 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 Detaillierte Schritte zum Zeichnen von Gitterlinien mit MathType
Detaillierte Schritte zum Zeichnen von Gitterlinien mit MathType
Detaillierte Schritte zum Zeichnen von Gitterlinien mit MathType
PHP Editor Apple präsentiert Ihnen eine detaillierte Schritt-für-Schritt-Anleitung zum Zeichnen von Gitterlinien mit MathType. MathType ist eine leistungsstarke Software zur Bearbeitung mathematischer Formeln, mit der Benutzer mathematische Formeln durch das Festlegen von Gitterlinien genauer schreiben können. Wenn Sie unserer Anleitung folgen, werden Sie ganz einfach das Zeichnen von Gitterlinien in MathType erlernen und so Ihre mathematischen Formeln professioneller und standardisierter gestalten.
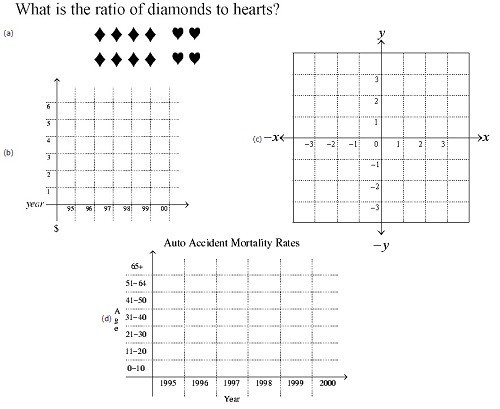
Platzieren Sie Trennlinien in der MathType-Matrixvorlage, damit Sie in der Matrixvorlage eine rechtwinklige Ebene ohne Trennlinien simulieren können. Sie können Piktogramme und statistische Diagramme erstellen.

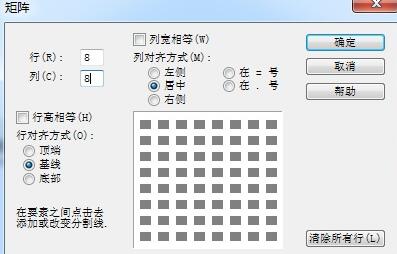
Erstellen Sie eine konkrete Ebene mit rechten Winkeln. Vorgang:
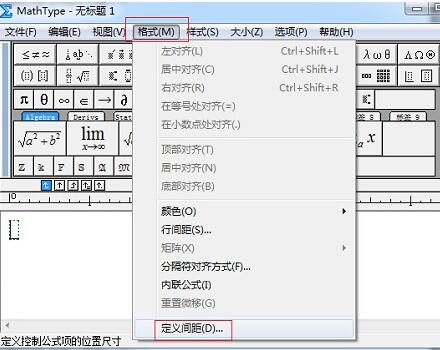
1. Öffnen Sie das MathType-Formelbearbeitungsfenster und wählen Sie im MathType-Formatmenü die Option [Abstand definieren].

2. Stellen Sie den Zeilenabstand auf 100 % und den Operatorabstand auf 1 % ein. OK klicken].
Hinweis: Vergessen Sie nicht, diese Werte zurückzusetzen, nachdem Sie die aktuelle Arbeit abgeschlossen haben, da sonst das Format falsch ist, wenn die in Zukunft eingegebenen Gleichungen angezeigt werden. Eine bessere Methode besteht darin, dieses MathType-Format als Parameterdatei zu speichern. Wenn Sie mit Parameterdateien nicht vertraut sind, können Sie in der entsprechenden MathType-Dokumentation nachschlagen.
3. Geben Sie y ein und drücken Sie die Eingabetaste, um eine neue Zeile in MathType einzufügen.
4. Wählen Sie im MathType-Formatmenü die Option „Mittenausrichtung“.
5. Wählen Sie den Aufwärtspfeil aus der MathType-Pfeilvorlage und drücken Sie die Eingabetaste. Geben Sie [-x] ein.
6. Fügen Sie einen nach links zeigenden Pfeil aus der MathType-Pfeilvorlage ein.
7. Wählen Sie [Variable Größe der Matrix oder des Diagramms] aus der MathType-Matrixvorlage:
Bestimmen Sie, wie groß das Raster sein soll. Sie können ein 32×32-Raster erstellen. In den Beispielen in diesem Artikel wird ein 8×8-Raster erstellt.
