 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Analyse des Unterschieds zwischen Grundtypen und Referenztypen in Javascript_Javascript-Kenntnissen
Analyse des Unterschieds zwischen Grundtypen und Referenztypen in Javascript_Javascript-Kenntnissen
Analyse des Unterschieds zwischen Grundtypen und Referenztypen in Javascript_Javascript-Kenntnissen
Grundtypen und Referenztypen
ECMAScript enthält zwei verschiedene Arten von Werten: Basistypwerte und Referenztypwerte. Primitive Typwerte beziehen sich auf einfache Datensegmente; Referenztypwerte beziehen sich auf Objekte, die aus mehreren Werten bestehen. Wenn wir einer Variablen eine Variable zuweisen, muss der Parser zunächst bestätigen, ob der Wert ein Basistypwert oder ein Referenztypwert ist.
Die fünf gängigen Grunddatentypen sind:
Undefiniert, Null, Boolesch, Zahl und Zeichenfolge. Diese fünf grundlegenden Datentypen können direkt mit den in Variablen gespeicherten tatsächlichen Werten arbeiten.
Sehen Sie sich das Beispiel unten an:
var a = 10;
var b = a;
b = 20;
console.log(a); // 10
var bl = true;
var bl1 = bl;
bl1 = false;
console.log(bl); // true
Oben ist der von b erhaltene Wert eine Kopie des Werts von a. Obwohl die Werte der beiden Variablen gleich sind, speichern die beiden Variablen zwei unterschiedliche Grunddatentypwerte. b speichert einfach eine Kopie der Kopie von a. Wenn sich also der Wert von b ändert, ist der Wert von a immer noch 10;
Nachfolgend sind die beiden booleschen Variablen bl und bl1 ebenfalls Basisdatentypen und speichern auch zwei verschiedene Basisdatentypwerte. Bl1 speichert eine Kopie von bl.
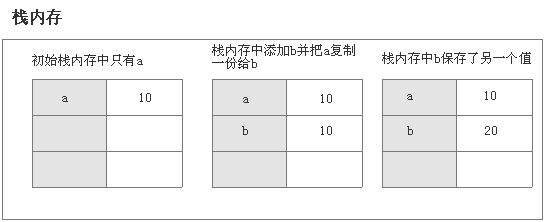
Die folgende Abbildung zeigt den Prozess der Zuweisung dieses Basisdatentyps:

Werfen wir einen Blick auf die Referenztypdaten:
Der JavaScript-Referenzdatentyp ist ein im Heapspeicher gespeichertes Objekt. Im Gegensatz zu anderen Sprachen können Sie nicht direkt auf den Speicherort im Heapspeicher zugreifen und den Heapspeicherbereich bedienen. Sie können nur die Referenzadresse des Objekts im Stapelspeicher bearbeiten. Daher sind die im Stapelspeicher gespeicherten Referenztypdaten tatsächlich die Referenzadresse des Objekts im Heapspeicher. Über diese Referenzadresse können Sie das im Heapspeicher gespeicherte Objekt schnell finden.
Sehen Sie sich das Beispiel unten an:
var obj1 = new Object(); var obj2 = obj1; obj2.name = "我有名字了"; console.log(obj1.name); // 我有名字了
Aus dem obigen Beispiel haben wir eine Referenzdatentypvariable obj1 deklariert und sie einer anderen Referenzdatentypvariablen obj2 zugewiesen. Als wir obj2 ein Namensattribut hinzugefügt und den Wert „Ich habe einen Namen“ zugewiesen haben. obj1 hat auch das gleiche Namensattribut wie obj2. Dies bedeutet, dass diese beiden Referenzdatentypvariablen auf dasselbe Heap-Speicherobjekt verweisen. Wenn obj1 obj2 zugewiesen wird, kopiert es tatsächlich nur die Referenzadresse dieses Heap-Speicherobjekts im Stapelspeicher nach obj2, aber sie verweisen im Wesentlichen auf dasselbe Heap-Speicherobjekt.
