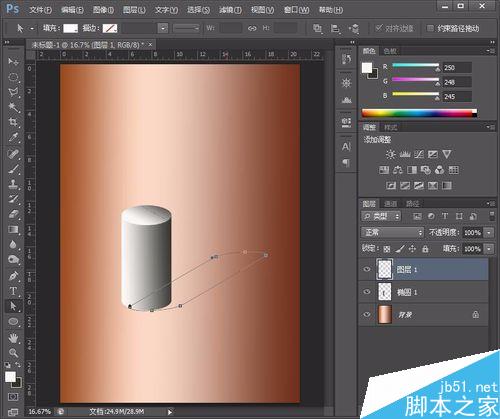
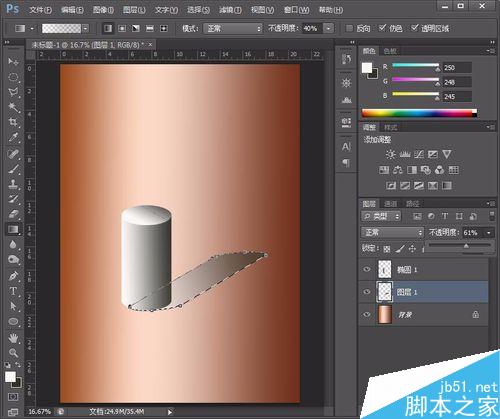
利用路径与斜切变换,画圆柱体的影子。


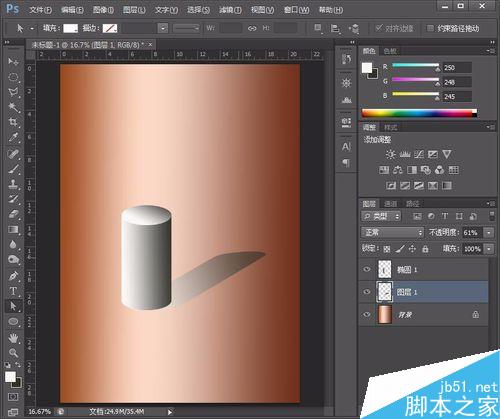
画完后将路径删除就可以了。

以上就是Photoshop制作超逼真的圆柱体方法介绍,操作不是很难,大家学会了吗?希望大家喜欢这篇文章!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was sind die dauerhaft kostenlosen Photoshopcs5-Seriennummern?
Jul 06, 2023 am 10:00 AM
Was sind die dauerhaft kostenlosen Photoshopcs5-Seriennummern?
Jul 06, 2023 am 10:00 AM
Die dauerhaft kostenlosen Photoshopc5-Seriennummern sind: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114 usw.
 Lösung: Beheben Sie, dass Tastaturkürzel in Photoshop nicht funktionieren
Sep 22, 2023 pm 03:17 PM
Lösung: Beheben Sie, dass Tastaturkürzel in Photoshop nicht funktionieren
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop ist der Industriestandard für digitales Design, der von der Online-Community geliebt und täglich verwendet wird. Wenn Tastaturkürzel jedoch stottern oder ganz ausfallen, kann dies jedes Projekt oder Ihre Gesamtproduktivität unter Windows 11 erheblich verlangsamen. Unabhängig davon, ob Sie ein erfahrener Designer sind oder sich nur mit der Fotobearbeitung beschäftigen, sind diese Störungen in Photoshop und Photoshop CC mehr als nur kleine Ärgernisse. Schauen wir uns zunächst die häufigsten Gründe an, warum benutzerdefinierte oder Standardverknüpfungen nicht mehr funktionieren. Warum funktionieren meine Verknüpfungen in Photoshop nicht? Arbeitsbereichseinstellungen anpassen: Manchmal können Tastaturkürzel durch Anpassen oder Wechseln zwischen Arbeitsbereichseinstellungen zurückgesetzt werden. Sticky Keys: Diese Barrierefreiheitsfunktion
 So gehen Sie mit verschwommenen gescannten Dokumenten um
Jan 05, 2021 pm 03:09 PM
So gehen Sie mit verschwommenen gescannten Dokumenten um
Jan 05, 2021 pm 03:09 PM
Verarbeitungsmethode: 1. Öffnen Sie das zu verarbeitende gescannte Bild in der PS-Software. 2. Klicken Sie in der oberen Symbolleiste auf „Filter“ – „Scharfzeichnen“. 3. Wählen Sie im Popup-Fenster entsprechend aus muss den Radius schärfen und auf „OK“ klicken. 4. Klicken Sie auf „Datei“ – „Speichern unter“ und speichern Sie es als Datei.
 Zu welchem Unternehmen gehört Photoshop?
