
cinemagraph是介于视频和图像之间的一种新形态GIF。其制作原理是将数张静态画面组合成一张GIF动态画面,除了局部能够持续变化之外,图像的其余部分都是静止的。如果你觉得这种图片挺好玩的,可以来看如何制作Cinemagraph动态照片
软件名称:
Adobe PhotoShop Express(图片处理软件) for android v3.0.96 安卓版
软件大小:
49.7MB
更新时间:
2016-09-02
Cinemagraph是介于视频和图像之间的一种新形态GIF。其制作原理是将数张静态画面组合成一张GIF动态画面,除了局部能够持续变化之外,图像的其余部分都是静止的。如果你觉得这种图片挺好玩的,可以来看如何制作Cinemagraph动态照片 。
Cinemagraph是什么
Cinemagraph,静态照片中神奇的细微运动技术。顾名思义(cinema是电影摄影,graph是图片)是动态摄影和静态图片的结合,这项艺术最早就是从cinemagraphs 这个网站流出,来自NYC的Jamie 和Kevin两个艺术家 。
Cinemagraph既保持了传统摄影的原则,又具有电影的灵魂和品质。摄影师的Jamie Beck和动画技师的Kevin Burg以他们的专业背景,把视频影像和摄影图像间做了有益的尝试和结合,他们把这一创作的过程和艺术形式命名为“Cinemagraph”,杜撰出这一专有的术语。通过社交媒体平台,Cinemagraph这种融合两种风格的影像和其术语像病毒一样迅速的流行和传播开来,正式确立了自身的身份和地位。而他们也最早把Cinemagraph应用在时尚摄影拍摄领域,商业上的成功和大量的实践又不断诠释着Cinemagraph的意义和精神。

ps制作Cinemagraph详细教程:
经典案例:舞动的人影
前期拍摄
在这个Cinemagraph拍摄制作前,我们预想:希望人物摆一个很酷的动作,并保持绝对静止。而投在墙面和地面上舞动的人影则保持循环往复的状态。因此在拍摄时我们使用了侧位的聚光灯,使人影形状和角度在画面中能够很好的表现。
使用相机的摄像功能拍摄两个短片,第一个短片摄录设计好的人物静止动作(如上图中人物姿势),由于后期只用到该短片的一桢画面,所以让人物保持静止后,拍摄几秒即可,最后挑一桢最好的画面。第二个短片主要拍摄人影舞动的素材,开拍后让人物上半身舞动出各种姿势,需要注意人物舞动的姿势最好做到重复和可循环,另外人影和人物之间应保持距离,尽量减少重叠,这些要领都是为了后期制作时能够便于处理,使画面流畅自然。
摄录完成后我们便可把两个视频短片导入电脑,进行Cinemagraph制作了。