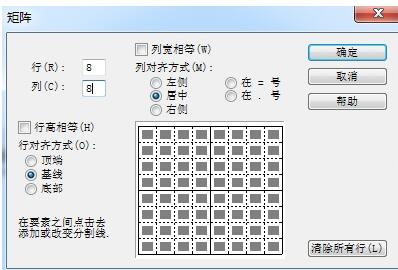
8. Stellen Sie im Matrix-Dialogfeld die Zeilen und Spalten auf 8 ein. Das Matrix-Dialogfeld sieht dann wie folgt aus:

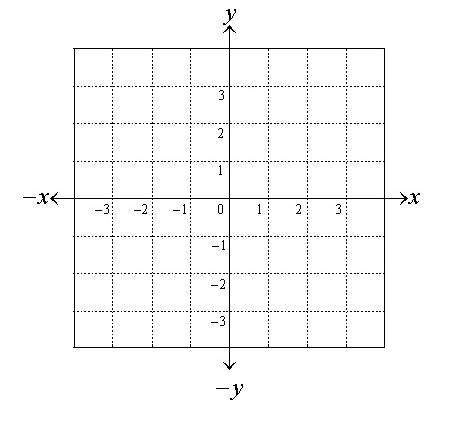
9 Nachdem Sie die Matrix definiert haben, beginnen Sie mit dem Ausfüllen der Trennlinien. Es stehen vier Trennlinien zur Auswahl: keine Linie, durchgezogene Linie, gestrichelte Linie und gepunktete Linie. Linien können durch Klicken mit der Maus zwischen den grauen Zellen des Rasters eingefügt werden. Klicken Sie weiter, um zwischen diesen vier Zeilen zu wechseln. Im folgenden Beispiel verwenden wir durchgezogene Linien für die x-Achse, die y-Achse und die Grenzlinien und verwenden gepunktete Linien in der Ebene, um ein Quadrat zu bilden, wie in der Abbildung gezeigt:

10 Klicken Sie auf [OK]. im MathType-Fenster Erstellen Sie eine Matrix, deren Ausrichtung später korrigiert wird.
11. Bewegen Sie den Kreuzcursor nach rechts von der Matrix. Fügen Sie einen Rechtspfeil ein, geben Sie x ein und drücken Sie die Eingabetaste.
12. Fügen Sie eine Abwärtsvorlage in die große MathType-Pfeilvorlage ein und drücken Sie die Eingabetaste, geben Sie [-y] ein.
13. Geben Sie die Koordinatenachse in das Matrixgitter ein. Nachdem das Einfügen abgeschlossen ist, wählen Sie sie jeweils aus und wählen Sie im MathType-Größenmenü [Tiefgestellt], um den Wert zu verringern.
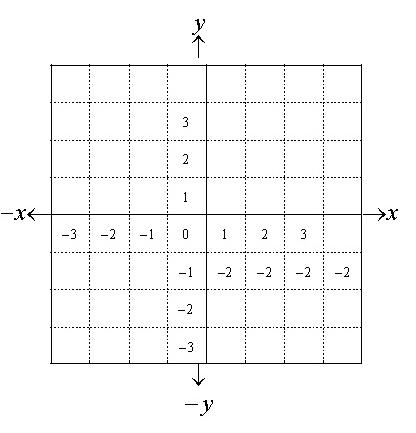
14. Geben Sie die Beschriftungen 1, 2 und 3 in das Textfeld der x-Achse ein, stellen Sie die Farbe des Felds auf Weiß ein und geben Sie -2 ein. Der Zweck besteht darin, den Inhalt jedes Felds gleich zu machen. 2 sind in MathType sichtbar, aber nicht in Ihrem Dokument. Alle Elemente in diesem ebenen rechten Winkel sind nun vollständig bearbeitet, wie unten gezeigt:

15 Um die Punkte, Pfeile und Achsenbeschriftungen auf der Achse auszurichten, müssen Sie die Pfeile und Beschriftungen leicht an die entsprechenden Positionen oben verschieben . Nachdem Sie grobe Anpassungen vorgenommen haben, haben Sie ein vollständiges Koordinatenebenenraster fertiggestellt, wie in der Abbildung gezeigt:

Das obige ist der detaillierte Inhalt vonDetaillierte Schritte zum Zeichnen von Gitterlinien mit MathType. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie statistische Diagramme großer Datenmengen im Vue-Framework
Aug 25, 2023 pm 04:20 PM
So implementieren Sie statistische Diagramme großer Datenmengen im Vue-Framework
Aug 25, 2023 pm 04:20 PM
