 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So zeichnen Sie eine Ellipse mit der zweiten Ellipsendefinition im Geometry Sketchpad
So zeichnen Sie eine Ellipse mit der zweiten Ellipsendefinition im Geometry Sketchpad
So zeichnen Sie eine Ellipse mit der zweiten Ellipsendefinition im Geometry Sketchpad
Mit der rasanten Entwicklung des Marktes für mobile Spiele sind in den letzten Jahren verschiedene Spielgrafiken immer schöner geworden. Unter anderem ist das elliptische Zeichenbrettzeichnen zu einem der häufigsten Leinwandwerkzeuge in Spielen mit schönen Grafiken geworden. Was viele Spieler ärgert, ist, dass das Zeichnen von elliptischen Zeichenbrettern schon immer eine technische Schwierigkeit darstellte, aber das spielt keine Rolle. Der PHP-Editor Banana hat ein detailliertes Tutorial zum Zeichnen von Ellipsen für alle vorbereitet, in der Hoffnung, allen Spielern dabei zu helfen, die Fähigkeiten des Ellipsenzeichnens zu erlernen . Um die verschiedenen wunderbaren Formen auf dem Spielbildschirm besser zum Ausdruck zu bringen. Im Folgenden finden Sie die detaillierte Vorgehensweise zum Zeichnen von Ellipsen, die vom PHP-Editor Banana als Referenz zusammengestellt wurde.
Die zweite Definition der Ellipse: Angenommen, das Verhältnis des Abstands zwischen dem beweglichen Punkt M (x, y) und dem festen Punkt F (c, 0) und dem Abstand von diesem zur festen geraden Linie l: x=a2 /c eine Konstante ist (a>c> 0), dann ist die Flugbahn des Punktes M eine Ellipse. Punkt F ist ein Brennpunkt der Ellipse, und die Gerade l ist die Leitlinie in der Ellipse, die dem Brennpunkt F entspricht. Die spezifische Operation der Konstante e=c/a(0 ist wie folgt:
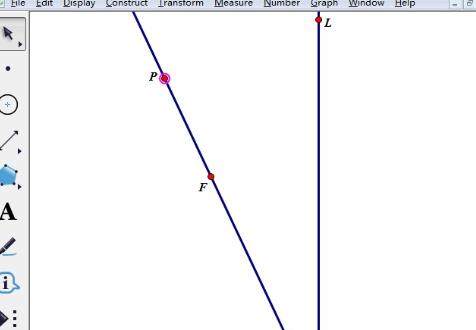
Nach dem Öffnen des geometrischen Zeichenbretts zeichnen Sie mit dem [Punktwerkzeug] einen beliebigen Punkt F und mit dem [Linienwerkzeug] eine gerade Linie L (Punkt F liegt nicht auf L). Zeichnen Sie eine gerade Linie auf F und wählen Sie einen Punkt P auf der geraden Linie aus.

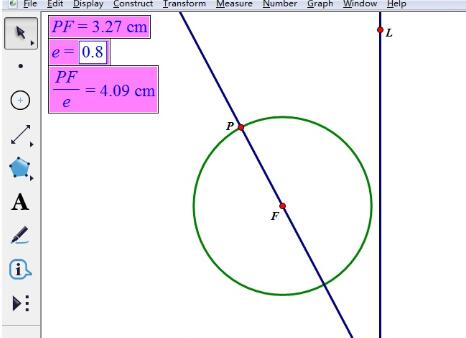
Wählen Sie die Punkte F und P aus und führen Sie den Befehl [Messen]-[Abstand] aus, um ihn zu messen die Länge von FP; wählen Sie Punkt F und die Länge des gemessenen FP aus und führen Sie [Konstruktion] aus. 】——[Kreis mit Mittelpunkt und Radius zeichnen] Konstruieren Sie einen Kreis mit Punkt F als Mittelpunkt und FP als Radius Parameter e=0,8 (kann in andere positive Zahlen kleiner als 1 geändert werden) und den Wert von FP/e berechnen.