后期制作
第1步
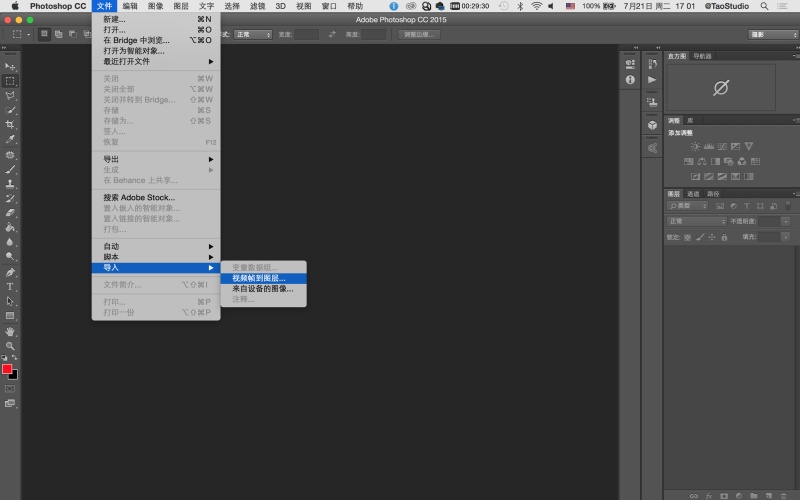
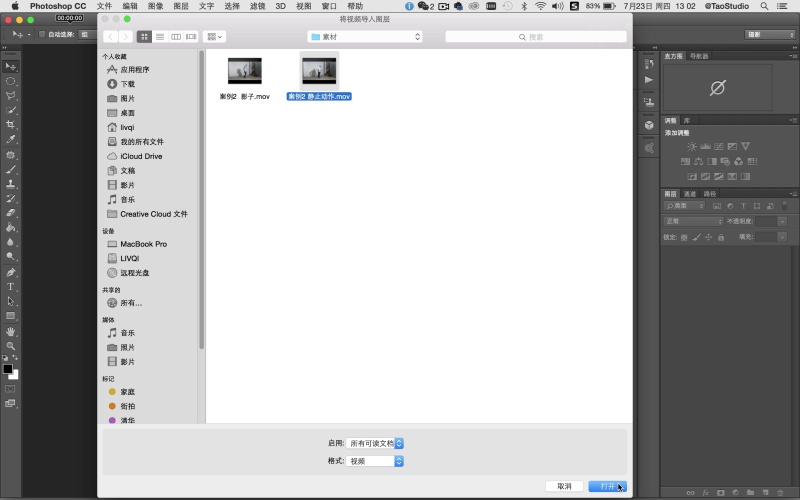
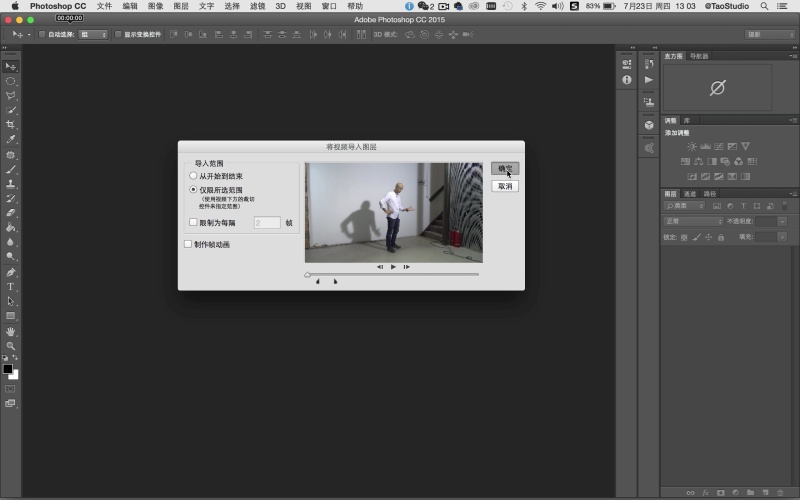
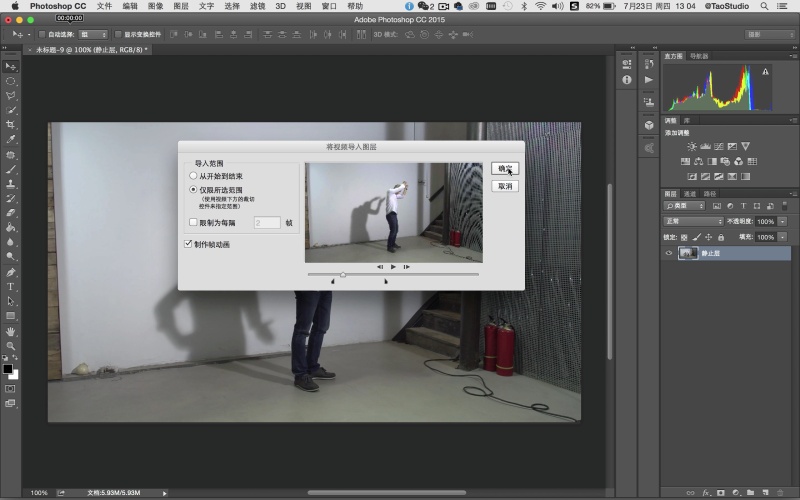
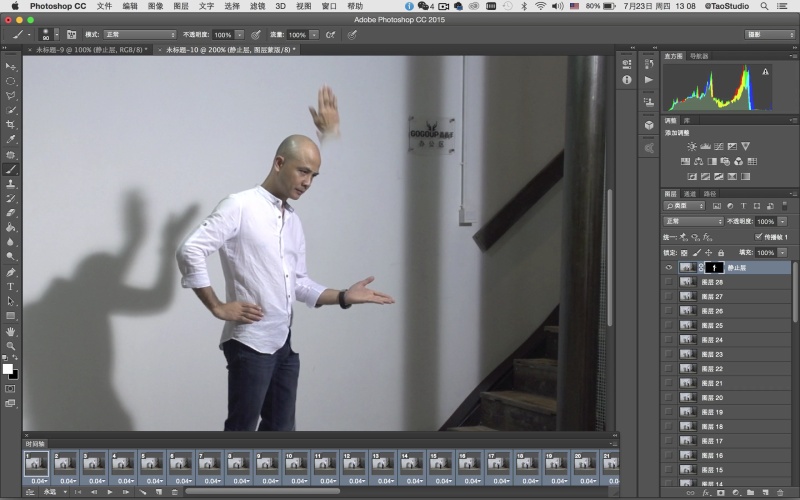
打开Photoshop CC2015,在菜单栏“文件>导入> 视频帧到图层”,首先打开用于制作人物静止动作的短片素材。在弹出窗口的“导入范围”中选择“仅限所选范围”,由于只用到一个静止帧画面,所以拖拽范围滑块选取一桢画面即可。此时可以不必勾选“制作帧动画”选项。单击“确定”。