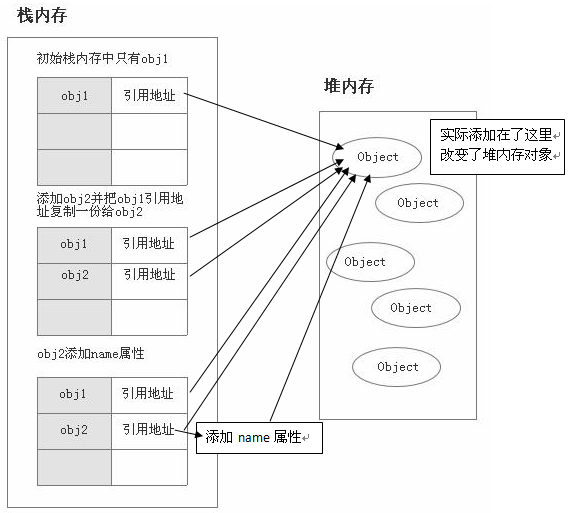
Lassen Sie uns diesen Referenzdatentyp-Zuweisungsprozess demonstrieren:

Natürlich wird durch das Hinzufügen des Namensattributs zu obj2 tatsächlich das Namensattribut zum Objekt im Heap-Speicher hinzugefügt. Was obj2 und obj1 im Stapelspeicher speichern, sind zwar nur die Referenzadressen der Heap-Speicherobjekte, obwohl sie auch kopiert werden. Das Objekt, auf das gezeigt wird, ist dasselbe. Daher führt eine Änderung von obj2 zu Änderungen in obj1.
Im Allgemeinen bestehen Basisdatentypen aus einer festen Anzahl von Bytes, die auf der unteren Ebene des Parsers bearbeitet werden können, wie z. B. Number und Boolean, während Referenzdatentypen eine beliebige Anzahl von Attributen und Elementen enthalten können. Daher können sie nicht so einfach manipuliert werden wie primitive Datentypen. Da sich der Wert des Referenzdatentyps ändert, macht es keinen Sinn, den Wert auf die gleiche Weise wie den Basisdatentyp zu übergeben, da dies eine große Menge an Speicherkopien und -vergleichen erfordert und die Effizienz zu gering ist. Daher wird der Referenzdatentyp als Referenz übergeben, und tatsächlich wird nur eine Adresse des Objekts übergeben. Beispielsweise sind Array und Function beide Referenztypen, da es sich um spezielle Objekte handelt. Darüber hinaus können Referenztypen Attribute hinzufügen, es werden jedoch keine Fehler gemeldet. Nach dem Testen kann nicht auf sie zugegriffen werden.
Sehen Sie sich den folgenden Code an:
var a = 12; a.name = "myname"; console.log(a.name); // undefined
String ist ein spezieller Basisdatentyp
In vielen Sprachen wird String in Form von Objekten dargestellt, in ECMAScript wird dieser Tradition jedoch nicht gefolgt. String wird als grundlegender Datentyp verwendet, sondern ist ein relativ spezieller Basistyp.
Es scheint, dass String als Referenztyp verwendet werden sollte, aber tatsächlich ist dies nicht der Fall, da es sich nicht um ein Objekt handelt. Dann scheint es, dass es sich um einen Basisdatentyp handeln sollte, der durch Wertübergabe bedient werden sollte.
Sehen Sie sich das Beispiel unten an:
var stra = "这是一个字符串"; var strb = stra; stra = "这是另外一个字符串"; console.log(strb); // 这是一个字符串
Im obigen Beispiel sehen wir, dass stra anscheinend eine Kopie durch Wertübertragung nach strb kopiert. Wenn sich stra ändert, ändert sich strb nicht. Es scheint, dass wir bereits den Schluss ziehen können, dass String ein grundlegender Datentyp ist.
Da String jedoch eine beliebige Länge haben kann und als Wert übergeben wird, ist die Anzeigeeffizienz beim einzelnen Kopieren von Bytes immer noch sehr gering. Es scheint, dass String auch als Referenztyp verwendet werden kann.
Sehen Sie sich das Beispiel unten an:
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefined
Zeigt, dass String nicht als Objekt behandelt werden kann. Tatsächlich kann String in JavaScript nicht geändert werden, und JavaScript bietet keine Methode oder Syntax zum Ändern von Strings.
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj
Rappelez-vous qu'en faisant cela, la chaîne "monobjet" n'est pas modifiée, seul a fait référence à une autre chaîne "bj", et "monobjet" est recyclé.
On peut donc dire que String n'est pas réellement conforme aux deux classifications de types de données ci-dessus. C'est un type spécial avec deux attributs entre les deux.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Wie gehen generische Funktionen mit Zeigern und Referenztypen in Golang um?
Apr 16, 2024 pm 04:06 PM
Wie gehen generische Funktionen mit Zeigern und Referenztypen in Golang um?
Apr 16, 2024 pm 04:06 PM
Wenn eine generische Funktion Zeigertypen in Go verarbeitet, erhält sie einen Verweis auf die ursprüngliche Variable, sodass der Variablenwert geändert werden kann. Referenztypen werden bei der Übergabe kopiert, sodass die Funktion den ursprünglichen Variablenwert nicht ändern kann. Zu den praktischen Beispielen gehört die Verwendung generischer Funktionen zum Vergleichen von Zeichenfolgen oder Zahlensegmenten.
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).