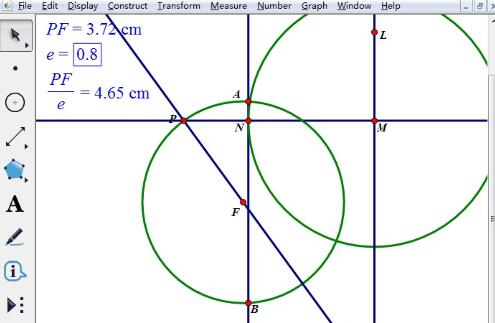
Zeichnen Sie eine senkrechte Linie zur Geraden L durch Punkt P und schneiden Sie die Gerade L mit Punkt M Kreisen Sie mit M als Mittelpunkt und dem Wert von FP/e als Radius, schneiden Sie die Senkrechte am Punkt N und zeichnen Sie eine parallele Linie zur Geraden L durch N. Schneiden Sie den Kreis F an zwei Punkten A und B. 
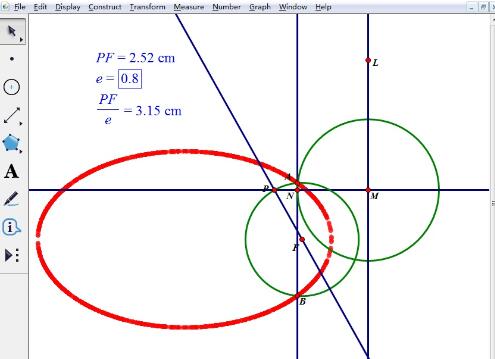
Wählen Sie zwei Punkte A und B aus, führen Sie den Befehl [Anzeige]-[Schnittpunkt verfolgen] aus, wählen Sie Punkt P mit der Maus aus und ziehen Sie den Punkt P, um ihn an eine beliebige Stelle auf der geraden Linie PF zu verschieben. Die Ellipsengleichung ist die Ellipse, wie in gezeigt 
Tipp: Egal wo sich Punkt P befindet, es kann immer garantiert werden, dass das Verhältnis der Abstände von Punkt A und B zu Punkt F und deren Abstand zur Geraden L 0,8 beträgt, also die obige Methode arbeitet basierend auf der zweiten Definition der Ellipse  .
.
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie eine Ellipse mit der zweiten Ellipsendefinition im Geometry Sketchpad. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie viel kostet Microsoft Powertoys?
Apr 09, 2025 am 12:03 AM
Wie viel kostet Microsoft Powertoys?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys ist kostenlos. Diese Sammlung von Tools, die von Microsoft entwickelt wurden, wurde entwickelt, um Windows -Systemfunktionen zu verbessern und die Benutzerproduktivität zu verbessern. Durch die Installation und Verwendung von Funktionen wie FancyZones können Benutzer Fensterlayouts anpassen und Workflows optimieren.
 Was ist die beste Alternative zu Powertoys?
Apr 08, 2025 am 12:17 AM
Was ist die beste Alternative zu Powertoys?
Apr 08, 2025 am 12:17 AM
TheBestalternativestopoWertoysforwindowsSerArautohotkey, WindowGrid und Winaerotweaker.1) AutoHotKeyOffersextenSivesCripingForAutomation.2) WindowGridProvidingIntivegrid-basierte Windowmanagement.3) WinaerotweakerAllowsDeepcustomizationofwindowssetings
 Was ist der Zweck von Powertoys?
Apr 03, 2025 am 12:10 AM
Was ist der Zweck von Powertoys?
Apr 03, 2025 am 12:10 AM
Powertoys ist eine kostenlose Sammlung von Tools, die von Microsoft gestartet wurden, um die Produktivität und die Systemsteuerung für Windows -Benutzer zu verbessern. Es bietet Funktionen über eigenständige Module wie FancyZones Management -Fensterlayout und PowerRename -Batch -Umbenennen von Dateien, wodurch der Benutzer -Workflow reibungsloser ist.