第2步
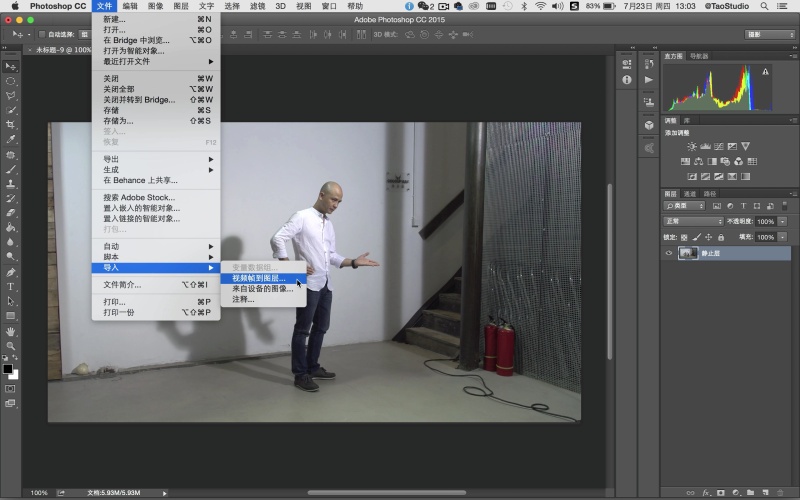
将导入图层的一桢画面命名为“静止层”。然后重复第一步的操作步骤,在菜单栏“文件>导入>视频帧到图层”打开人像影子的素材短片,在弹出窗口的“导入范围”中选择“仅限所选范围”,务必勾选“制作帧动画”复选框。然后分别拖拽前后的黑色范围滑块选取短片段落,Photoshop对于影片中的片段剪辑不是很方便,如果你有专业的影片剪辑软件,先编辑好再进行这步会更为方便。在截取时注意最好是完整的一个动作循环,或能够使首尾动作匹配衔接。最后单击“确定”。
TIPS: 如果你使用相机通过连拍获得连续的图片素材,可通过菜单栏“文件>脚本>将文件载入堆栈”,然后用“时间轴”制作帧动画来进行处理。