So implementieren Sie statistische Diagramme großer Datenmengen im Vue-Framework. Einführung: In den letzten Jahren haben Datenanalyse und -visualisierung in allen Lebensbereichen eine immer wichtigere Rolle gespielt. In der Frontend-Entwicklung sind Diagramme eine der gebräuchlichsten und intuitivsten Möglichkeiten, Daten anzuzeigen. Das Vue-Framework ist ein fortschrittliches JavaScript-Framework zum Erstellen von Benutzeroberflächen. Es bietet viele leistungsstarke Tools und Bibliotheken, mit denen wir schnell Diagramme erstellen und umfangreiche Daten anzeigen können. In diesem Artikel wird erläutert, wie statistische Diagramme mit umfangreichen Daten im Vue-Framework implementiert und angehängt werden
 Implementierung von Kreisdiagramm- und Radardiagrammfunktionen in statistischen Vue-Diagrammen
Aug 18, 2023 pm 12:28 PM
Implementierung von Kreisdiagramm- und Radardiagrammfunktionen in statistischen Vue-Diagrammen
Aug 18, 2023 pm 12:28 PM
Implementierung der Kreisdiagramm- und Radardiagrammfunktionen von Vue-Statistikdiagrammen Einführung: Mit der Entwicklung des Internets wird der Bedarf an Datenanalyse und Diagrammanzeige immer dringlicher. Als beliebtes JavaScript-Framework bietet Vue eine Fülle von Plug-ins und Komponenten zur Datenvisualisierung, um Entwicklern die schnelle Implementierung verschiedener statistischer Diagramme zu erleichtern. In diesem Artikel wird erläutert, wie Sie mit Vue die Funktionen von Kreis- und Radardiagrammen implementieren und relevante Codebeispiele bereitstellen. Einführung von Plug-ins für statistische Diagramme Bei der Vue-Entwicklung können wir einige hervorragende Plug-ins für statistische Diagramme verwenden, die uns bei der Implementierung helfen
 So verwenden Sie Vue, um in Echtzeit aktualisierte statistische Diagramme zu implementieren
Aug 18, 2023 pm 10:41 PM
So verwenden Sie Vue, um in Echtzeit aktualisierte statistische Diagramme zu implementieren
Aug 18, 2023 pm 10:41 PM
So verwenden Sie Vue, um in Echtzeit aktualisierte Statistikdiagramme zu implementieren. Einführung: Mit der rasanten Entwicklung des Internets und dem explosionsartigen Datenwachstum ist die Datenvisualisierung zu einer immer wichtigeren Methode zur Informationsvermittlung und Datenanalyse geworden. In der Front-End-Entwicklung kann uns das Vue-Framework als beliebtes JavaScript-Framework dabei helfen, interaktive Datenvisualisierungsdiagramme effizienter zu erstellen. In diesem Artikel wird erläutert, wie Sie mit Vue ein in Echtzeit aktualisiertes Statistikdiagramm implementieren, Daten in Echtzeit abrufen und das Diagramm über WebSocket aktualisieren und gleichzeitig relevante Informationen bereitstellen.