 Muss Powertoys laufen?
Apr 02, 2025 pm 04:41 PM
Muss Powertoys laufen?
Apr 02, 2025 pm 04:41 PM
Powertoys muss im Hintergrund ausgeführt werden, um seine volle Funktionalität zu erreichen. 1) Es stützt sich auf Haken auf Systemebene und Event-Listen, wie z. B. die Überwachung der Fensterbewegung von Fancyzones. 2) Angemessene Ressourcenverwendung, normalerweise 50-100 MB Speicher und im Leerlauf fast keine CPU-Verwendung. 3) Sie können Power-On einrichten und PowerShell-Skripte verwenden, um sie zu implementieren. 4) Wenn Sie Probleme stoßen, überprüfen Sie die Protokolldateien, deaktivieren Sie bestimmte Tools und stellen Sie sicher, dass sie auf die neueste Version aktualisiert werden. 5) Zu den Optimierungsvorschlägen gehören das Deaktivieren von selten verwendeten Tools, das Anpassen der Einstellungen und die Überwachung der Ressourcenverbrauch.
 So beheben Sie: Err_timed_out -Fehler in Google Chrome
Mar 26, 2025 am 11:45 AM
So beheben Sie: Err_timed_out -Fehler in Google Chrome
Mar 26, 2025 am 11:45 AM
In Artikel wird das Fixieren von "err_timed_out" -Fehler in Google Chrome erläutert, die durch schlechte Internet, Serverprobleme, DNS -Probleme und mehr verursacht werden. Bietet Lösungen wie das Überprüfen von Verbindungen, das Löschen von Cache und das Zurücksetzen der Einstellungen.
 Benötigt Microsoft Powertoys eine Lizenz?
Apr 07, 2025 am 12:04 AM
Benötigt Microsoft Powertoys eine Lizenz?
Apr 07, 2025 am 12:04 AM
Microsoft Powertoys benötigt keine Lizenz und ist eine kostenlose Open -Source -Software. 1.Powertoys bietet eine Vielzahl von Werkzeugen wie FancyZones für das Fenstermanagement, PowerRename für die Umbenennung von Stapeln und Colorpicker für die Farbauswahl. 2. Benutzer können diese Tools entsprechend ihren Bedürfnissen zur Verbesserung der Arbeitseffizienz aktivieren oder deaktivieren.
 Wie lade ich Microsoft Powertoys herunter?
Apr 04, 2025 am 12:03 AM
Wie lade ich Microsoft Powertoys herunter?
Apr 04, 2025 am 12:03 AM
Die Möglichkeit zum Herunterladen von Microsoft Powertoys ist: 1. Open PowerShell und Ausführen von WingetInstallMicrosoft.PoWertoys, 2. oder die Github -Seite, um das Installationspaket herunterzuladen. Powertoys ist eine Reihe von Tools zur Verbesserung der Windows -Benutzerproduktivität. Es enthält Funktionen wie FancyZones und PowerRename, die über Winget oder grafische Schnittstelle installiert werden können.
 Ist Powertoys Teil von Windows 11?
Apr 05, 2025 am 12:03 AM
Ist Powertoys Teil von Windows 11?
Apr 05, 2025 am 12:03 AM
Powertoys ist nicht die Standardkomponente von Windows 11, sondern eine Reihe von Tools, die von Microsoft entwickelt wurden und separat heruntergeladen werden müssen. 1) Es bietet Funktionen wie Fancyzones und wach, um die Benutzerproduktivität zu verbessern. 2) Achten Sie bei der Verwendung auf mögliche Softwarekonflikte und Leistungsauswirkungen. 3) Es wird empfohlen, das Tool selektiv zu aktivieren und es regelmäßig zu aktualisieren, um die Leistung zu optimieren.