第3步
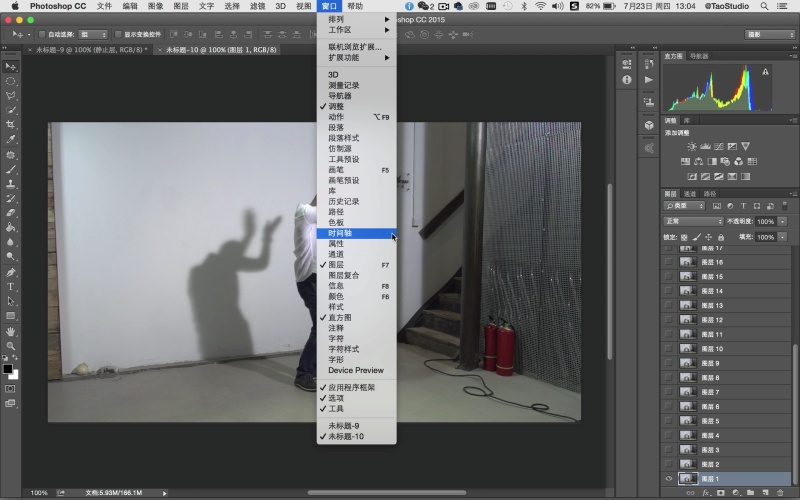
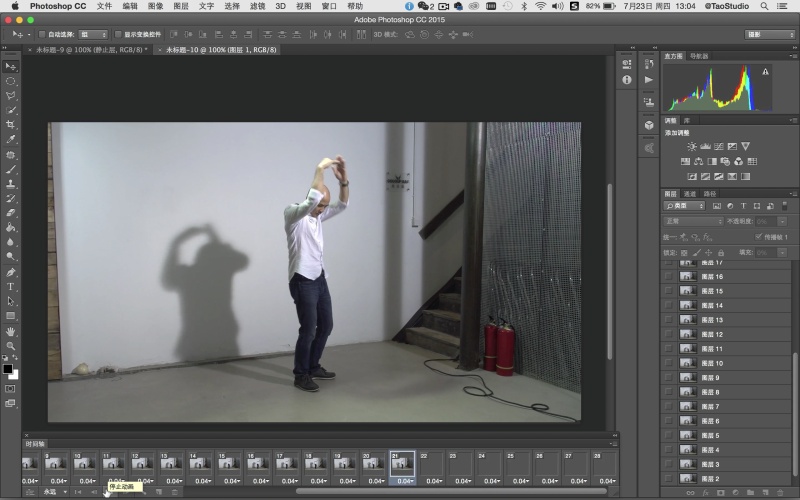
选好的视频段落将以序列帧的形式导入图层面板中。并且通过“时间轴”来显示。如果时间轴没有开启,可以在菜单栏中“窗口>时间轴”打开。

第4步
在时间轴中播放动画观察影子的变化情况。理论上讲如果短片本身能够完美地循环衔接的话,当你按左下角的动画播放钮时,它就会循环播放变成一个原始的动态照片。但如果不行的话,可以通过在时间轴上增加帧来使动作自然衔接。在本例中是将时间轴中所有帧全选后进行复制,然后将复制好的所有帧做“反向帧”。例如短片原来的顺序是 A>B>C,现在经过复制再反向后便是 A>B>C>B>A,这样的循环就会很流畅,当然也需要根据影片的情况来定,如果是单向运动的话,则不需要这样做。

第5步
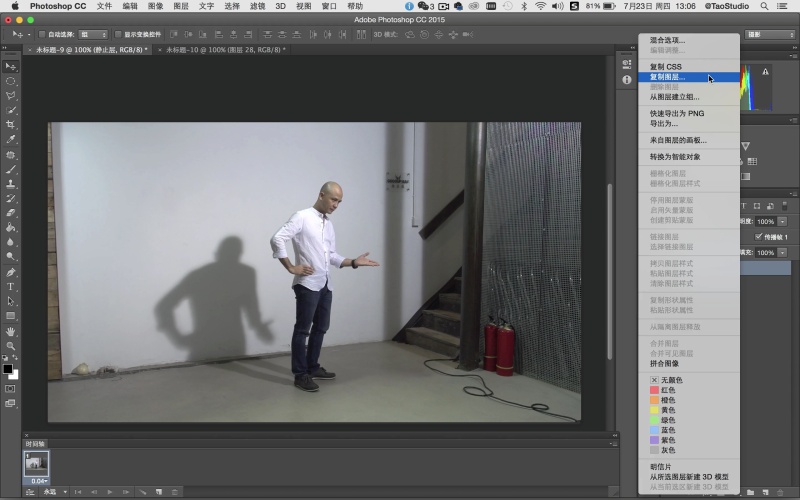
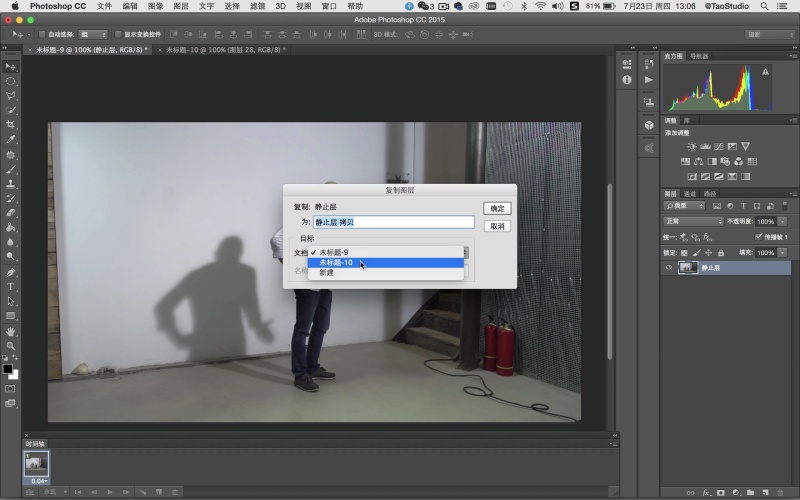
切换到步骤1中制作静止层的窗口。在图层面板中选取“静止层”图层,单击鼠标右键在弹出窗口中选择“复制图层”,将“静止层”复制到第二个工作窗口中。在图层面板中将复制好的静止层拖拽置顶。