 Implementierung von Ranking- und Vergleichsfunktionen für statistische Vue-Diagramme
Aug 26, 2023 am 09:45 AM
Implementierung von Ranking- und Vergleichsfunktionen für statistische Vue-Diagramme
Aug 26, 2023 am 09:45 AM
Die Ranking- und Vergleichsfunktionen von Vue-Statistikdiagrammen sind im Bereich der Datenvisualisierung implementiert. Statistische Diagramme sind eine intuitive und übersichtliche Möglichkeit, Daten anzuzeigen. Als beliebtes Frontend-Framework bietet Vue eine Fülle von Tools und Komponenten zur Implementierung verschiedener Diagramme. In diesem Artikel wird erläutert, wie Sie mit Vue die Ranking- und Vergleichsfunktionen statistischer Diagramme implementieren. Bevor wir beginnen, müssen wir Vue und die zugehörigen Diagrammbibliotheken installieren. Wir werden Chart.js als Diagrammbibliothek verwenden, die umfangreiche Diagrammtypen und interaktive Funktionen bietet. C kann über den folgenden Befehl installiert werden
 Implementierung von Flächendiagramm- und Streudiagrammfunktionen des statistischen Vue-Diagramms
Aug 20, 2023 am 11:58 AM
Implementierung von Flächendiagramm- und Streudiagrammfunktionen des statistischen Vue-Diagramms
Aug 20, 2023 am 11:58 AM
Die Flächendiagramm- und Streudiagrammfunktionen von Vue-Statistikdiagrammen werden implementiert. Mit der kontinuierlichen Weiterentwicklung der Datenvisualisierungstechnologie spielen Statistikdiagramme eine wichtige Rolle bei der Datenanalyse und -anzeige. Unter dem Vue-Framework können wir die vorhandene Diagrammbibliothek verwenden und sie mit den bidirektionalen Datenbindungs- und Komponentisierungsfunktionen von Vue kombinieren, um die Funktionen von Flächendiagrammen und Streudiagrammen einfach zu implementieren. In diesem Artikel wird erläutert, wie Sie Vue und häufig verwendete Diagrammbibliotheken verwenden, um diese beiden statistischen Diagramme zu implementieren. Implementierung von Flächendiagrammen Flächendiagramme werden häufig verwendet, um den Trend von Datenänderungen im Zeitverlauf darzustellen. In Vue können wir v verwenden
 Technischer Leitfaden zu ECharts und Golang: praktische Tipps zum Erstellen verschiedener statistischer Diagramme
Dec 17, 2023 pm 09:56 PM
Technischer Leitfaden zu ECharts und Golang: praktische Tipps zum Erstellen verschiedener statistischer Diagramme
Dec 17, 2023 pm 09:56 PM
Technischer Leitfaden zu ECharts und Golang: Praktische Tipps zum Erstellen verschiedener statistischer Diagramme, spezifische Codebeispiele sind erforderlich. Einführung: Im Bereich der modernen Datenvisualisierung sind statistische Diagramme ein wichtiges Werkzeug zur Datenanalyse und -visualisierung. ECharts ist eine leistungsstarke Datenvisualisierungsbibliothek, während Golang eine schnelle, zuverlässige und effiziente Programmiersprache ist. In diesem Artikel erfahren Sie, wie Sie mit ECharts und Golang verschiedene Arten von statistischen Diagrammen erstellen, und stellen Codebeispiele bereit, die Ihnen dabei helfen, diese Fähigkeit zu erlernen. Vorbereitung
 Baumstruktur- und Topologiediagrammoptimierung von Vue-Statistikdiagrammen
Aug 19, 2023 pm 03:05 PM
Baumstruktur- und Topologiediagrammoptimierung von Vue-Statistikdiagrammen
Aug 19, 2023 pm 03:05 PM
Optimierung der Baumstruktur und des Topologiediagramms von Vue-Statistikdiagrammen In der Webentwicklung sind Statistikdiagramme eine der am häufigsten verwendeten Funktionen. Als beliebtes JavaScript-Framework bietet Vue außerdem eine Fülle von Tools und Komponenten zur Implementierung verschiedener komplexer Diagramme. In diesem Artikel konzentrieren wir uns auf zwei gängige statistische Diagrammstrukturen: Baumstruktur und Topologiediagramm und stellen vor, wie Vue zur Optimierung verwendet wird. Baumstruktur Eine Baumstruktur ist eine Möglichkeit, Daten in hierarchischen Beziehungen zu organisieren. In statistischen Diagrammen können Baumstrukturen Daten übersichtlich darstellen
 Optimierung von Animationseffekten für Vue-Statistikdiagramme
Aug 26, 2023 pm 01:03 PM
Optimierung von Animationseffekten für Vue-Statistikdiagramme
Aug 26, 2023 pm 01:03 PM
Optimierung des Animationseffekts von Vue-Statistikdiagrammen In der Webentwicklung ist die Datenvisualisierung eine wichtige Richtung. Statistische Diagramme können Benutzern helfen, Daten intuitiver zu verstehen, und Animationseffekte können das Benutzererlebnis weiter verbessern. Als beliebtes Front-End-Framework bietet Vue eine Fülle von Tools und Komponenten zur Datenvisualisierung. In diesem Artikel erfahren Sie, wie Sie den Animationseffekt von Vue-Statistikdiagrammen optimieren. Zuerst müssen wir eine geeignete statistische Diagrammbibliothek auswählen. Derzeit sind einige beliebte Diagrammbibliotheken wie Chart.js, ECharts und Ap