Jul 20, 2022 am 11:47 AM
Zu welchem Unternehmen gehört Photoshop?
Jul 20, 2022 am 11:47 AM
Photoshop ist Eigentum von Adobe. Photoshop ist eine von Adobe entwickelte und vertriebene Bildverarbeitungssoftware. Sie verarbeitet hauptsächlich digitale Bilder, die aus Pixeln bestehen. Adobe ist ein amerikanisches Computersoftwareunternehmen mit Hauptsitz in San Jose, Kalifornien. Zu seinen Kunden zählen Unternehmen, Wissensarbeiter, Kreative und Designer, OEM-Partner und Entwickler auf der ganzen Welt.
 Die offizielle Webversion von Adobe Photoshop wurde mit KI-generierten Werkzeugen zum Ausfüllen und Generieren erweiterter Bilder erstellt
Sep 29, 2023 pm 10:13 PM
Die offizielle Webversion von Adobe Photoshop wurde mit KI-generierten Werkzeugen zum Ausfüllen und Generieren erweiterter Bilder erstellt
Sep 29, 2023 pm 10:13 PM
Der Photoshop-Webdienst von Adobe (eine Online-Webversion) ist jetzt allgemein verfügbar. Die Webversion von Photoshop wird in Kürze die KI-generierten Füll- und Generierungswerkzeuge für erweiterte Bilder unterstützen, die kürzlich für die Desktop-Version von Photoshop veröffentlicht wurden. Diese Funktionen basieren auf dem generativen KI-Modell Adobe Firefly und sind im Handel erhältlich. Sie ermöglichen Benutzern das schnelle Hinzufügen, Entfernen oder Erweitern von Bildern mithilfe textbasierter Beschreibungen in mehr als 100 Sprachen und passen dabei die Lichtverhältnisse und die Perspektive des Originalbilds an. Die Photoshop-Webversion bietet auch viele der am häufigsten verwendeten Tools der Desktop-Version, jedoch mit einem neu gestalteten Layout, um neuen Photoshop-Benutzern eine „vereinfachtere“ Benutzererfahrung zu bieten. auch Anfang dieses Jahres
 Welches Unternehmen hat Photoshop entwickelt?
Jul 08, 2022 am 11:34 AM
Welches Unternehmen hat Photoshop entwickelt?
Jul 08, 2022 am 11:34 AM
Photoshop wurde von Adobe Systems entwickelt; Photoshop ist eine von „Adobe Systems“ entwickelte und vertriebene Grafikverarbeitungssoftware, die hauptsächlich aus Pixeln zusammengesetzte digitale Bilder verarbeitet. Adobe Systems ist ein amerikanisches multinationales Computersoftwareunternehmen mit Hauptsitz in San Jose, Kalifornien.
 Mit welchen Werkzeugen zeichnen Sie Pfade in Photoshop?
Mar 19, 2021 pm 05:11 PM
Mit welchen Werkzeugen zeichnen Sie Pfade in Photoshop?
Mar 19, 2021 pm 05:11 PM
In Photoshop können Sie das „Stiftwerkzeug“ zum Zeichnen von Pfaden verwenden. Das Stiftwerkzeug ist ein Werkzeug zum Erstellen von Pfaden. Nachdem Sie einen Pfad erstellt haben, können Sie ihn erneut bearbeiten. Das Stiftwerkzeug ist ein Vektorzeichenwerkzeug. Sein Vorteil besteht darin, dass es glatte Kurven zeichnen und nach der Skalierung oder Verformung einen glatten Effekt beibehalten kann.
 C-Programm, das mit Strukturen geschrieben wurde, um die Fläche von Kreisen und Zylindern zu berechnen
Aug 29, 2023 pm 09:41 PM
C-Programm, das mit Strukturen geschrieben wurde, um die Fläche von Kreisen und Zylindern zu berechnen
Aug 29, 2023 pm 09:41 PM
In der Programmiersprache C können wir Strukturen verwenden, um die Fläche eines Kreises, die Fläche und das Volumen eines Zylinders zu ermitteln. Die zum Ermitteln der Fläche eines Kreises verwendete Logik lautet wie folgt: s.areacircle=(float)pi*s.radius*s.radius; die zum Ermitteln der Fläche eines Zylinders verwendete Logik lautet wie folgt: s .areazylinder=(float)2*pi*s .radius*s.line+2*s.areacircle;Die zum Ermitteln des Zylindervolumens verwendete Logik lautet −s.volumezylinder=s.areacircle*s.line;Der Algorithmus bezieht sich auf den unten angegebenen Algorithmus, der unter Verwendung der Struktur Yuanhe berechnet wird