第6步
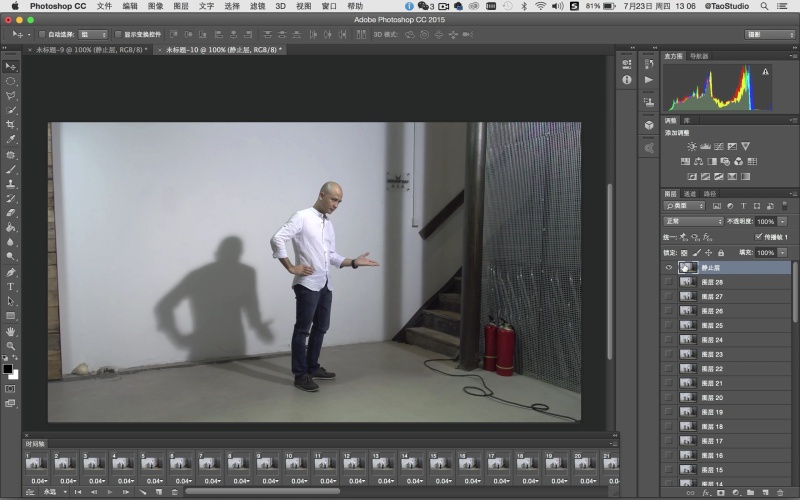
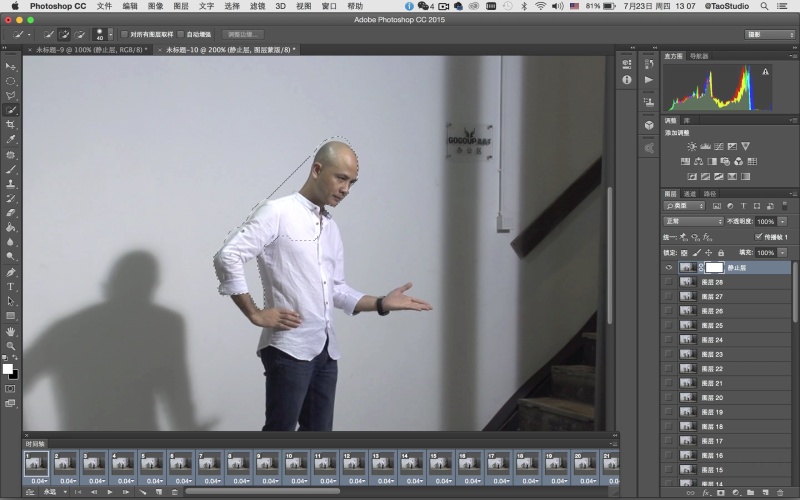
在图层面板中选取“静止层”,然后在时间轴中全选所有帧。单击“静止层”前面的眼睛图标(visible),使其可视,这样才能使“静止层”成为所有帧的“静止层”。接下来,在静止层上添加图层蒙版,在工具栏中使用“快速选择工具”对人像外轮廓进行勾选。
TIPS: 对“静止层”进行蒙版操作,以及对整个短片进行调色等全局操作时,务必全选时间轴中所有的帧。这样才能针对整个短片进行控制,而不是针对其中单独的一帧。

第7步
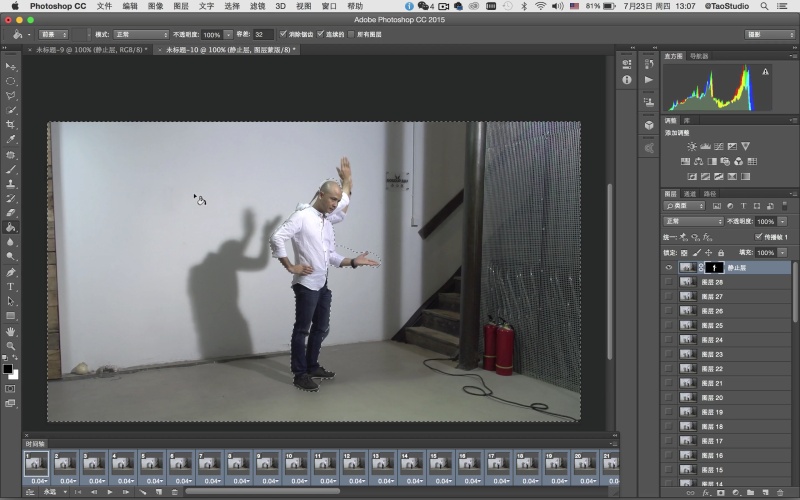
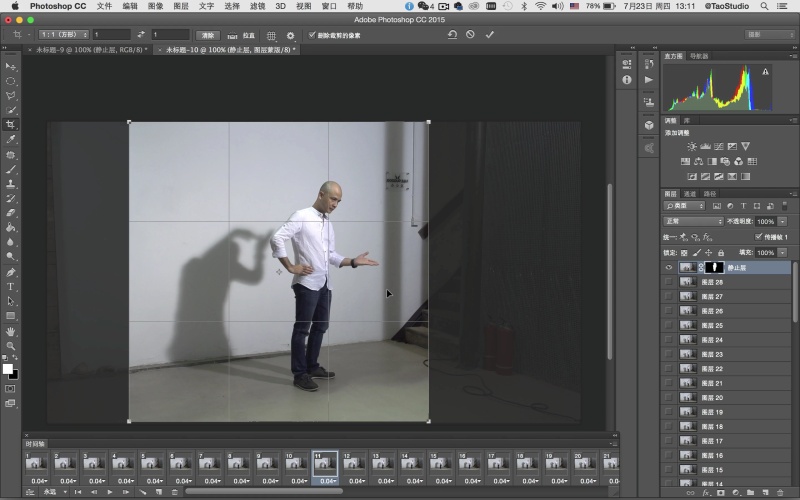
对勾选好的人像选区进行反选(Command+shift+I),使用黑色油漆桶工具单击图层蒙版中人物之外的选区部分。这时,除静止人像外的背景全都显露出来。在图层蒙版中使用白色画笔工具,擦除人像活动时残留的重影。这个步骤需要通过在时间轴播放动画来确定擦除的范围,但切记要保留好影子部分。当处理完成后播放动画查看,预想的画面效果已基本呈现出来。此外也可设定每一帧的速度,可以控制影子摆动的速度节奏,在本例中所有帧的速度是0.04秒。下面进一步进行美化处理。


第8步
使用裁剪工具,对画面进行方形构图裁切,去除画面两边杂乱部分,让画面主题更集中。

第9步
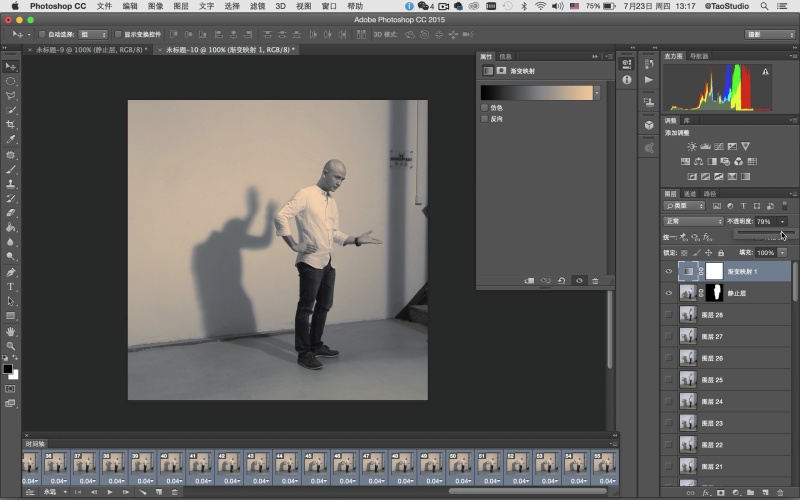
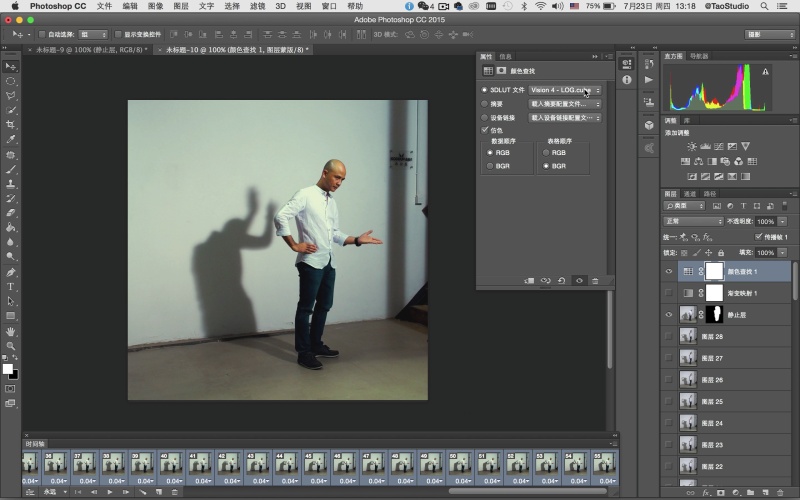
对画面进行调色,使其具有电影的色调感觉。首先在时间轴中要全选所有帧,然后可以使用渐变映射调色,或之前杂志介绍过的颜色查找调电影色调的方法来进行调色处理也可以尝试。


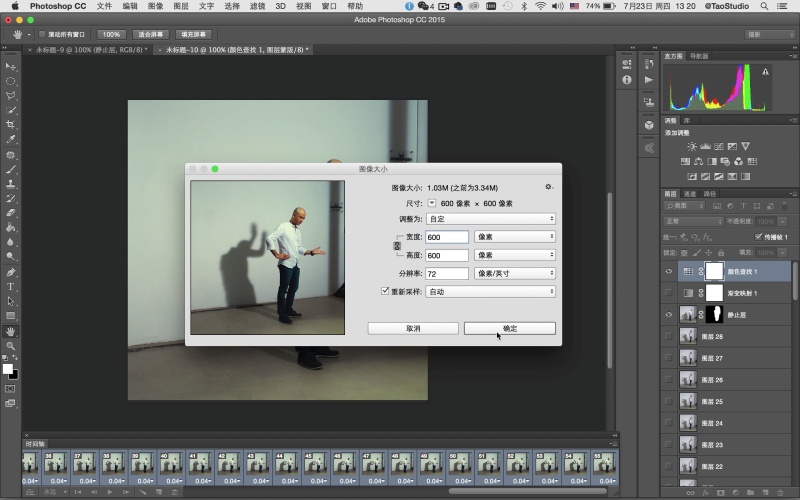
第10步
调色完成后,可以针对作品的用途调整图像的大小。菜单栏“图像>图像大小”。在本例中用于网络传输,可把图像大小调整为600×600像素。

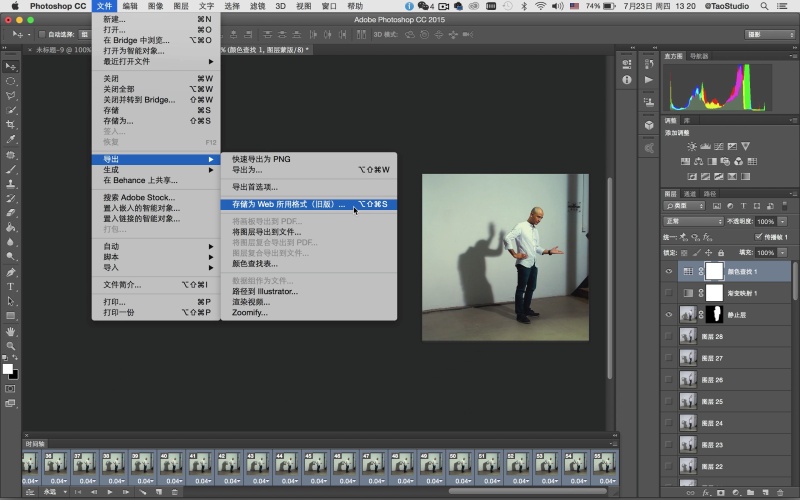
第11步
输出图像。在菜单栏“文件>导出>存储为web所用格式”弹出窗口中进行输出的相关设置,其中需在“循环选项”中选择“永远”,这样画面动作就会一直循环下去。设置好后点击存储,生成一个Gif格式的影像文件。最后就可以进行网络分享了。



以上分步骤给大家介绍了用Photoshop制作动态照片Cinemagraph教程,希望对大家有所帮助!




